Create your first functional login screen by following these steps:
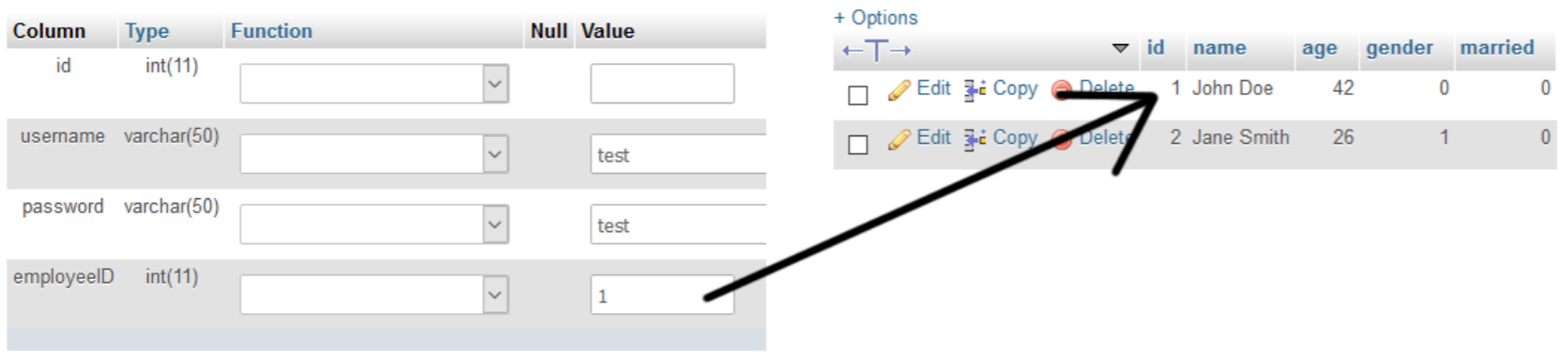
- Open a web browser and go to phpMyAdmin. We will create a new data table called user, which looks like this:

- Let's insert our first item of data into the newly-created table and set employeeID to the ID of an existing employee. This way, the user account we create will be linked to the data of one of the employees:

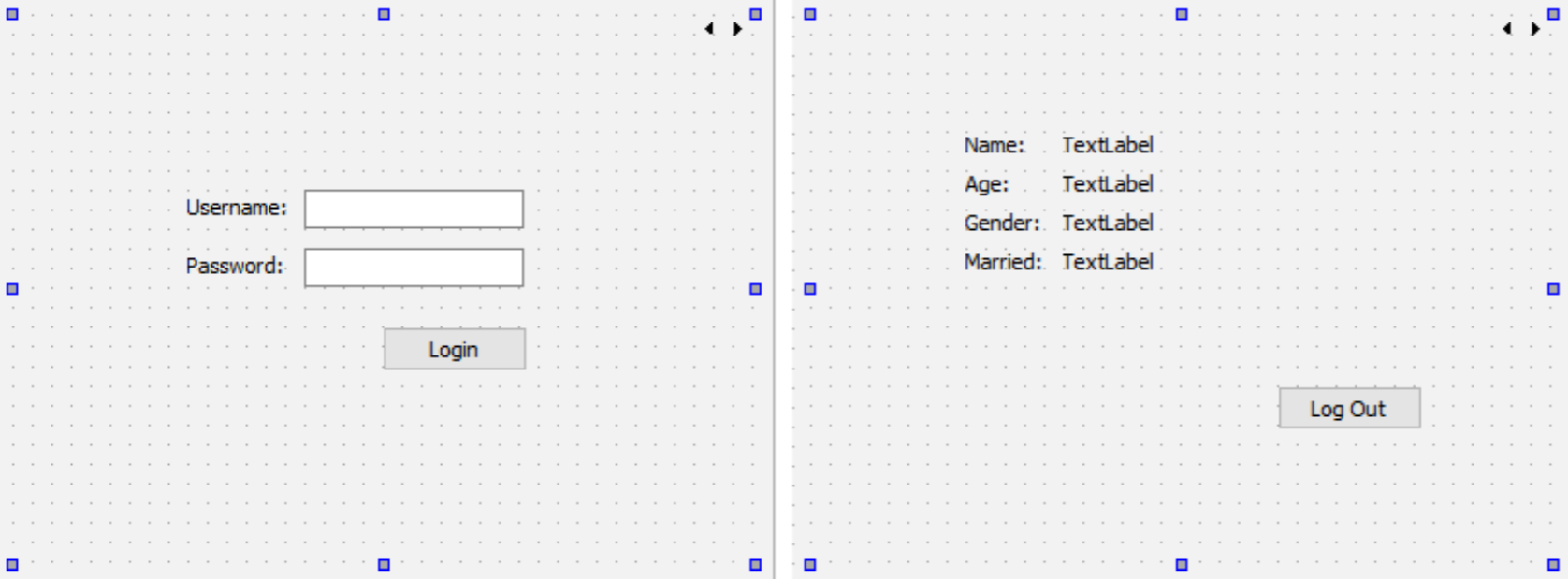
- Open Qt Creator and create a new Qt Widgets Application project. We will start off with mainwindow.ui. Place a stacked widget on the canvas and make sure it contains two pages. Then, set up the two pages in the stacked widget like this:

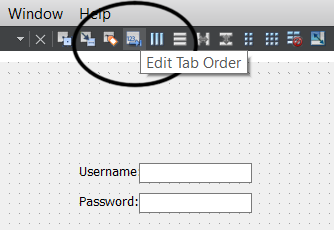
- On the first page of the stacked widget, click the Edit Tab Order icon on top of the widget so that you can adjust the order of the widgets in your program:

- Once you click the Edit Tab Order icon, you will see some numbers appear on top of each widget in the canvas. Make sure the numbers look as they do in the screenshot that follows. Otherwise, click on the numbers to change their order. We only do this for the first page of the stacked widget; it's okay to keep the second page as it is:

- Right-click on the Login button and select Go to slot…. Then, make sure the clicked() option is selected and press OK. Qt will then create a slot function for you in your project source files. Repeat this step for the Log Out button as well.
- Open mainwindow.h and add the following headers after the #include <QMainWindow> line:
#include <QMainWindow>
#include <QtSql>
#include <QSqlDatabase>
#include <QSqlQuery>
#include <QMessageBox>
#include <QDebug>
- Add the following variable to mainwindow.h:
private:
Ui::MainWindow *ui;
QSqlDatabase db;
- Open mainwindow.cpp and put this code in the class constructor:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow) {
ui->setupUi(this);
ui->stackedWidget->setCurrentIndex(0);
db = QSqlDatabase::addDatabase("QMYSQL");
db.setHostName("127.0.0.1");
db.setUserName("yourusername");
db.setPassword("yourpassword");
db.setDatabaseName("databasename");
if (!db.open()) {
qDebug() << "Failed to connect to database.";
}
}
- Define what will happen if the Login button is clicked:
void MainWindow::on_loginButton_clicked() {
QString username = ui->username->text();
QString password = ui->password->text();
QSqlQuery query;
if (query.exec("SELECT employeeID from user WHERE username = '" + username + "' AND password = '" + password + "'")) {
if (query.size() > 0) {
while (query.next()) {
QString employeeID = query.value(0).toString();
QSqlQuery query2;
- Make a SQL query:
if (query2.exec("SELECT name, age, gender, married FROM employee WHERE id = " + employeeID)) {
while (query2.next()) {
QString name = query2.value(0).toString();
QString age = query2.value(1).toString();
int gender = query2.value(2).toInt();
bool married = query2.value(3).toBool();
ui->name->setText(name);
ui->age->setText(age);
- We continue the preceding code, in which we set the gender and married texts before switching the stacked widget to its second page:
if (gender == 0)
ui->gender->setText("Male");
else
ui->gender->setText("Female");
if (married)
ui->married->setText("Yes");
else
ui->married->setText("No");
ui->stackedWidget->setCurrentIndex(1);
}
}
}
}
- Print an error message if the login fails:
else {
QMessageBox::warning(this, "Login failed", "Invalid username or password.");
}
} else {
qDebug() << query.lastError().text();
}
}
- Define what will happen if the Log Out button is clicked:
void MainWindow::on_logoutButton_clicked() {
ui->stackedWidget->setCurrentIndex(0);
}
- Close the database when the main window is closed:
MainWindow::~MainWindow() {
db.close();
delete ui;
}
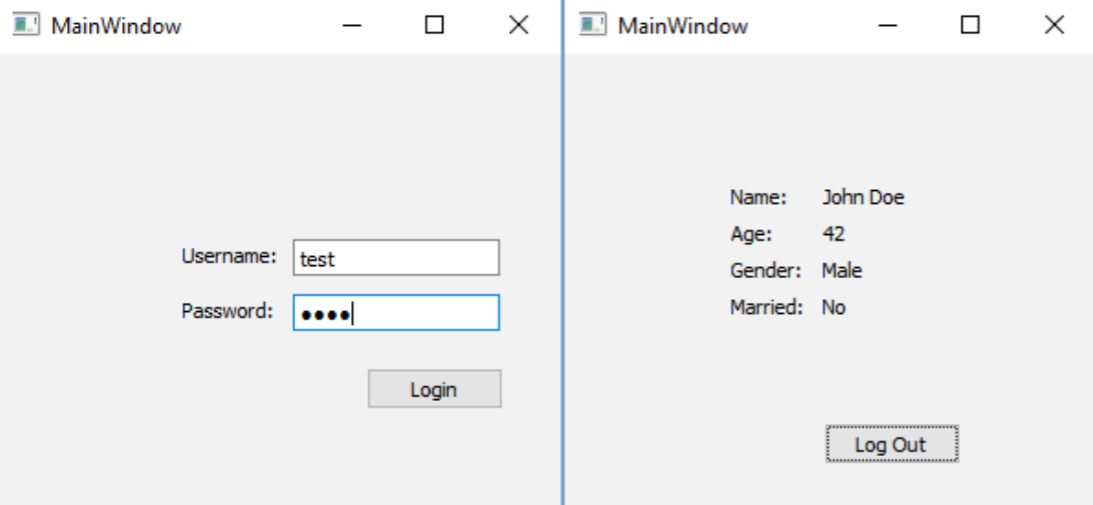
- Compile and run the program and you should be able to log in with the dummy account. After you have logged in, you should be able to see the dummy employee information linked to the user account. You can also log out by clicking on the Log Out button: