Unfortunately, Fyne has no menu bar support (although it is proposed in the following project issue: https://github.com/fyne-io/fyne/issues/41). We also cannot easily create one from simpler components, as there is currently no support for pop-over widgets. Therefore, we will just add a toolbar (as in some previous examples).
Using Fyne's built-in iconography (from the material design project), we can quickly create an attractive toolbar. To set up the toolbar, we will create a new function, buildToolbar(), that will create the toolbar and add the items to it. We pass in the application instance so that the Compose item can pass it into the ShowCompose() function we created earlier.
The toolbar constructing function takes a list of ToolbarItem objects (any widget or type that implements widget.ToolbarItem). It is also possible to call Append() or Prepend() after the toolbar is created. For each item that should appear in the toolbar, we pass an action item using widget.NewToolbarAction(). A toolbar action takes a fyne.Resource parameter (the icon) and a func() that's called when the item is tapped. For resources, we use the theme API to access standard icons that are packaged in the framework. Additionally, we add a separator to group actions using widget.NewToolbarSeparator():
func buildToolbar(app fyne.App) *widget.Toolbar {
return widget.NewToolbar(
widget.NewToolbarAction(theme.MailComposeIcon(), func() {
ShowCompose(app)
}),
widget.NewToolbarAction(theme.MailReplyIcon(), func() {
}),
widget.NewToolbarAction(theme.MailReplyAllIcon(), func() {
}),
widget.NewToolbarSeparator(),
widget.NewToolbarAction(theme.DeleteIcon(), func() {
}),
widget.NewToolbarAction(theme.CutIcon(), func() {
}),
widget.NewToolbarAction(theme.CopyIcon(), func() {
}),
widget.NewToolbarAction(theme.PasteIcon(), func() {
}),
)
}
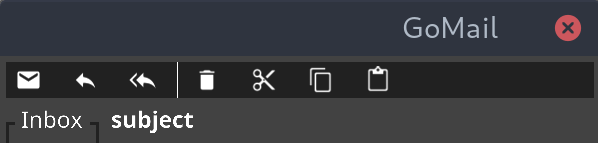
To use this new method, we update the toolbar creation code in the main() method to read simply toolbar := buildToolbar(mailApp). With these changes in place, we see a full toolbar using the material design icons at the top of the main window, shown as follows: