Let's cover an example where we implement lighting with Goraud shading:
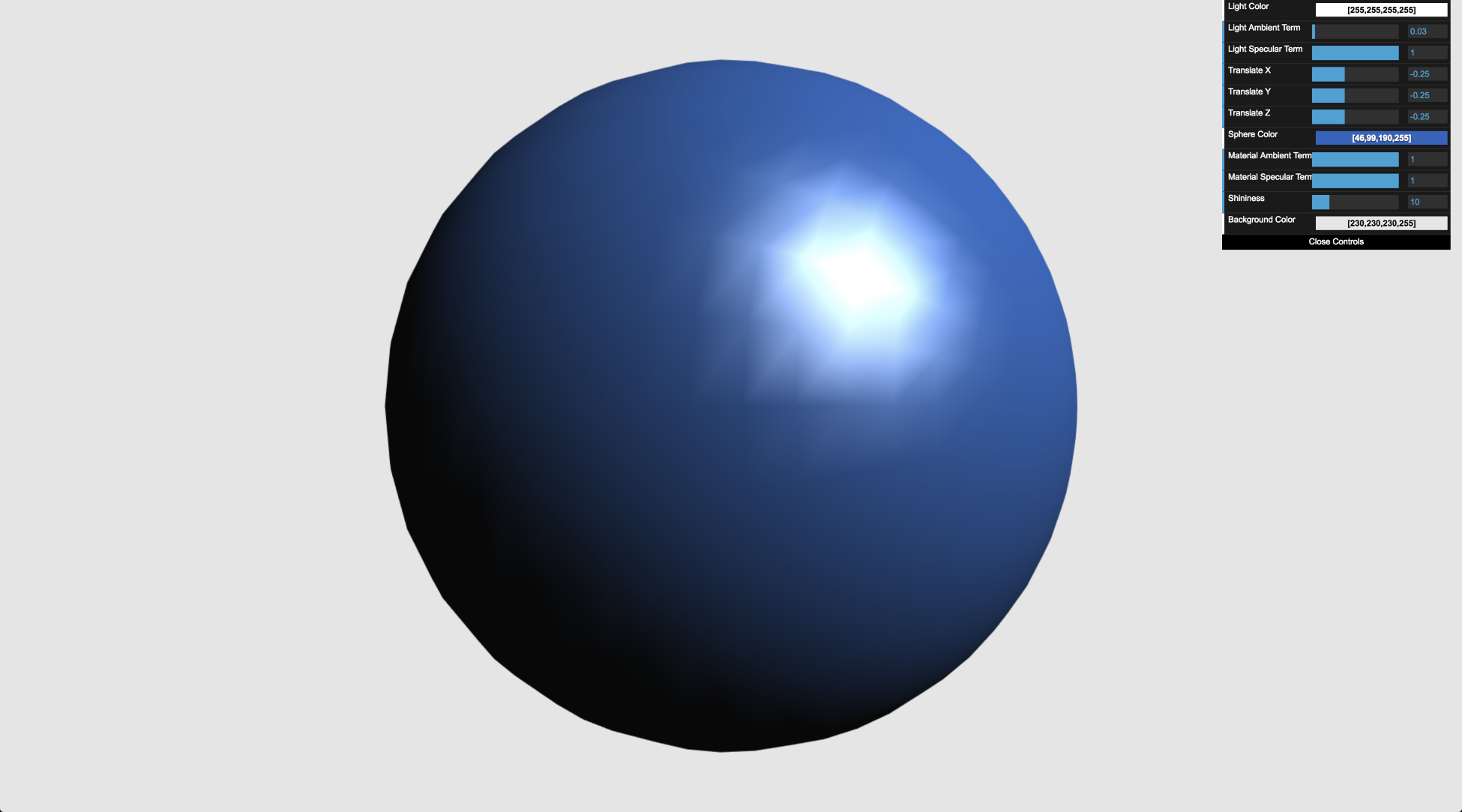
- Open the ch03_03_goraud_phong.html file in your browser. You will see something similar to the following screenshot:

- The interface looks a little bit more elaborate than the diffuse lighting example. Let's stop here for a moment to explain these widgets:
- Light Color (light diffuse term): As mentioned at the beginning of this chapter, we can have an example where our light is not white. We have included a color selector widget here for the light color so that you can experiment with different combinations.
- Light Ambient Term: The light ambient property. In this example, this is a gray value: r = g = b.
- Light Specular Term: The light specular property. This is a gray value: r = g = b.
- Translate X,Y,Z: The coordinates that define the light's orientation.
- Sphere Color (material diffuse term): The material diffuse property. We have included a color selector so that you can try different combinations for the r, g, and b channels.
- Material Ambient Term: The material ambient property. We have included it just for the sake of it. But as you might have noticed in the diffuse example, this vector is not always used.
- Material Specular Term: The material specular property. This is a gray value : r = g = b.
- Shininess: The specular exponential factor for the Goraud model.
- Background Color (gl.clearColor): This widget simply allows us to change the background color.
- The specular reflection in the Phong reflection model depends on the shininess, the specular property of the material, and the specular property of the light. When the specular property of the material is close to 0, the material loses its specular property. Check this behavior with the widget provided:
- What happens when the specularity of the material is low and the shininess is high?
- What happens when the specularity of the material is high and the shininess is low?
- Using the widgets, try different combinations for the light and material properties.
What just happened?
- We saw how the different parameters of the Phong lighting model interact with each other.
- We modified the light orientation, the properties of the light, and the material to observe different behaviors of the Phong lighting model.
- Unlike the Lambertian reflection model, the Goraud lighting model has two extra terms: the ambient and specular components. We saw how these parameters affect the scene.
Just like the Lambertian reflection model, the Phong reflection model obtains the vertex color in the vertex shader. This color is interpolated in the fragment shader to obtain the final pixel color. This is because, in both cases, we are using Goraud interpolation. Let's now move the heavy processing to the fragment shader and study how we implement the Phong interpolation method.