
The mix tool is smart when it compiles your project. It analyzes the dependencies between your source files, and only recompiles a file when it has changed or a file it depends on has changed. As a developer, you can also access this dependency information, gaining valuable insights into your code. You do this with the mix xref commands.
List functions that are unknown at the time they are called.
List warnings associated with dependencies (for example, calls to unknown functions).
List the callers to a module or function:
| | $ mix xref callers Logger |
| | mix xref callers Logger |
| | web/controllers/page_controller.ex:1: Logger.bare_log/3 |
| | web/controllers/page_controller.ex:1: Logger.debug/1 |
| | lib/webapp/endpoint.ex:1: Logger.bare_log/3 |
| | lib/webapp/endpoint.ex:1: Logger.error/1 |
Show the dependency tree for the application:
| | $ mix xref graph |
| | lib/webapp.ex |
| | ├── lib/webapp/endpoint.ex |
| | │ ├── lib/webapp.ex (compile) |
| | │ └── web/router.ex (compile) |
| | │ ├── lib/webapp.ex (compile) |
| | │ └── web/web.ex (compile) |
| | └── lib/webapp/repo.ex |
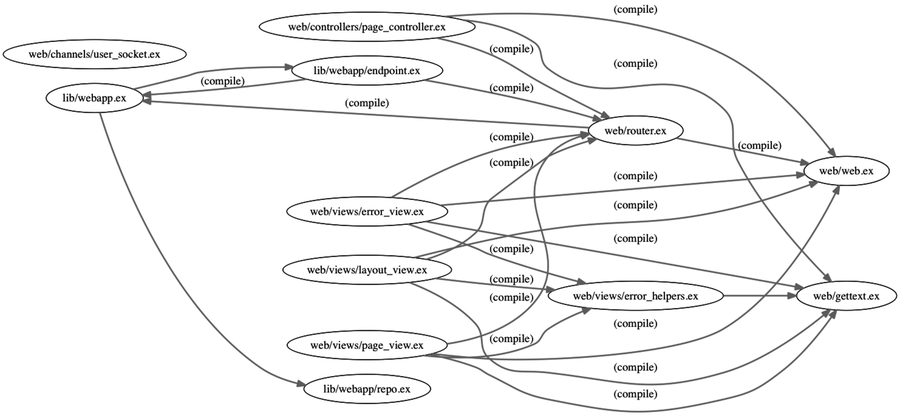
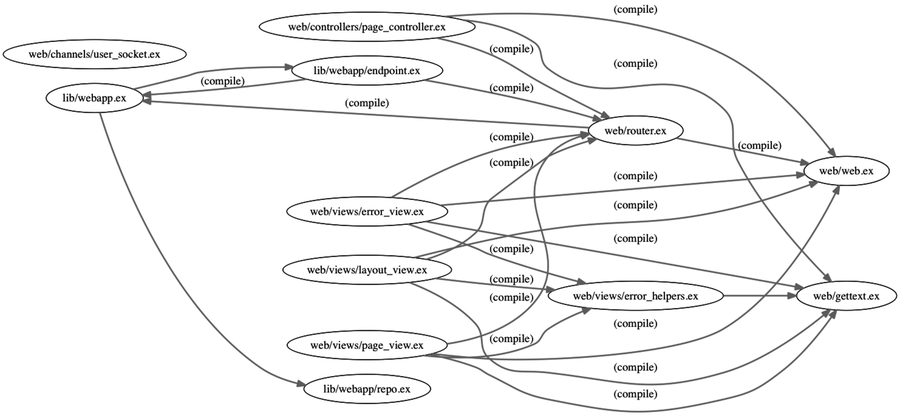
You can produce a circles-and-arrows picture of dependencies using dot.[30]
| | $ mix xref graph --format dot |
| | $ dot -Grankdir=LR -Epenwidth=2 -Ecolor=#a0a0a0 \ |
| | -Tpng xref_graph.dot -o xref_graph.png |
This produces something like this: