
Figure 798: The VideoDemo sample application, showing a Creative Commons-licensed video clip
Just as Android supports audio playback, it also supports video
playback of local and streaming content. Unlike audio playback
– which supports a mix of high-level and low-level APIs –
video playback offers a purely high-level interface, in the
form of the same MediaPlayer class you used for audio playback.
To keep things a bit simpler, though, Android does offer a
VideoView widget you can drop in an activity or fragment to
play back video.
Understanding this chapter requires that you have read the core chapters of this book, along with the chapter on audio playback.
Video clips get their own
widget, the VideoView. Put it in a layout, feed it an MP4 video
clip, and you get playback!
For example, take a look at this layout, from the
Media/Video
sample project:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<VideoView
android:id="@+id/video"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
The layout is simply a full-screen video player. Whether it will use the full screen will be dependent on the video clip, its aspect ratio, and whether you have the device (or emulator) in portrait or landscape mode.
Wiring up the Java is almost as simple:
package com.commonsware.android.video;
import java.io.File;
import android.app.Activity;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.os.Environment;
import android.widget.MediaController;
import android.widget.VideoView;
public class VideoDemo extends Activity {
private VideoView video;
private MediaController ctlr;
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
getWindow().setFormat(PixelFormat.TRANSLUCENT);
setContentView(R.layout.main);
File clip=new File(Environment.getExternalStorageDirectory(),
"test.mp4");
if (clip.exists()) {
video=(VideoView)findViewById(R.id.video);
video.setVideoPath(clip.getAbsolutePath());
ctlr=new MediaController(this);
ctlr.setMediaPlayer(video);
video.setMediaController(ctlr);
video.requestFocus();
video.start();
}
}
}
Here, we:
VideoView which file to playMediaController pop-up panel and cross-connect it to
the VideoView
VideoView the focus and start playbackThe biggest trick with VideoView is getting a video clip onto the
device. While VideoView does support some streaming video, the
requirements on the MP4 file are fairly stringent. If you want to be
able to play a wider array of video clips, you need to have them on
the device, preferably on an SD card.
The crude VideoDemo class assumes there is an MP4 file named
test.mp4 in the root of external storage on your device or
emulator. Once there, the Java code shown above will give you a
working video player:

Figure 798: The VideoDemo sample application, showing a Creative Commons-licensed video clip
Tapping on the video will pop up the playback controls:

Figure 799: The VideoDemo sample application, with the media controls displayed
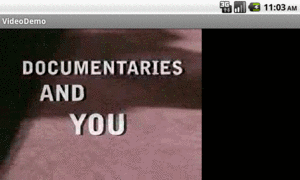
The video will scale based on space, as shown in this rotated view of
the emulator (<Ctrl>-<F12>):

Figure 800: The VideoDemo sample application, in landscape mode, with the video clip scaled to fit
NOTE: playing video on the Android emulator may work for you, but it is not terribly likely. Video playback requires graphic acceleration to work well, and the emulator does not have graphics acceleration — regardless of the capabilities of the actual machine the emulator runs on. Hence, if you try playing back video in the emulator, expect problems. If you are serious about doing Android development with video playback, you definitely need to acquire a piece of Android hardware.