Chapter 2:
Introduction to Javascript
Few important points to note about Javascript are:
-
Javascript is an Event Driven Programming
language. When an event
happens like a button is clicked or a value is selected then the Javascript codes get triggered and they perform a certain task. The task is usually written within a function
.
-
Javascript is mainly used to depict the behavior of a web page.
-
Javascript codes should be written with the <script>
tag and the <script>
tag can be present within the <head>
section or the <body>
section of a HTML document.
The best practice is to write Javascript codes separately at the end just before closing the <body>
tag.
Please note:
In this chapter, I will be covering few important Javascript topics essential for the development of our project. To gain in-depth and through knowledge of all Javascript topics, please visit website
https://www.w3schools.com/
There are three ways a variable in Javascript can be declared:
-
Var
keyword
-
Let
keyword
-
Const
keyword.
Of the above three, Let
and Const
is more preferable to use by developers.
2.1.1: Difference between Var, Let and Const keyword
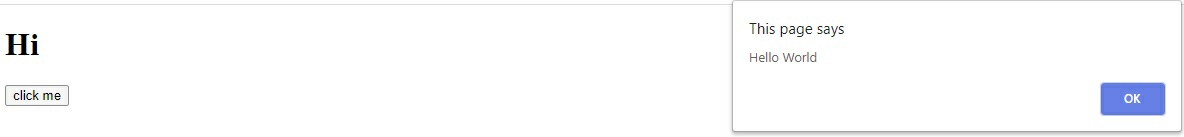
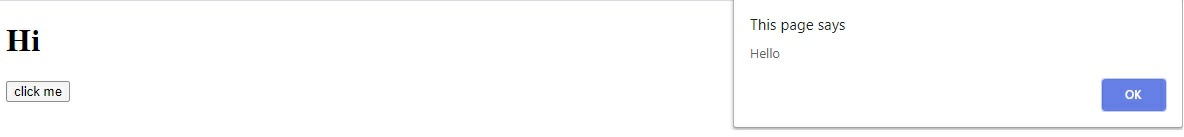
Output
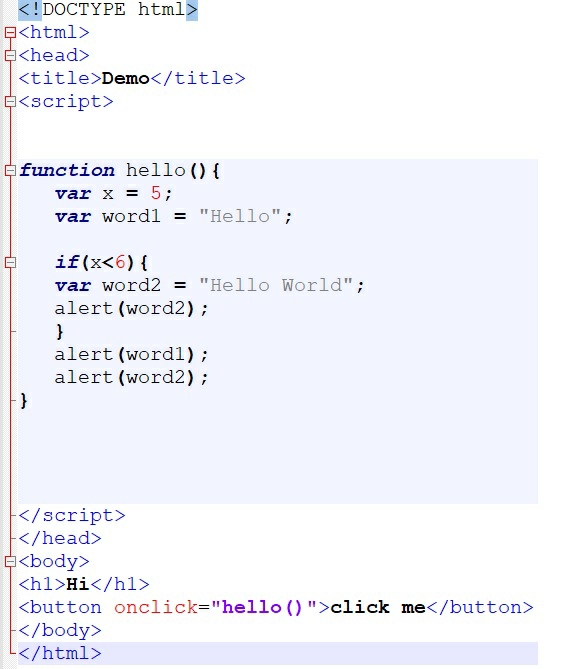
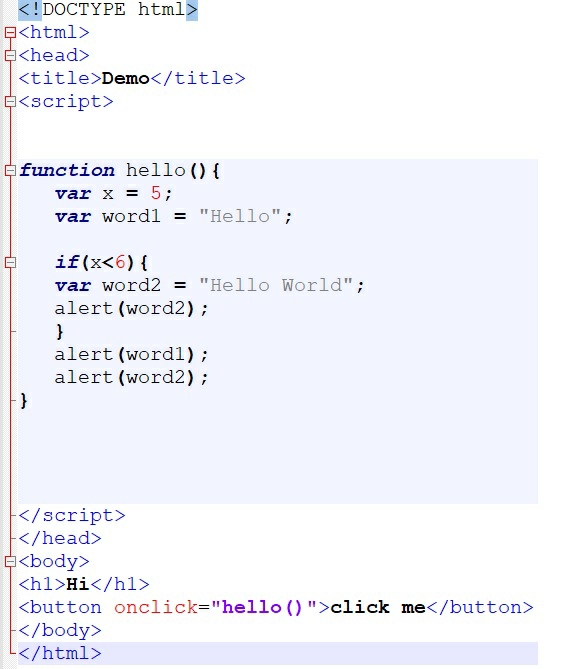
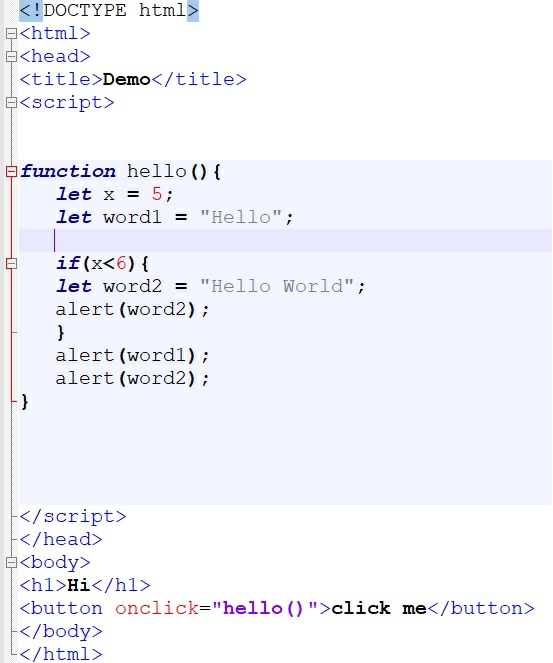
Code Explanation:
-
In the above piece of code, you will notice that the body
of the HTML document contains a simple button named click me
. With the help of Javascript onclick
event, the function
hello( )
runs when the button is clicked.
The syntax for creating a button is:
<button type="button">
Click Me
</button>
What is Javascript onclick event?
Onclick event occurs when a user clicks on an element.
What is Javascript alert( ) function?
alert( )
function is used to display a message in a small pop up box.
Within the if loop
we declared another variable word2
.
Now when we run our code, we get three outputs as shown in the screen shots above, one from word1
and others from word2
.
NOTE:
Code written within curly brackets { }
is referred to as Block
. word2
is declared within the if
block of codes and we see that it is accessible from outside the if
block of codes. This means that variables declared with var
keyword does not have any Block Scope
.
Now let’s run the same code by using let
keyword.
Output
NOTE:
When we tried to access the word2
variable from outside the if
block of codes, it returned an error saying “
word2 is not defined
”
. We were unable to access word2
from outside the if
block of codes. This means that variables declared with let
keyword have Block Scope
.
The difference between var, let, const is:
var
variables can be accessed from outside a block of codes written within curly braces.
let
variables cannot be accessed from outside a block of codes written within curly braces.
Any variable declared with const
keyword means that its value is fixed or constant.
2.2: Javascript Data Types
Important points to note are:
●
In Javascript, the data types are:
-
Number
-
String
-
Object
●
In Javascript, we do not have to declare a variable’s data type like int
x = 10
or string
x = “John”
.
By simply assigning a value into a variable, Javascript will know its data type.
Output
What is Javascript typeof
operator?
typeof
operator is used to get the data type of a variable.
In the above code, we see Javascript shows the datatype of:
x
as number
,
y
as string
,
z
as object
a
as also object
.
What is Javascript Object?
Javascript Objects
are written with curly brackets { }
and its properties are written as name : value
pairs, separated by commas. Example:
function
function_name
( ) {
………………..
}
Now let’s create the createNewProfile.html
file of our Doggy Day Care Center project
.
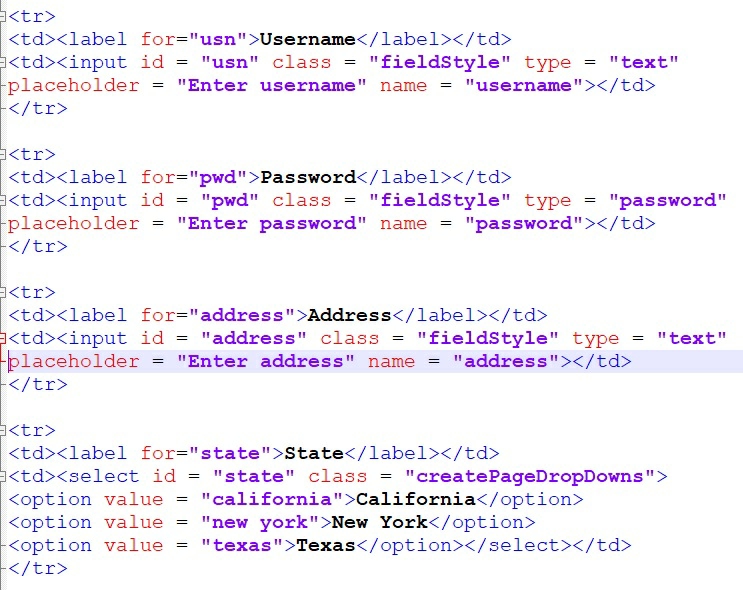
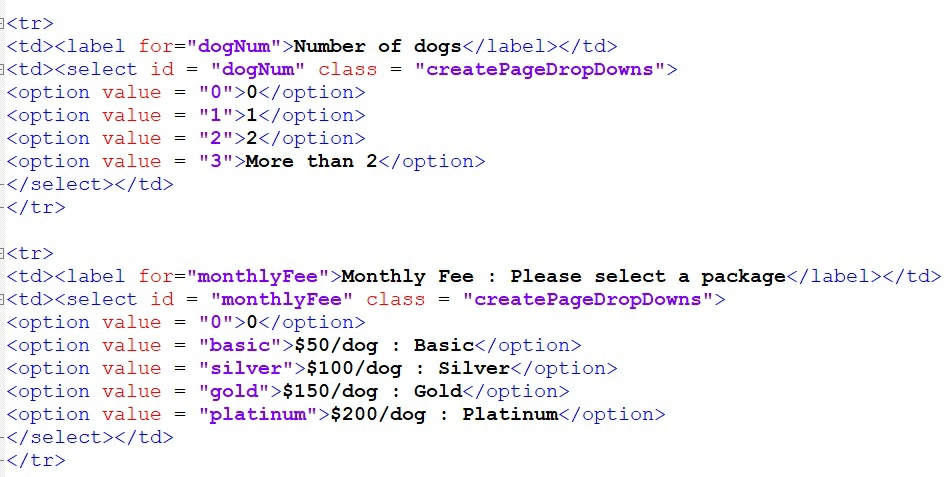
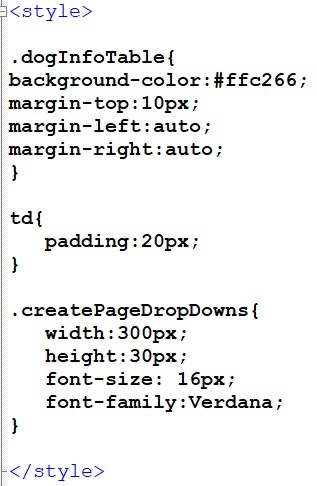
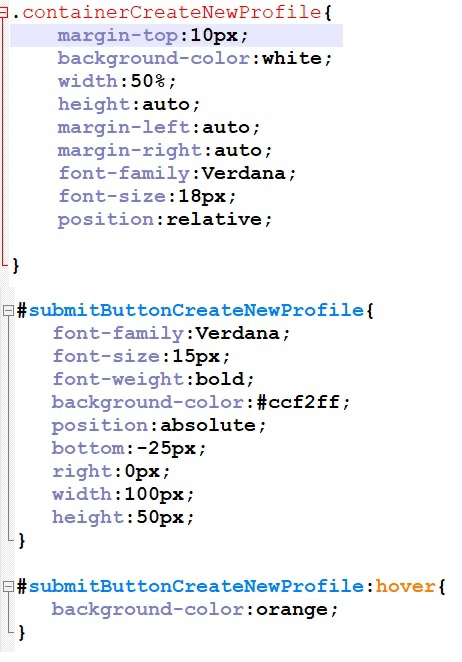
createNewProfile.html

CSS code
Let’s save everything and open the HTML file with Google Chrome.
Code Explanation:
We have discussed about <input>
tags, <label>
tags in pervious sections (chapter 1, section 1.2.2
). Now let’s discuss about <form>
tag.
The <form>
tag is used to create an HTML form where a user can enter data.
The most important attribute of a <form>
tag is its action
attribute. The action attribute contains a url
and once the form
is submitted, the form data gets send to that specified url
.
The two important form
methods to process data from one page to another are: GET
and
POST
GET
– This methods appends form
data into the URL name. This makes the entire process risky because if an user sends confidential information it will appear on the URL.
POST
– This method appends form
data with the HTTP request and not with the URL.
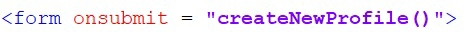
In the above HTML code, within the <form>
tag, I have called an onsubmit event
and passed a function
createNewProfile( )
into it.
The function
createNewProfile( )
executes once the form
is submitted.
What is Javascript onsubmit event?
Onsubmit
event triggers when a form is submitted.
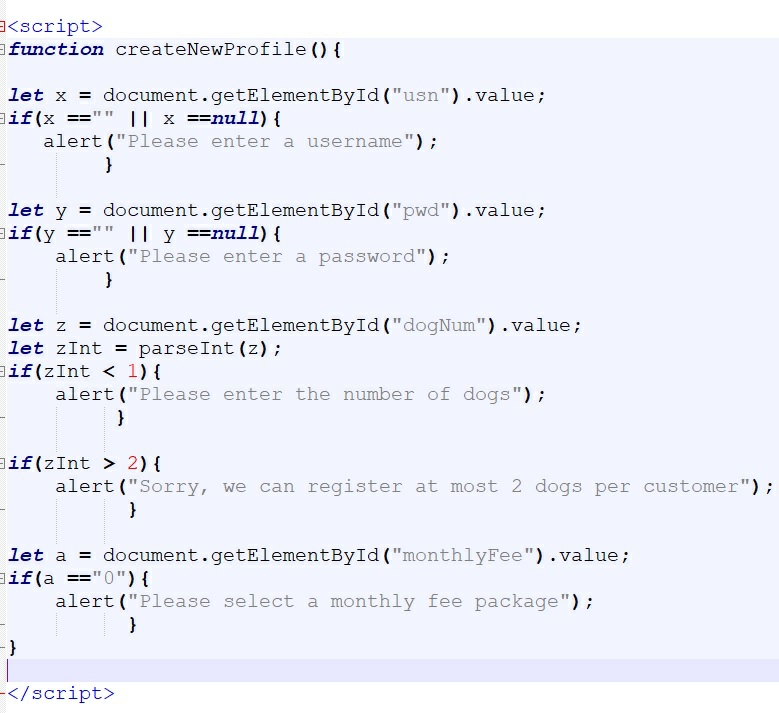
Now let’s create the function
createNewProfile
.
Javascript functions
should be written within <script>
tags and the best practice is to write the code separately at the end just before closing of the <body>
tag.
This function
simply checks whether there is values present in Username
, Password
, Number of dogs
and Monthly Fee
fields or not (
please refer to the above HTML code for these fields
)
. If no value is present then it throws an alert
.
Few important points to note are:
●
In order to access value of an input field by its
id
, the Javascript syntax is
:
document . getElementById (“
id_name
“) . value
●
In order to access value of an input field by its
class
, the Javascript syntax is
:
document . getElementsByClassName (“
class_name
“) .
value
●
In order to convert a string value to integer valu
e
, parseInt( )
function
is used.
What is the difference between = = and = = = comparison operators?
= = is used to compare values between two variables.
= = = is used to compare both values and its data type.
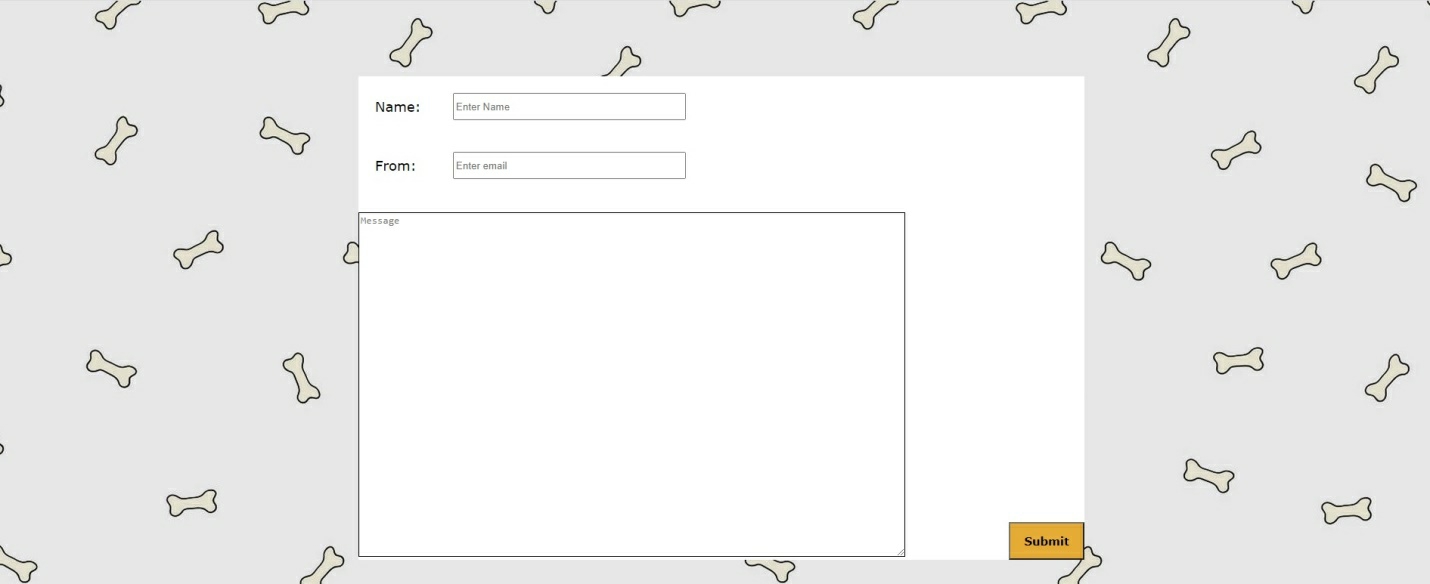
Now let’s create our Contact Us Page
of our project.
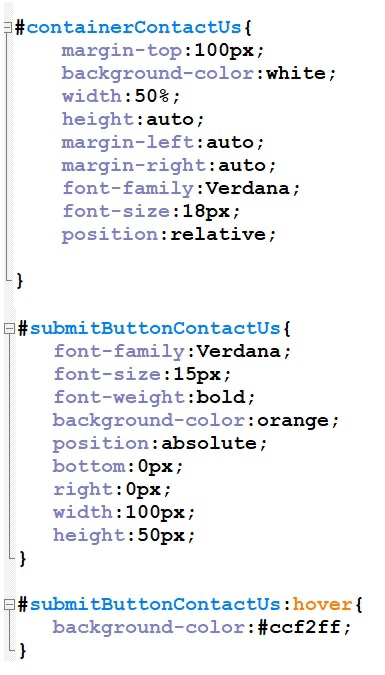
contactUs.html
CSS code:
In the above HTML, we have used a new piece of code and that is:
<textarea id = “
message
” name=”
Text1
” cols=”
100
” rows=”
30
” placeholder = “
Message
”> </textarea>
<textarea>
tags are used to define multi-line text
. Its attribute cols
is used to give width to the text area and rows
is used to give the number of lines in the text area.
Now let’s save the HTML file and open with Google Chrome.
Now let’s create a simple About Us
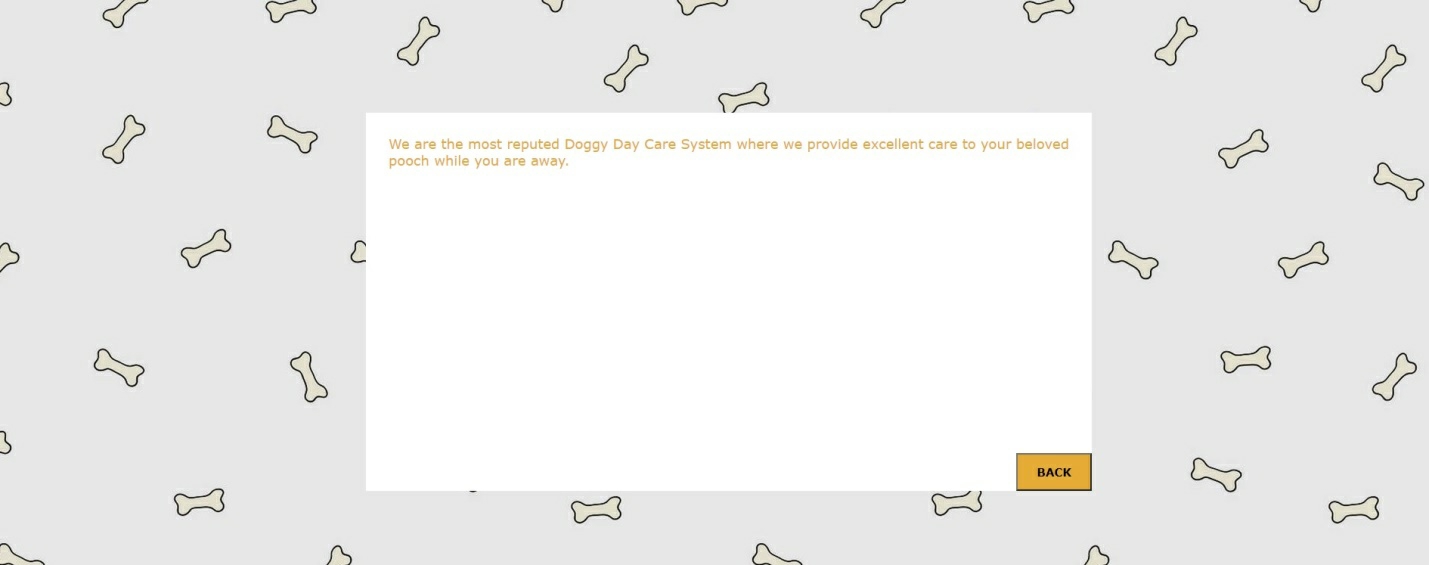
page of our project.
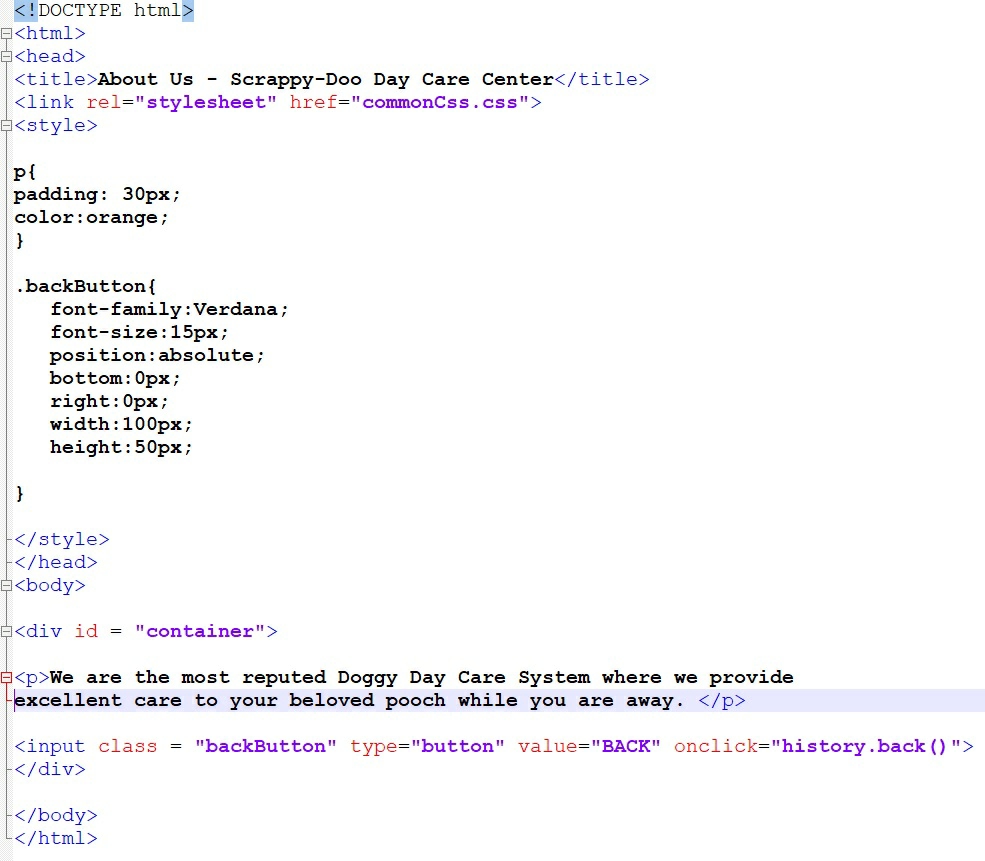
aboutUS.html
Save the file and open it with Google chrome
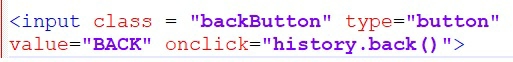
In the above HTML code,
The above piece of code means when the button
is clicked go back to the previous page
onclick = “history.back( )”
.
Now we have finished creating all HTML pages of our Doggy Day Care Center
project. The next step is mobile optimization, which we will do in Chapter 3.
Javascript is an Event Driven Programming
language and its codes will run only if some event
occurs. There are hundreds of Javascript events
, but the most commonly used events
are:
1.
onsubmit
(discussed in section 2.3)
2.
onclick
(discussed in section 2.1)
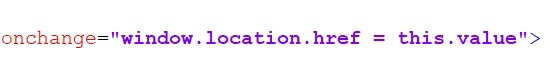
3.
onchange
– As you may recall in chapter 1, section 1.2.1, while designing our Home Page (
index.html
)
for the Doggy Day Care Center
project, we created a drop down menu with the help of <select>
tag. The menu contained the paths to different HTML pages given within the <option>
tag, but the links did nothing when its values were selected. In order to make the links functional, Javascript onchange event
is needed (please refer to the HTML code of drop down menu present in section 1.2.1, chapter 1
)
.
It is the Javascript way of saying that if the value within the <select>
field changes then trigger the Javascript onchange
event.
Onchange
event
will take that url
value (written within
<option>
tag
) and returns that page to the user.
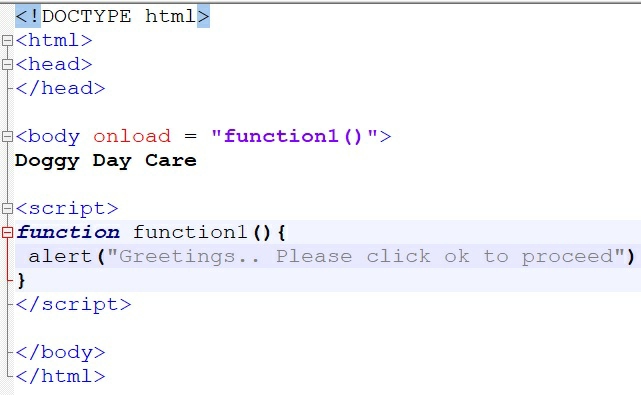
4.
onload – onload event
is an event which triggers when a page or an image or a frame loads. Example:
Output