The drag and drop experience is quite simple to use; pick up an item on the screen, drag it somewhere else, and let it go to make the dragged item appear in the new place. However, iOS hasn't had this behavior until iOS 11. And even now, its full range of capabilities is only available on the iPad. Despite this limitation, the drag and drop experience is really powerful on both the iPhone and iPad.
Users can pick up an item from any app, and move it over to any other app that implements drag and drop, as they please. And dragging items is not even limited to just a single item, it's possible for users to pick up multiple items in a single drag session. The items that a user adds to their drag session don't even have to be of the same type; this makes the drag and drop experience extremely flexible and fluid. Imagine selecting some text and a picture in Safari and dragging them over to a note you're making. Both the image and the text can be added to a note in just a single gesture.
Unfortunately, apps are not able to handle drag and drop out of the box; you'll need to do a little bit of work yourself in order to support this feature. At the heart of the drag and drop experience are two protocols and two new interaction classes. Let's briefly go over the protocols and classes before going more in-depth and implementing drag and drop for your augmented reality museum.
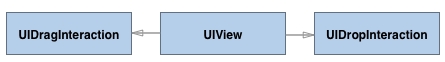
The first requirement for a drag and drop session is the ability of a view to receive or start a drag session. This ability is added to a view through either a UIDropInteraction or a UIDragInteraction. Both interactions are subclasses of the UIInteraction base class. A UIInteraction manifests itself similarly to a UIGestureRecognizer in the sense that you create an instance of it and attach it to a view. The following figure shows this relationship:

When adding either a UIDragInteraction or a UIDropInteraction to a UIView, you must also set up a delegate for the interaction you're adding. When you're adding a UIDropInteraction, you must set a UIDropInteractionDelegate on it. When adding a UIDragInteraction, you must set a UIDragInteractionDelegate. The following figure illustrates this relationship:

Each protocol has a different set of responsibilities, as is suggested by their names. Let's have a look at UIDragInteractionDelegate first.