You’re working with some new code to get it to work
You don’t want to break your existing code, so you copy your current code to another folder (Folder A) and continue working in Folder B
If you make a mistake, you just delete Folder B and resume with Folder A
This approach is the idea behind version control. Version control is a process that lets you keep checkpoints of your code so that you can refer back to them if needed.
Git is a widely used version control system used to manage code. Code managed with Git is called a Git repository. Also, repos allow you to roll back when you accidentally add something that doesn’t work.
This chapter talks about how to push software source code to GitHub. GitHub is a popular hosting service for source code repositories (Git Repo). Here’s a brief definition of GitHub from the documentation.
GitHub Inc. is a web-based hosting service for version control using Git. It is mostly used for computer code. It offers all of the distributed version control and source code management (SCM) functionality of Git as well as adding its own features. It provides access control and several collaboration features such as bug tracking, feature requests, task management, and wikis for every project.
Microsoft announced that it reached an agreement to acquire GitHub in June 2018 and closed the purchase at the end of the same year.
Using Visual Studio to Push Source Code in GitHub
The first thing you need to be able to push your code in GitHub is a GitHub account. If don’t have one, then you can register here: https://github.com/join?source=header
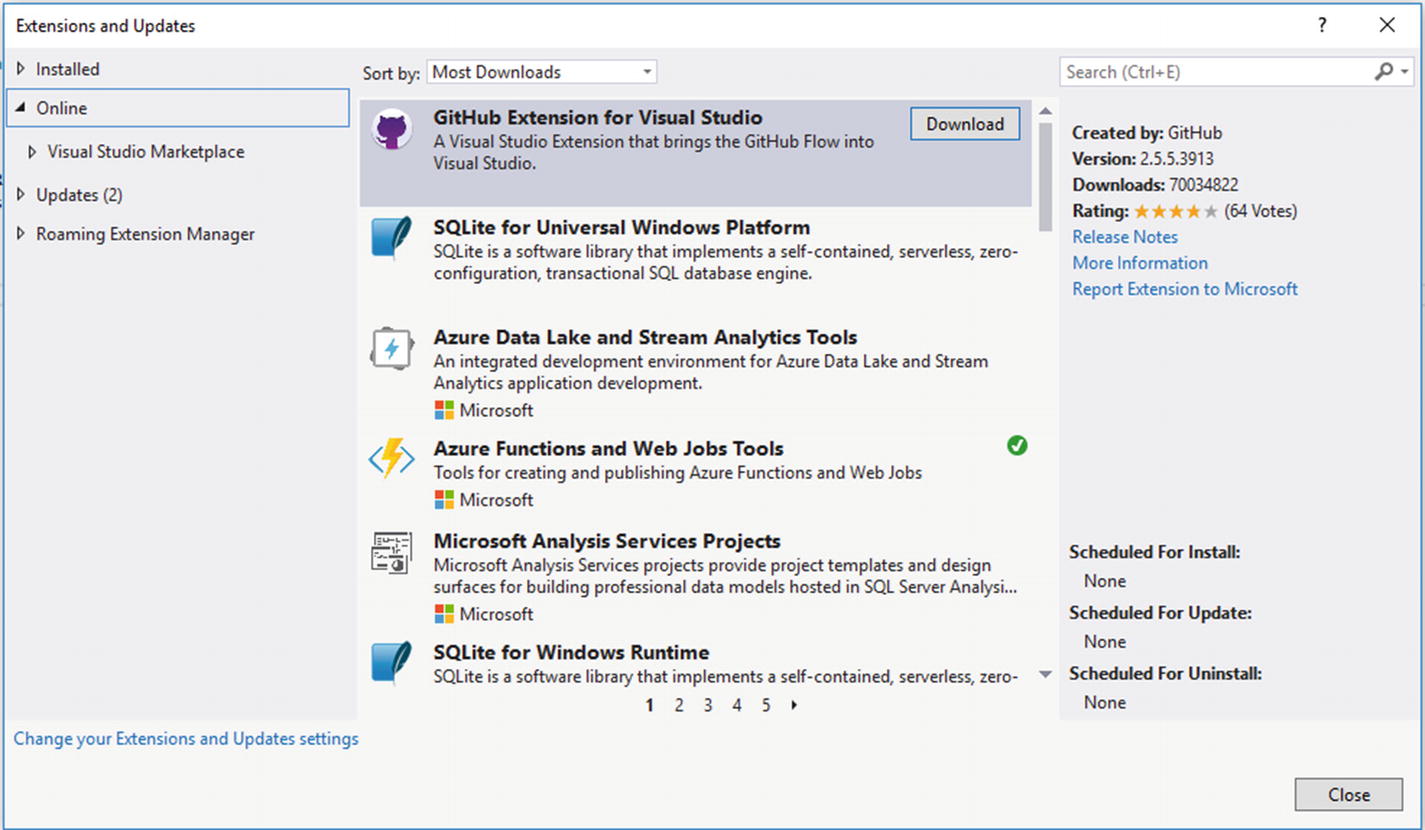
Download GitHub Extension for Visual Studio

Adding GitHub extension for Visual Studio

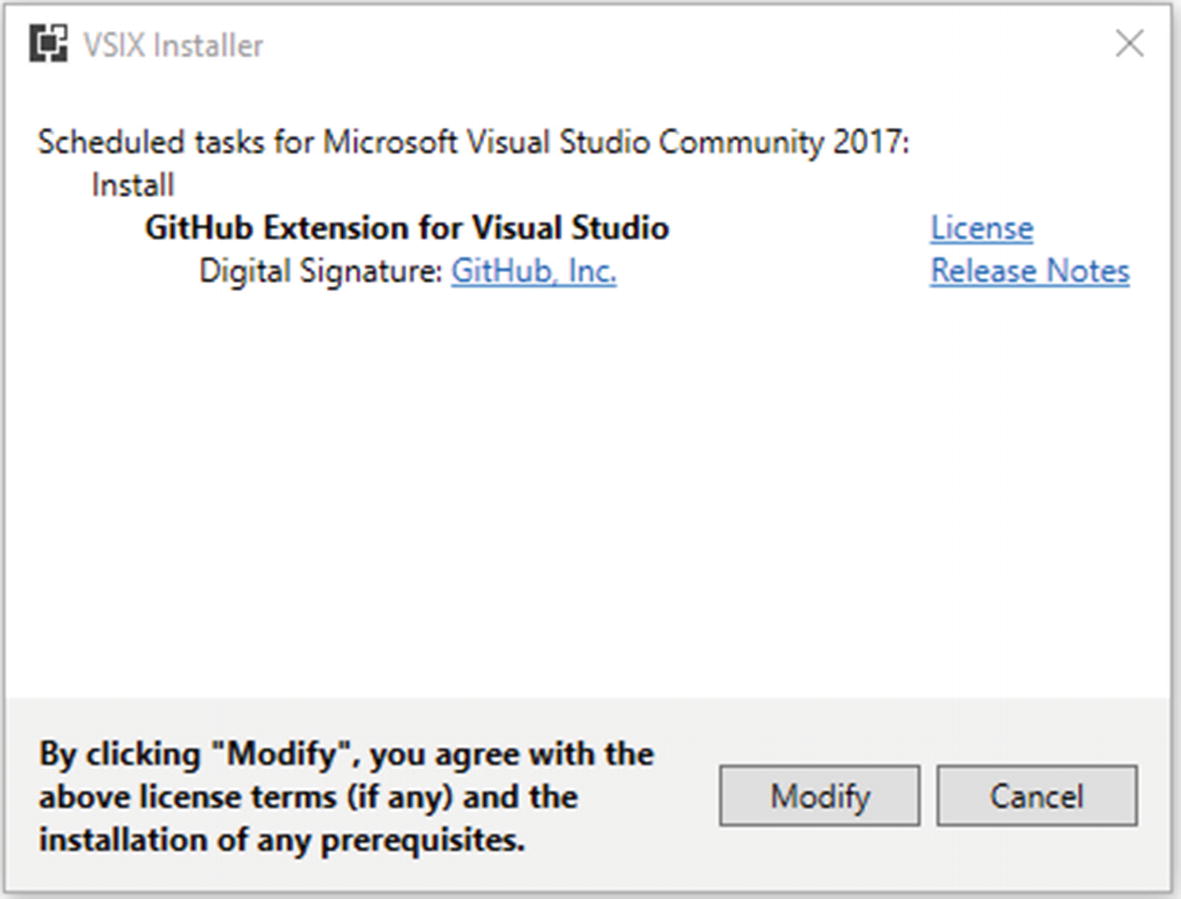
VSIX Installer license terms agreement
Click Modify. You may also be required to end some processes before starting the modification.
Publishing Your Code

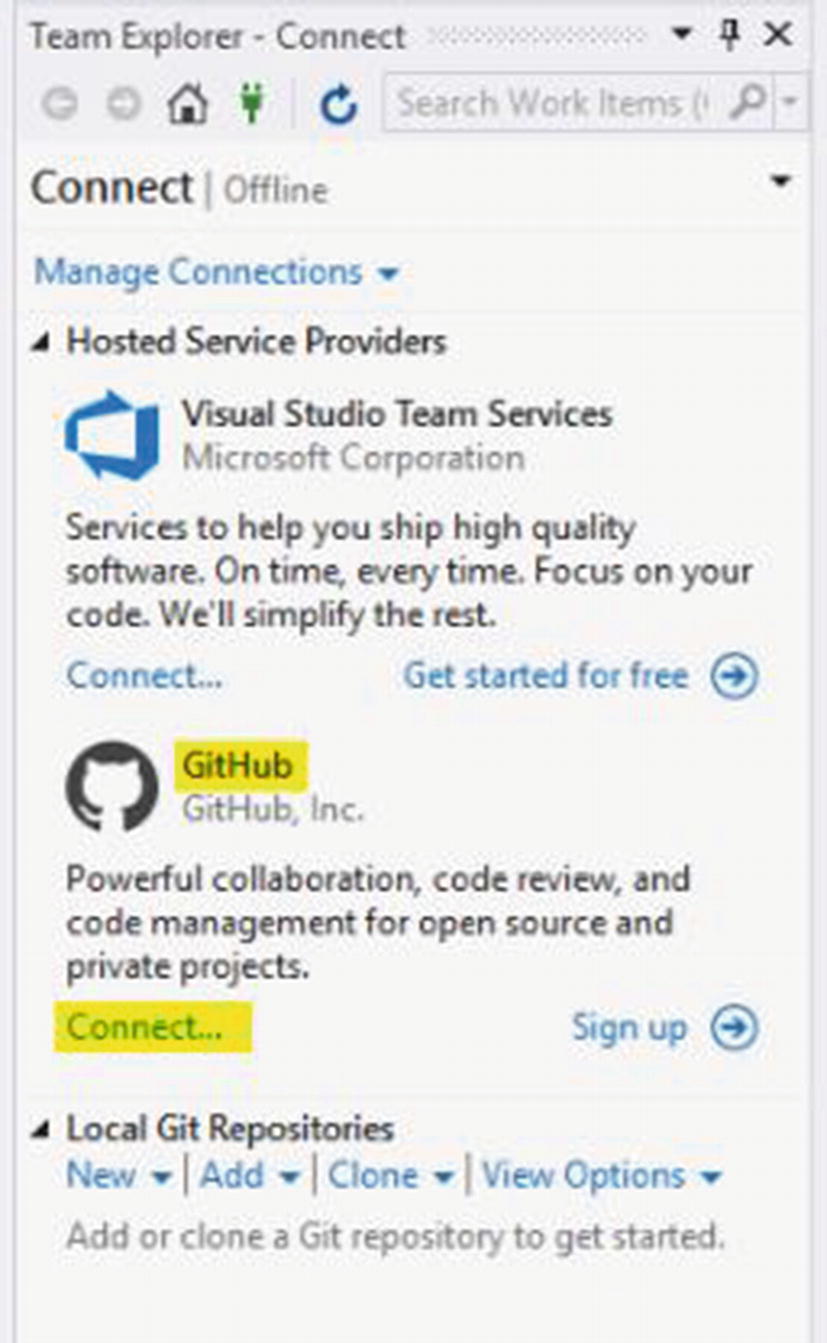
Connecting to GitHub

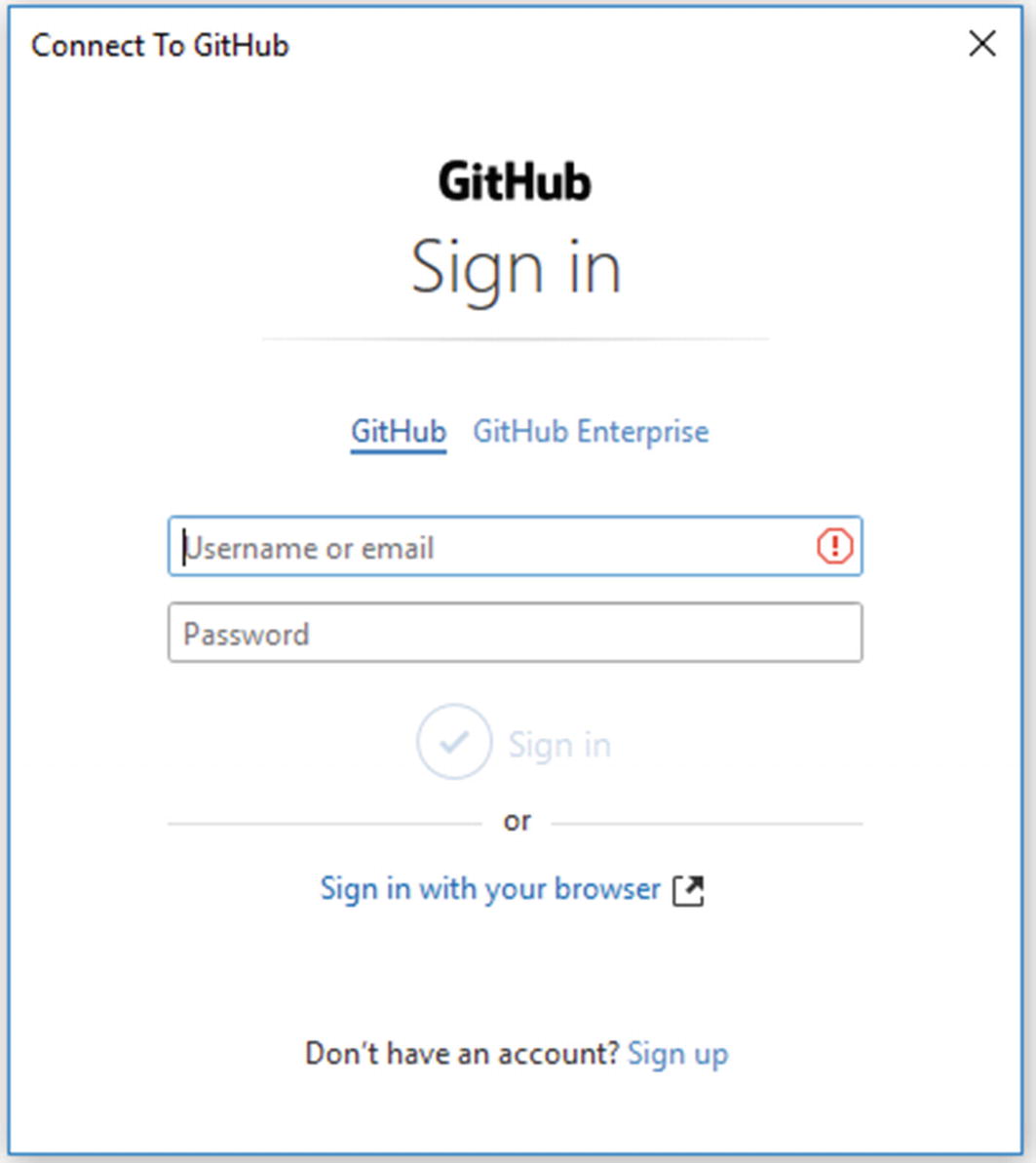
GitHub login screen
Enter your GitHub account credentials to continue.

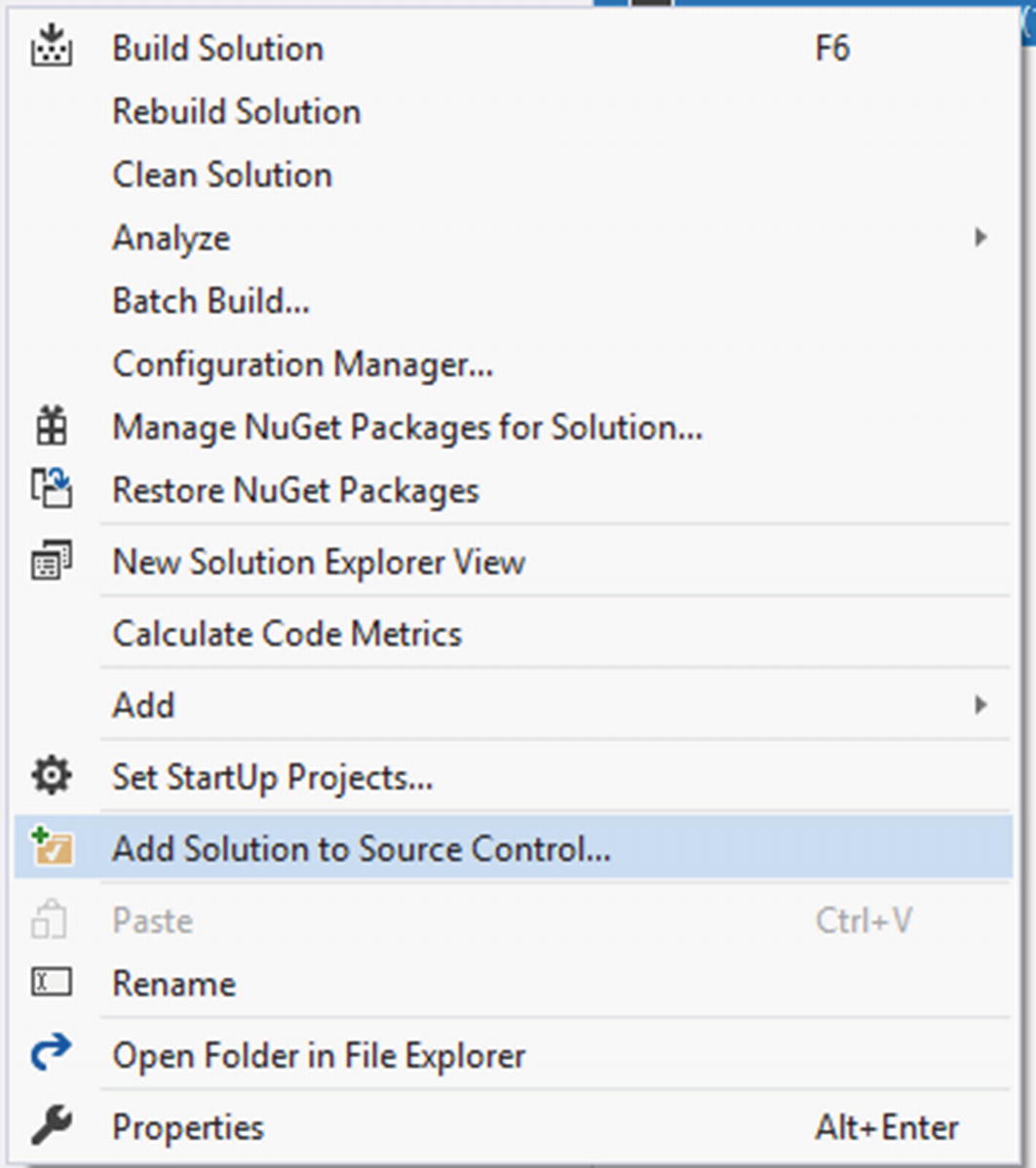
Adding solution to source control
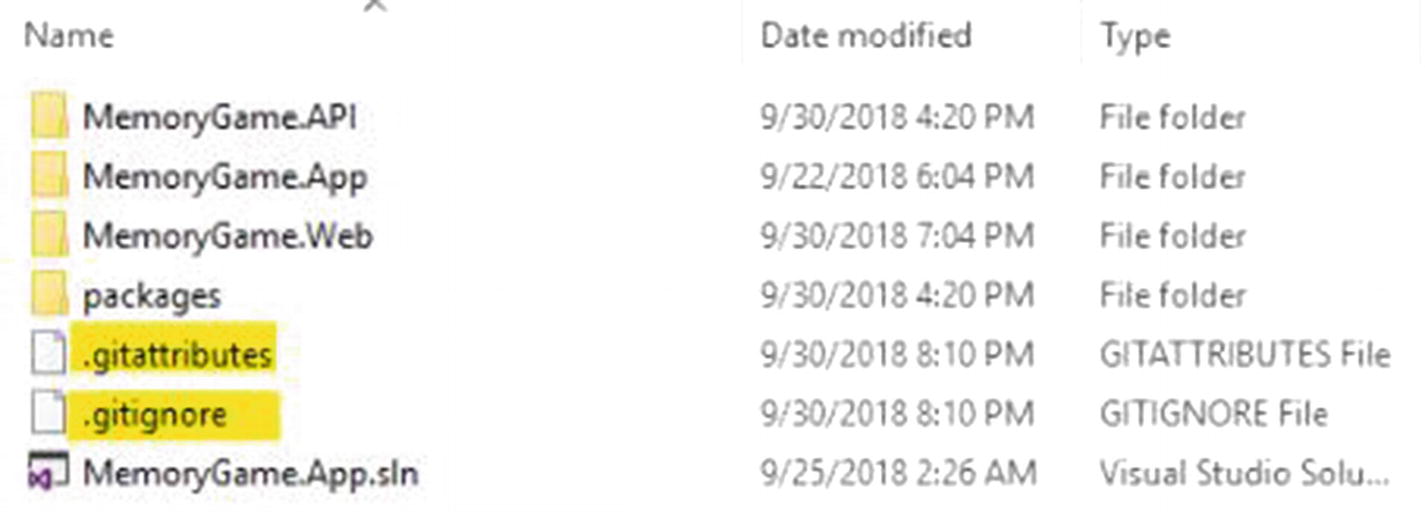
This action creates a local git repository with .gitattributes and .gitignore files, as shown in the following figure:

.gitignore ignores untracked files—those that haven’t been added with git add; .gitattributes are for tracked files. That is, one file could be processed with .gitattributes and two others could be ignored (just an example).
For more information about customizing how changed files appear on GitHub, see https://help.github.com/articles/customizing-how-changed-files-appear-on-github/

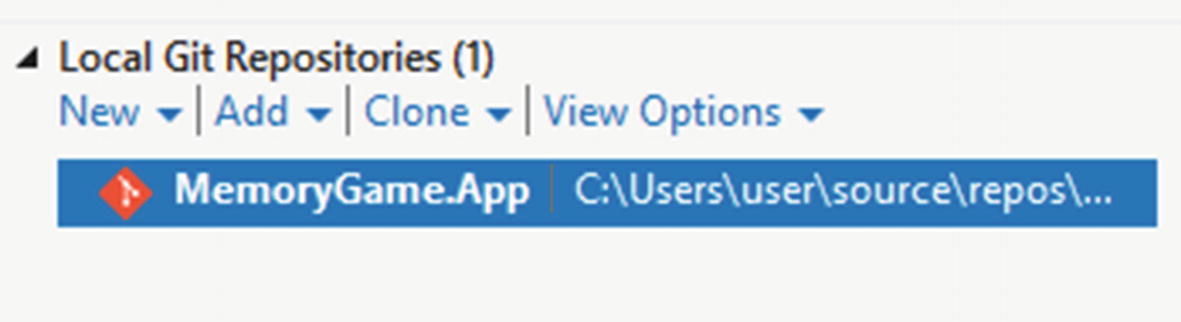
Local Git repositories

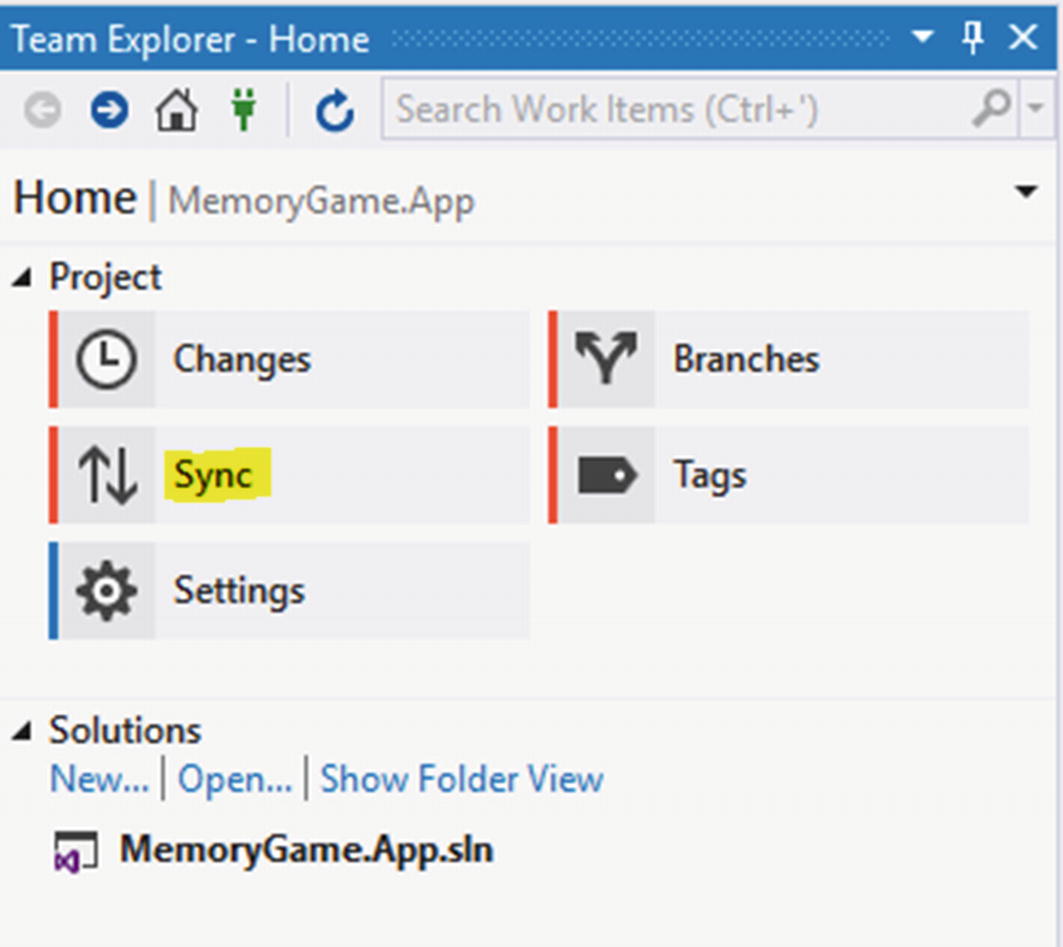
Sync code

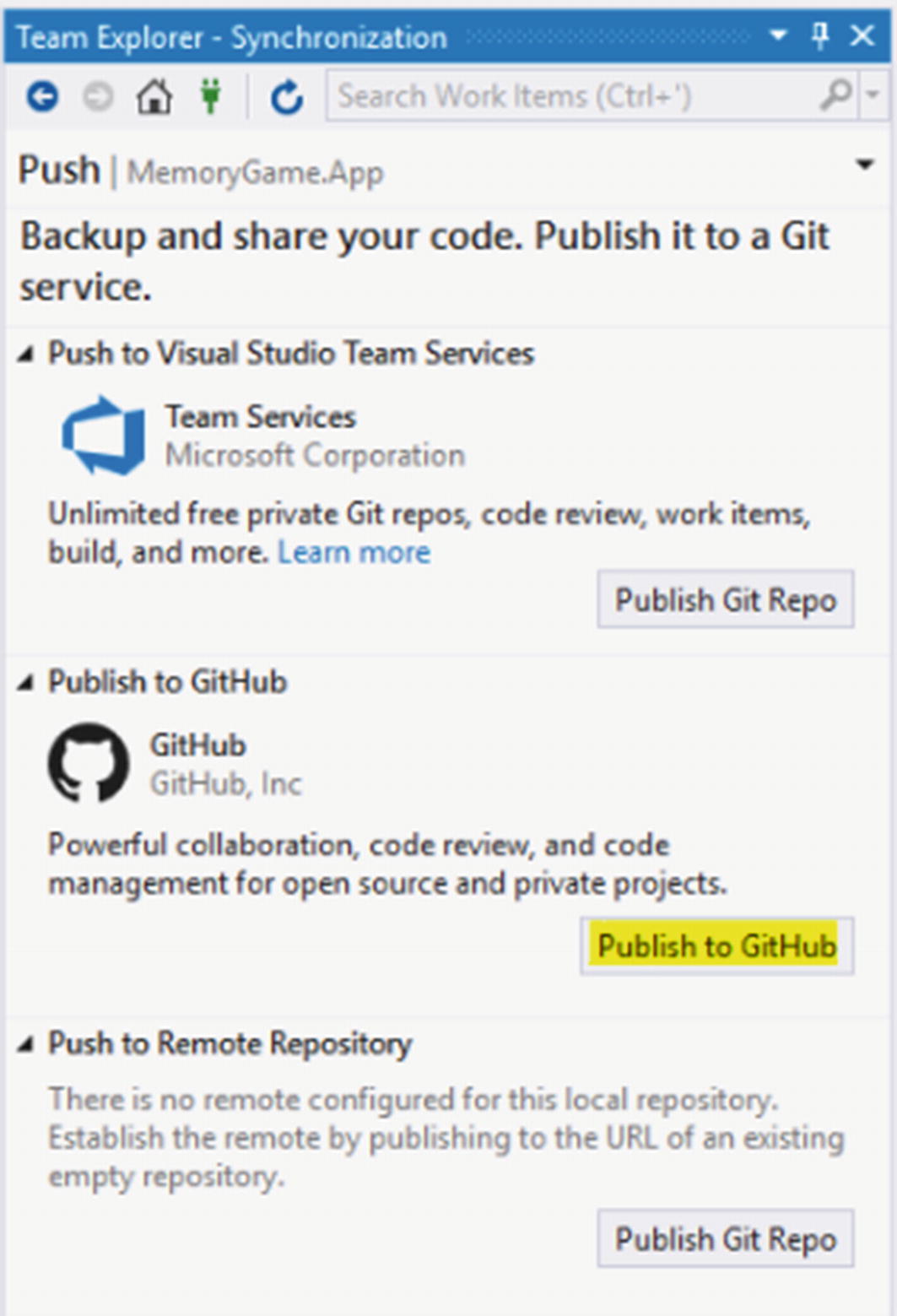
Publish to GitHub

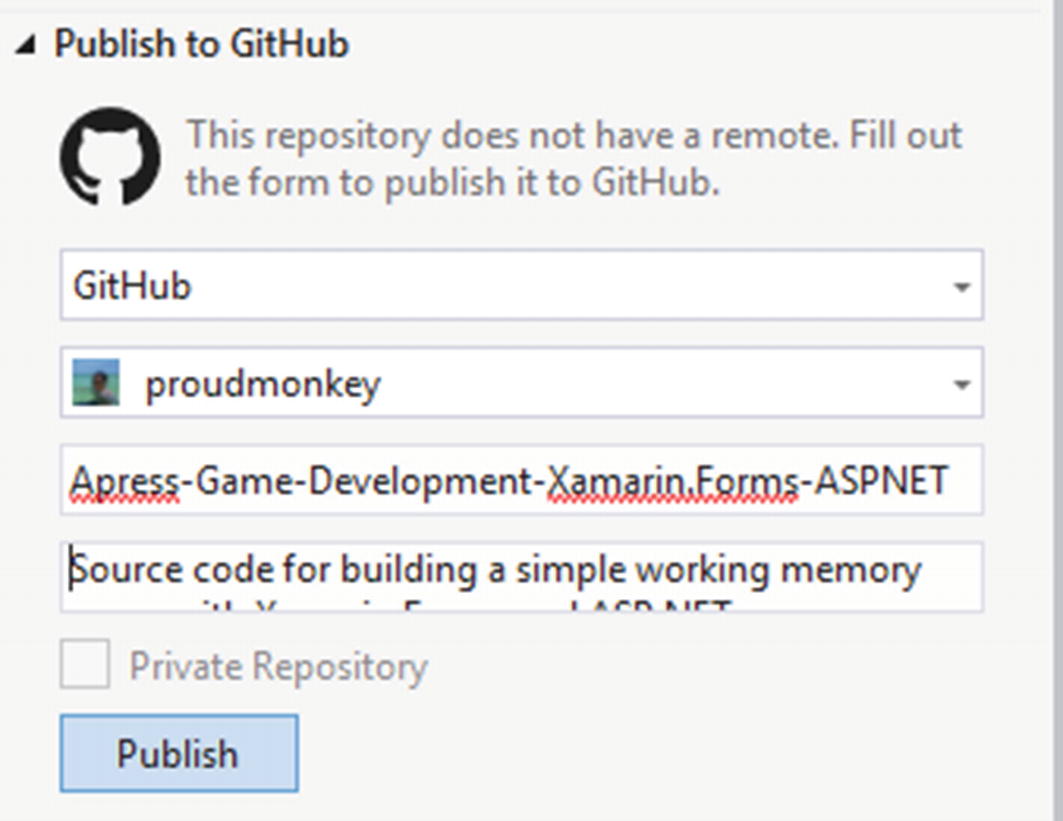
Commit publish
Click Publish.

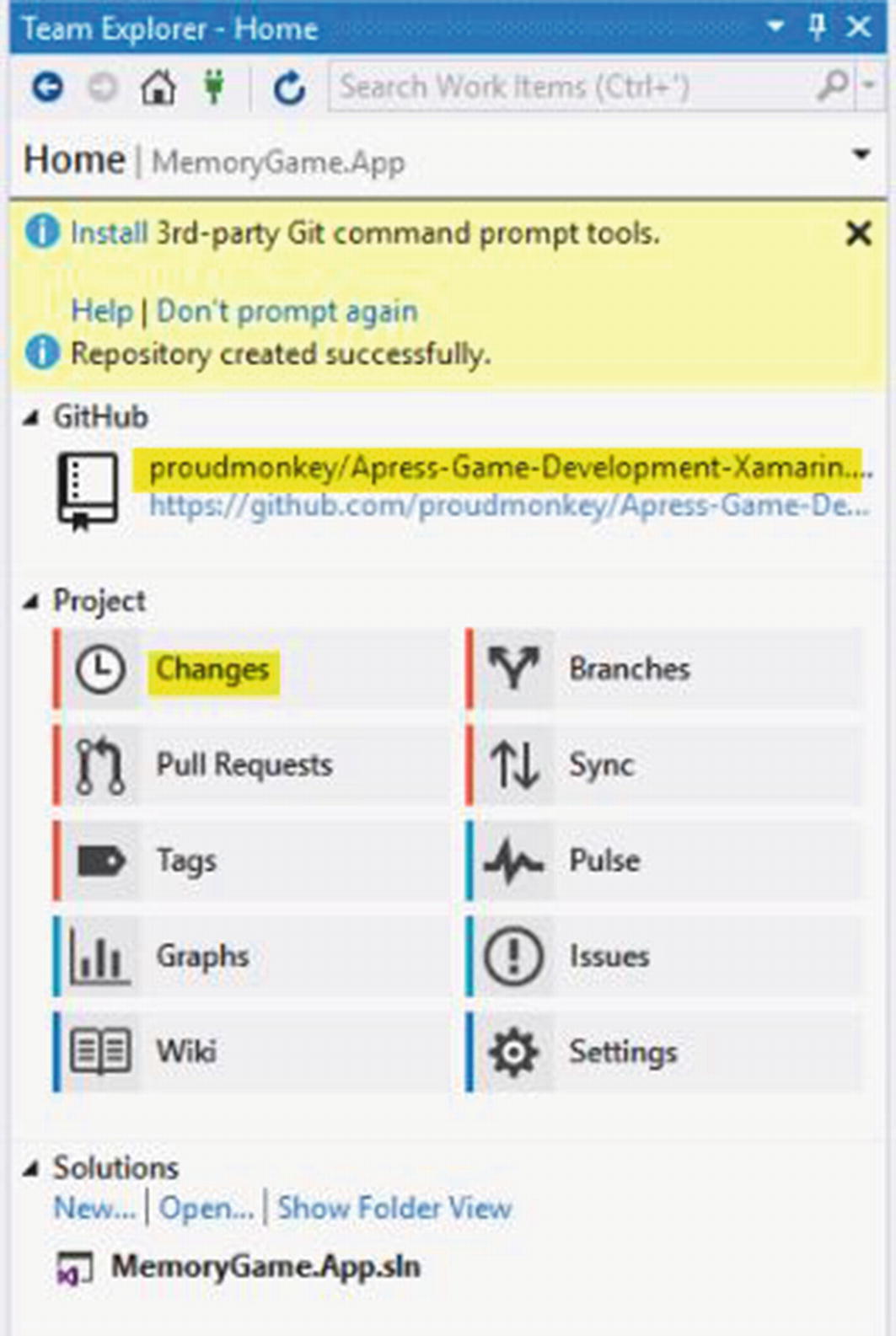
Repository created successfully

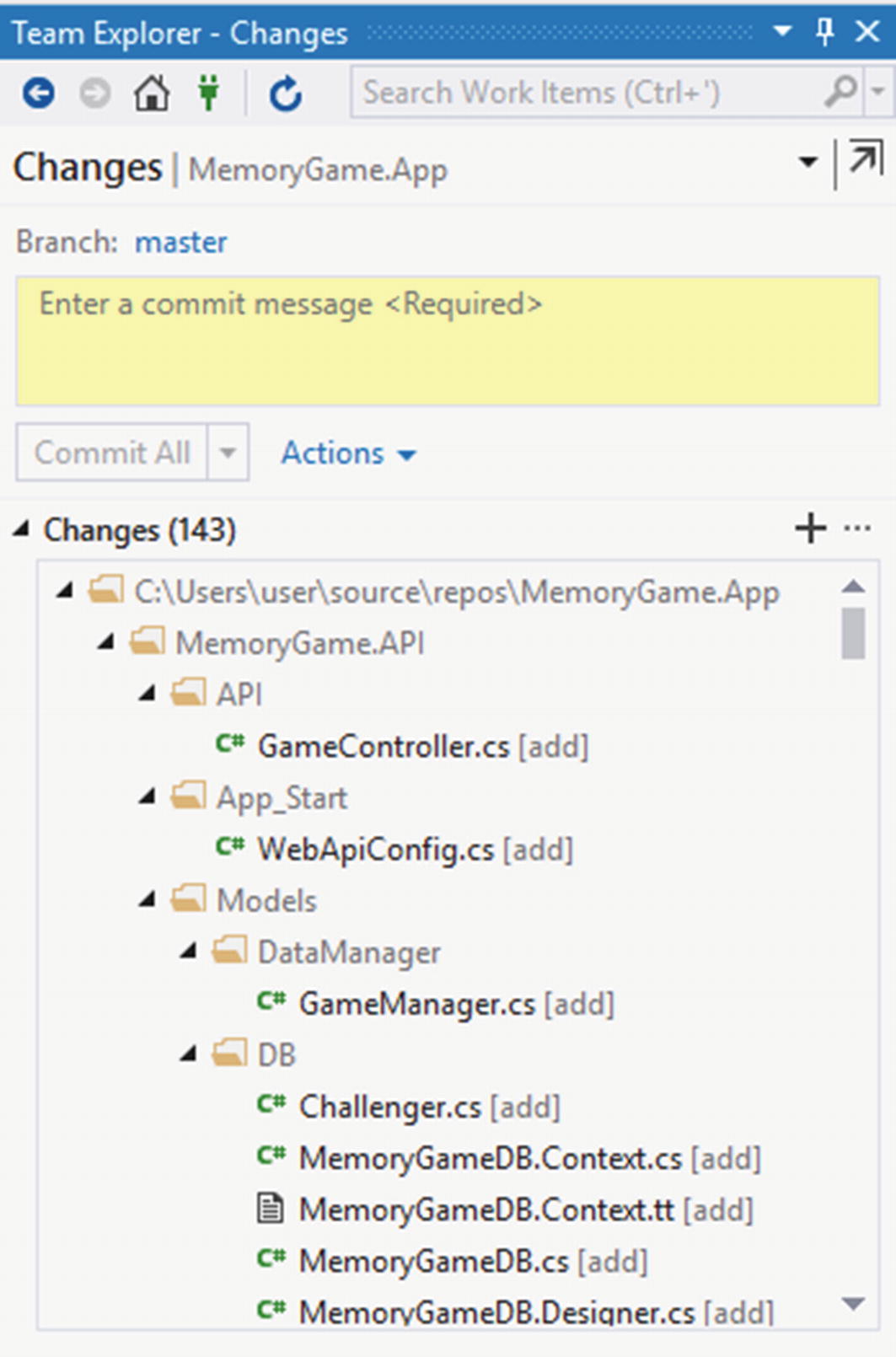
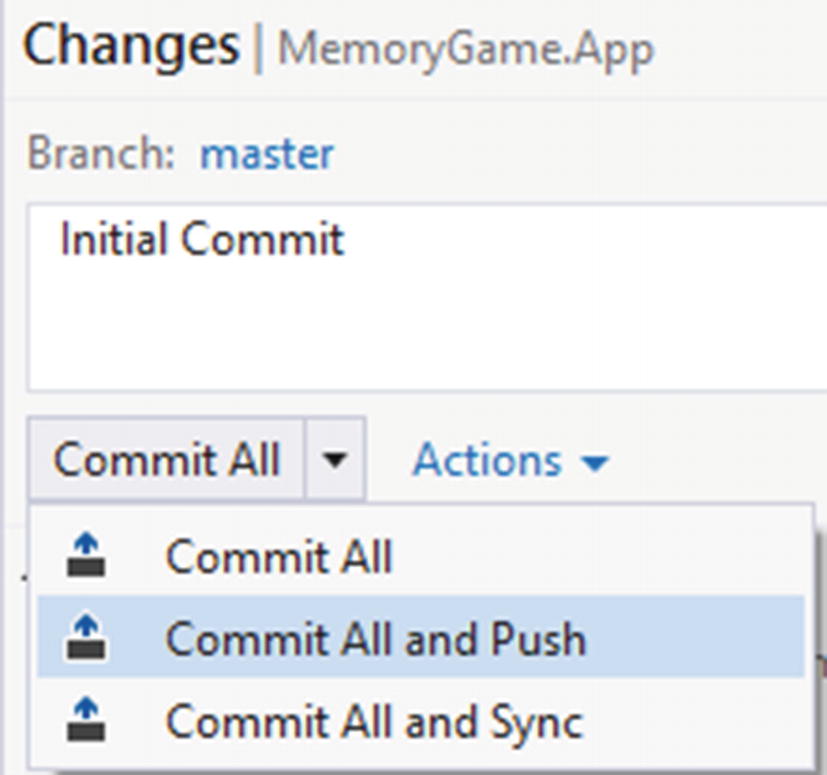
Enter a commit message

Commit all and push command

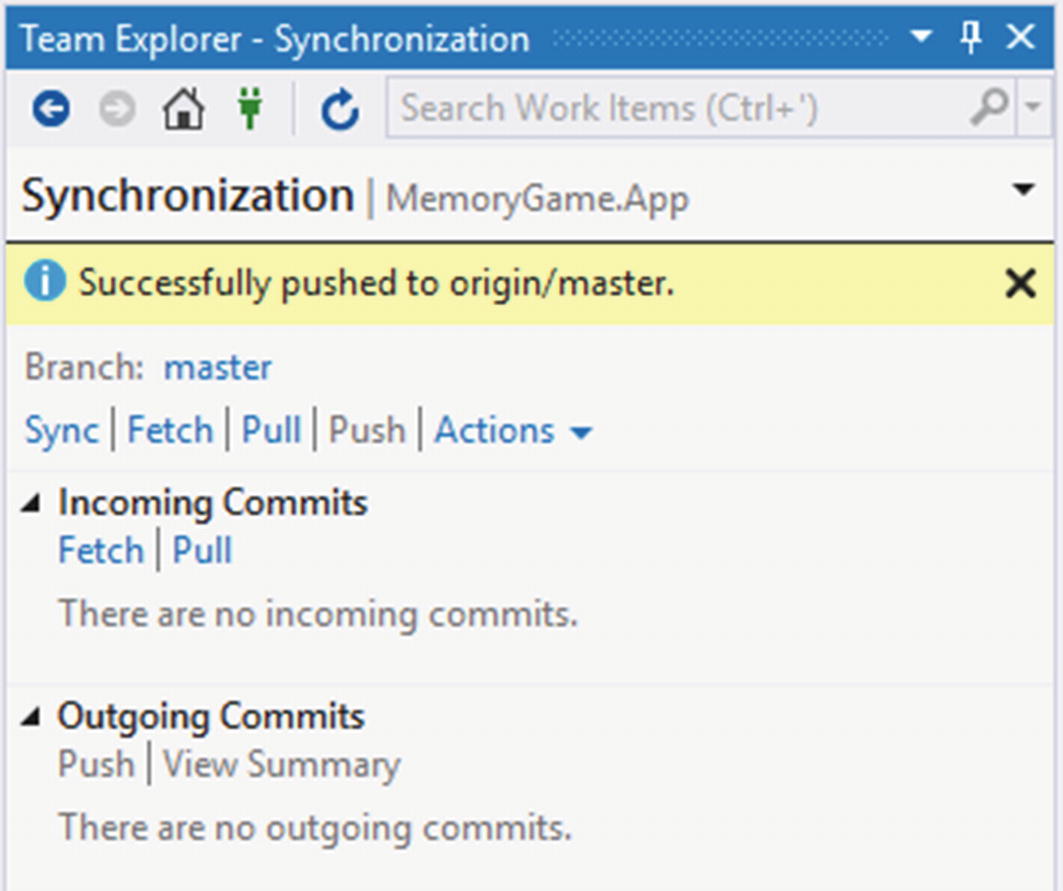
Source code successful pushed to GitHub
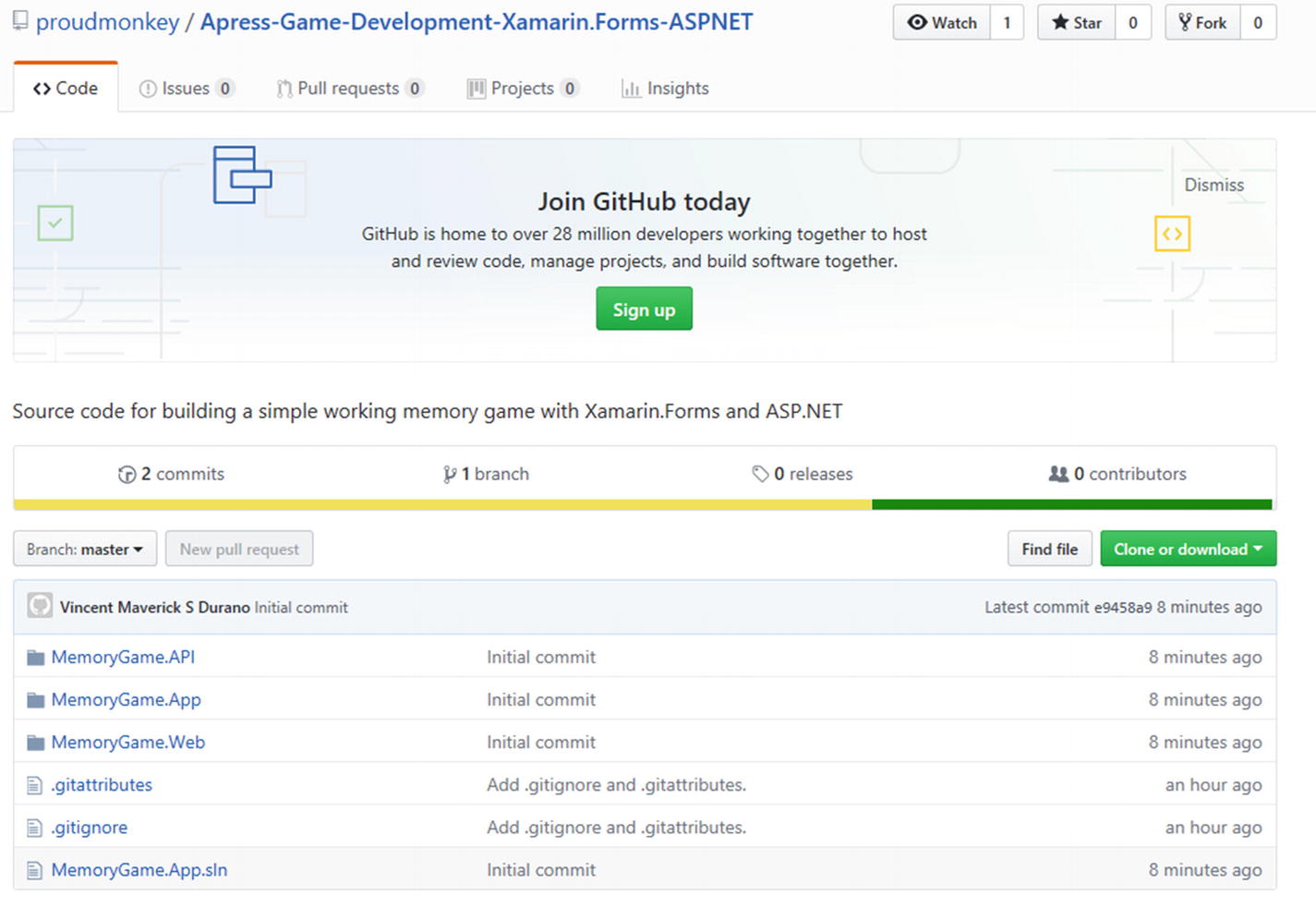
- https://github.com/proudmonkey/Apress-Game-Development-Xamarin.Forms-ASPNET

GitHub public source code repository
For more information about using GitHub, see https://guides.github.com/activities/hello-world/
GitHub Repository and Source Code
You can view and fork the source code here: https://github.com/proudmonkey/Apress-Game-Development-Xamarin.Forms-ASPNET
References
https://docs.microsoft.com/en-us/aspnet/signalr/overview/guide-to-the-api/hubs-api-guide-server
https://msdn.microsoft.com/en-us/library/aa937723(v=vs.113).aspx
https://docs.microsoft.com/en-us/visualstudio/install/install-visual-studio?view=vs-2017
https://developer.telerik.com/topics/mobile-development/what-is-xamarin-forms/
https://msdn.microsoft.com/en-us/library/hh833994(v=vs.108).aspx
https://msdn.microsoft.com/en-us/library/dd381412(v=vs.108).aspx
https://blogs.msdn.microsoft.com/dotnet/2016/09/26/introducing-net-standard/
https://docs.microsoft.com/en-us/xamarin/cross-platform/app-fundamentals/pcl?tabs=windows
https://docs.microsoft.com/en-us/xamarin/ios/get-started/installation/windows/connecting-to-mac/
https://docs.microsoft.com/en-us/ef/ef6/fundamentals/working-with-dbcontext
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/xaml/xaml-basics/
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/navigation/
https://docs.microsoft.com/en-us/aspnet/signalr/overview/getting-started/introduction-to-signalr
https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/concepts/async/
www.red-gate.com/simple-talk/dotnet/asp-net/an-introduction-to-real-time-communication-with-signalr/
https://help.github.com/articles/customizing-how-changed-files-appear-on-github/