




The splash screen is the first contact the user has with your app. It must convey your brand, a familiar tone and the spirit of what’s to come.
Before we proceed with a more in-depth discussion of how to determine the look and feel of your news app, I think it is important to deal with that one initial, essential element that the reader first approaches in the app: the splash screen—or, as I call it, the door screen, as that is what it is, an entrance into the app.
How do you enter a newspaper or magazine app? What does the user see before anything else? It is the splash screen—the grand entrance full of promises of what is to come. A user must pass through it full of expectations. We need to enter simply, elegantly and with a reminder of the familiar—which, in most cases, happens to be your brand. Although the splash screen can be useful for evoking a mood, we must remember the most common reason for why splash screens exist: to give the app time to start up. Like any computer program, apps do not start immediately. They need time to prepare themselves when first opened.
A news app is not a newspaper, an online edition, television or film. It contains ingredients of all of these, but it is its own platform. When it comes to that first impression, it is this first screen that provides it. Our eyes examine it, and our finger wants to start tapping, swiping and scrolling. We want to move and discover.
Let us take a look at several popular apps to see how the user enters. I have divided the splash screens or “doors” into five categories: logo, ambience, photo, animation and preliminary interface. No matter which style you follow, the key is to make a good impression.
Logo doors, in which the logo appears prominently, are perhaps the easiest and most effective way to evoke a brand. It is no wonder that we see so many publications, such as The New York Times, making use of their brand as this first point of entry to their app. When I develop an app, I often recommend logo doors as an easy way to introduce what your app has to offer. Let the differentiations of print or online editions come through content organization and look and feel, not by modifying or hiding the brand’s icon, the logo.
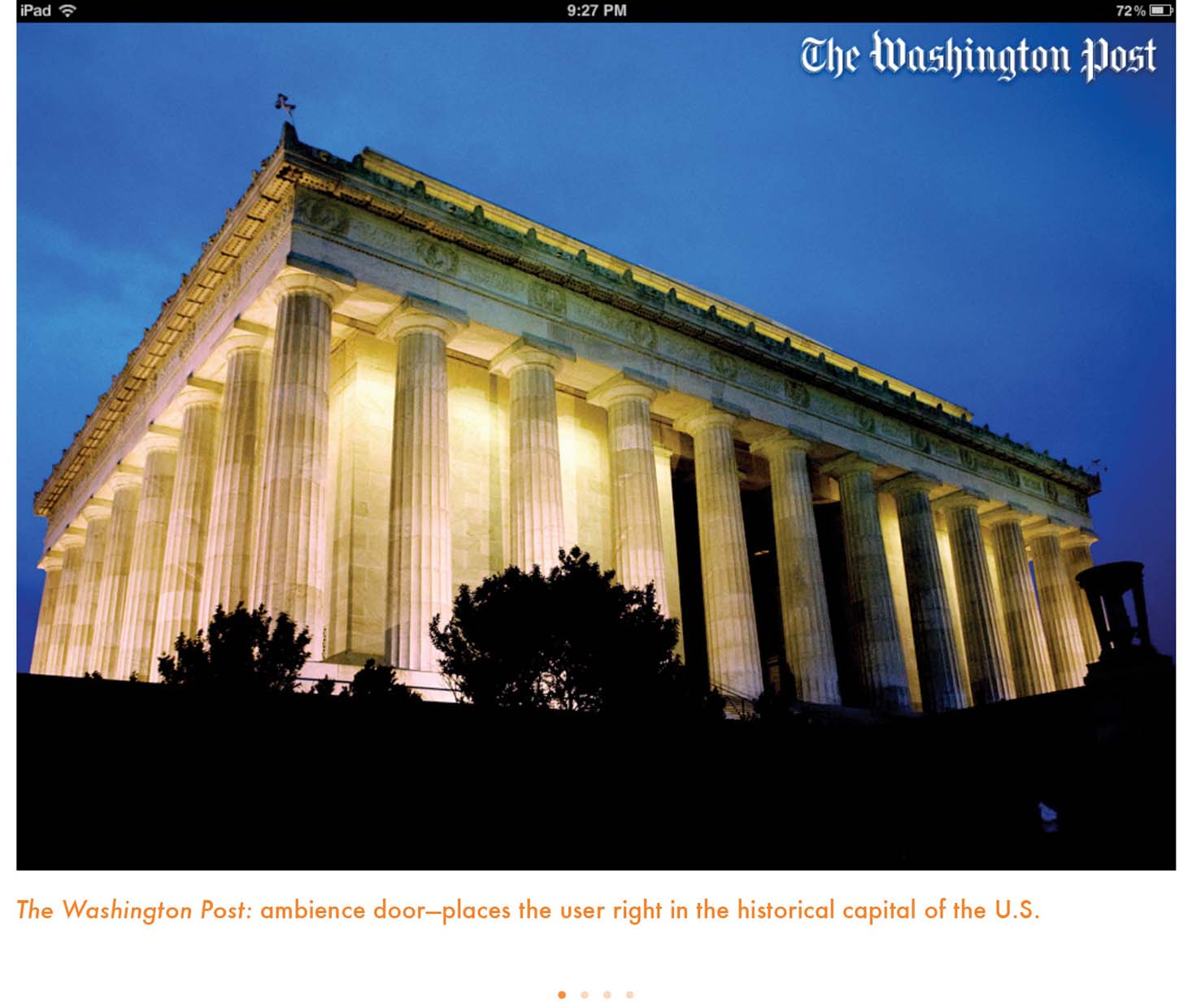
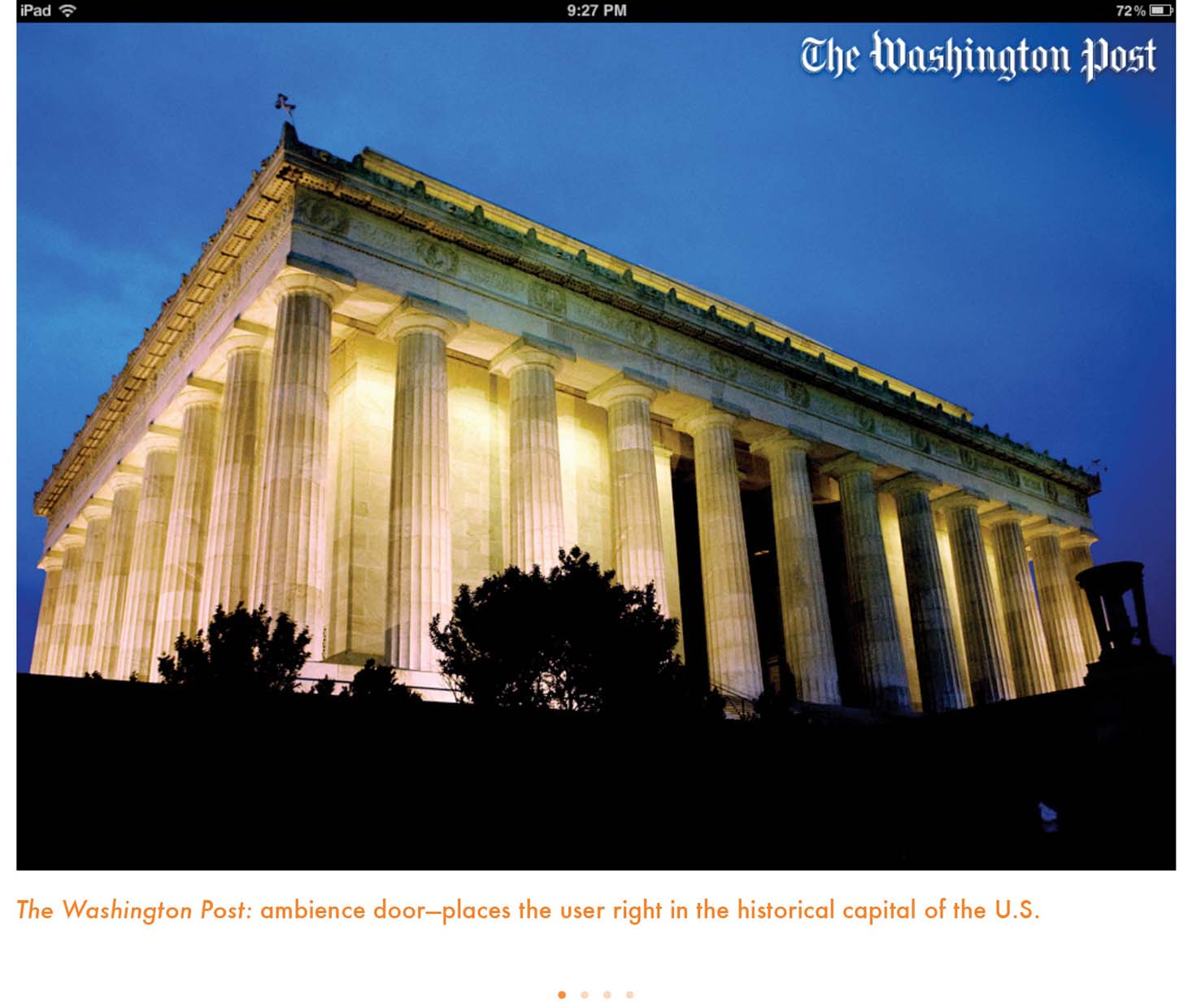
Ambience doors focus on geography to suggest the origin and tone of the app. I like many of these, especially the one from The Washington Post, a salute to the U.S. capital and its imposing landmark buildings. I also like The Financial Times’ creation of a fictitious financial center island, where iconic buildings from major financial capitals coalesce in an illustration that is very effective in conveying what the FT is all about: global financial information.
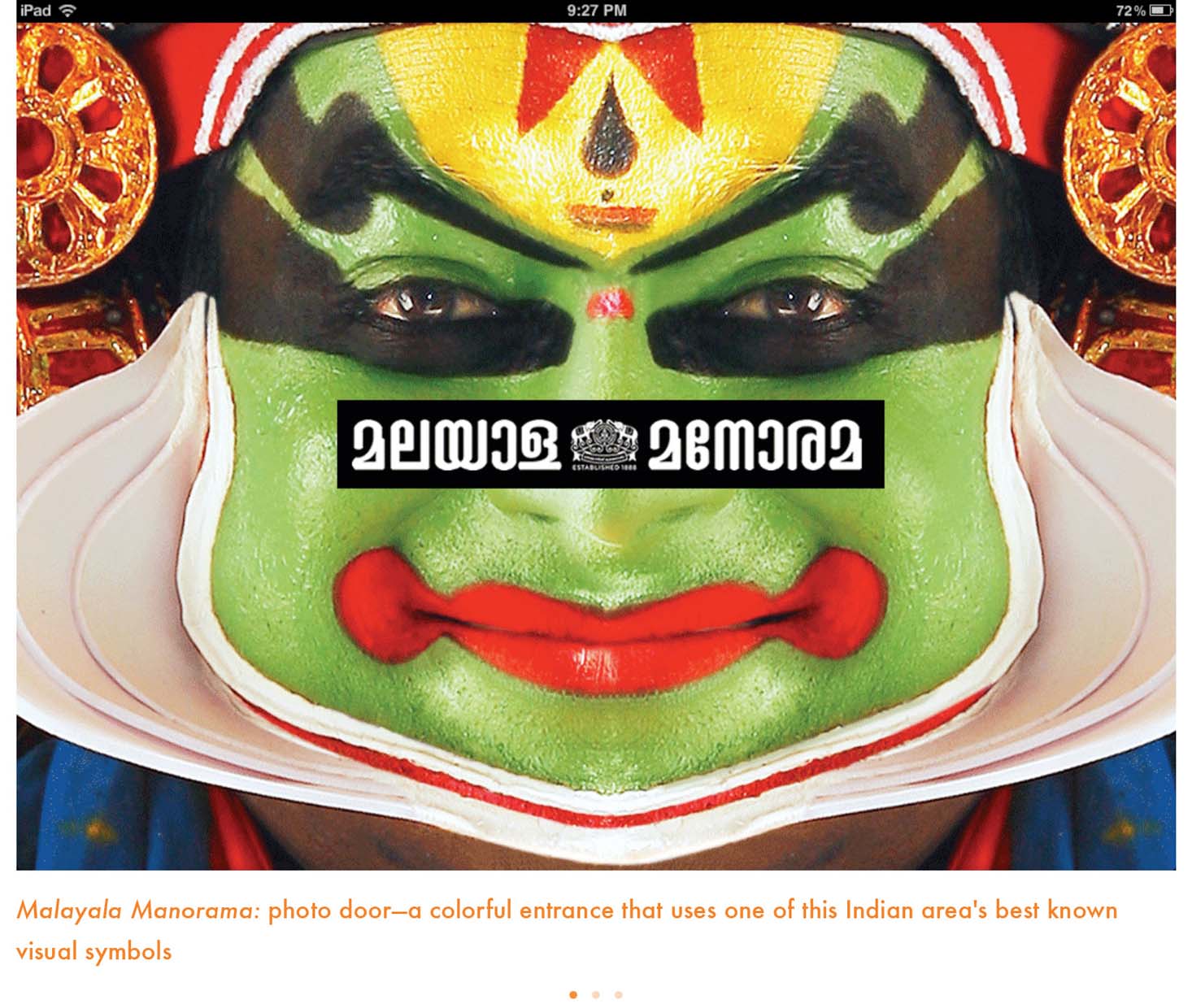
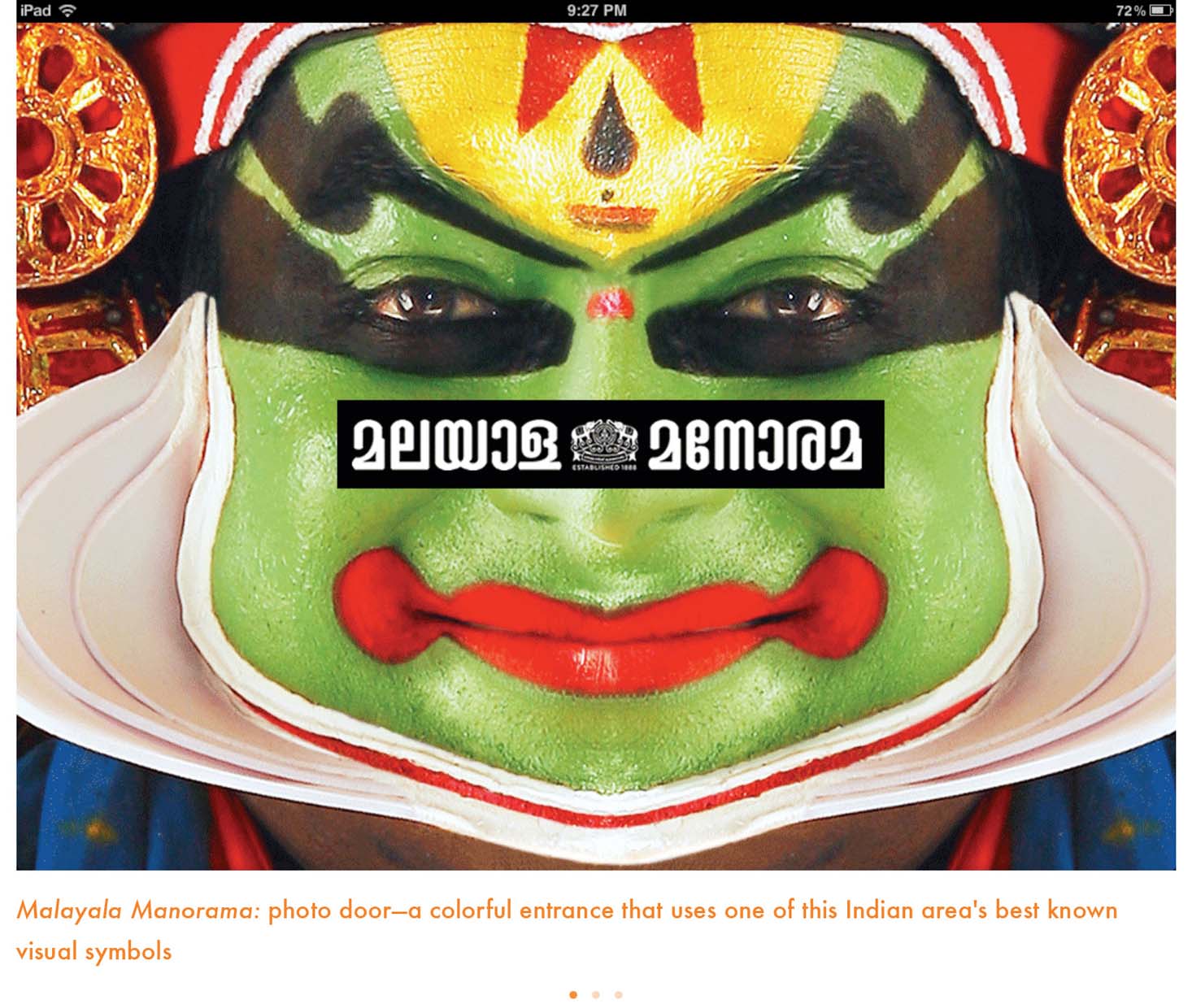
This is a photo, or series of images, used to convey an immediate and vivid impression, whether of a country or city or the cultural heritage of a specific regional location. An example that I worked on is the Malayala Manorama app, published in Kerala, located in the southern region of India. Photo doors present challenges for the editor and designer. Are users likely to tire of the same image? If the photo changes periodically, how many are sufficient?
Animated doors may be more effective for magazines such as the The Red Bulletin or for weekly newspapers. Especially if the animation is going to deal specifically with timely content, it would be difficult for a newspaper to execute these types of complex animations properly on a daily basis. I have worked with teams that were enthusiastic about doing such doors. But in my experience, the work involved may not be justified, considering that users rightly view these splash screens as transitional. A lengthy animation, even an exciting one, risks annoying the user who just wants to see the headlines.
These doors perform a bit of sleight of hand. They display a still image of part or most of the first interface users see, which acts as a placeholder until the actual interface loads. The effect is that it makes the app seem as if it loads instantaneously, unlike the others, which make the user feel impatient waiting for the app to start. The Australian’s app uses such an interface door. The nameplate and header appear immediately, and the rest of the content appears several seconds later.





The popular mobile photo app Instagram uses a similar kind of “white lie” in its interface, asking users to enter a caption and other information shortly after they take a photo. This allows the app to start uploading the photo in the background rather than following the usual sequence of waiting to upload the photo and then adding secondary information. This and two other smart misdirections are described in a Co.Design article.