2 How Does MVVM Work
In this chapter, we take a closer look at the internals of the Model-View-ViewModel pattern. We explore what MVVM is and how it works.
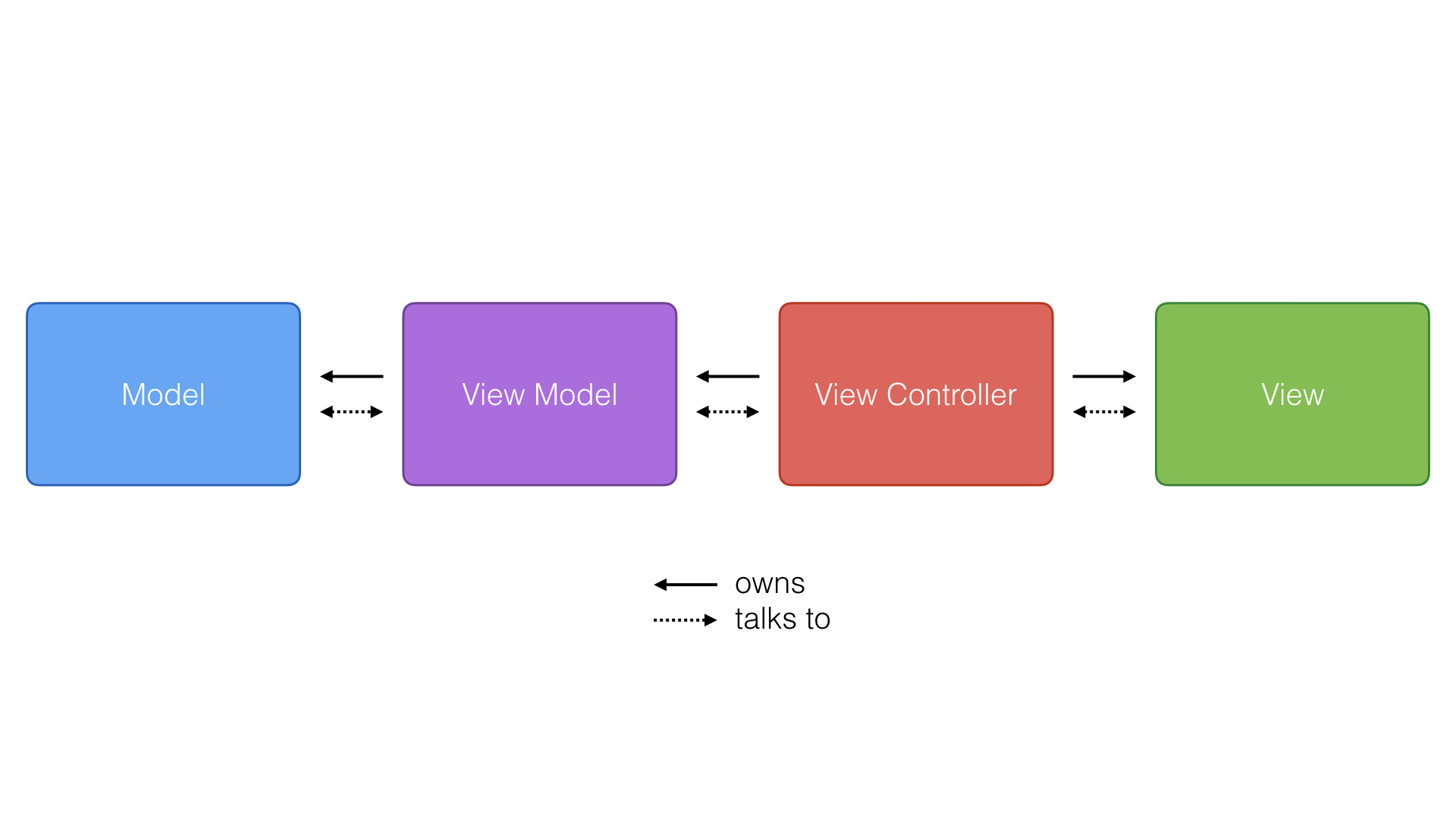
Remember form the previous chapter that the Model-View-ViewModel pattern consists of four components or layers:
- Model
- View
- View Model
- Controller

Keep this diagram in mind. Let’s start by taking a look at the advantages MVVM has over MVC. Why would you even consider trading the Model-View-Controller pattern for the Model-View-ViewModel pattern?
Advantages of MVVM
We already know that the Model-View-Controller pattern has a few flaws. With that in mind, what are the advantages MVVM has over MVC?
Better Separation of Concerns
Let me start by asking you a simple question. What do you do with code that doesn’t fit or belong in the view or model layer? Do you put it in the controller layer? Don’t feel guilty, though. This is what most developers do. The problem is that it inevitably leads to fat controllers that are difficult to test and manage.
The Model-View-ViewModel pattern presents a better separation of concerns by adding view models to the mix. The view model translates the data of the model layer into something the view layer can use. The controller layer is no longer responsible for this task.
Improved Testability
View (iOS) and window (macOS) controllers are notoriously hard to test because of their close relation to the view layer. By migrating some responsibilities, such as data manipulation, to the view model, testing becomes much easier. As you’ll learn in this book, testing view models is surprisingly easy. Testing? Easy? Absolutely.
Because a view model doesn’t have a reference to the view controller that owns it, it’s easy to write unit tests for a view model. Another benefit of MVVM is improved testability of view and window controllers. The controller no longer depends on the model layer, which makes them easier to test.
Transparent Communication
The responsibilities of the controller are reduced to controlling the interaction between the view and model layer. The view model provides a transparent interface to the view controller, which it uses to populate the view layer and interact with the model layer. This results in a transparent communication between the four components or layers of your application.
Basic Rules
Before we start implementing the Model-View-ViewModel pattern in an application, I’d like to highlight six key elements that define the Model-View-ViewModel pattern. I sometimes refer to these as rules. But once you understand how the Model-View-ViewModel pattern does its magic, it’s fine to bend or break some of these rules.
Rule #1
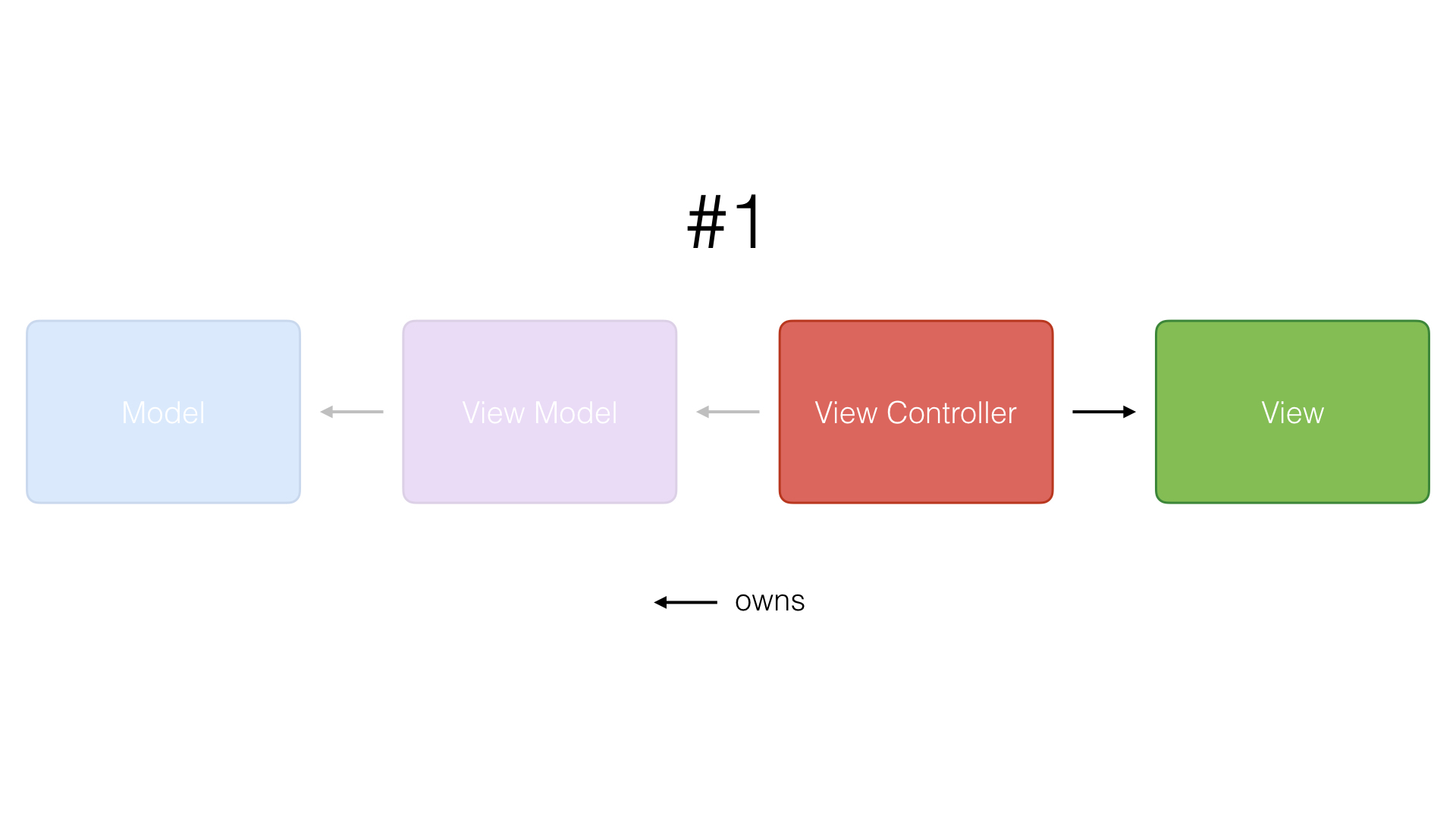
First, the view doesn’t know about the view controller it’s owned by. Remember that views are supposed to be dumb. They only know how to present what they’re given by the view controller to the user. This is a rule you should never break. Ever.

Rule #2
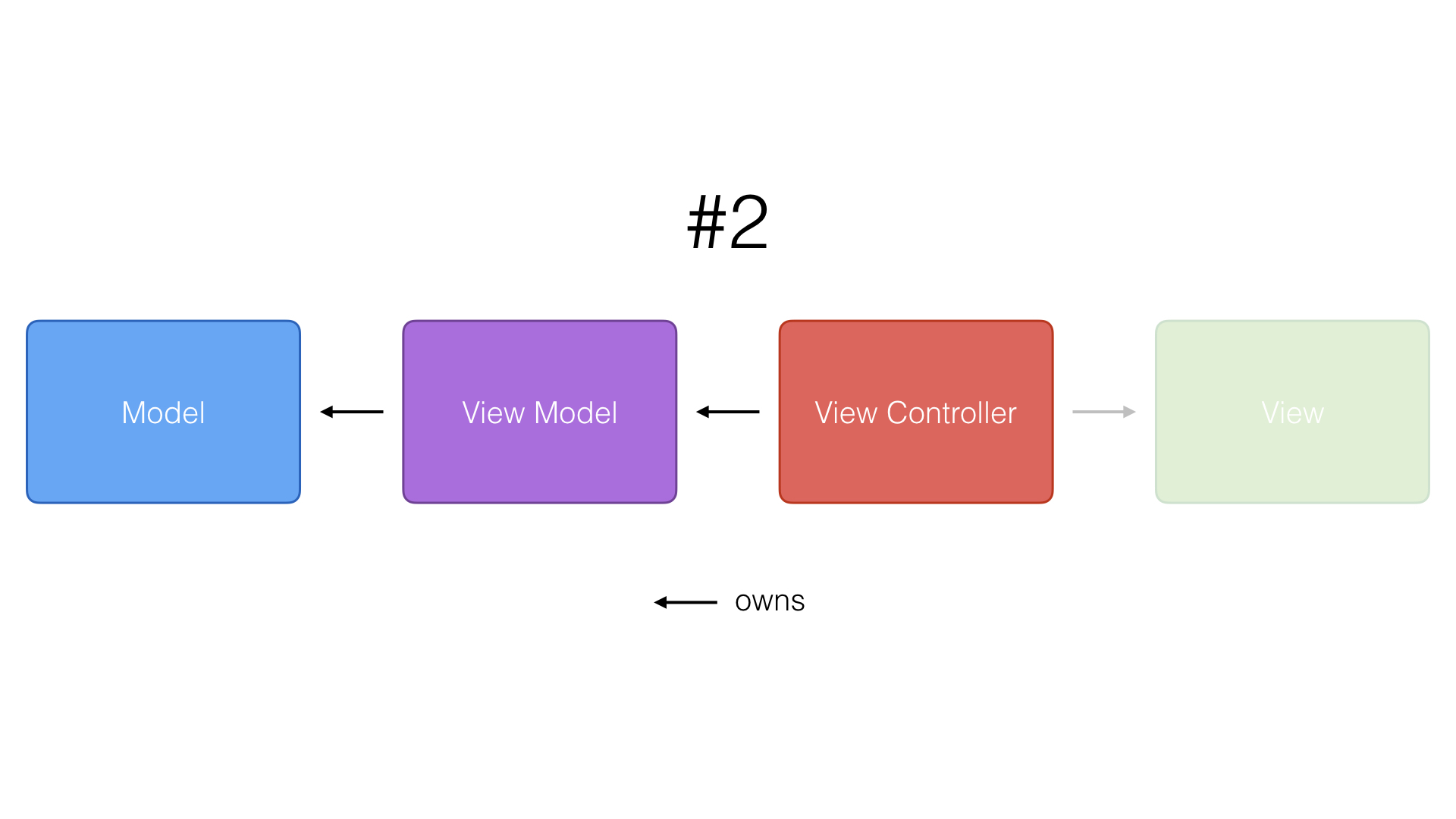
Second, the view or window controller doesn’t know about the model. This is something that separates MVC from MVVM.

Rule #3
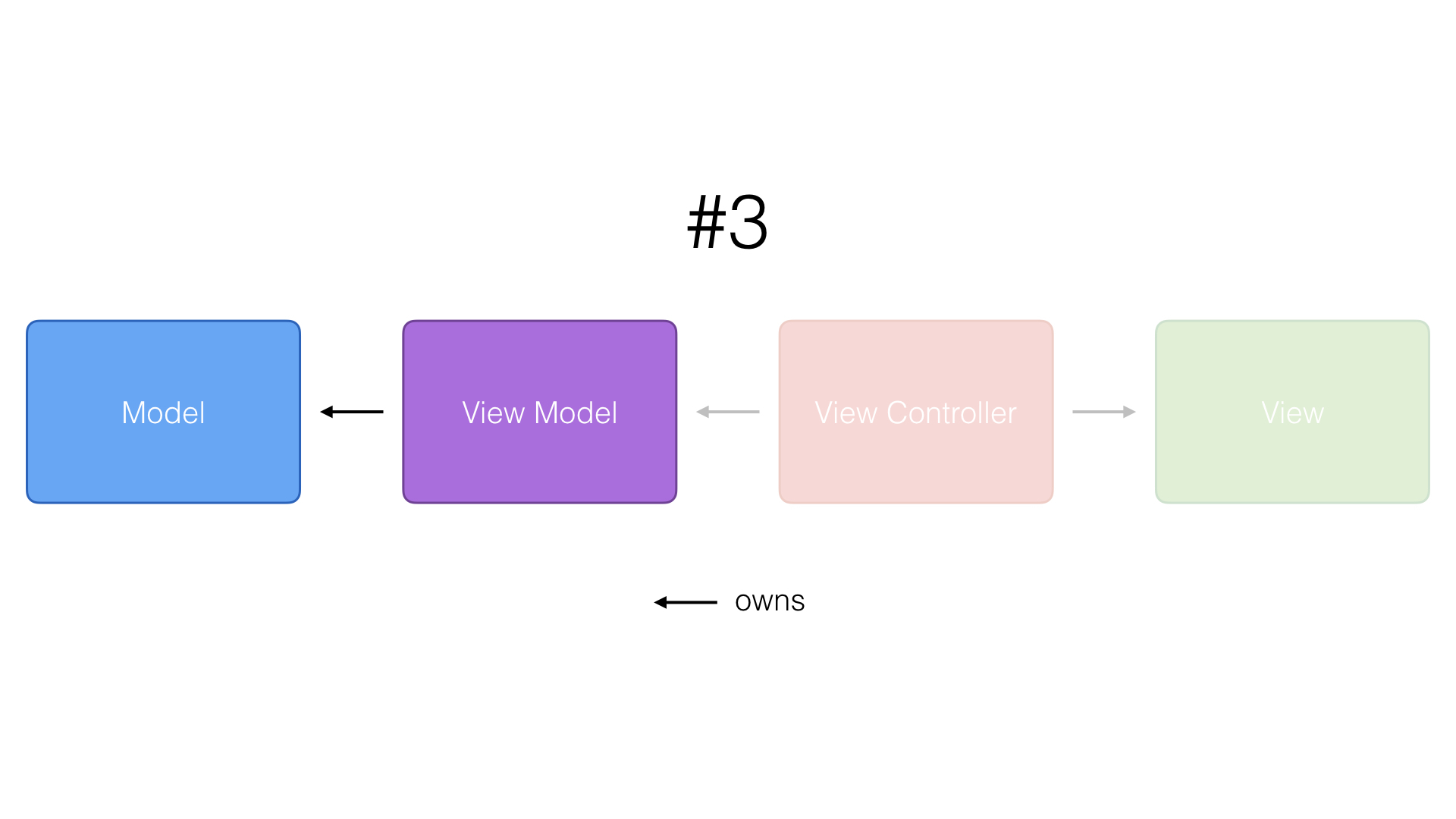
The model doesn’t know about the view model it’s owned by. This is another rule that should never be broken. The model should have no clue who it’s owned by.

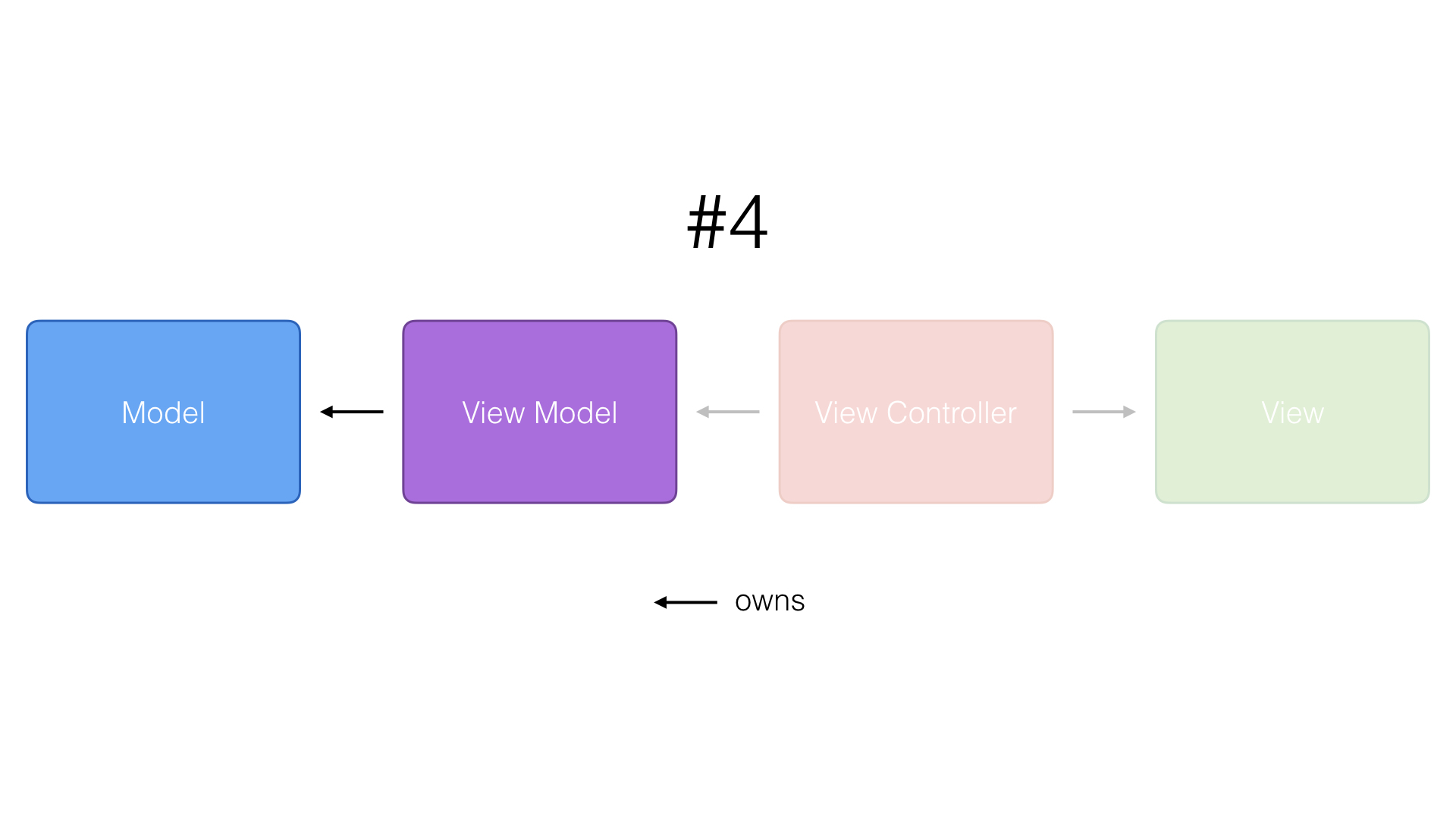
Rule #4
The view model owns the model. In a Model-View-Controller application, the model is usually owned by the view or window controller.

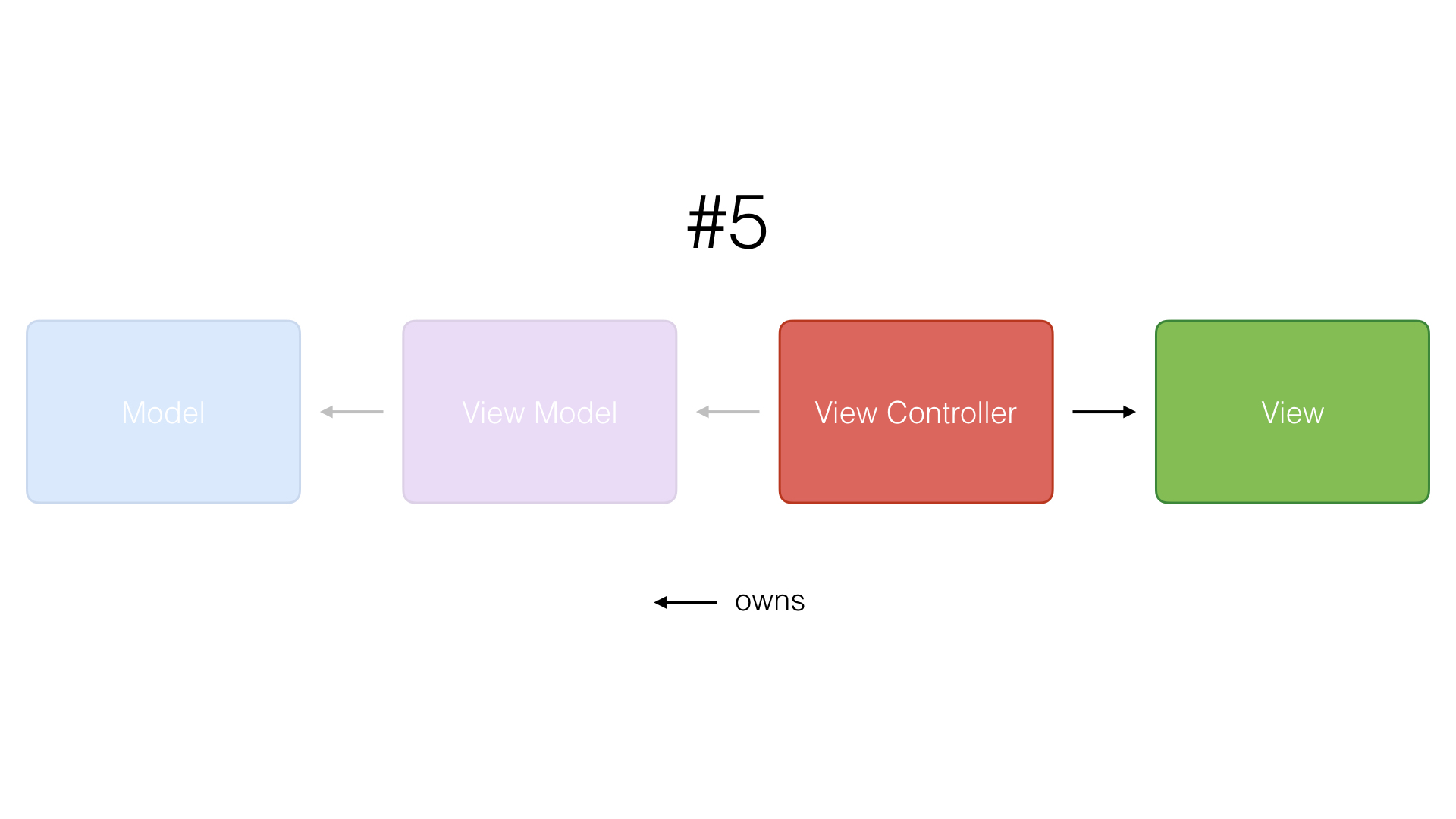
Rule #5
The view or window controller owns the view or window. This relationship remains unchanged.

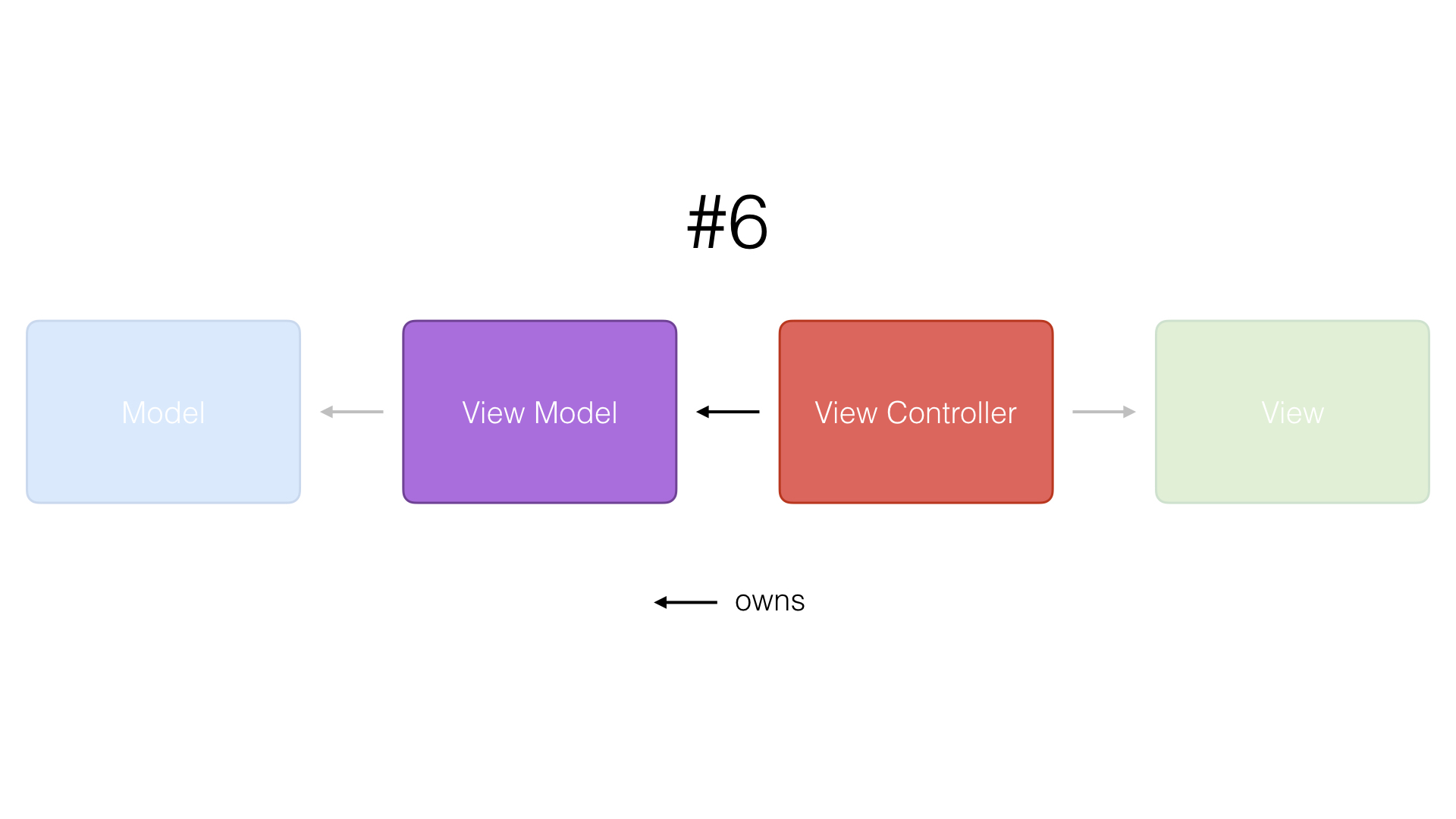
Rule #6
And finally, the controller owns the view model. It interacts with the model layer through one or more view models.

It’s Time to Refactor
You now know enough about the Model-View-ViewModel pattern to use it in an application. In the remainder of this book, we refactor an existing application. The application is powered by the Model-View-Controller pattern and we refactor it in such as way that it uses the Model-View-ViewModel pattern instead. Let’s get started.