There is one text behavior that rules them all! It couldn't be said better when we look at Sequence Text. All the animations you see in the various categories started from Sequence Text. Let's see how we can make some custom text animations!
Double-click on the 05_06 project from the exercise folder for this chapter. This project consists of a background and some static text. We're going to customize an animation to have the text come on and off the screen while exploring some of the various options available to us by using sequence text.
Let's begin by adding the Sequence Text behavior.
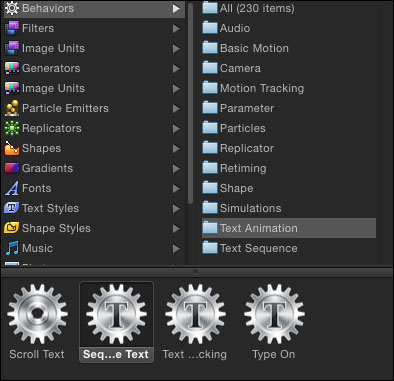
- Select Text in the Layers tab and press Command + 2 to go to the Library. Select Behaviors | Text Animation | Sequence Text. Click the Apply button.

- With the text still selected, press F2 to go to the Behaviors tab of the Inspector. At first, the sequence text has no default animation. We need to pick a parameter we want to change. After adjusting the value, Sequence Text will ramp from the value we specify to the state our text is in now.
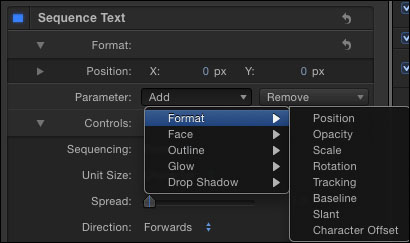
- From the parameter menu, go to Add | Format | Position as shown in the following screenshot. Under Position, change the Y value to
220. Play back the animation. The text drops in character by character over the entire length of the project. Let's change a few of the settings.
- Move to 1 second. Select the Sequence Text behavior and press O to trim the out-point to the playhead. Under Controls, change the value of Spread to
6and the Direction to Backwards. Play back the animation to see how the text reacts. - Change the value of Direction back to Forwards, Spread to
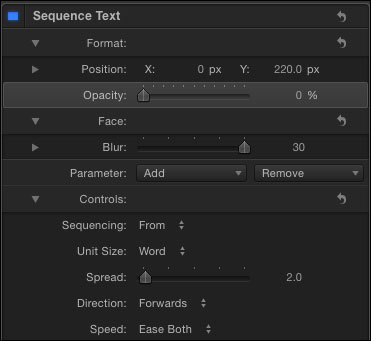
2, and change the value of Unit Size to Word. Also change the Speed to Ease Both. - From the Parameter menu, choose Add | Format| Opacity and Add | Face | Blur. Change the Opacity value to
0and the Blur value to30as shown in the following screenshot. Play back the animation.
- Select the Sequence Text behavior in the Layers tab and press Command + D to duplicate it. Move to the end of the project. Press Shift + ] to move the duplicate behavior to the playhead. Rename it to
Sequence Text Out. In the Behaviors tab, with the Sequence Text Out behavior selected, change the position of the Y value to-220, Sequencing to To, and Direction to Backwards. Play back the animation.
Once you master Motion's sequence text, you can put those skills to use in FCP X. In the text library within FCP X, you'll find Custom text, as shown in the following screenshot. It has most of the control settings that Motion's Sequence Text has.

- The Applying a Fade in/Fade Out and Grow/Shrink behavior to a still recipe in Chapter 3, Making It Move with Behaviors
- The Adding and trimming multiple text behaviors recipe