4
Méthode de développement d’un projet iOS
Comme pour tout projet informatique, le succès d’un projet d’application iOS dépend fortement de la méthode mise en place pour le réaliser ; cette méthode doit être adaptée aux spécificités des appareils que sont l’iPhone, l’iPad et l’iPod touch.
Après avoir rappelé les objectifs de la méthode, nous passerons en revue les différentes étapes permettant de produire une application : de l’idée à la publication.
Qu’est-ce qu’un projet d’application réussi ?
La méthode mise en place doit avoir deux objectifs principaux :
1 satisfaire les utilisateurs de l’application ;
2 maîtriser la durée du projet (et donc le coût du développement).
Satisfaire les utilisateurs
Pour satisfaire ses futurs utilisateurs, une application iOS doit fournir un service clair et utile en situation de mobilité. L’interface doit être comprise rapidement et les fonctionnalités principales mises en avant. Enfin, l’application doit se lancer instantanément, fonctionner sans ralentissement, ne pas quitter brutalement et ne doit pas avoir d’effet de bord sur le téléphone dans son ensemble (empêcher les autres applications de fonctionner normalement, vider la batterie trop rapidement, etc.).
Cet objectif n’est pas spécifique au monde des terminaux mobiles, mais il est trop souvent négligé et, dans le cadre d’un projet iOS, il est essentiel de lui redonner toute son importance. Conception de l’interface, ergonomie, tests et optimisation seront donc des phases clés de la méthode.
Maîtriser le projet
Dans la majorité des environnements de développement (sociétés de services, équipe de développement en interne, freelance ou développeur individuel), on considère que la principale source de coût d’un projet informatique est le temps passé par les membres de l’équipe. On cherche donc à le minimiser tout en respectant le premier objectif : satisfaire les utilisateurs.
La maîtrise des coûts passe par la maîtrise des délais et donc le respect d’une date de mise en ligne de l’application.
La méthode aura donc atteint ses objectifs si l’application fournit bien un service pertinent à ses utilisateurs et si elle a été développée avec le budget prévu en respectant les délais. Dit autrement, l’objectif doit être de maximiser la valeur apportée au client avec le budget alloué ; les amateurs de méthodologies agiles se reconnaîtront.
 Véronique Rota, Gestion de projet – Vers les méthodes agiles, Eyrolles 2009.
Véronique Rota, Gestion de projet – Vers les méthodes agiles, Eyrolles 2009.
Les étapes du projet
Identifier les fonctionnalités clés
Toutes les fonctionnalités d’un service n’ont pas la même importance et on cherchera sur mobile à en sélectionner certaines pour les mettre en avant. Cette première étape dans le projet est essentielle puisque l’interface et toute l’ergonomie de l’application sont orientées pour faciliter l’accès à cette sélection de fonctionnalités. En partant des fonctionnalités existantes (comme dans le cas de l’adaptation d’un service web à l’iPhone) ou de celles imaginées, on effectuera donc un tri par ordre d’importance.
EXEMPLE APPLE N’adaptez pas sur iPhone toutes les fonctionnalités : Photo versus iPhoto
Les applications fournies dans l’iPhone ne sont pas aussi riches que leurs équivalents Mac ou web, mais elles intègrent les fonctionnalités les plus importantes, celles que l’utilisateur attend en situation de mobilité.
L’application Photo, par exemple, intègre beaucoup moins de fonctions que iPhoto. Apple a jugé que la priorité devait être donnée à la consultation des photos et a orienté l’interface en ce sens : navigation dans une liste d’albums, mosaïque d’images, diaporamas. À l’opposé, les fonctionnalités d’édition des images ont toutes disparu ; si elles avaient été intégrées, l’interface serait beaucoup plus complexe et l’application nettement moins intuitive.
Dans le monde mobile encore plus qu’ailleurs, il faut toujours privilégier une interface très légère qui corresponde au besoin de 80 % des utilisateurs plutôt qu’une interface complexe qui tenterait de répondre à 100 % des besoins.
Pour un projet iPad néanmoins, on trouve plus de fonctionnalités, rapprochant l’application iPad de son équivalent Mac. iMovie, par exemple, est présent sur iPhone, iPad et Mac. Cette application est plus épurée sur iPad que sur Mac, et encore plus épurée sur iPhone.
Les deux ou trois premières fonctionnalités méritent certainement une place de choix : l’utilisateur y aura accès dès le lancement. Elles occuperont un pourcentage significatif de l’écran.
Les autres fonctionnalités vont être revues lors de la conception de l’interface. Si on peut les intégrer sans complexifier l’interface, elles seront conservées ; sinon, on les sacrifiera pour améliorer l’ergonomie.
CONSEIL La réflexion fonctionnelle précède celle sur l’interface
La réflexion doit toujours partir de la fonctionnalité qui est apportée à l’utilisateur plutôt que de l’idée qu’on peut se faire de comment cette fonctionnalité sera réalisée.
Ainsi, permettre à l’utilisateur de naviguer très rapidement dans toute sa collection musicale est une fonctionnalité de l’application iPod. Le résultat est la navigation par liste et en mode Cover Flow (le mode paysage de l’application iPod).
À l’inverse, un développeur qui insiste pour qu’une présentation de type Cover Flow soit intégrée dans l’application, est parti de l’interface et doit se redemander quelle est la fonctionnalité voulue, et ensuite seulement quel est le meilleur moyen de la présenter à l’utilisateur.
Cet exercice est détaillé et illustré avec des exemples dans la première partie du chapitre 6 « Conception de l’interface graphique ».
Définition des principes ergonomiques
En s’appuyant sur les résultats de l’étape précédente, on pose les bases de l’interface de l’application.
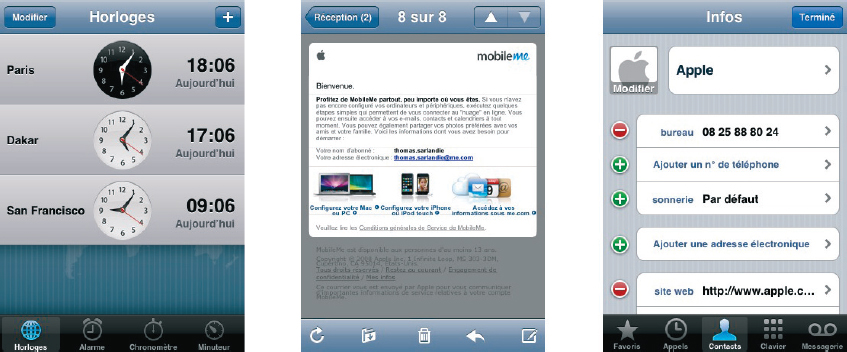
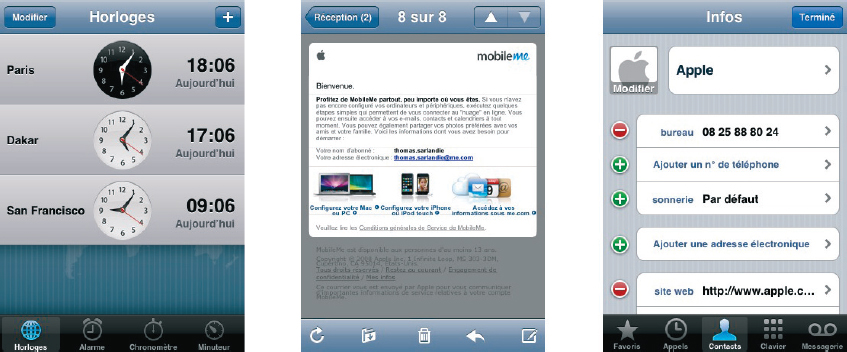
Apple fournit plusieurs design patterns d’interface utilisateur :
• la navigation via une barre d’onglets (comme l’application Horloge) ;
• la navigation via des listes (comme l’application Mail ou Contacts) ;
• mais aussi le design pattern d’édition sous forme de table avec éléments groupés (comme pour les Contacts ou les Préférences).

Figure 4–1 Différents design patterns d’interface : onglets, barre de commande et édition sous forme de table
Bien sûr, l’équipe peut innover et proposer de nouveaux principes d’ergonomie, mais avec le risque de surprendre voire de dérouter les utilisateurs, alors qu’une des forces de la plate-forme iOS réside dans la cohérence des applications. En outre, le SDK facilite la vie des développeurs qui respectent les design patterns d’ergonomie iOS en fournissant des composants techniques prêts à l’emploi.
Le chapitre suivant décrit l’ensemble des principes ergonomiques iOS et dans quels cas les utiliser. Le chapitre 6 montre comment piocher dans ces éléments et les combiner pour créer une application originale.
Storyboarding et spécifications
La phase de spécifications vise à produire une description exhaustive de l’application. Elle se divise en deux parties :
• la description de ce que voit l’utilisateur, qui est faite en général via des storyboards et qui servira ensuite à préparer des maquettes graphiques ;
• la description de ce que fait l’application suite aux demandes de l’utilisateur.
La phase de storyboarding est une étape très importante de la conception d’applications iOS. Elle peut se faire entièrement avec des outils comme PowerPoint, ou simplement sur papier. En s’appuyant sur les grands principes ergonomiques décidés à l’étape précédente, elle décline chaque écran de l’application.
On s’attachera sur les storyboards à :
• montrer les informations affichées à l’utilisateur ;
• lister les moyens d’action de l’utilisateur (bouton, zone cliquable, etc.) ;
• définir vers quel écran est envoyé l’utilisateur suite à une action.
Là encore, on réutilisera des éléments standard : bouton, zone de texte, clavier de saisie, zone de recherche, etc. Ces éléments sont décrits dans le prochain chapitre.
Avec Xcode 4 et iOS, le storyboard peut être placé beaucoup plus facilement au cœur de votre application. Il est directement créé dans Xcode et le passage de la conception à la réalisation est beaucoup plus rapide.
MÉTHODE Mise en œuvre d’une méthode agile
Le développement d’applications iOS n’est bien sûr pas incompatible avec les méthodes dites « agiles ». Dans le cadre d’un projet agile, l’équipe devra chercher à conserver une phase de réflexion sur l’interface qui se traduise par un storyboard. Cette réflexion peut être maintenue en parallèle des développements et mise à jour à chaque itération.
La spécification de l’application reprend et complète le storyboard. Elle détaille les animations, fournit les règles de gestion de l’application, décrit les cas d’erreurs possibles et le comportement à adopter.
Dans le cas d’une application qui échange des données avec un service web, c’est dans cette phase qu’on décrira auprès de quel service et selon quel protocole échanger des informations. Toute l’équipe s’attachera alors à vérifier la cohérence entre les écrans d’interface, les règles de gestion et ces services afin de s’assurer que toutes les informations nécessaires à l’application sont bien disponibles en ligne.
Enfin, tout ce qui est exigé de l’application mais qui n’a pas encore été détaillé sera décrit :
• statistiques à collecter ;
• mise en place d’un cache des données et règles associées (durée de validité, taille maximale, etc.) ;
• internationalisation de l’application (support multilingue) ;
• etc.
Intervention artistique
Sur la base des storyboards, et en s’aidant de l’existant (site web, logo, marque, etc.), un graphiste définit une charte graphique pour l’application.
On sélectionne quelques écrans structurants de l’application (par exemple : la page d’accueil, l’édition d’une information clé, le résultat d’une recherche) et à l’aide d’outils comme Illustrator, PowerPoint/Impress, Keynotes, Photoshop ou Gimp, on dessine les écrans de l’application.
ASTUCE Gagnez du temps en réutilisant des bibliothèques de composants
Depuis le lancement de l’iPhone, de nombreux graphistes ont dû redessiner des interfaces d’applications iPhone et refaire les éléments standard d’Apple. Heureusement, ce travail fastidieux n’est plus à refaire et vous trouverez en ligne des bibliothèques d’éléments pour Photoshop.
 http://www.teehanlax.com/blog/?p=447
http://www.teehanlax.com/blog/?p=447
Une fois l’équipe satisfaite du travail sur les premiers écrans, on décline ce travail pour tous les écrans de l’application.
Ces images réalisées au pixel près, permettent de valider certaines hypothèses du storyboard : nombre d’éléments visibles à l’écran, taille du texte, etc.
Elles servent aussi de référence au développeur lors de l’assemblage des écrans et permettent le découpage de tous les éléments graphiques spécifiques à l’application (pictos, boutons, etc.) et à la construction du storyboard dans Xcode respectant le design choisi.
CONSEIL Testez le design
Il est très facile de tester votre design en exportant les images et en les ajoutant dans la collection de photos de votre iPhone ou de votre iPad. Vous pourrez ainsi vous rendre compte de la taille du texte et des zones d’interaction sur l’écran.
Il est même envisageable d’assembler très rapidement ces maquettes (sans découper les différents éléments ni les dynamiser) dans un squelette d’application pour vérifier que la navigation entre les écrans est bien compréhensible et s’assurer que toute l’équipe a la même vision du produit final.
Développement de l’interface
Le développement de l’interface est une tâche qui peut prendre un temps important, surtout si vous avez décidé de mettre en place de nouveaux composants graphiques ou de nouvelles animations qui ne font pas partie du SDK iOS.
Le développeur travaille avec le graphiste pour découper les écrans et assembler l’interface de l’application, sans intégrer la logique métier. Des données d’exemple sont utilisées pendant cette phase et les différents boutons vont juste permettre de passer d’une vue à l’autre.
L’interface d’une application est l’élément qui doit avoir été le plus travaillé. En réalisant l’interface en premier, on valide les choix faits plus tôt dans le projet et on prend le temps de définir les ajustements nécessaires.
En effet, les maquettes graphiques ne permettent pas d’identifier tous les problèmes :
• Est-ce que tous les boutons sont assez gros pour être touchés facilement ?
• Est-ce que les animations permettent bien de mettre en valeur ce qui a changé dans l’interface ?
• Est-ce que la navigation est naturelle pour un utilisateur habitué de l’iPhone ou de l’iPad ?
Développement de l’application
C’est la phase la plus classique. Toutes les bonnes pratiques standard du développement logiciel s’appliquent bien sûr au développement d’applications iOS.
L’utilisation d’un gestionnaire de sources est nécessaire, même si le développeur travaille seul : il permet de conserver en sécurité le code source de l’application et un historique de toutes les modifications. Si plusieurs développeurs collaborent, il synchronise le code source tous les jours et facilite sa mise en commun.
Le développeur doit s’attacher à livrer régulièrement des versions stables de l’application. Elles permettent au reste de l’équipe de faire des retours le plus tôt possible. Attention cependant à ne pas tomber dans l’excès inverse : une livraison tous les jours ne laisse pas suffisamment de temps à l’équipe pour tester, ni le temps au développeur d’intégrer les retours.
Tests et optimisation
Contrairement à une application web, l’application iOS quitte les mains de l’équipe au moment où elle est transmise à l’App Store. Un bogue nécessitera une mise à jour qui devra être validée par Apple, puis exigera des utilisateurs qu’ils cliquent sur le bouton de mise à jour de l’application. De plus, le succès d’une application dans l’App Store repose beaucoup sur les avis des utilisateurs. Une première version boguée pourra susciter de nombreux commentaires négatifs qui relègueront l’application au fond du classement.
L’optimisation permet de s’assurer que les performances seront les meilleures possibles. Il existe plusieurs outils dans le SDK pour aider le développeur, et de nombreux conseils sont prodigués sur Internet (depuis Apple ou d’autres sources).
La phase de test est donc particulièrement importante et doit être menée de manière exhaustive.
Pendant la préparation d’un plan de test, basé sur les spécifications et mené pendant les développements, on établit une liste de tous les cas qui devront être testés. Cette liste sert de support aux tests et vous assure que toute l’application a bien été testée.
Le fonctionnement normal de l’application et tous les cas d’erreurs devront être testés, ainsi que les situations de test :
• en Wi-Fi, en 3G, en Edge, et bientôt en 4G ;
• sur un iPhone, un iPad ou sur un iPod touch ;
• avec différentes versions de firmware.
La distribution de l’application à un public de bêta-testeurs aidera également à récolter des premiers avis d’utilisateurs et à valider la stabilité de l’application dans différents environnements. Cette distribution peut se faire en mode Ad Hoc, décrit au chapitre 1 dans la section « Pré-requis pour la distribution d’une application ».
Publication
Enfin, l’application est transmise à l’App Store via l’outil iTunes Connect. Les éléments connexes (comme le nom de l’application, sa description, son icône, les captures d’écran) sont fournis au moment de la soumission.
La validation de l’application par Apple peut prendre plusieurs semaines et peut se traduire par un refus motivé par un courriel d’explication. Les refus peuvent être liés à un bogue jugé trop important, au non-respect des conditions de l’accord SDK, etc. Dans ce cas, il faut corriger le problème et soumettre à nouveau l’application.
Une fois l’application validée, l’équipe devra attendre les premiers retours d’utilisateurs avant de répéter à nouveau le cycle complet.
Conclusion
Dans ce chapitre, nous avons passé en revue les étapes qui permettent de transformer une idée de projet en application téléchargeable sur l’App Store. Il est essentiel de travailler en équipe et que chacun, avec son métier, prenne le temps de comprendre les spécificités de la plate-forme iOS.
Dans le prochain chapitre, nous en rappellerons les principales règles d’ergonomie – il est essentiel de les connaître avant de se lancer dans la conception d’une application.
Propriété de Marie Richie <FB1245387-C111754-prod@customers.feedbooks.com>
 Véronique Rota, Gestion de projet – Vers les méthodes agiles, Eyrolles 2009.
Véronique Rota, Gestion de projet – Vers les méthodes agiles, Eyrolles 2009.