5. Need for Speed: Page Spee dbumps
With mobile-first indexing by Google and voice-first searching habits of users, and the rise of image-based search, speed is of the essence.
I don’t have time to waste and neither do you, so here are the five easiest, most powerful steps to increase your page speed NOW.
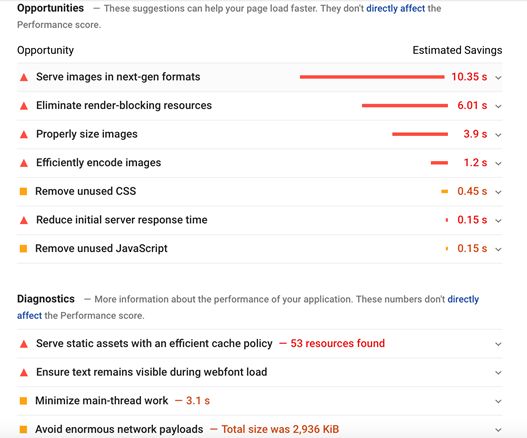
First, let’s do a quick test: Test My Site . Google Think will analyze your site for core web vitals such as initial page load speed, time to become interactive and speed to visual stability and give you a speed score for each element along with a a detailed list of specific “opportunities” for speeding up your website.

For instance, this site, which may or may not be one of mine… has tremendous opportunity to decrease load time by more than 10 seconds just by compressing the images alone.

Under each of the drop-down arrows are more details and instructions related to the specific files, photos or other sneaky culprits causing slow downs.
This is an informative place to see where you should prioritize the most effective efforts of these five techniques to improve load time.
1. Compress Images
As you can see, this website has way too many l arge images which has dramatically increased time to load. Under the drop down arrow, I can see image details and right away recognize there are many old images that aren’t being used.
This is a good time to go through and clean up the media folder, then simply run the remaining files through an image compression tool.
A very simple way to automatically compress all images at once (if using WordPress) it to use the WP Smush plug-in. It will methodically sift through your images and reduce bloated file sizes in minutes.
If using Shopify , Wix or another website builder, you will want to either compress the file size or reduce the physical size of the image before you add it to your media gallery.
If you have a large image or it is over 72 dpi and you want to change the metrics, simply open the file on your computer and > tools > adjust size. There you can change the dpi and the physical size or crop the image. If using PhotoShop, choose “save for web” when saving your file which will reduce the file size while maintaining quality.
Alternatively, you can use an easy, free online compression tool such as TinyPNG or TinyJPG for either image file type.
2. Implement Browser Caching
This site is also struggling under significant system cache issues. Browser caching saves certain elements of your site, like headers and footers within visitors ’ browsers so they aren’t re-loaded each time they click to another page.
WordPress users, get the W3 Total Cache plugin for fast, simple cache implementation that checks all the boxes. Have a WordPress site on an independent host? I suggest managed WordPress hosting that is specially optimized for clean, fast WP site delivery like FlyWheel. https://bit.ly/2UZMrUH
3 . Remove Unused Plugins, Scripts, Templates
Many plugins and WordPress installations, in general, have a reputation for maintaining lots of unused files and extra code that can silently kill your load times.
Each time your site is accessed, the plugins and scripts also must load. Any scripts that aren’t being used but still need to load are wasting valuable time.
The example site has 53 issues related to browser cache issues. This will take a bit of time to weed through, but I happen to know this is an old site with a lot of outdated plugins that can be cleaned up rather easily. It’s also on WordPress, so the caching plugin will dramatically improve page speed and eliminate every cache issue with just a click.
Every inactive plug-in and template should be deleted and any outdated but active plug-ins should be updated. All of those “came with the install” plugins that aren’t being used must be removed completely, not just made inactive. Hello Dolly? Good bye!
You also may want to consider changing out your WP template with a minimalist theme known to load extra fast such as “Generate Press” https://generatepress.com
4. Minify HTML, JavaScript, CSS
Don’t worry, you don’t need to know a thing about code. Just understand the concept that when a user first visits your site, lot of packets of various code are delivered from your host server to your users browser.
Oftentimes, HTML is bloated with unnecessary lines, duplicate tags, extra code, etc. Minification helps to decrease dead weight that is sure to be adding seconds to your load time. WordPress users have a variety of good options to minify with a simple plug-in. See the options here: https://wordpress.org/plugins/search/critical+css/
5. Use A Content Delivery Network (CDN)
Are you near the finish line and neck-in-neck with a competitor but have heavy content and rich interactive features on your site? To shave precious seconds off your load time without sacrificing interactive features, consider using a a Content Delivery Network (CDN).
This service distributes your website files across a large number of servers around the world as opposed to a single server in a designated location.
When a user visits your site, they will be getting the files from a server that is close to them, taking slightly less time to deliver your content. Try FlyWheel for WordPress or Cloudflare (free and paid options).