Unsurprisingly, there's a plugin that handles the integration for you. It's simply called AMP for WordPress, and you can get it from https://wordpress.org/plugins/amp/:

This plugin literally couldn't be easier to use. The only thing you need to do is install and activate it. After that, it picks up on its own and works on autopilot. There are only a few optional settings you can adjust. The first one can be found in AMP | General. By default, AMP for WordPress is enabled only for blog posts. You can change that by turning it on for your pages as well:

At this stage, your website is fully integrated with AMP. Whenever someone tries to access one of your posts or pages on mobile, they will be redirected to the AMP version of it. You can find those if you append /amp/ to the end of your standard post URLs, for example:
- Standard version of a post: yoursite.com/some-post/
- AMP version of a post: yoursite.com/some-post/amp/
The second thing you can customize is the color scheme of the AMP theme. To do that, go to Appearance | AMP. You will be able to change the colors and the general vibe of the color scheme:

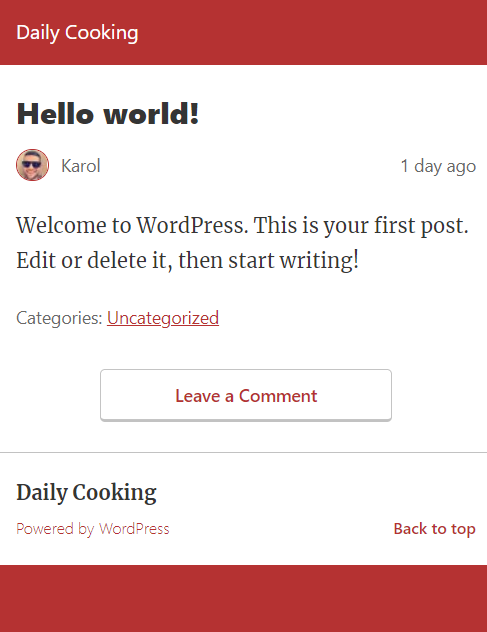
Here's what an example post might look like when converted to AMP and viewed on mobile:

Learning more:
- If you want to learn more about the AMP project, the official website is a good start: https://www.ampproject.org/
- Here's an AMP quick start guide for developers: https://www.ampproject.org/docs/getting_started/quickstart
- Here's an online validator for AMP pages: https://validator.ampproject.org/