10
Smartwatch as Input
WHAT’S IN THIS CHAPTER?
- ➤ Using Wear as a game controller
- ➤ Using sensors on Android Wear
- ➤ Gesture detection with accelerometers
- ➤ Sending data between devices
WROX.COM CODE DOWNLOADS FOR THIS CHAPTER
The code downloads for this chapter are found at www.wrox.com/go/androidwearables on the Download Code tab. The code is in the Chapter 10 download and the files are individually named according to the listing numbers noted throughout the chapter.
ANDROID WEAR AS A GAME CONTROLLER
Chapter 9 reviewed how to use sensors on Android Wear when building a basic Activity Tracker application. The Activity Tracker was only running on Android Wear and was not connected to your phone in any way. This is poor design because Google requires you to at least have a host app when publishing on Google Play.
In this chapter we’ll remedy this problem by building a simple dice game—without any dice!—running on both devices. We will use Android Wear to create the virtual die that will be thrown on the mobile device. We will read its accelerometer sensor and translate its movements to the number of distinct shake gestures performed.
The value of shake gestures will then be translated into a random value on a selected die and displayed on your game board.
A Note on Sensors
Android devices have a multitude of sensors available. Even the small Android Wear device has as many as 15 or even more, as shown in Table 10.1. Some of them are compound or composite sensors. This means that we often have more than one choice for how to solve a sensor-based problem. This chapter presents just one solution to the virtual dice problem.
Table 10.1 Sensors Available on the LG G Watch
| NAME | TYPE | DESCRIPTION |
| STMicro 3-axis Tilt Sensor | Software | |
| MPL Gyroscope | Hardware | |
| MPL Raw Gyroscope | Hardware | |
| MPL Accelerometer | Hardware | An accelerometer sensor that includes the gravity force. |
| MPL Magnetic Field | Hardware | |
| MPL Raw Magnetic Field | Hardware | |
| MPL Orientation | Software | An older-style sensor that has been deprecated and is on its way out of the Android system. You should use the Rotation Vector instead. |
| MPL Rotation Vector | Software | Gives a rotational unit vector based on the East-North-Up coordinates. |
| MPL Game Rotation Vector | Software | Similar to the Rotation Vector, except that it uses different underlying hardware. This also means that the sensors report different values. |
| MPL Linear Acceleration | Software | An accelerometer that has the gravity already excluded. |
| MPL Gravity | Software | Reports the gravity vector in the device’s coordinate system. Should be identical to the raw accelerometer values when the device is resting. |
| MPL Signification Motion | Software | A composite sensor that allows the device to fall asleep while the sensor is still working, which is very different from other sensors. This sensor is often used to listen for when the user starts to walk, run, bike, or something else. |
| MPL Step Detector | Hardware/software | Fires a single event for every detected step the user takes while the sensor is active. Chapter 9 covered this sensor. |
| MPL Step Counter | Hardware/software | Keeps track of the total number of steps the user has taken since the device was started. It resets the number of steps when the device is turned off or rebooted. |
| MPL Geomagnetic Rotation Vector | Software | Also called a magnetometer and is very similar to the rotation vector sensor. However, where the rotation vector uses a gyroscope, this uses the magnetometer. It reports the same set of values as the rotation vector. |
Detecting Gestures
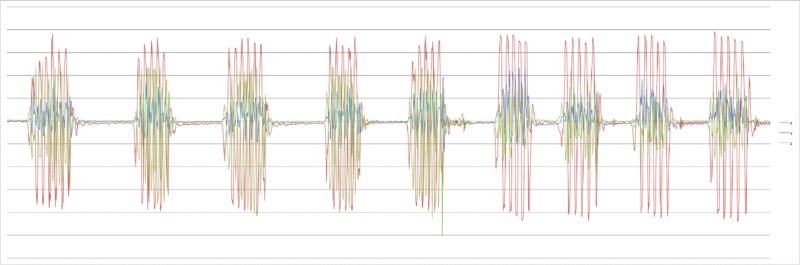
To understand basic gesture detection with accelerometers, first we need to review the data the accelerometer produces. Looking at graphs helps us understand what the motion looks like to the computer and how values are translated over time. Figure 10.1 shows a graph of a simple shake gesture with a Wear device attached to your wrist.

FIGURE 10.1 The shake gesture as the computer sees it
Notice how the single shake motion in one direction has two almost-equal forces—acceleration and deceleration. The objective is to detect these pairs of motions to create a single shake movement.
Creating more-complex gestures may even require “training” your device to recognize the gesture. But this topic is beyond the scope of this chapter, so we’ll leave it to you to explore on your own.
BUILDING THE DICE GAME
In this chapter we’ll build a project using the accelerometer sensor (TYPE_ACCELEROMETER) to detect shake gestures. We define a shake gesture as a rapid set of motions that change direction. You can think of the smartwatch as a simple, safe, miniature version of the Wiimote. There’s no chance you’ll injure your spouse while playing tennis with the Wear device if you attach it to your wrist properly.
Creating the Project
Begin by creating the project for our game. Enter DiceGame as the Application name, and let the Company Domain be wrox.wiley.com. Select both the Phone and Tablet and the Wear platforms for this app; we’ll use the smartwatch as the virtual die and the phone as the game board. Create both the activities. Call the Phone activity MyPhoneActivity and the Wear activity MyWearActivity. Click Finish to create the project.
Designing a User Interface
A game is a complex structure. Even a seemingly simple game such as Yahtzee requires a lot of logic to handle all the possible outcomes. We won’t be doing any of that. We’ll focus solely on the game’s interactions—the dice throw. If you want to build a full game with all the bells and whistles, we recommend that you visit any of the excellent game-building tutorial websites. You’ll find plenty of material to dig through!
Android Wear GUI
Our interface is simple. On the Wear side we’ll use a CircledImageView as a progress indicator for the dice throw, showing that a dice throw is in progress and also showing when we’ll force the die to be thrown.
When the die has been thrown, we’ll let the user know that a successful throw has been made. Listing 10-1 shows our rectangular layout for Wear. Notice that we’ve added the XML namespace so that we can easily set the required attributes.
We’ll use a CountDownTimer to both animate the progress indicator on the CircledImageView and provide a fail-safe exit for the dice throw. A player shouldn’t be allowed to shake the dice for an eternity! Listing 10-2 highlights the timer.
That concludes the Wear UI. Let’s move on to the mobile’s UI, which is even simpler.
Mobile GUI
On the mobile side of things is an even more basic interface—a TextView displaying the resulting throw. That’s it! See Listing 10-3 for details.
Before moving on to the application logic, be sure to hook up the UI widgets in the activity, as shown in Listing 10-4.
Accessing Sensors
To build this project you’ll use a library called Seismic, which is made by a company called Square. The beauty of this library is that it’s so simple to use in comparison to building your own shake-detection algorithm.
To include this library, add the dependency in Listing 10-5 to your Wear gradle file and then sync it.
Working with Seismic is as easy as creating an instance of ShakeListener found in the Seismic library and then passing your SensorManager to your ShakeListener. The hearShake method will be called every time a shake is registered. In Seismic, a shake is registered when more than 75% of the samples taken in the past 0.5 seconds are accelerating. This is shown in Listing 10-6.
At this point we have a working shake detector on our wrist. Before we can send anything to our game board—the mobile phone—we need to read the die value from our virtual dice.
Generating the Die Value
In this example we’ll keep the die value generation simple. A basic random function multiplied with the maximum value of our standard six-sided die will suffice. Listing 10-7 shows how we generate basic random die values.
Connecting to Mobile
It’s time to turn our focus to the game board. When the board is set up and ready to receive values, we need to set up the connection between it and our game control—the Wear device.
Just like we did in Chapter 7, we’ll use Google Services to establish a simple data connection between our mobile and Wear devices. The connection will allow us to send simple data between the two devices.
The Mobile Connection
Open MyPhoneActivity.java and add GoogleApiClient, as shown in Listing 10-8.
The Wear Connection
The final part of this connection is the Wear device. Listing 10-9 shows how to create the connection on the Wear end and also how to send integers over the Google Services connection by converting them to byte arrays and then sending them as data.
This is just one way of sending an integer. You can also send strings and then parse those to integers on the other end of the pipe. I prefer working with bytes rather than strings. Open MyWearActivity.java and add the code shown in Listing 10-10.
You may have noticed that on Wear—the sender—we also created a node. The node is the recipient when values are sent. Because we’re only sending values from Wear to mobile, and not the other way around, only the Wear needs to have a node.
Keeping the Screen On
The final tweak we’ll make is keeping the screen online even if Google doesn’t suggest it. With games, you may be inactive while it’s your friends’ turn to roll their virtual dice. Listing 10-10 shows how to lock the screen.
THE DICE GAME
The finished game includes one six-sided virtual die and a game board. Figure 10.2 shows the user interface of the Wear app as a shake is in progress.

FIGURE 10.2 The finished Wear app
Figure 10.3 shows the game board. It contains only a title and a number—the value of the die.

FIGURE 10.3 The finished mobile app
IMPROVEMENTS
The finished application you’ve built in this chapter is a simple dice-rolling mechanism. It has no other game mechanics built in, so it’s up to you to take it to the next level. Here are some things you can do to improve the game:
- ➤ Create more intriguing game rules and logic.
- ➤ Use the number of shakes made as a seed when generating the die value. Doing so can give you another level of control over the game and have players use tactics when shaking their die.
- ➤ Use more than one sensor for more interesting shake gesture patterns. This could include hidden gestures that are difficult to reproduce but generate higher values.
- ➤ Improve the user interface by making it more interesting to look at.
- ➤ Most dice can’t get a value of 0, so unless you’re making a representation of a very specific die you should make sure to limit the possible values of the die.
SUMMARY
In this chapter you began your journey into the exciting world of gestural interactions. You also had another go at the Google Services APIs for sending data between your mobile and your Wear device.
In the last chapter of this book you’ll dive into another exciting realm within wearable programming—smart glasses. You’ll get examples of how they work, what features they often have, and how to create your own apps that run on them.
RECOMMENDED READING
- Sensors Overview,
http://developer.android.com/guide/topics/sensors/sensors_overview.html. - Motion Sensor overview,
http://developer.android.com/guide/topics/sensors/sensors_motion.html.