There are multiple ways in which we can use the docker-compose files based on our needs.
In general, when we are developing the application, we can run the application with the general Maven or Gradle command so that we can debug the application and also reload the changes faster, and start the database and JHipster registry with Docker.
Otherwise, you can start the entire application from the app.yml file, which will kickstart the database, JHipster Registry, and then the application itself. To do that, open your terminal or Command Prompt, go to the application folder, and then run the following command:
> cd gateway
Then we have to first Dockerize the application by taking a production build of our application with the following command:
> ./gradlew bootRepackage -Pprod buildDocker
Once done, we can start the app via the docker-compose command:
> docker-compose -f src/main/docker/app.yml up -d
-f specifies the file with which docker-compose should start the server. The -d flag tells docker-compose to run everything in detached mode. This will start the application in Docker and expose the application on port 8080, the registry server on port 8761, and the database on port 3306.
Then we can go to the respective microservices folder and do the same, create a docker image with the following command:
> ./gradlew bootRepackage -Pprod buildDocker
Then we can start the application via docker-compose with the following command:
> docker-compose -f <filename> -d
We can check the running Docker containers with the following command:
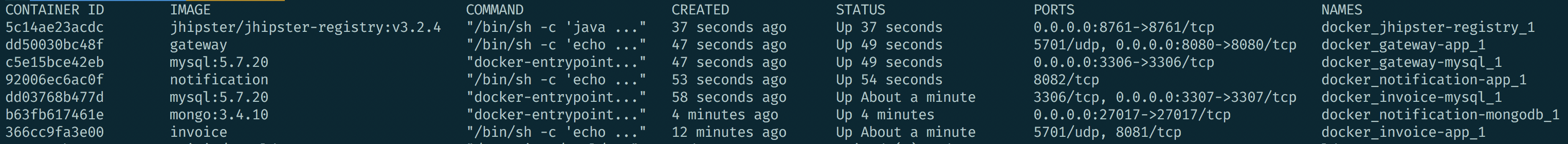
> docker ps -a
It should list all seven containers:

As you can see, there are three app containers (gateway/notification, and invoice), and then a JHipster-Registry, followed by three database containers (two MySQL and one MongoDB. The order may vary).