


Functional, attractive navigation is key to defining the user’s journey through the app.
Once the user has downloaded an app and gets ready to journey through it, the most important feature is quick, effective, functionally attractive navigation.
We look at the canvas of the screen. We do reconnaissance and decide what our next move is. It all must be clearly presented as a map to the user’s journey through the publication. In my view, the designer has about ten seconds to reveal these options to the user.
Unlike the linear nature of a printed newspaper or magazine, where we can flip easily through the pages, in tablet reading, each screen represents its own unit, and we may not necessarily know what comes next or what we have left behind or skipped over. In fact, each screen offers the user multiple options: a button to return to the previous page, to jump to the next article, to go back to the home screen or to share, to name a few.
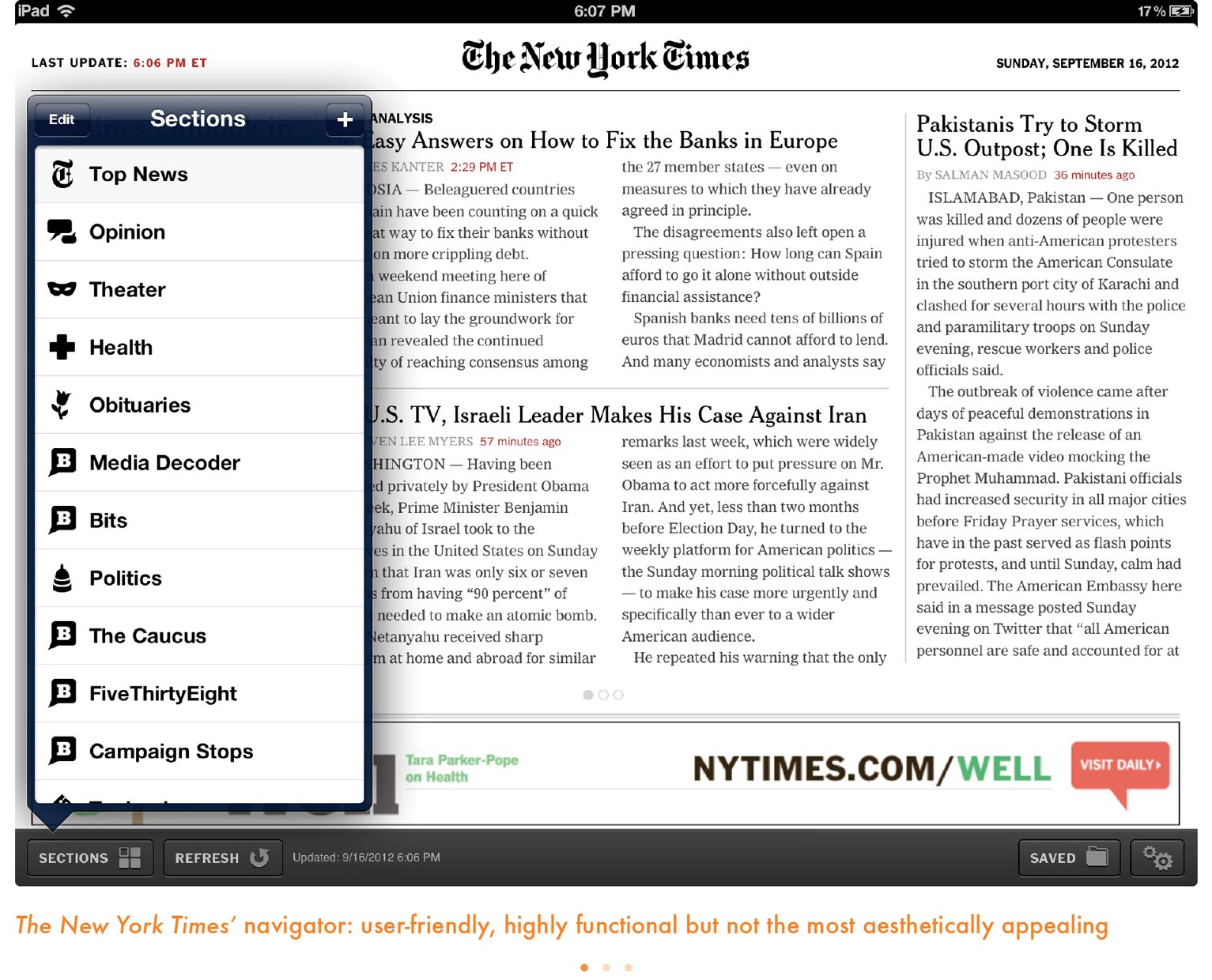
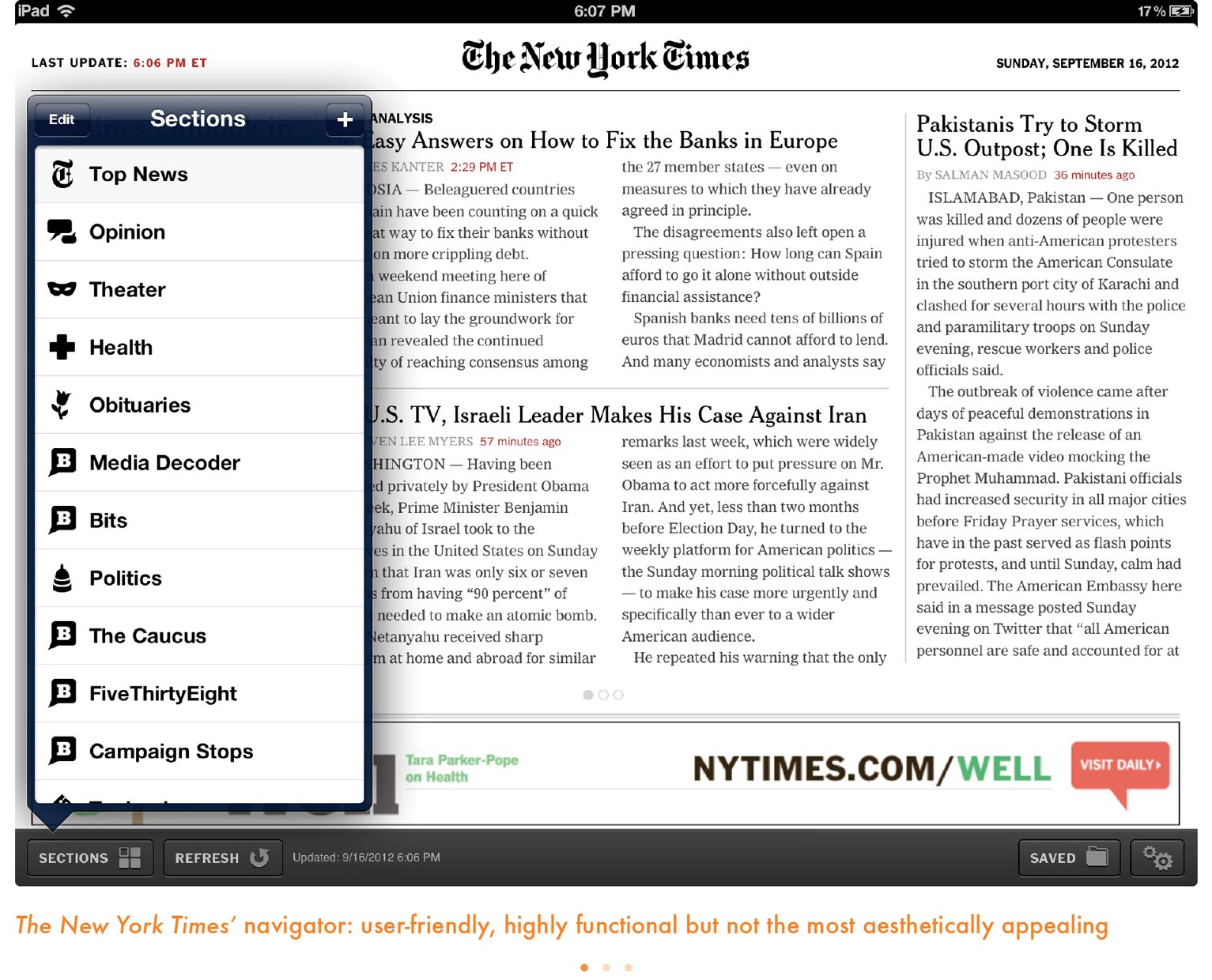
There is a sense of utility for the user who becomes familiar with the content, placement and pacing of his publication. This is the same for any platform. If we know our app well, we move from segment to segment based on our habit in an almost automatic motion. I know that I do this with The New York Times’ app, where I start with Top News, then skip to Opinion, Theater, Health and Obituaries. I follow this sequence religiously and quickly. I used to follow the same pattern when reading the print edition, since I knew precisely where to find my favorite sections. In a recent app update, the Times’ designers have cleverly allowed the user to customize the navigator to show their favorite content.
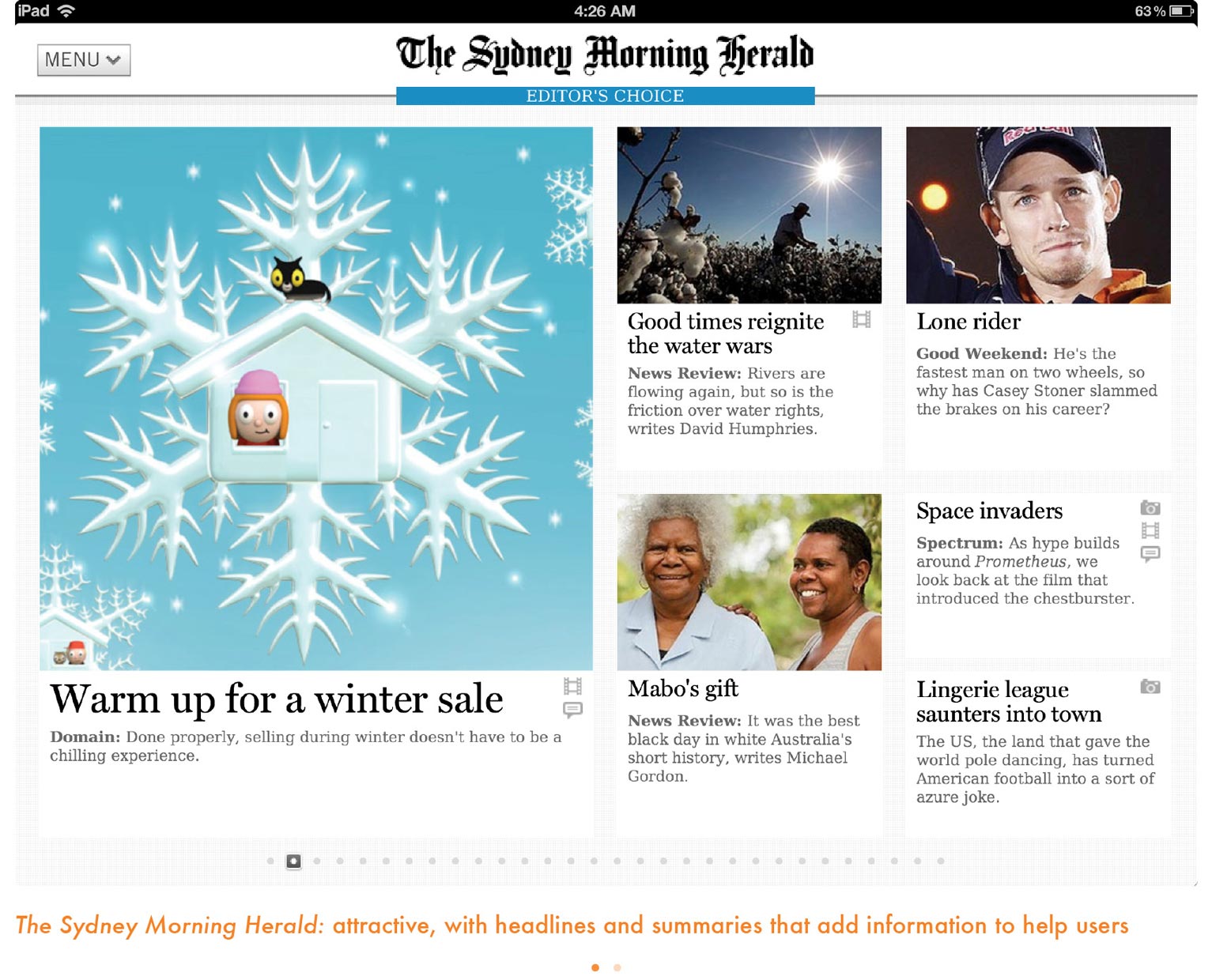
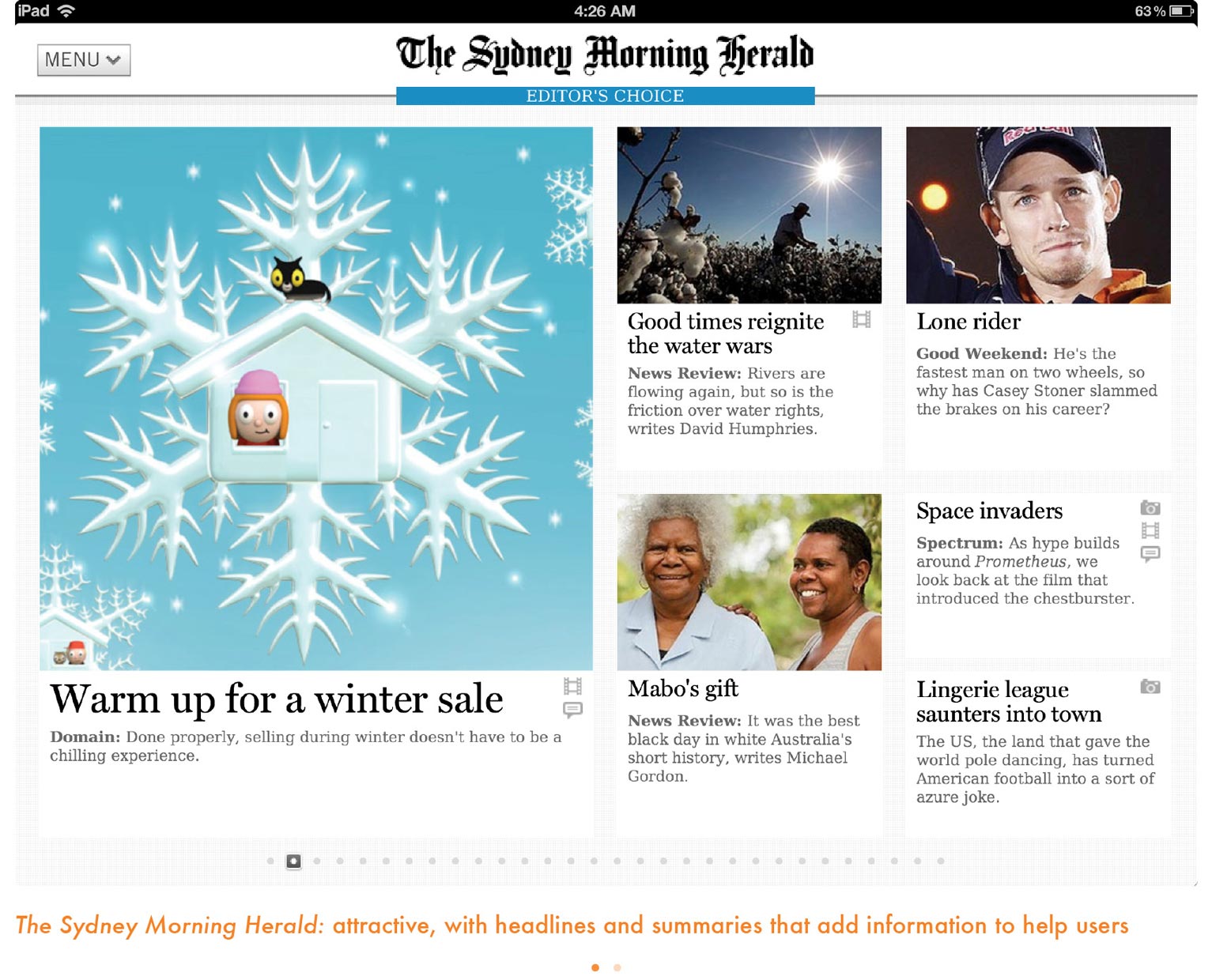
Is there less room for serendipitous reading on the tablet? Perhaps, and this is why I like those apps like The Sydney Morning Herald’s, where a visual table of contents, called Editor’s Choice in Sydney, may seduce me into topics that fall outside of my daily reading habitat. Whatever mode of reading we adopt, once we finish reading a page or segment, we either follow a linear motion and swipe to the next piece, or as I think most users do, we skip to where we wish to go.



It is important to develop a content flow for a news app—determining the order and hierarchy of a publication’s stories—in exactly the way we do for print. I often like to establish a storyboard as an aid, following the useful example of film directors. While the print experience allows for the order of content to be more manageable for both designer and user, the tablet experience is definitely less visible and the control remains in the user’s hands.
We know that when we design a printed newspaper or magazine, we are very aware of the positioning of content—and advertising. We want to make sure that we emphasize those right-hand pages, where the eyes land first. We are always taking advantage of double-page spreads. We know that, in the case of tabloid newspapers, for example, that first double spread is extremely precious real estate. Lead with a big photo across the fold. Go with a big headline. The reader, we say, dances into the newspaper this way. It is the same with magazine design. We look for visual opportunities in those double-page spreads. We go with the full photo that bleeds off the edges of the pages for impact.
Then comes the design of the news app. It is a different type of dancing here. True, we all enter through the landing page. After that, we decide the rhythm and the beat we will follow. Although for practical purposes, and for creating effective navigation, we can devise a certain content flow, we all know that users will skip and hop at will, not necessarily hitting the all the high notes as we planned them.
This brings me to a perennial question that arises during the app development workshops in which I have participated: Should each of the sections in a newspaper or magazine app follow a similar design strategy? Should the opening of Sports be exactly like that of Culture or Local? Is visual continuity important across sections of a news app?
If we look at existing news apps, the answer is yes. However, it does not have to be. Because users choose their route through the journey, each of these sections definitely stands on its own. They are separate and distinct suites within the same hotel, not necessarily equally priced or decorated. Keep this in mind as you plan your news app and when studying existing news apps for how other designers approach this same topic.
I remember, as a young designer cutting my teeth in newspaper design, in the days when the word design was never attached to newspapers (editors called it “make-up” or “layout”—anything but design), how those in the newsroom who disliked even the presence of a “visual thinker” in their midst would use the word manipulation to describe the role of design in a newspaper. “So you make the headline look a certain way, or a photo appear in a certain spot, and you manipulate the reader to react in a certain way,” an editor once challenged me in a newsroom of the 1970s in upstate New York. I remember the term well, and not very fondly.
However, as I read the literature of “interaction design,” I see references to manipulation in relation to navigational tools. When dealing with the complexities of a digital platform, in which the user must keep track of a roster of interface elements on a constantly changing screen, manipulation is crucial to ensure the user knows what to do at all times. This is a fundamental principle of interaction design, a field focusing on how people best use increasingly complicated hardware and software.
In interaction design, we learn about direct and indirect manipulation. Direct manipulation is when the user is able to select a digital object without using a button or other device. Indirect manipulation uses a button, menu or gesture to interact with that object. We cannot avoid using indirect manipulation, but the goal should be to minimize its presence. Allowing the user to directly engage with items in the app makes for a more intuitive and immediate experience.
“Interfaces exist to enable interaction” and “Direct manipulation is best” are two of Joshua Porter’s twenty “Principles of User Interface Design,” a brief and thought-provoking list. For a more in-depth look, see Designing for Interaction: Creating Innovative Applications and Devices (2nd ed.) by Dan Saffer.
Once you have completed the preliminary design of your news app, it is time to test how it facilitates movement for the user. In my mind, users make fast and abrupt moves, fast as a rabbit, jumpy as a frog. That is why I refer to this exercise within my app workshops as the “skip and hop.”
This is an exercise I do once we have the sequencing of content planned for an app.
Whenever we have developed enough directions into an app prototype, I work with the team on testing the initial navigation through the “skip and hop” motions. Put printed copies of each screen on the wall, and have different members of the team navigate through, moving your eyes—and your pointer finger—from here to there, to see how it all flows, or if it does flow. Inevitably, there is a destination someone wishes to skip or hop to that does not include easy directions on that particular screen. This is an essential and necessary exercise.
Then ask the question: How easy or difficult was it for users to find their way in and out of a screen and into the rest of the app’s content in ten seconds?
My friend and colleague Roger Black has served as art director and consultant to some of the major publications in the world. Here he provides a detailed look at the decisions that must be made in the early stages of developing an app.
The problem designers are facing is the move away from fixed page design. I would always begin a publication design by fixing the page trim, or, for the web, the screen width. Next, I would decide the grid of columns and rows. Only then would I start positioning logos, placing photos and specifying type.
Readers like the idea that they can start looking at a publication at home, pick it up again while waiting in line at a store and then finish it at work, while waiting for a conference call to start. As with the Amazon Kindle, they are beginning to expect publications to work on every device—PC, tablet and phone. So now publishers want to send content to different targets: a newspaper and a website, a magazine and a tablet. And a mobile site. Or app. Or apps. Or all of them.
Moving into a multiplatform, multiple screen-size world is a big change for both print and web designers. You have to let go of the “canvas” and think about the essential relationships between the graphic elements: between pictures and text, between pictures and captions, between headlines and stories. And about the basic interaction between a writer (or a photographer) and a reader—the entry points, the flow of the text, the ease of reading.
Before you start, there are a number of other questions to consider:
One solution is to build a series of templates in your content management system that uses the same styles and tags for all screen sizes. If you are just doing a magazine and an iPad, you may follow the example of some of the big magazines (famously, Wired) and work with Adobe’s Digital Publishing Suite, which can produce apps for several platforms. The templates have to work in both portrait and landscape, but if you want to control every design detail on every page, there is going to be a lot of hands-on work. This is time consuming and might be unbearable if you add other screen sizes (like the 7” Kindle Fire). Adobe has released a new feature called Liquid Layout that gives more flexibility to changing screen sizes while following a number of constraints. This may make it easier to “create once, publish many times.” But the initial set up of the templates will be more complicated.
Or you can start on the HTML side and design adaptive HTML5/CSS templates, like BostonGlobe.com. This doesn’t have the design detail of Wired, but it’s a 24/7 news publication, not a monthly magazine. The issue here is figuring out how to get the content into the adaptive site. Most newspapers still start with the print content management system (CMS), but since news needs to break on the web, it might make more sense for reporters and editors to work on the web CMS and then export the stories to the print system. (We’re beginning to see multi-target CMSs, like Mediaspectrum, but that’s for another chapter, if not another book.) If you want to build apps as well, you can wrap ’em in native code, like Objective-C for the iPad. Adobe offers PhoneGap to make hybrid (HTML-plus-native) shells for all the platforms.
My favorite solution is Treesaver, which divides content into pages. Of course I am biased since I helped create it. This is actually algorithmic design; that is, you put the work into some JavaScript logic, and then the pages design themselves. The key is to have enough variety in the rules for image placement and type relationships that you get a pleasing result. Treesaver offers hybrid “app wrappers” as well.
Hybrid is a good word. There is probably not one solution that will do all the things you want in this changing media environment. Think about working with templates, rather than single pages. Look for open-source frameworks and platforms that are HTML compliant. And be flexible, since we’re in a time of exciting change.