




Once the major navigation of the app has been created, it is important to determine secondary navigational tools—how users move from one screen to another and the orientation of those screens.
So far we have discussed navigation in terms of searching for desired content and getting there. But navigation includes more than this, such as how we move from one article to the next, or from section to section. As designers we need to be aware of what is easy and intuitive for the user when it comes to touch interfaces. That brings us to the common question, “Do tablet users, specifically those consuming news on their tablets, prefer to navigate with a swipe or a scroll?” Scrolling, of course, is associated with reading a website. On a tablet, we scroll by dragging the text upward in a fluid motion. A swipe is shorter and sharper; its closest analog is turning the page of a book. Swipes are more often horizontal than vertical, but I have seen both in use. At the moment, if there is any consensus, and I must remind our readers that anything related to the tablet is in its infancy, many designers believe that swiping is the way to go.
In my own work, I am experimenting with news apps that only require swiping and never scrolling. I believe that swiping is more intuitive, given the close resemblance to turning printed pages, but also allowing for less confusion as we navigate the content of an app. If the navigational intentions of the designer are not clearly stated, one finds many frustrated users trying to move down or horizontally. If simplicity and sophistication are the trademarks of good design, then a less complicated swiping mode allows for easier use.
Basically, user interface design is about the relation between hand and head, not eye and screen.
In user interface design you try to limit the amount of physical and mental action. Scrolling is literally a no-brainer in terms of orientation and has a slight advantage as a blind action over the conscious action of pointing-and-tabbing. It also gives you better orientation, as long as the scroll area is not all too long.
So for medium-length articles, scrolling definitely works better. For long texts (more than, let’s say, ten vertical lengths) it doesn’t make sense.
The best iPad experiences put the user in control of his or her experience, and swiping instills greater confidence than scrolling. The swiping gesture is like opening a door and revealing some new place behind it. The payoff: an entirely new screen containing entirely new content. The scrolling gesture is like opening a window, where you see more of the same. You typically enter a vertical well with no discernible bottom, forcing you to scroll and scroll until you can scroll no more. The payoff is much more incremental, and thereby less satisfying.
I strongly prefer the swipe to the scroll, as it keeps the user on a linear path from start to finish rather than imposing a detour that requires unnecessary gestures.
Swiping for me is when the app is design driven and the written word is just part of the overall experience. It’s about taunting me and teasing me to explore and be part of something that may not always be linear: “Drink me” for an Alice in Wonderland analogy. On a tablet I feel cheated if I can’t swipe. On a desktop, swiping would only confuse me. It’s about the lean forward (desktop) or kick off your shoes and enjoy the ride (tablet).
Here is a subject where we need answers, although unofficial “focus groups” that some of my clients have conducted, as is the case with the South China Morning Post, concluded that a majority prefer the horizontal mode, which is why we did not design a vertical mode for its app.
Still, a majority of the news apps in the market lay out their screens both ways. In some cases, one mode dominates, usually landscape, although it is possible to view the page vertically. Often this is done for technical reasons, particularly for those apps that are manually designed using software such as Adobe InDesign. Both landscape and portrait orientations have their supporters. But the choice is really one of what works best for your publication. If you’re creating a heavily photographic app, like The Guardian Eyewitness or Sports Illustrated, horizontal should be emphasized. If the app is more text-based, like Port or Fast Company, vertical makes sense to allow plenty of room for reading and less scrolling up and down.
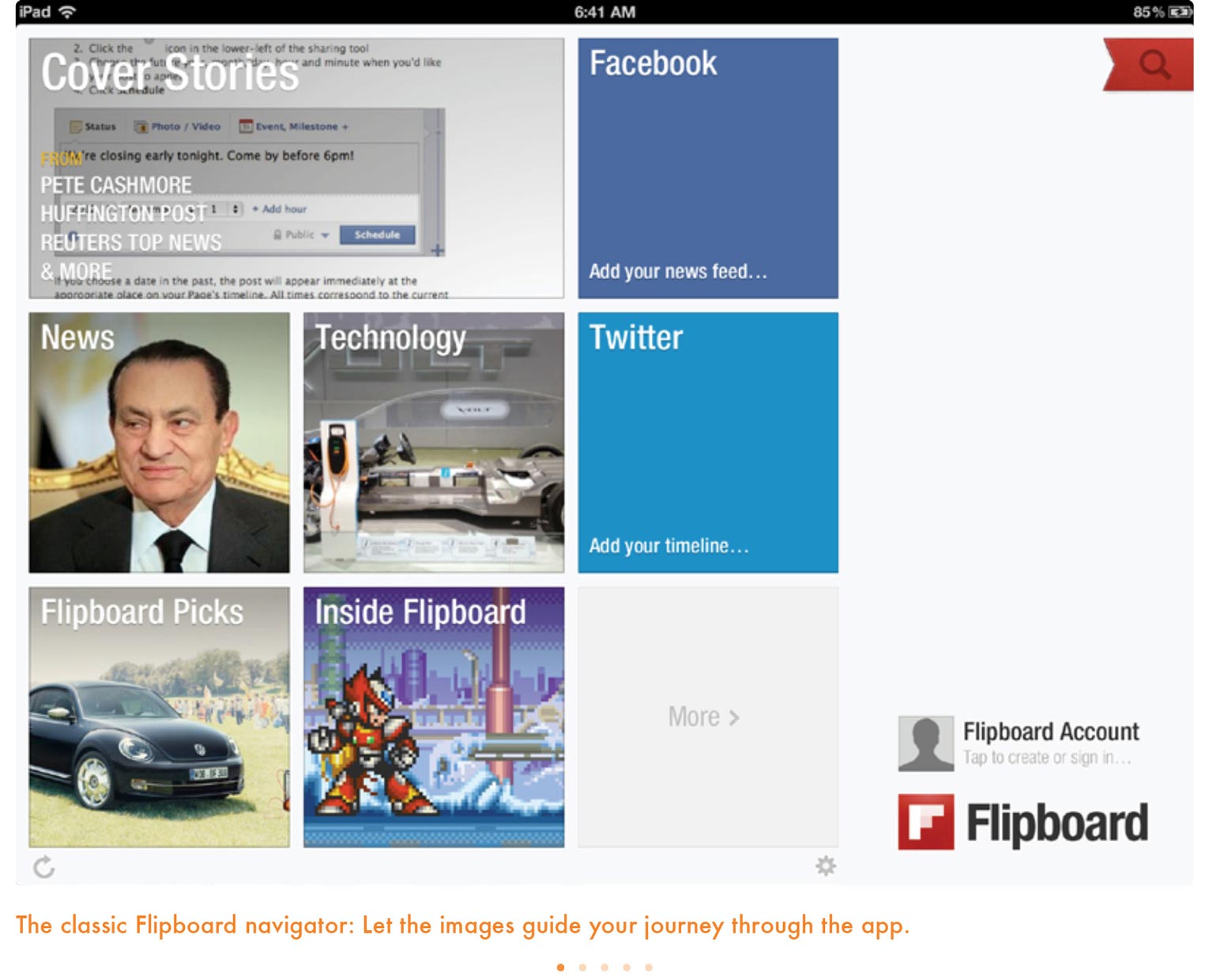
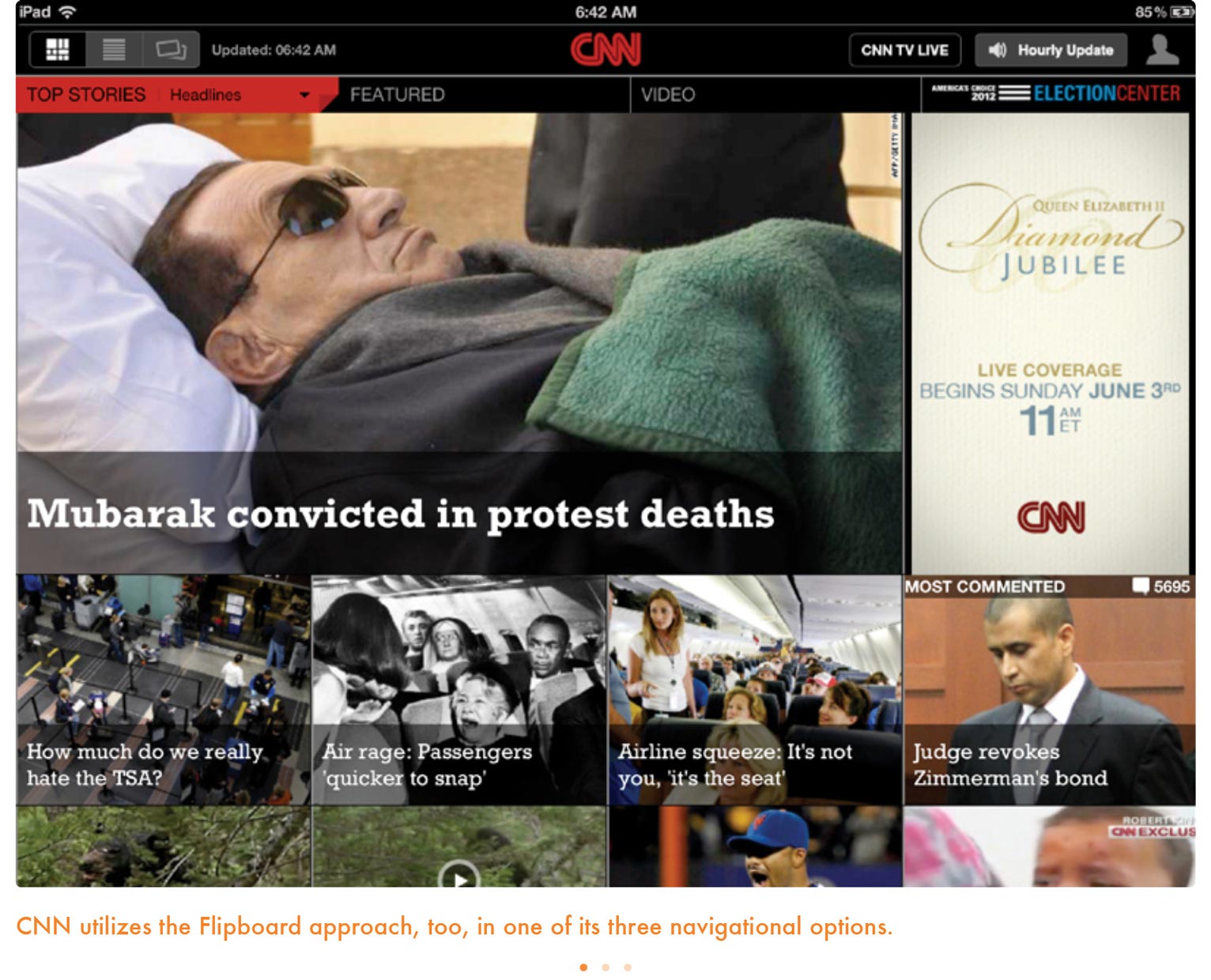
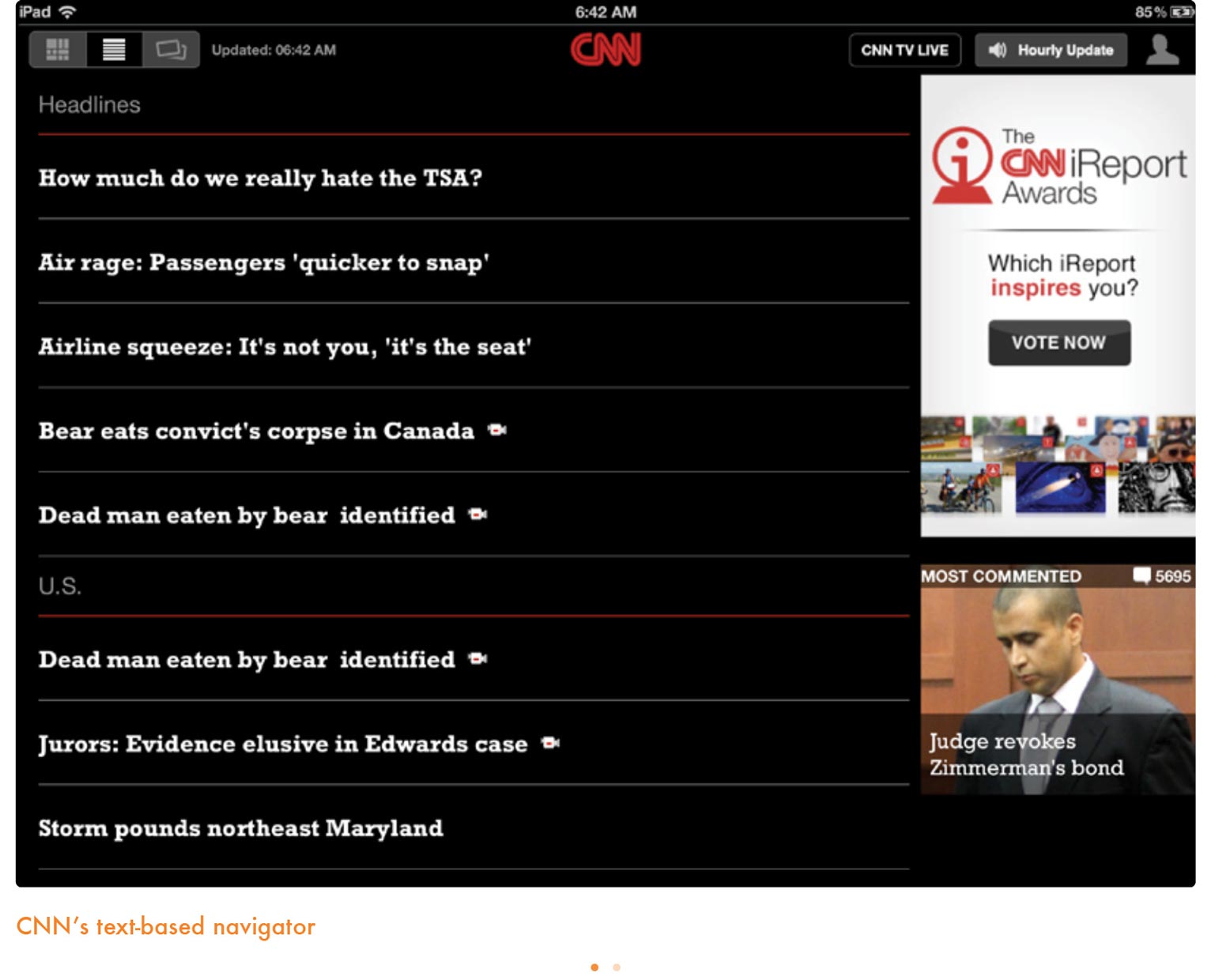
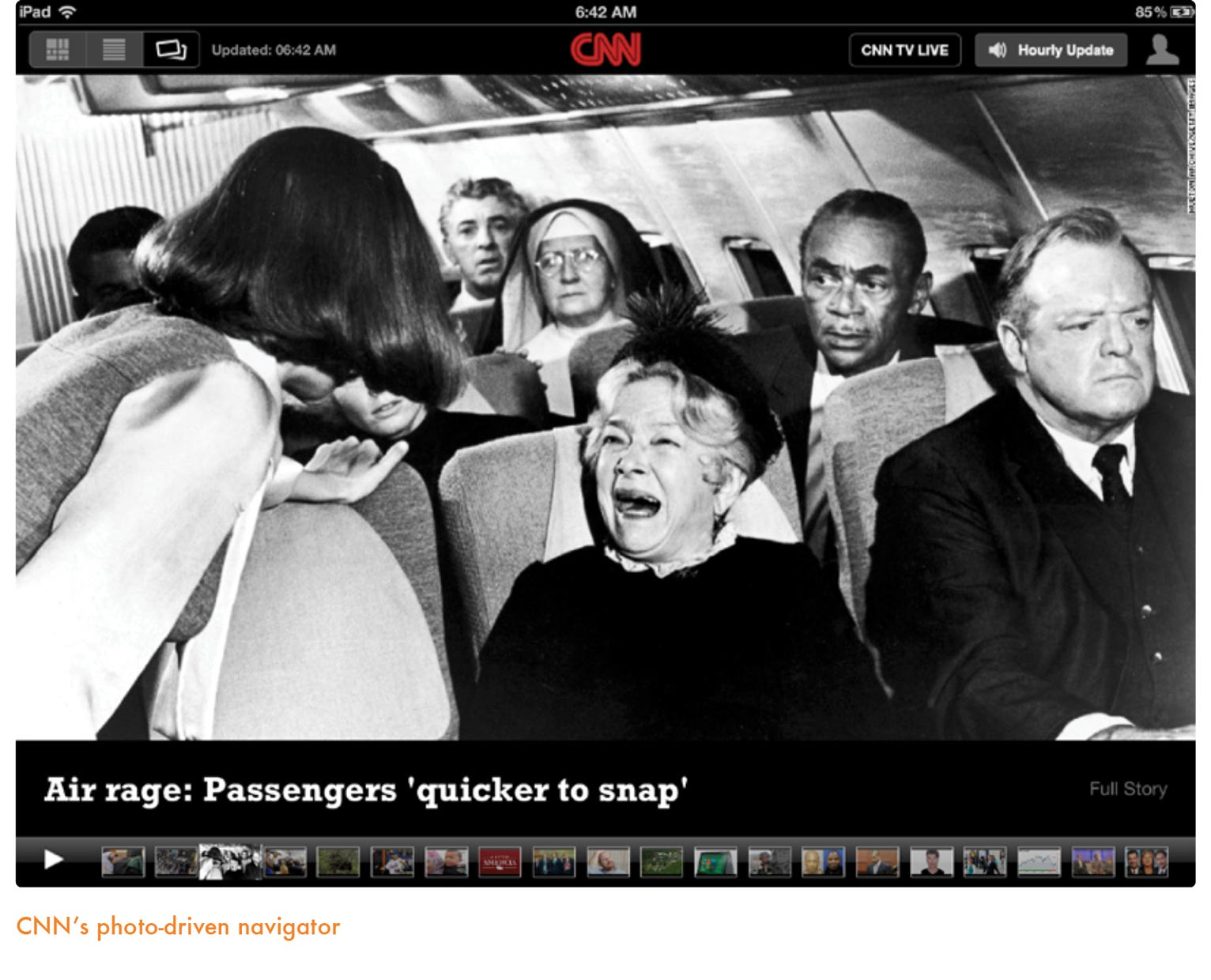
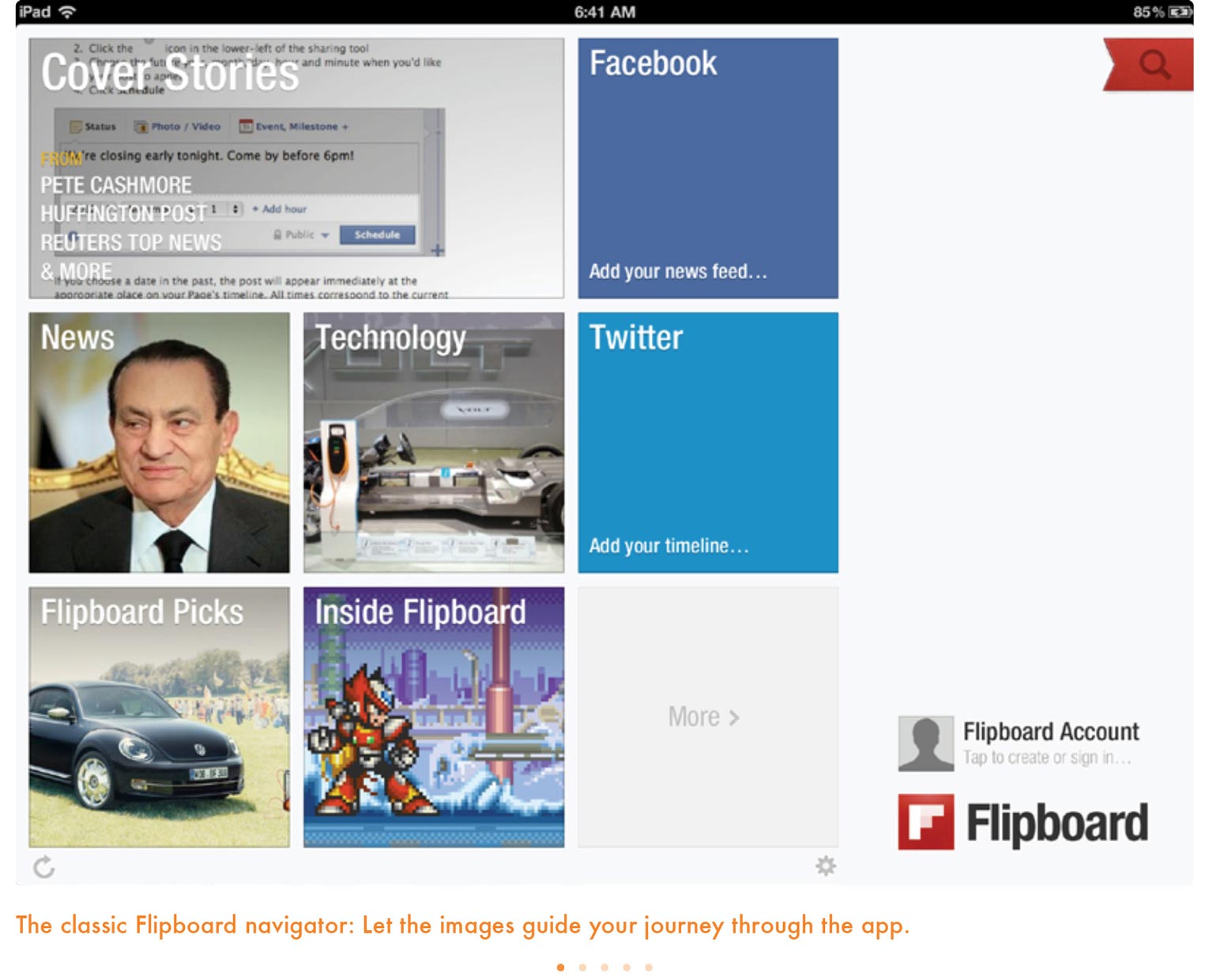
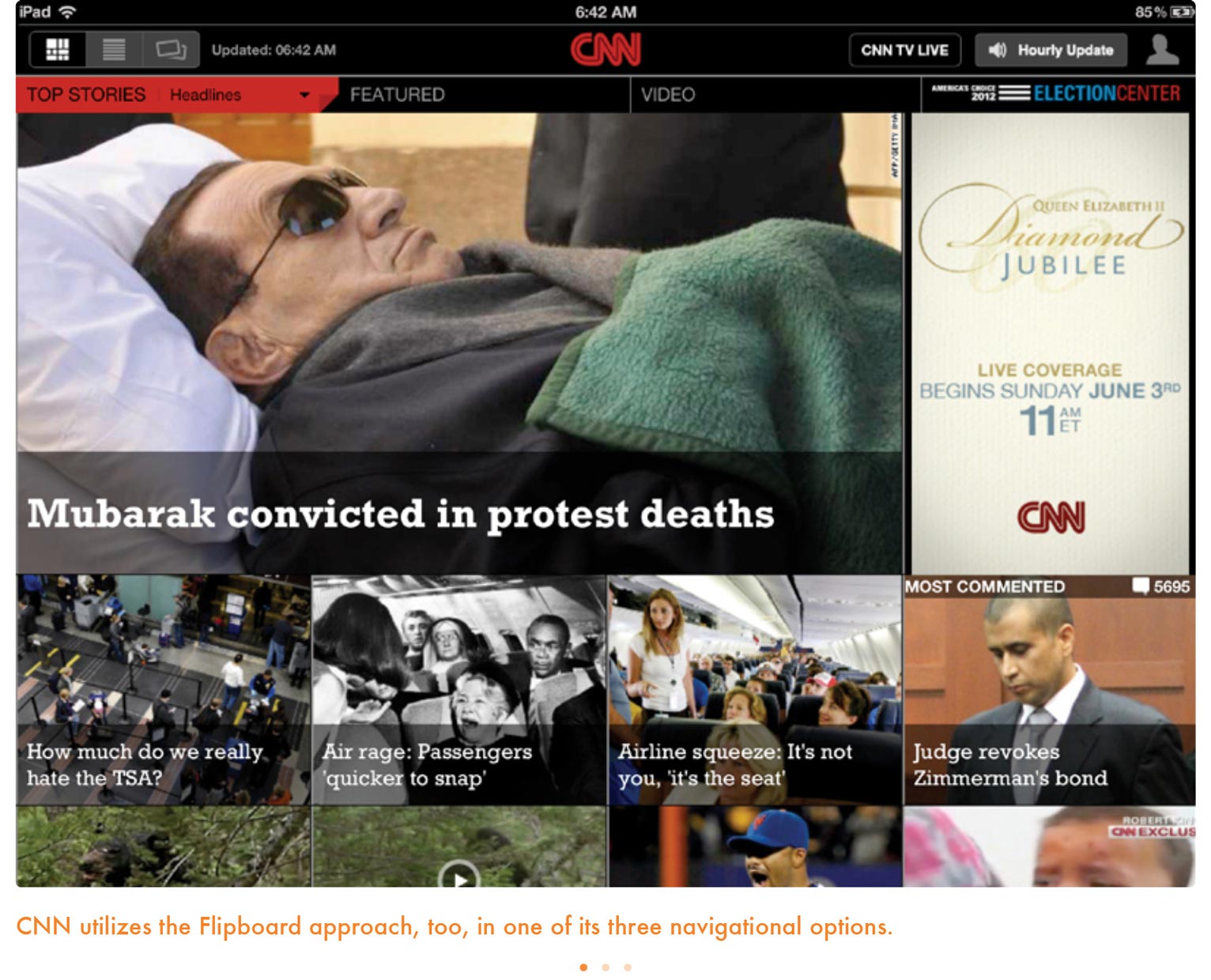
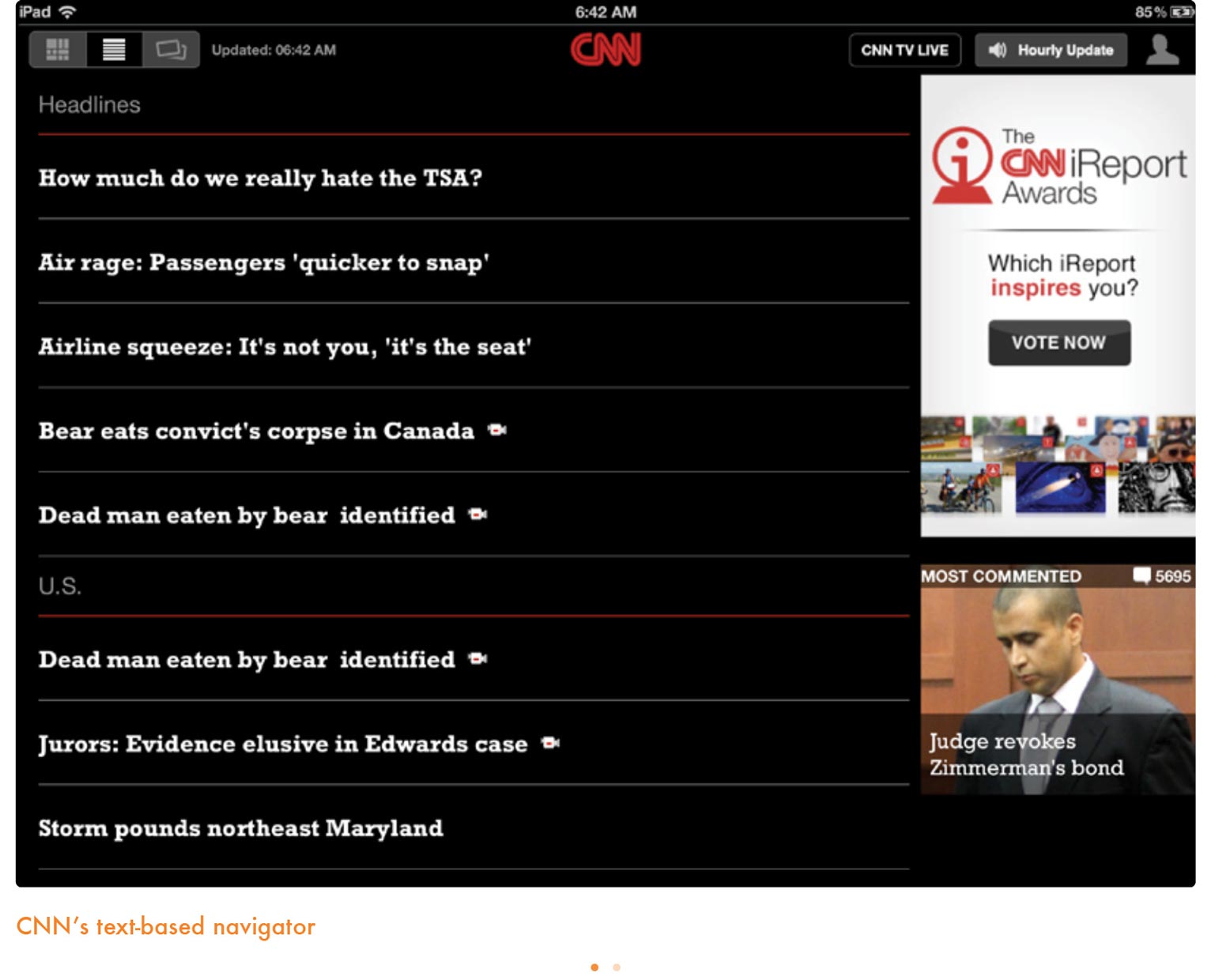
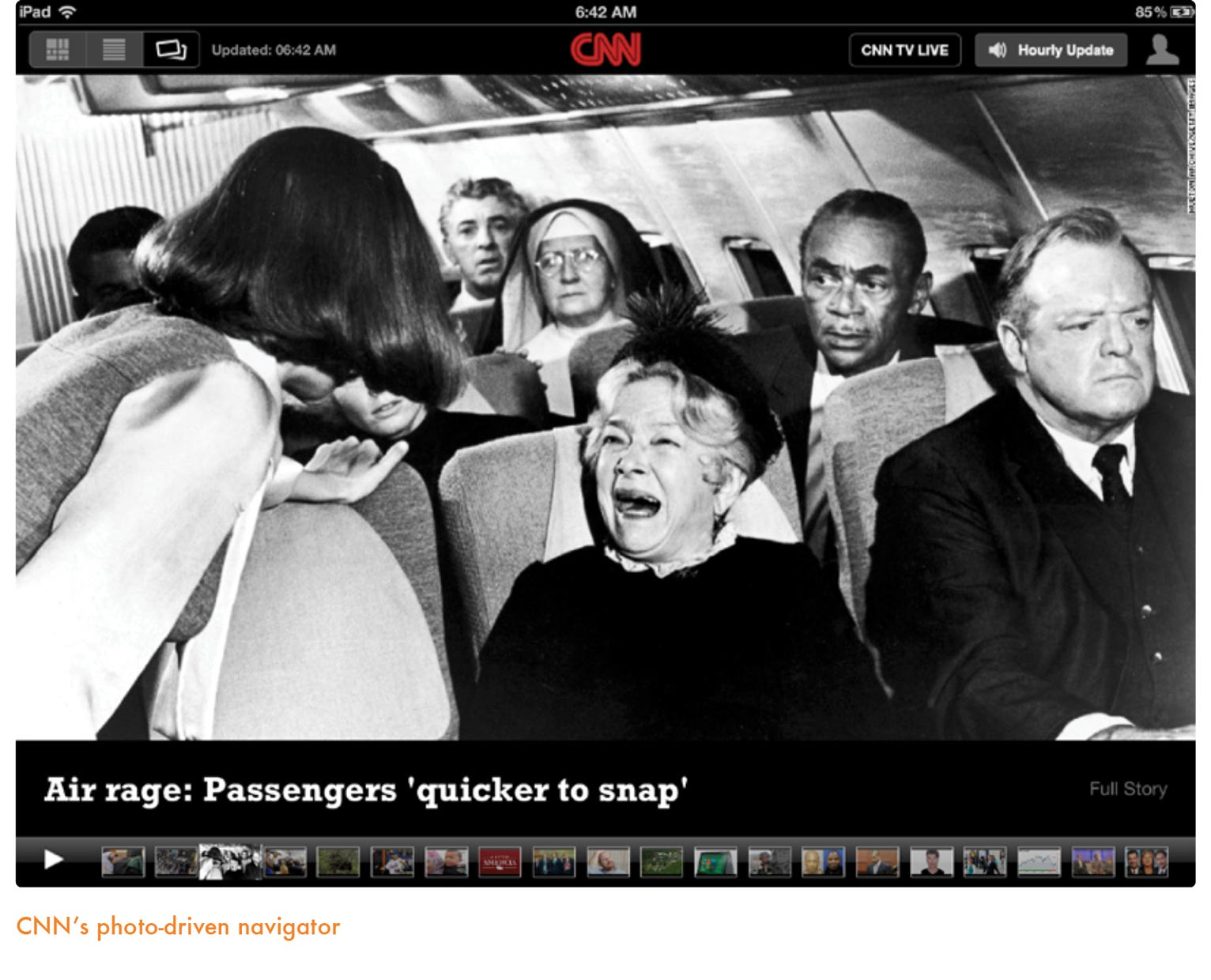
Earlier in this chapter, we mention that navigation should be functionally attractive. We should emphasize the functional, but also should not neglect the aesthetics. As we look at news apps and their styles of navigation, we see that photo navigators have become quite popular. I call this the “Flipboard approach,” after the rectangular units in the influential Flipboard app. The images within rectangles establish a quick link between image and subject, which, in turn, allows the user to simply touch the image for the content they wish to read. This is a simple and attractive way to create navigation.





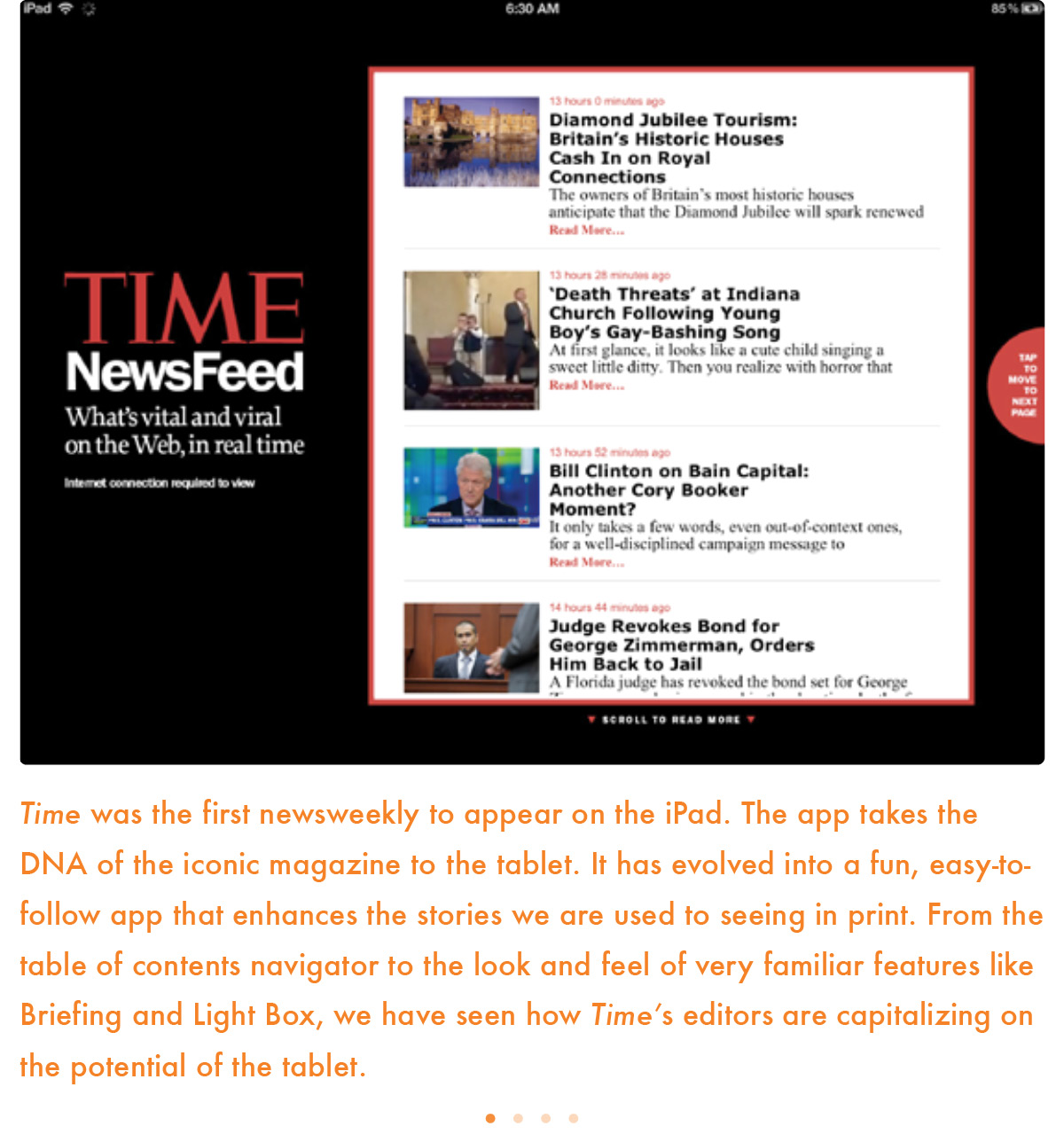
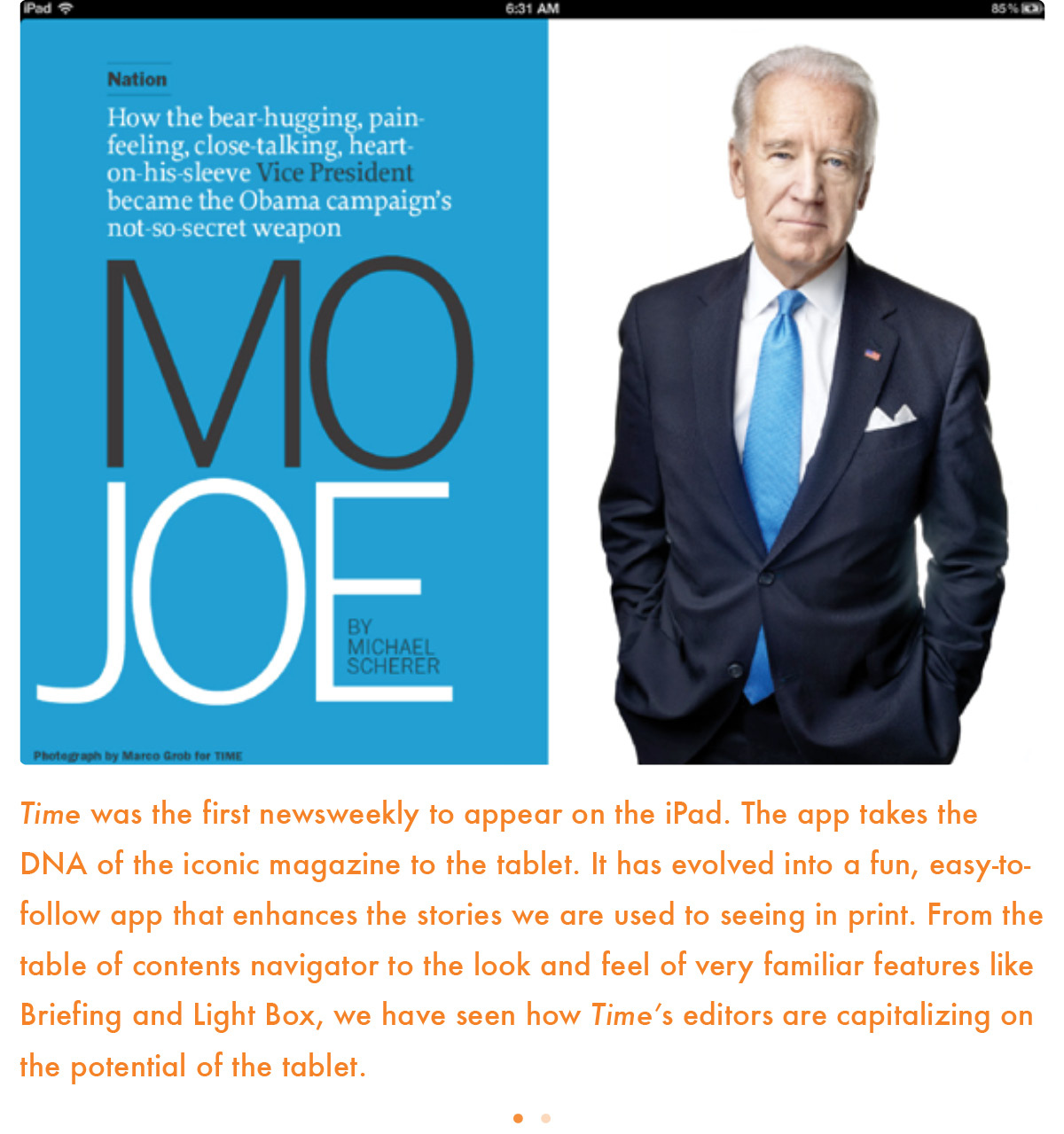
D.W. Pine is a pioneer of news tablet design. A seasoned veteran of print design, in both newspapers and magazines, D.W. ushered in Time as one of the first magazines on the iPad.

MARIO: As you designed the app for Time, which was the most important criterion you considered in terms of essential navigation?
D.W. PINE: Simply put: simplicity! Since we had to design the Time app before the iPad was released, we made some assumptions about navigation. As exciting as it was to have all these new interactive toys to play with as designers, we felt that just because we had the ability to add all this new interactivity didn’t mean we should. We did not want the navigation to become the story. We had to be selective to avoid getting in the way of Time’s great storytelling. The reader shouldn’t have to think about navigating through an issue; it should be as natural as turning a page in a magazine.
What are the challenges that navigation presents to you and your team each week?
Having done more than one hundred issues of Time on the iPad, we’ve sort of settled into a rhythm in terms of weekly production. We’ve adopted many of the same design tools we use to fit stories in print. That said, there are places where we take advantage of the technology more than others, the most notable being in how we handle photography. In order to make the photos as impactful as possible—they, of course, look amazing on the device—we’ve placed caption and credit information on hotspots, which allow the images to stand out more. In terms of overall navigation, I’m still not convinced that users use the contents bar across the bottom. Instead, I think most like the serendipity of scrolling through just like in a printed magazine.
What is your take on the issue of scrolling vs. swiping?
We still use the swiping navigation in horizontal and scrolling in the vertical mode—just as we did at the beginning. I think there is a limit in terms of story length that someone is willing to scroll.
What scrolling enabled us to do from the start was to solve a resource issue. Having to completely fit stories in both orientations for a weekly magazine is a difficult task to accomplish. Scrolling in vertical meant that we only needed to copyfit one orientation. Personally, I find that when I read iBooks on my iPad, I like the page turn aspect of swiping. It feels more like a book or magazine. But scrolling is certainly a useful design tool and we use it quite a bit. It also adds a little more interactivity to the app and solves some design problems along the way.
How about your views on screen orientation: vertical vs. landscape?
I tend to use the vertical orientation myself. It just seems more natural to me. I’m also not convinced that users switch orientations in the middle of reading a story. Since we first started the iPad version of Time, I’ve been wanting to design two versions of the magazine: a reading version with a limited visual experience in the vertical mode, and a multimedia product that stands on its own in horizontal mode offering a completely visual story of the week. Hopefully we can accomplish that soon—stay tuned!




As you learned in this chapter, navigation is perhaps the most important consideration leading to the creation of a successful and functional app. Using what you have learned: