One of the lesser-known features in iOS is accessibility. The design teams at Apple work really hard to ensure that iOS is accessible for everybody. This includes blind people and people with other disabilities that could somehow affect the user's ability to operate their iOS device.
Just looking at the accessibility settings in the iOS settings app makes it evident that this is a subject that Apple invests a lot of time in. If you're working on an app, Apple expects you to put in the same kind of effort. Doing this will be rewarded by more app downloads and if you're lucky even a couple of reviews. In their talk on iOS Accessibility from WWDC 2015, Apple has even mentioned that implementing accessibility features can be helpful if you ever want to be featured in the App Store. Only the best apps get featured by Apple and if your app is accessible to all people, that really boosts your app's quality.
A common myth surrounding accessibility is that it's hard to implement or that it takes a lot of time. Some people even go as far as saying that it looks ugly or gets in the way of beautiful design. None of this is entirely true. Sure, making your app accessible requires some effort, but the UIKit framework is very helpful in terms of accessibility. Using standard components and keeping your user in mind while you design your app will make sure that your app is both accessible and looks good.
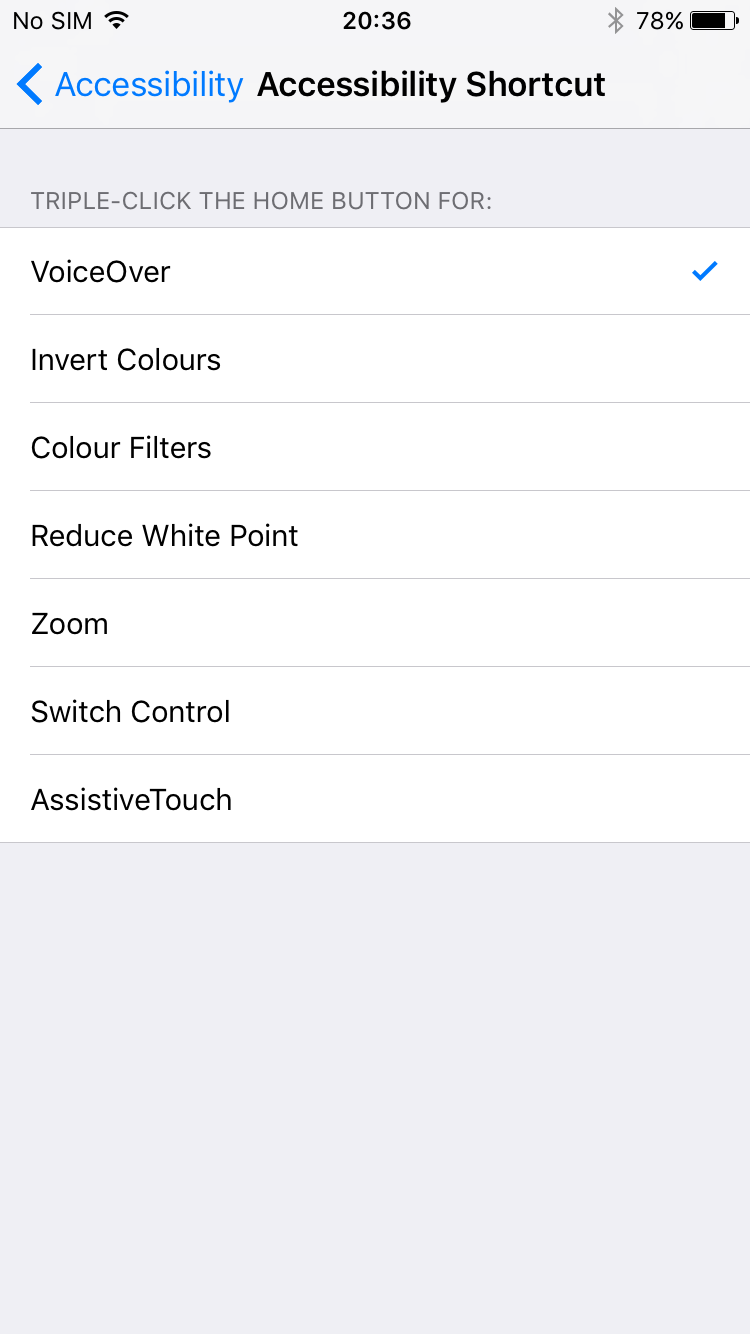
So, how does accessibility work on iOS? And how can we make sure our app is accessible? A fun way to experiment with this is to turn on VoiceOver on your device. To enable VoiceOver, go to the Accessibility menu. You'll find several vision-related accessibility settings; VoiceOver should be the topmost one. To quickly enable and disable VoiceOver, scroll all the way to the bottom of the settings page and select VoiceOver as your accessibility shortcut.
This will allow you to toggle VoiceOver off and on by triple-clicking the home button as shown in the following screenshot:

After enabling this, go ahead and run the MovieTrivia app on your device and triple-click your home button to enable VoiceOver. Swipe around and try to use the app. This is how a person with a vision impairment uses your app. You won't get past the loading screen because we're not loading dummy questions, but the splash screen is actually pretty accessible, especially considering we haven't done anything to make this happen. UIKit helps us a great deal in the accessibility realm because most labels and button titles are used as accessibility labels.
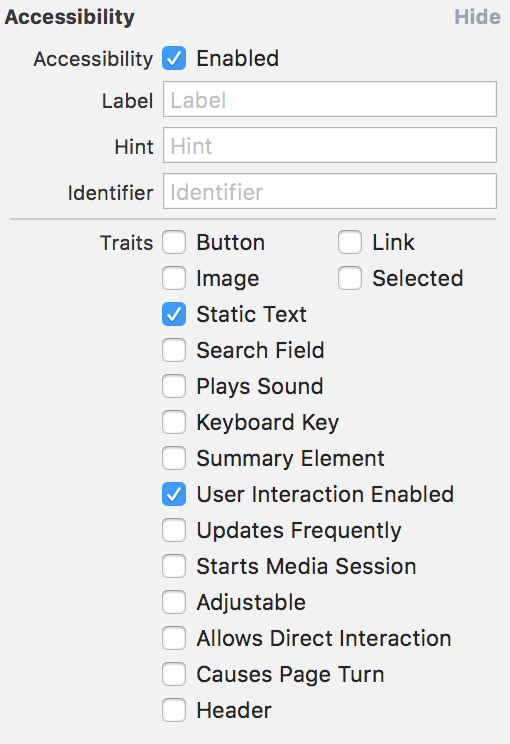
You can set your own accessibility information through the Identity Inspector in Interface Builder. You can add custom labels, hints, identifiers, and traits to your interface to aid accessibility and, coincidentally, your UI tests. The following screenshot shows the accessibility panel:

For most UIKit interface elements you won't have to touch these settings yourself. UIKit will make sure that your objects have sensible defaults that automatically make your app accessible. Now that you have a little bit of background information about accessibility, let's have a look at testing our (accessible) UI.