5
Principes ergonomiques et design patterns d’interface
Réfléchir à l’ergonomie d’une application, concevoir son interface en fonction du domaine fonctionnel plutôt que de subir des contraintes techniques est devenu essentiel dans la réalisation de projets informatiques.
Le succès de iOS est sans aucun doute très largement dû à son ergonomie et aux efforts faits par Apple pour offrir une plate-forme sur laquelle toutes les applications reprennent les mêmes règles ergonomiques et s’appuient sur les mêmes métaphores. C’est ce qui rend l’utilisation des appareils si homogène et agréable pour les utilisateurs.
Les développeurs (au sens large : toute l’équipe) doivent comprendre ces règles qui régissent l’utilisation d’un iPhone ou d’un iPad, comment les décliner pour créer une application originale et ce que le SDK propose pour les implémenter. Pour l’utilisateur, l’application sera alors intuitive et l’apprentissage très rapide ; pour le développeur, la réalisation sera facilitée et rendue plus sûre grâce à l’utilisation de composants existants.
Dans ce chapitre, nous nous intéresserons aux principaux design patterns d’interfaces et aux métaphores utilisées dans iOS. Nous verrons ensuite comment les combiner pour créer une interface utilisateur riche et simple à utiliser.
L’ergonomie dans l’univers de iOS
L’ergonomie de l’iPhone s’appuie sur des métaphores qui, en reprenant des concepts ou objets de la vie quotidienne, facilitent la prise en main de l’interface par les utilisateurs.
Outre ces métaphores, Apple a également conçu et utilisé des design patterns qui permettent de définir les grandes lignes de l’interface d’une application.
Les métaphores sont utilisées pour proposer à l’utilisateur une fonctionnalité ou l’interaction avec une donnée de l’application ; les design patterns fournissent des solutions pour organiser l’application, ses différents écrans et la navigation entre eux.
Une interface différente basée sur des métaphores
Dès le premier contact avec l’iPhone, l’utilisateur comprend que l’interface du terminal qu’il a entre les mains est très différente de celle des autres terminaux qu’il a pu utiliser auparavant. Après plusieurs essais, il comprend comment déverrouiller l’écran et commence à utiliser les applications. Seul ou guidé par un ami, il découvre l’interface, utilise son doigt pour faire défiler les contacts, les photos ou les pochettes d’albums, il comprend comment revenir à l’écran d’accueil, comment naviguer dans des listes, etc.
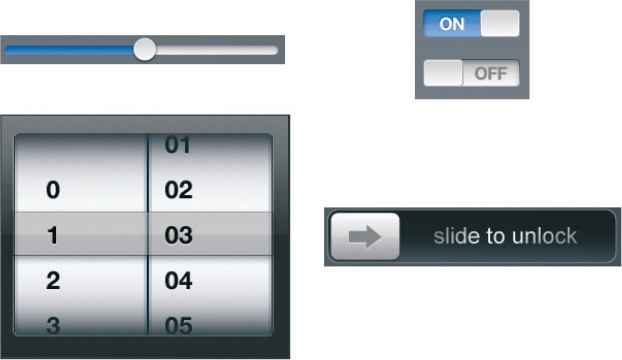
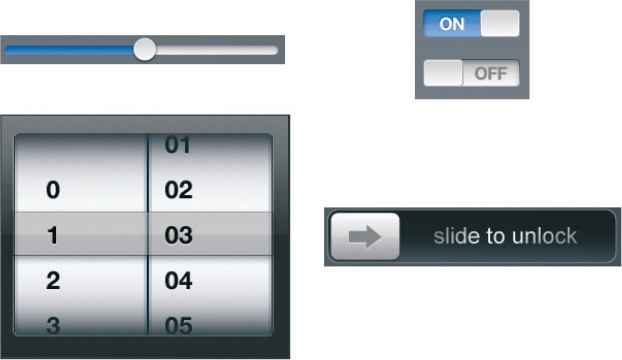
Pour faciliter la compréhension de l’interface par les utilisateurs, les métaphores sont très présentes : un bouton ON/OFF, une roue pour sélectionner une valeur dans une liste, un bouton à faire glisser, etc.

Figure 5–1 L’interface iOS reprend des éléments de la vie réelle.
APPROFONDIR Le guide ergonomique iOS
Tous les développeurs (au sens large, c’est-à-dire toute l’équipe) devraient se pencher au moins une fois sur le guide ergonomique écrit par Apple : iOS: Human Interface Guidelines. Il explique en détail tous les principes et les métaphores d’interfaces proposés par Apple. Il fournit aussi l’explication de nombreux choix. C’est une lecture passionnante pour toute personne qui s’intéresse à l’ergonomie de manière générale. Ce guide est disponible sur le portail développeur iOS.
Les design patterns d’interface
ESSENTIEL Qu’est-ce qu’un design pattern d’interface ?
Un design pattern d’interface (ou design pattern d’interaction) est une solution pour répondre aux problèmes classiques de présentation ou d’organisation de l’information dans une application ou un site web. Dans le cas de la plate-forme iOS, il s’agit principalement des solutions pour organiser la navigation dans les écrans de l’application et réagir aux interactions avec les utilisateurs.
iOS propose plusieurs design patterns d’interface. La navigation dans des listes de données hiérarchiques (qu’on retrouve dans l’application Téléphone pour naviguer dans les contacts) en est le meilleur exemple.
Les design patterns d’interface combinent plusieurs éléments :
• des composants graphiques ;
• une logique qui doit être facilement comprise par l’utilisateur ;
• des animations qui contribuent à expliquer la logique.
Nous détaillerons dans ce chapitre les principaux design patterns d’interface rencontrés sous iOS.
Deux bonnes raisons pour s’aligner sur l’ergonomie iOS
Faciliter la prise en main de l’application
L’utilisateur d’un iPhone ou d’un iPad s’attend à retrouver les mêmes règles ergonomiques dans toutes les applications qu’il installe et à pouvoir réutiliser les comportements auxquels il s’est habitué.
Pour l’équipe en charge de la réalisation de l’application, le respect des principes ergonomiques iOS permet surtout de faciliter l’apprentissage de l’application. Si elle est bien conçue, un utilisateur familier d’un iPhone ou d’un iPad comprendra rapidement comment l’utiliser. Il est d’ailleurs très rare que les applications soient fournies avec un mode d’emploi ou une aide en ligne intégrée.
REMARQUE Les jeux sont une exception
Les jeux obéissent à une logique très différente des applications. Les concepteurs veulent en général proposer une interface originale et qui plonge l’utilisateur dans leur univers (on parle d’application immersive). Les principes décrits dans ce chapitre ne concernent donc pas les jeux.
Accélérer les développements
Le SDK fournit des composants logiciels complets qui prennent en charge l’implémentation des principes ergonomiques de l’interface Apple.
En s’appuyant sur les principes ergonomiques classiques lors de la conception de l’application, on s’assure que le développement sera beaucoup plus rapide et plus sûr, puisqu’on pourra réutiliser du code fourni par Apple et déjà testé de manière intensive.
Développer des applications originales
Le respect de ces métaphores et principes, et l’utilisation de composants logiciels fournis par le SDK, ne doivent pas être un frein à l’originalité de l’application. Nous verrons dans ce chapitre comment combiner les composants, puis dans les suivants comment adapter leur apparence pour votre application.
Il existe de nombreuses applications qui ont su utiliser de manière pertinente l’existant tout en innovant quand cela était nécessaire.
REMARQUE Réussir selon ses objectifs
Tous les principes décrits dans cette section doivent être évalués en fonction des objectifs fonctionnels, choisis et adaptés au contexte de l’application. Ils sont autant d’atouts pour améliorer les chances de succès de l’équipe.
Une application réussie est un équilibre subtil entre respect des règles ergonomiques et originalité.
Des applications pour consulter et manipuler des données
Le sujet principal de ce livre est le développement d’applications permettant de consulter et de manipuler des données.
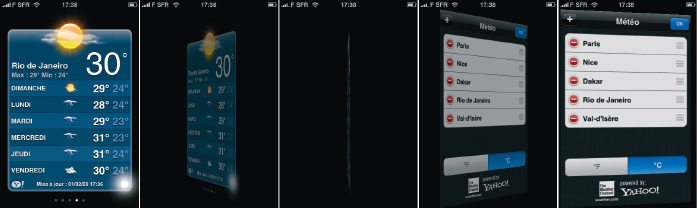
On distingue les applications utilitaires et les applications de productivité. Les premières sont exclusivement orientées vers la consultation de données. C’est le cas, par exemple, des applications Météo et Bourse qui reprennent toutes les deux le même design pattern d’interface.
Les secondes permettent également la manipulation et la modification des informations. Elles ont une interface beaucoup plus complexe. C’est le cas, par exemple, de l’application Mail ou Facebook.
CONSEIL Ne négligez pas les applications utilitaires
Les applications utilitaires peuvent sembler très simples, voire trop simples pour en faire des applications intéressantes que l’utilisateur téléchargera.
Pourtant, dans de nombreuses situations, elles répondent parfaitement au besoin de l’utilisateur avec une simplicité qui est entièrement à l’honneur de l’équipe de développement.
Nous verrons comment l’utiliser dans le chapitre 8 « Assembler les écrans de l’application ».
Les métaphores de l’interface iOS
Les métaphores d’interface permettent de représenter des données et de proposer à l’utilisateur d’interagir avec elles.
Les plus importantes sont omniprésentes dans les applications iOS et sont détaillées ci-après. Il en existe d’autres qui sont décrites dans le guide ergonomique iOS.
Les listes d’éléments ou TableViews
Les vues en liste sont omniprésentes. Elles sont un élément clé du design pattern de navigation dans une liste hiérarchique que nous détaillerons plus loin.
Les listes peuvent se décliner sous plusieurs formes pour répondre aux différents besoins des applications, mais elles reprennent toujours quelques principes communs.
Comportements communs aux listes
La navigation dans les listes d’éléments se fait toujours verticalement et on retrouvera toujours l’effet de rebond quand on arrive à une extrémité de la liste. Lors du lancement de l’iPhone, cet effet avait fortement impressionné ; il est aujourd’hui repris par toutes les interfaces récentes. L’utilisateur étant habitué à rencontrer des listes sur iPhone ou iPad, il essaiera naturellement de « faire glisser » des objets placés à l’écran, mais il existe plusieurs solutions pour indiquer de manière explicite qu’il peut le faire.
La première solution consiste à faire en sorte que le dernier élément en bas de la liste soit coupé au milieu. L’utilisateur comprend ainsi que la vue actuelle est une fenêtre sur une liste plus longue et essaiera de la faire dérouler.
La deuxième solution consiste à faire apparaître pendant quelques instants l’indicateur de position verticale sur le côté. L’utilisateur voyant cet indicateur, il comprend qu’il est face à une liste et qu’il peut la faire défiler. Ce comportement, adopté par les applications standard iOS, est très discret. Nous verrons qu’il est également très simple à implémenter dans vos applications.
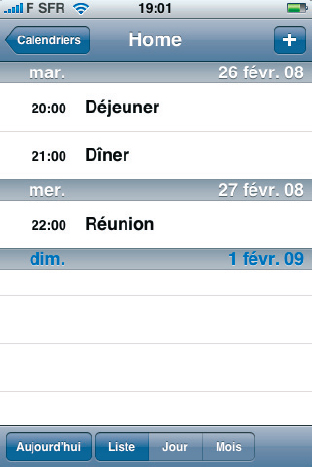
Utilisation de sections dans une liste
Vous pouvez grouper les éléments d’une liste par sections. Les critères de regroupement sont de la responsabilité du développeur.
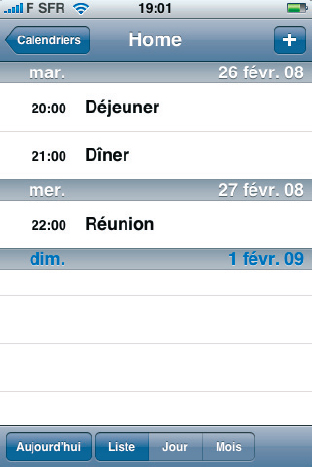
Les sections peuvent avoir un en-tête de section (header) et un pied de section (footer).

Figure 5–2 Une liste avec différentes sections (vue liste du calendrier)
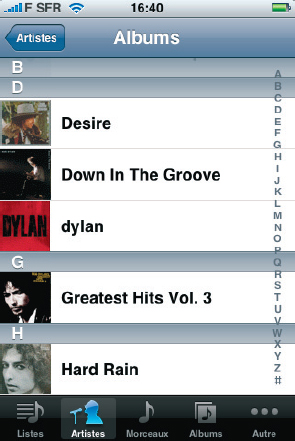
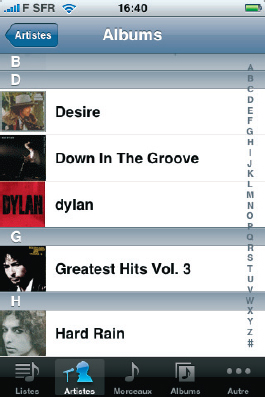
Ajout d’un index sur une liste
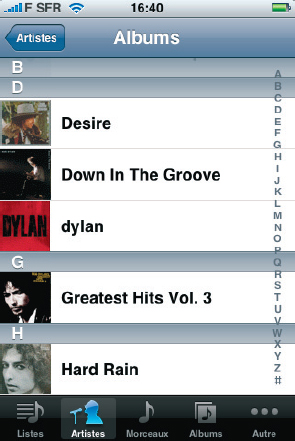
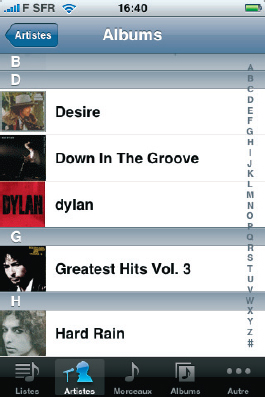
Vous pouvez ajouter un index sur une liste pour que l’utilisateur accède rapidement à un élément de la liste (voir figure 5-3).
L’application iPod ou Contact propose ainsi des index alphabétiques pour naviguer dans la liste des éléments, mais vous pouvez proposer des index de n’importe quel type (seulement quelques lettres, des chiffres, etc.).
Accessoires des éléments et indicateurs de détails
Chaque cellule d’une liste peut avoir un accessoire qui est un élément d’interface placé à droite de la cellule.
Ce peut être une flèche grise indiquant à l’utilisateur qu’il peut cliquer sur la cellule, un bouton de type On/Off comme on en retrouve beaucoup dans les préférences ou bien n’importe quel autre élément d’interface.

Figure 5–3 Liste indexée dans l’application iPod ; on remarque aussi les sections.
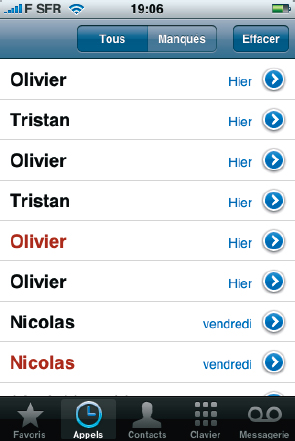
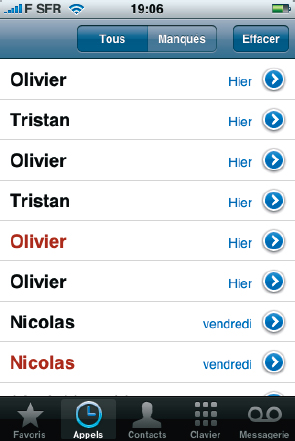
Le cas particulier des indicateurs de détails est intéressant car très fréquemment utilisé avec les listes. Un indicateur de détails est représenté par une petite flèche blanche dans un rond bleu. En cliquant dessus, l’utilisateur déclenche un comportement spécifique qui n’est pas le même que celui obtenu en cliquant sur le reste de la cellule.
Le meilleur exemple de son utilisation est dans l’onglet Appels de l’application Téléphone : en sélectionnant un nom dans la liste, l’utilisateur va rappeler ce contact, alors qu’en touchant l’indicateur de détails (la flèche dans un rond bleu à droite), il en ouvre la fiche.

Figure 5–4 Utilisation d’indicateurs de détails dans l’application Téléphone
L’indicateur de détails enrichit donc la navigation dans l’application en proposant deux actions sur un seul élément de la liste.
Le mode édition
Les listes iOS proposent un moyen standard de réorganiser, supprimer ou modifier leurs éléments. Les listes peuvent passer en mode édition. Dans ce cas, des contrôles supplémentaires sont affichés à gauche des cellules (le contenu de la cellule est automatiquement décalé vers la droite). Au choix du développeur, ils permettent de supprimer la ligne, d’insérer un contenu après la ligne, ou de montrer qu’un élément est sélectionné (case à cocher). Vous pouvez tester ce mécanisme dans l’application Mail, par exemple.
En mode édition, il est également possible de faire apparaître sur chaque ligne un bouton permettant de réordonner les éléments de la liste (dans les signets de Safari, par exemple).
Les listes groupées
Les vues en listes groupées font bénéficier de l’ergonomie liste (et en particulier de la faculté de voir très rapidement tous les choix possibles et d’en sélectionner un avec le doigt) pour représenter des données ou des actions différentes.
C’est le type de vue qui est utilisé pour afficher et modifier le détail d’un contact ou pour les préférences. Techniquement, il s’agit toujours de listes et les possibilités offertes par les listes classiques sont toujours disponibles, à l’exception de l’index qui ne peut pas être utilisé avec des listes groupées.
Chaque bloc d’éléments correspond à une section de la liste et le développeur peut très facilement définir l’apparence de chaque élément et de chaque titre de section.

Figure 5–5 Deux exemples de listes groupées
Édition d’une liste groupée
Tout comme les listes non groupées, les listes groupées peuvent passer en mode édition. Le développeur choisit alors de faire apparaître (ou non) un élément d’interface supplémentaire à gauche de chaque élément.
Les design patterns d’interface iOS
Les design patterns d’interface iOS proposent des solutions pour organiser la navigation dans l’application.
Nous allons en détailler les principaux. Ils peuvent, pour la plupart, être combinés entre eux.
Navigation dans une application utilitaire
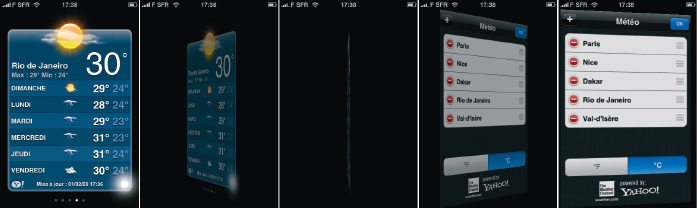
Les applications utilitaires Météo et Bourse s’appuient sur le même design pattern.
La vue principale de l’application affiche des informations et donne accès aux fonctionnalités principales. On passe d’un contenu à un autre en faisant défiler avec le doigt les différents écrans horizontalement.
On trouve en bas à droite, un bouton « i » qui fait basculer la vue (une animation donne réellement l’impression que l’écran fait une rotation autour de son axe vertical) vers une deuxième vue.
La vue « de dos » permet de paramétrer les données à afficher dans l’application ; elle n’est pas aussi souvent utilisée que la vue principale.

Figure 5–6 Animation des applications utilitaires
Utilisation d’une barre d’outils
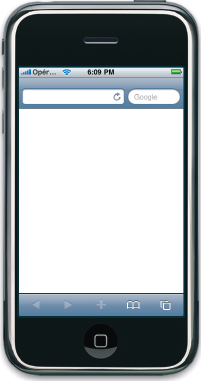
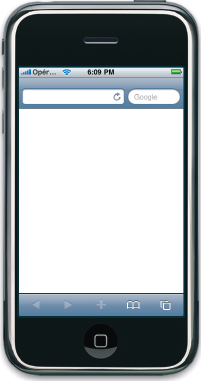
Les applications proposent souvent une barre d’outils pour que l’utilisateur accède rapidement à un nombre important de fonctions. C’est le cas, par exemple, dans Safari (la barre d’outils permet de revenir en arrière ou d’aller en avant dans l’historique, de créer un favori, d’accéder aux autres fenêtres) ou dans Mail.

Figure 5–7 La barre d’outils dans l’application Safari
La barre d’outils intègre plusieurs boutons. Chacun d’eux doit déclencher une action immédiate et vous ne devriez pas utiliser la barre d’outils pour naviguer dans les vues de l’application.

Figure 5–8 La barre d’outils de l’application Mail
Navigation dans des listes hiérarchiques
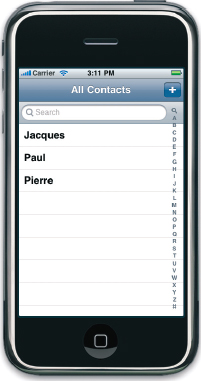
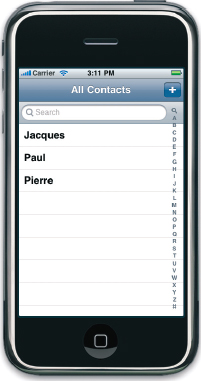
La mécanique de navigation dans des listes hiérarchiques d’éléments est le premier design pattern que découvrent les utilisateurs : naviguer avec le doigt dans la liste de contacts, sélectionner un nom, accéder au détail.

Figure 5–9 Une liste hiérarchique d’éléments
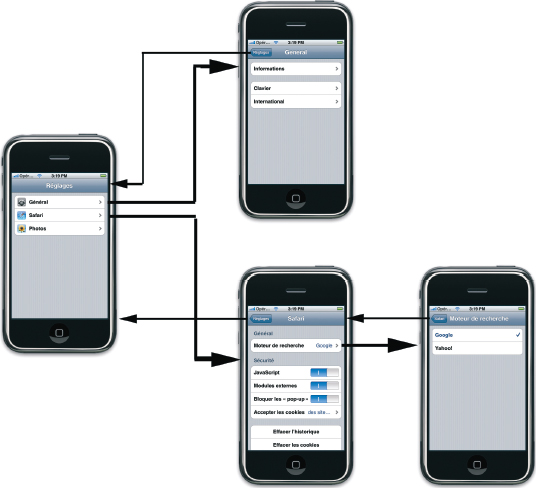
Une liste hiérarchique d’éléments est un arbre dont les nœuds sont des vues (c’est-à-dire des écrans de l’application).
À un instant donné, l’utilisateur ne voit que le nœud courant et il peut remonter au nœud père ou descendre vers les fils, qui sont le plus souvent représentés par une liste.
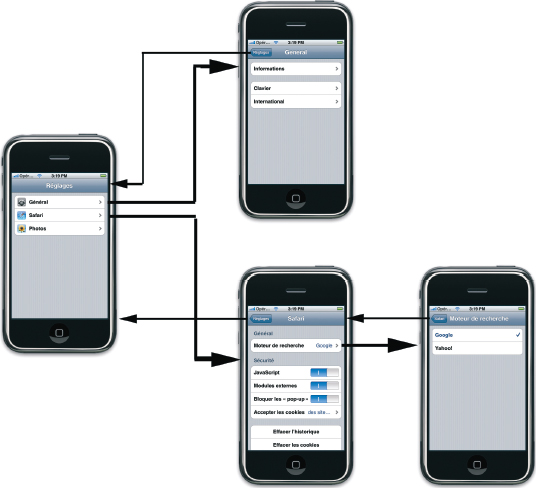
Le nœud racine de la liste est toujours le plus à gauche. On descend dans l’arbre en allant vers la droite et on remonte vers la gauche. Les animations explicitent ce mouvement.

Figure 5–10 Navigation dans une liste hiérarchique
Ce design pattern repose sur plusieurs éléments :
1 une barre de navigation en haut de l’écran ;
2 une vue sous la barre de navigation qui présente la vue courante ;
3 les animations qui passent d’une vue à l’autre.
La barre de navigation
La barre de navigation est un composant divisé en trois parties distinctes :
• le bouton en haut à gauche qui revient à la vue parente ;
• le titre décrivant la vue actuelle ;
• et à droite un bouton contextuel (pour ajouter ou modifier un élément, par exemple).
Quand il n’y a pas de nœud parent, le bouton de retour n’est pas affiché. Sinon, il contient le titre du nœud parent.
La vue de contenu
La vue de contenu est le nœud que l’utilisateur est en train de consulter. Si le nœud a des fils, ils sont souvent représentés par une nouvelle liste d’éléments que l’utilisateur peut sélectionner.
La vue utilise très souvent une liste pour représenter ses données, mais ce n’est pas une obligation.
Les animations
Quand l’utilisateur sélectionne le fils de l’élément courant, une animation est déclenchée, qui fait sortir la vue de contenu courante par la gauche de l’écran et fait entrer la nouvelle vue par la droite.
Dans la barre de navigation, le titre se déplace vers la gauche et semble se transformer en bouton retour (en fait, il est déplacé vers la gauche et disparaît progressivement alors que le bouton apparaît).
Cette animation est très importante : elle indique à l’utilisateur que la vue qu’il vient de quitter est toujours accessible. Rapidement, il comprend qu’en sélectionnant des nœuds, il avance vers la droite, et qu’il revient en arrière vers la page de départ en cliquant sur les boutons de retour.
Principes de navigation à respecter
Pour ne pas dérouter les utilisateurs, il est important de respecter les principes de la navigation dans une liste hiérarchique.
• L’utilisateur doit toujours pouvoir revenir en arrière (sauf sur le nœud racine).
• L’emplacement en haut à gauche est réservé au bouton retour.
• Les animations montrent à l’utilisateur la conséquence de son action sur un élément de la liste.
La classe UINavigationController prend en charge toute la logique de fonctionnement des listes hiérarchiques :
• afficher la vue courante ;
• mettre à jour les informations de la barre de navigation ;
• animer les transitions.
Navigation par onglet
L’utilisation d’une barre d’onglets sert au développeur pour mettre au même niveau plusieurs fonctionnalités d’importance équivalente.
Le principe de fonctionnement est bien connu des utilisateurs puisqu’on le retrouve dans les applications Téléphone, iPod, iTunes, App Store et Horloge.

Figure 5–11 La barre d’onglets dans iPod
Pour que son fonctionnement reste clair pour l’utilisateur, il est essentiel que la barre d’onglets respecte quelques principes fondamentaux :
• L’application ne doit jamais forcer un changement d’onglet ; c’est l’utilisateur qui fait passer l’application d’un onglet à l’autre.
• Quand un utilisateur change d’onglet et revient au précédent, il doit retrouver la même vue.
POINT D’ATTENTION De la bonne utilisation des onglets
Les onglets ne doivent surtout pas être utilisés comme barre de commande pour déclencher des actions : ils servent simplement à passer d’une vue à l’autre.
La barre d’onglets est conçue pour être l’élément de plus haut niveau dans une application. Quand elle est utilisée, elle doit apparaître au lancement et rester visible.
Utilisation en combinaison avec d’autres design patterns d’interface
La barre d’onglets est très souvent utilisée en combinaison avec des listes hiérarchiques. Dans ce cas, une liste hiérarchique est contenue dans un onglet. C’est le cas de l’application iPod dans lequel chaque onglet contient une liste hiérarchique différente.
Vous ne devriez jamais intégrer une barre d’onglets comme élément dans une liste hiérarchique.
REMARQUE Masquez la barre d’onglets
Il peut arriver qu’on souhaite masquer la barre d’onglets dans certains cas. C’est acceptable quand on combine la barre d’onglets avec une liste hiérarchique et qu’une vue affiche un contenu sur toute la surface de l’écran (diaporamas de photos par exemple), l’utilisateur doit pouvoir facilement revenir en arrière et la barre doit alors réapparaître.
Personnalisation de la barre d’onglets
La personnalisation de la barre d’onglets est une fonctionnalité très intéressante, utilisée dans l’iPod et qui peut être très facilement intégrée dans vos applications.
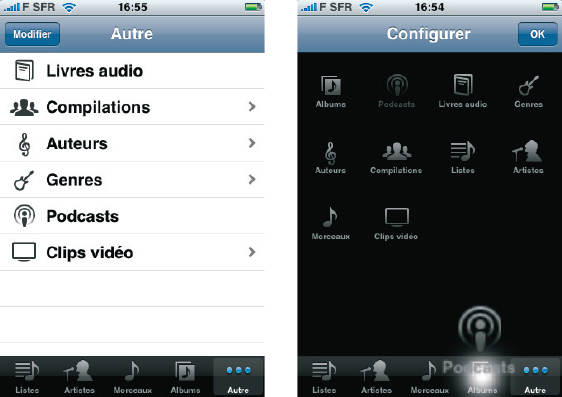
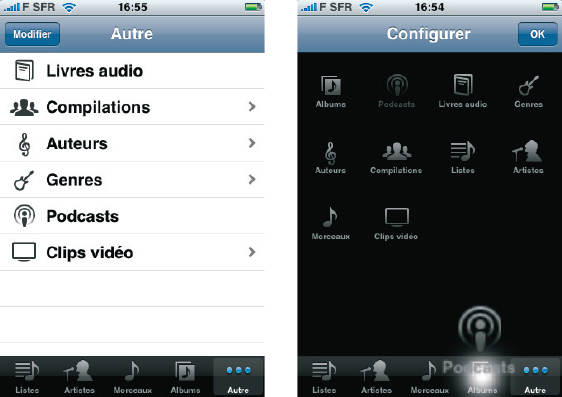
La barre d’onglets affiche toujours au maximum cinq icônes (même en mode paysage). Si le développeur ajoute plus d’onglets, les quatre premiers sont affichés et le cinquième est remplacé par un bouton Autre. En sélectionnant ce cinquième onglet, l’utilisateur accède à une liste des onglets supplémentaires et peut les consulter directement.

Figure 5–12 Vues Autre et Configurer de la barre d’onglets : il suffit de faire glisser les icônes sur la barre.
Il peut aussi utiliser le bouton Modifier pour configurer les onglets qui sont affichés par défaut : il suffit de sélectionner une icône dans la liste et de la glisser sur la barre d’onglets.
Ergonomie iPad avec le SplitViewController
L’apparition de l’iPad, avec son écran d’environ 10 pouces, a permis au développeur de réaliser des interfaces plus complexes en faisant apparaître à l’écran des interfaces composées de plusieurs contrôleurs de vue.
Ainsi, Apple a fourni un nouveau type de contrôleur de vue appelé SplitViewController.
On crée facilement un projet en sélectionnant l’option Master-Detail Application ou en le programmant.
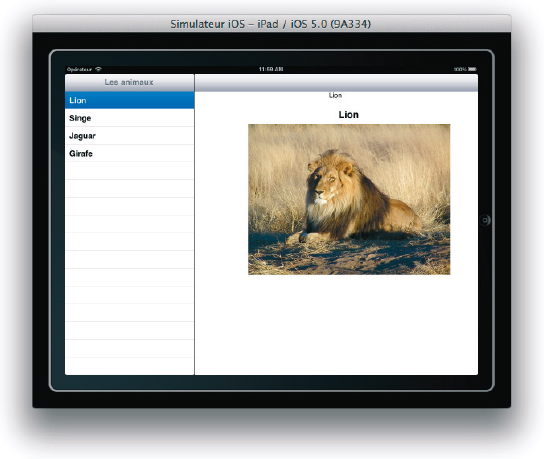
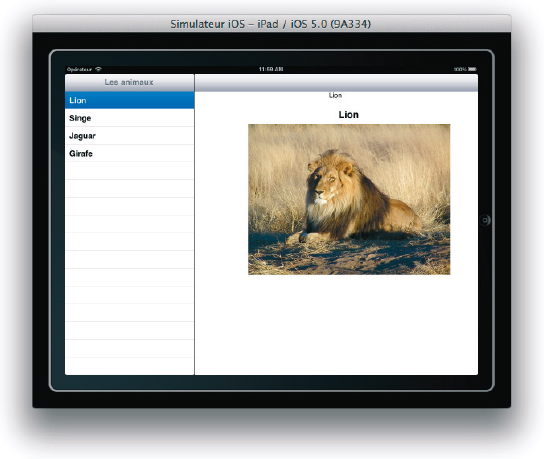
Ce contrôleur est constitué d’une liste d’éléments placés dans le contrôleur de gauche et d’un contrôleur situé à droite, présentant de façon détaillée le choix effectué dans la liste. Comme on travaille avec un tableau de contrôleurs (0, celui de gauche et 1, celui de droite), il est assez facile de remplacer un contrôleur par un autre.

Figure 5–13 SplitViewController en mode paysage
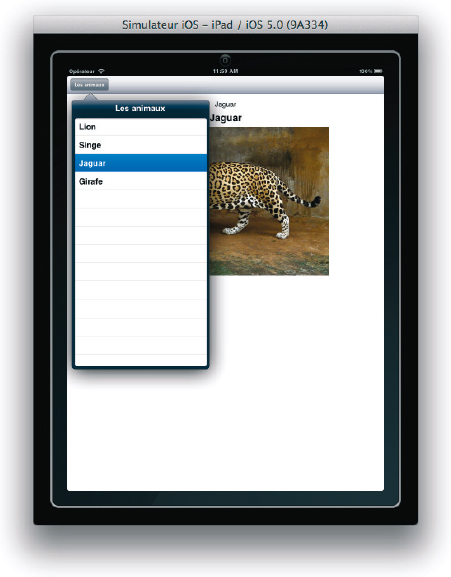
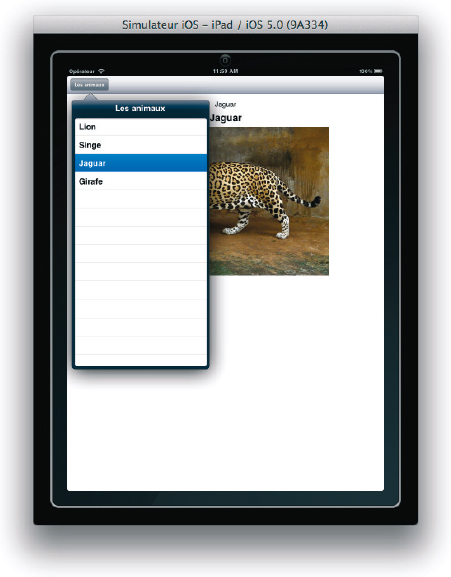
Dans l’ergonomie iPad, les applications sont censées basculer. Apple a donc prévu que, lors d’une bascule, ce contrôleur ne laisse pas la liste affichée à gauche, sinon la visibilité de la partie droite serait diminuée. Elle serait bien trop étroite. Lorsqu’un SplitViewController passe en mode portrait, la liste d’éléments est placée dans une liste qui glisse de la gauche vers la droite.
La présence de la liste est matérialisée sous la forme d’un bouton situé dans la barre placée en haut à gauche de l’écran. Lorsque l’utilisateur clique sur le bouton, la liste apparaît comme sur la figure suivante.

Figure 5–14 SplitViewController en mode portrait
Ergonomie de style livre
Avec iOS 5, un nouveau type de contrôleur apparaît, pouvant servir aussi bien sur iPhone et iPod touch que pour iPad.
Ce contrôleur gère des transitions entre contrôleurs avec une animation. L’animation la plus spectaculaire est bien sûr celle d’une page qui se tourne. Sur un iPad, en mode paysage, le contrôleur nous présente les pages deux par deux avec un effet saisissant.

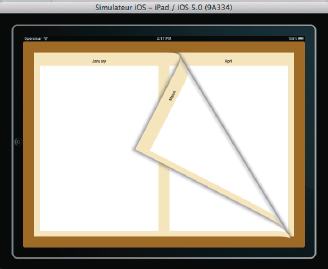
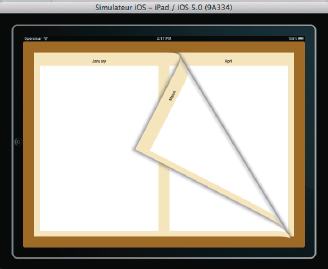
Figure 5–15 PageViewController en mode paysage
En tournant l’iPad et en le plaçant en mode portrait, on passe sur une seule page et on peut même voir le contenu de la page précédente en transparence.

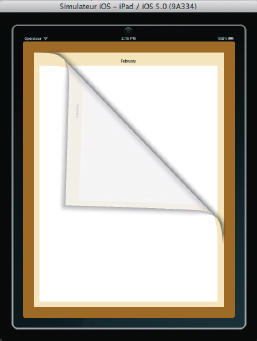
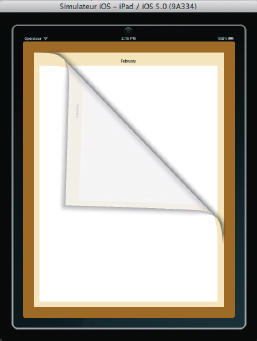
Figure 5–16 PageViewController en mode portrait
Sur un iPhone ou un iPod touch, que ce soit en mode portrait ou en mode paysage, le contrôleur ne présente qu’une seule page avec le même effet que l’iPad.

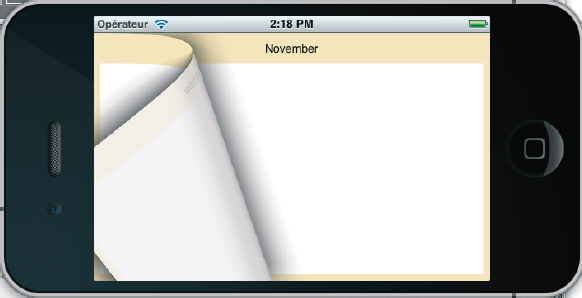
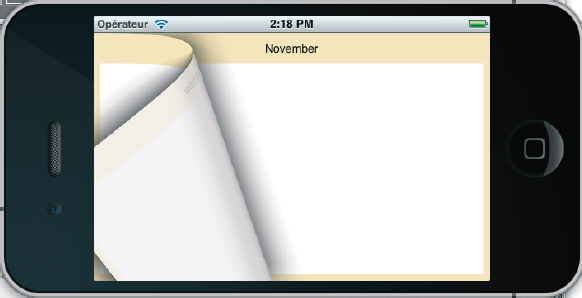
Figure 5–17 PageViewController en mode paysage sur iPhone
Ce nouveau contrôleur va probablement faciliter la conception de livres interactifs encore plus attractifs que ceux proposés dans l’application iBooks, dont le format est complexe et peu propice aux formats dynamiques.
On peut imaginer un livre de géographie pour écoliers qui contiendrait des cartes et dont les couleurs pourraient être adaptées à des enfants souffrant de daltonisme dichromatique ou trichromatique. Les cartes pourraient évoluer graphiquement et une séquence audio pourrait accompagner la séquence vidéo.
Ainsi, notre conception même de la transmission de l’information, qui reste basée sur des livres statiques (ou PDF), évoluerait.
Cet ouvrage pourrait présenter dynamiquement les exemples et les mécanismes de programmation.
Ergonomie de style « collection d’objets »
Avec iOS 6, Apple met à la disposition du développeur un nouveau mécanisme de présentation qui expose les éléments à sélectionner sous forme de mosaïque.

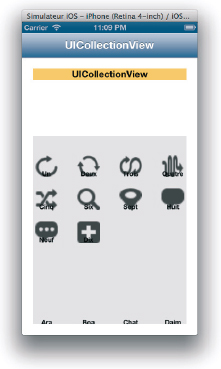
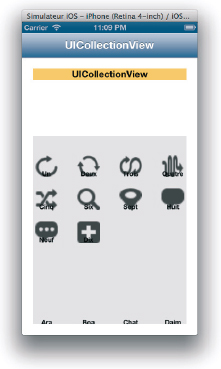
Figure 5–18 UICollectionView sur iPhone
Cette ergonomie est particulièrement adaptée à la sélection de photos ou à la présentation de boutons.
Conclusion
Dans ce chapitre, nous avons vu quels sont les principes ergonomiques les plus importants sur iOS. Observez les applications installées sur votre iPhone ou votre iPad, essayez de reconnaître les design patterns d’interface, comment ils sont combinés et adaptés.
Propriété de Marie Richie <FB1245387-C111754-prod@customers.feedbooks.com>