2.3 How to visualize ideas and stories
“But we don’t know how to draw . . .!” This is a statement Lilly often hears from her students and attendees of her design thinking workshops. Visualizing is not the same as drawing, Lilly tries to explain while encouraging students to think with the pen. Visualization is a powerful tool for us to bring abstract information and interconnections as well as data, processes, and strategies into a graphical (i.e., visual) form. In design thinking and in workshop moderation, we can use visualizations in various phases of the process. Visualizations help convey themes and problems comprehensibly to our teams and users. We process visualized content faster, understand it better, and remember it longer.
With the help of quick sketches and visualizations, we can pursue different goals:
- Outline many ideas as part of a brainstorming session.
- Develop a common understanding.
- Make abstract things tangible.
- Create a dialog by collaborative drawing.
- Find surprising solutions with sketches.
- Draw the function of a prototype.
- Sketch a customer experience chain and bring it to life.
- Lighten the mood and make content more interesting.
- Shape the story in a lively way like we do here in the Playbook.
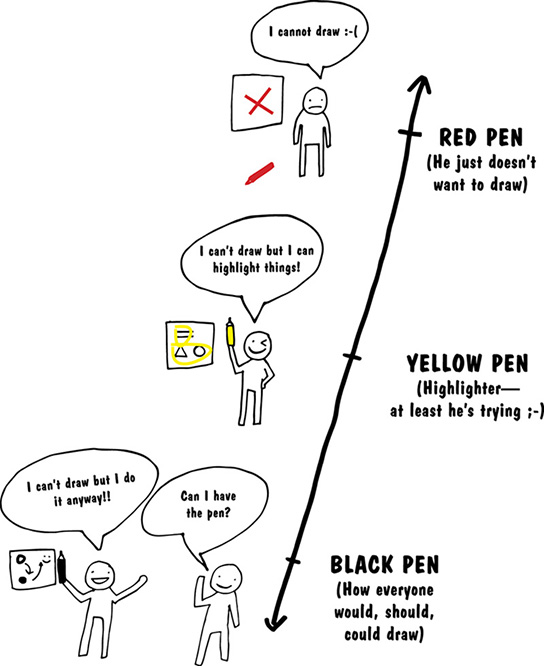
AND WHICH PEN
ARE YOU??

When we recall our childhoods, making drawings was something we did every day. So, at one time, we were all courageous. When we dig out the drawings from our childhood, we recognize they are reduced to the essential. They are usually simple and make use of repetitive elements. We can adopt this basic idea for visualizing, because visualization is neither art nor artistic drawing and it doesn’t have to be beautiful, either. The point is the simple communication and quick transport of content.
Some examples of children’s drawings that we all understand:

We recognize a house, milk, a mouse, Christmas, a fish, and a dog. If we were able to draw as children, we can still do it today!
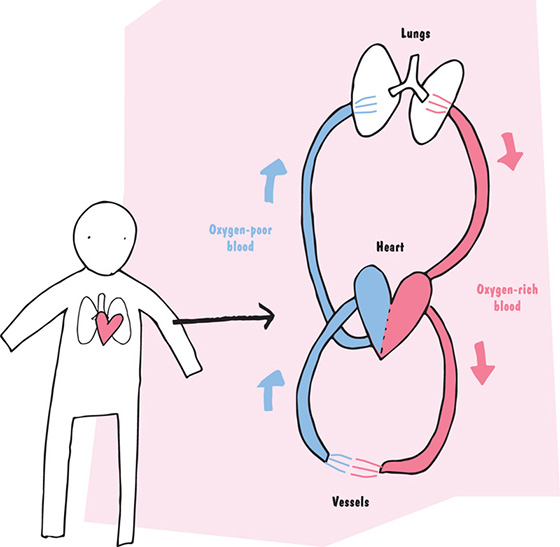
If we want to visualize the function of the heart, for instance, we don’t have to depict the exact anatomy photorealistically. It suffices to show the most important elements schematically: where the heart is located and what its function is. Visualizations should be created fast and to the point.
We present an example of blood circulation in a very simple depiction, so it’s a joy to understand the content.

Good visualizations direct the eye to what is essential. The trick here is to leave out what’s nonessential. This means no art in the sense of embellishing, decorating, or designing beautifully. Our goal must be to be as vivid, lifelike, and specific as possible.
Four properties are crucial in the creation of visualizations:
- We focus on what’s important—and leave out all that’s unnecessary.
- We are specific—we don’t create vague drawings.
- We make our pictures comprehensible—and are able to make linkages to the content.
- We kindle interest—it is delightful to look at the pictures.
Lilly motivates her students to use visualization for specific design challenges. How would a child-friendly can opener look, for instance? The large number of sketches quickly show which lines are identified and what symbolism is clear or irritating. Another exercise is to put into a picture what we were just speaking about with somebody on the phone. Comics are ideal if you seek inspiration for facial expressions (e.g., Calvin & Hobbes or similar comics collections). Competitions on the Web can be motivating if we want to become better. Usually, they are about visualizing individual concepts, which are then published on Facebook or Instagram.
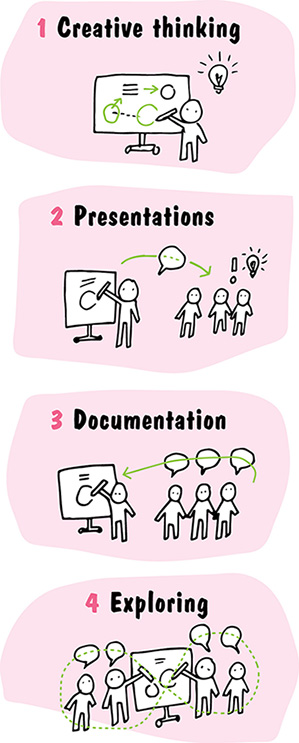
Other applications of visualizations include:
- Creative thinking: We outline our ideas and show interconnections (visual thinking).
- Presentations: We want to convey our knowledge to others comprehensibly (presenting).
- Documentation: We record the knowledge of the group (graphic recording).
- Exploring: We learn in common by presenting and documenting (visual facilitating).
In our experience, things get most exciting when everybody in the group begins to visualize and depict what they think in pictures; this way, a common shared image or a vision can emerge.

In principle, as mentioned, various elements of content are required for visualization. The graphic depiction is usually the composition of different design elements. They include:
text (1), graphic elements (2), icons and symbols (3), figures and emotions (4), and color (5).
We can depict all sorts of things with these design elements: ideas, stories, processes, diagrams, and so on.
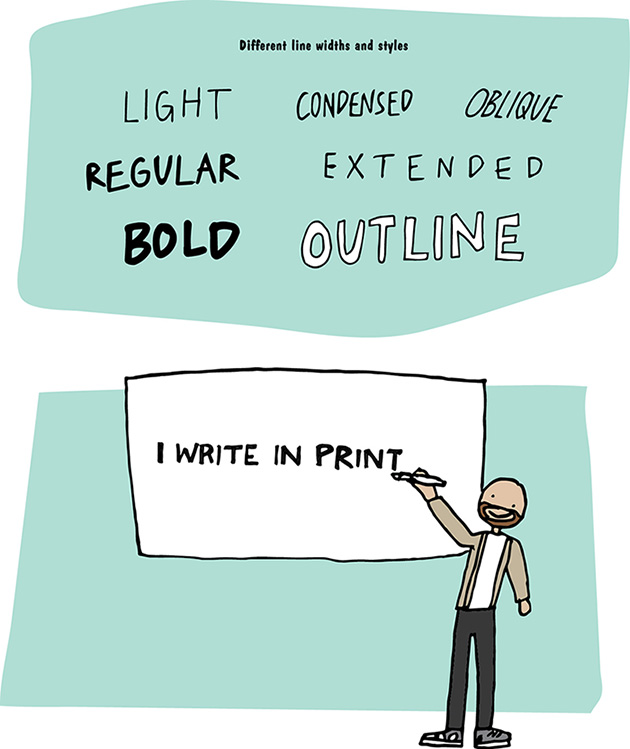
Text (1)
When we use text, we should keep a few things in mind:
- We pay attention to legibility and select basic font types!
- We write from left to right, starting at the top left.
- We leave enough space between letters and lines.
- We formulate short and simple sentences and use familiar words.
- We provide structure by means of headings and visual blocks.
- We use stimuli such as different styles and colors.
Peter’s handwriting is terrible, but he found his own technique of legibly writing on Post-its and adding to it through visualization. At first, he thought, if nobody can guess what the writing implies, chances are better that the idea will be shared with others by including the sketch. Peter has attended a scribble course where he learned that you don’t have to be a good artist with fine handwriting to visualize well.

Graphical elements (2)
Simple graphical elements are containers, folders, lines, and arrows.
They help to establish interconnections and order. Write the text first, then delimit or connect it with the graphical element.

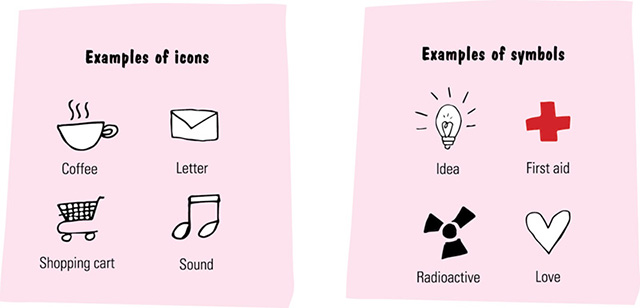
Icons and symbols (3)
The use of icons and symbols makes visualization more intriguing. Icons and symbols are visual abbreviations. The icon is a reduced picture of an object. The rule for icons is: The simpler, the better! The icons are not there to replace or decorate the text.
Symbols are signs that have no resemblance to the actual object and stand for something.

Figures and emotions (4)
Because design thinking is always based on people, we’ve learned it is useful to be able to draw stick figures, round figures, and those shaped like stars. If you manage to draw metaphorical elements, you bring more character and emotion to the visualizations.
We can easily depict figures and their emotions. Again, it is important only to draw what’s absolutely necessary.

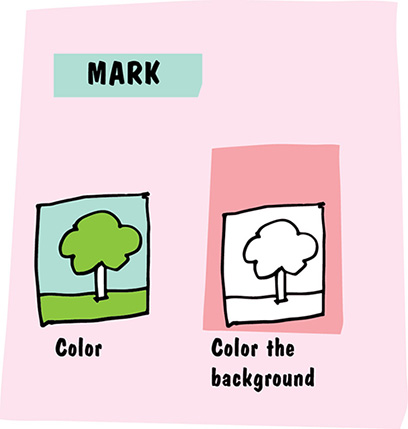
Color (5)
For a composition, we recommend using only a few different colors. Colors are used to highlight or illustrate interconnections. Too much color can be confusing.
Visualization works best when the important stuff is highlighted, such as by coloring or adding a border, underlining, or cross-hatching. We use the space generously. Again, the motto is: Less is more!

With the design elements presented, we can create compositions or even charts.
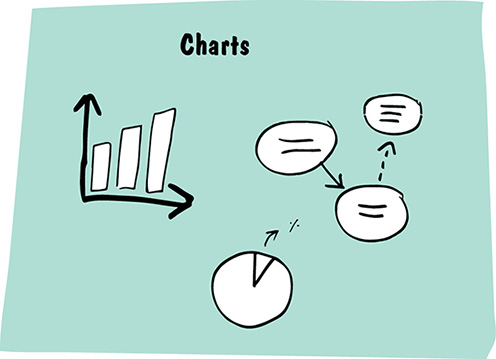
Charts can help us compare numbers, sequences, size ratios, processes, and structures. Together with the main lines and connections, they are quite compelling.
When using charts, it is important to keep these points in mind:
- We use bar charts or pie charts for the transparent depiction of numbers or figures.
- To depict structures and processes, we use visualization by means of organizational charts (e.g., arrows).
- Portfolio charts help us to depict relative sizes and position the individual objects among one another.

After becoming familiar with the design elements, we can now think about planning a visualization.
For beginners, it is often difficult to create a good visualization spontaneously. It helps to concern oneself first with the core messages to be conveyed. Think about what symbols are important and which icons would fit.
The four WH questions in the preparation phase:
- Content What do we want to depict?
- Goal What is the purpose of the depiction?
- Target group Whom to we want to give information to?
- Medium What tools do we use?

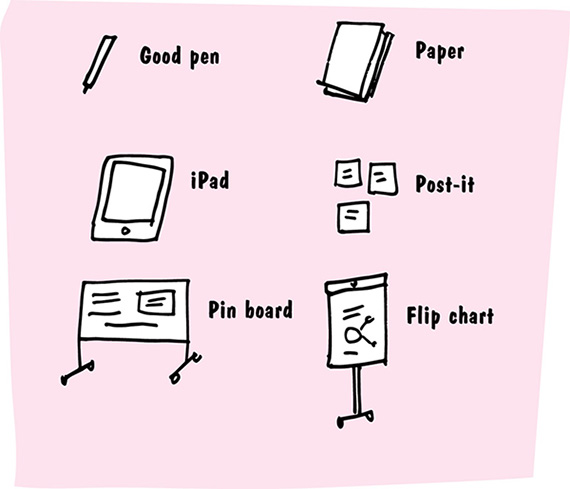
We can carry out visualizations on all media: from the flip chart to a Post-it, on the iPad or just in our notebook. A good pen is half the battle. Poor pens will produce poor results, which will frustrate us right at the beginning.

We have various possibilities for drawing on a flip chart. Depending on the motivation and the goal, the theme can be drawn at the top or in the center.
Using high-quality pens and checking that they all work well will pay off. We should try to write in big letters, at least 3 to 3.5 cm/1.5 inches, or even bigger. Be careful to hold the pen correctly: set it down squarely and write with the wide side.
In addition, we use frames, graphical bullet characters, and simple symbols. If chalk is at hand, we can add color afterward.
The goal is to structure the flip chart in a meaningful way and create an attractive composition:

In design thinking, we often have very large walls with many visualizations, such as life-size personas, insights from customer interviews, images from surveys together with sketches of ideas, and customer experience chains. In the end, each team structures the space on its own. The facilitator can give hints, so that, at the end, the “journey” is comprehensible even to outsiders. Often, large Post-its are sufficient to show where the participants stand in the process. Our experience has been good with connecting elements and structuring grids, which, in conjunction with lines and arrows, result in an overall picture.

If you want to learn how to visualize, you’ll find much on offer in books and training courses that are dedicated to presenting one specific approach as the only valid one. We, by contrast, rely on our design thinking mindset. Our motto is: Just do it! Now.
We have the courage to draw our lines, our own circles and ellipses, even if they look terribly crooked sometimes. Because as soon as we have practiced a little, we might be able to get a handle on the crookedness and turn it into our trademark. We are creative with regard to our own symbols and icons; we aren’t just referring to a general library of icons and symbols. It is similar to language: “The meaning of a word is its use in the language,” said Ludwig Wittgenstein. The same is true of symbols and icons—the context and visual cultures in which we visualize play a major role.
So just do it and begin immediately sketching and visualizing—everywhere and every day, because this is the only way to immerse ourselves in the new language. Although we do live in a world of images, we have a hard time imagining even very simple things, let alone complex stories and themes. This is why we must not only train the actual activity of visualizing but also our imagination, thinking in pictures and images! Every day!
