Let's set up some win/lose notifications so that we can display these events that occur in game:
- Create a new function called
alertScreen()and pass two parameters calledtitleandmessage. Add in a new display object calledalertboxand have it transition fromxScaleandyScaleof 0.5 usingeasing.outExpo:function alertScreen(title, message) alertBox = display.newImage("alertBox.png") alertBox.x = 240; alertBox.y = 160 transition.from(alertBox, {time = 500, xScale = 0.5, yScale = 0.5, transition = easing.outExpo}) - Store the
titleparameter in the text object calledconditionDisplay:conditionDisplay = display.newText(title, 0, 0, "Arial", 38) conditionDisplay:setFillColor( 1, 1, 1 ) conditionDisplay.xScale = 0.5 conditionDisplay.yScale = 0.5 conditionDisplay.anchorX = 0.5 conditionDisplay.x = display.contentCenterX conditionDisplay.y = display.contentCenterY - 15
- Store the
messageparameter in the text object calledmessageText:messageText = display.newText(message, 0, 0, "Arial", 24) messageText:setFillColor( 1, 1, 1 ) messageText.xScale = 0.5 messageText.yScale = 0.5 messageText.anchorX = 0.5 messageText.x = display.contentCenterX messageText.y = display.contentCenterY + 15
- Create a new display group called
alertDisplayGroupand insert all the objects into the group. Close the function:alertDisplayGroup = display.newGroup() alertDisplayGroup:insert(alertBox) alertDisplayGroup:insert(conditionDisplay) alertDisplayGroup:insert(messageText) end
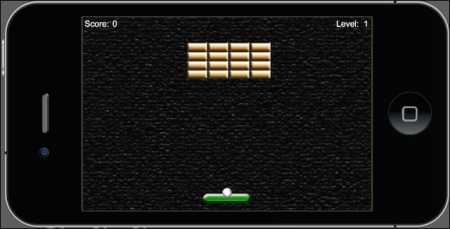
- Save your file and run the project in the simulator. The functionality of the Play button still goes to the game play screen for Level: 1. Currently, none of the objects have any movement. We'll be adding touch events, ball movement, and collisions in the next chapter. All the game objects should be laid out as shown in the following screenshot:

We have set up the alert system for the game, but it is not operable at the moment until we add in more game functions to set the game objects in motion. The next chapter will demonstrate how the alertScreen() function passes two parameters, title and message. An alertBox display object is added as a background to the alert texts when they pop up after a condition occurs. When the alertBox pops up, it transitions from 0.5 of xScale and yScale to full image scale in 500 milliseconds. This is basically the equivalent of half a second.
The conditionDisplay object passes the title parameter. This will be the text that displays You Win or You Lose.
The messageText object passes the message parameter. The text with this parameter displays a message such as Play Again or Continue after a condition is reached.
All the objects in this function are then inserted into alertDisplayGroup = display.newGroup(). They will act as one group instead of individual objects when they appear on and off the stage.
When running the code in the simulator, if errors pop up in your terminal window, be sure to check the line(s) that caused the errors. Sometimes, a simple capitalization error or even a comma or quotation mark that is missing can keep your app from running in the simulator. Make sure you're aware of those common mistakes. They can be easily overlooked.
You can refer to the Breakout – Part 1 folder in the Chapter 3 folder to see how the first half of the code for this tutorial is set up.
Q1. When adding the physics engine in your code, which functions are valid to add to your application?
physics.start()physics.pause()physics.stop()- None of the above
Q2. Which is correct when adding an event listener?
button:addeventlistener("touch", listener)button:AddEventListener("touch", listener)button:addEventListener(touch, listener)button:addEventListener("touch", listener)
Q3. What is the correct way to make the following display object transition to x = 300, y = 150, and have the alpha changed to 0.5, in 2 seconds?
local square = display.newRect( 0, 0, 50, 50 ) square:setFillColor( 1, 1, 1 ) square.x = 100 square2.y = 300
transition.to( square, { time=2000, x=300, y=150, alpha=0.5 })transition.from( square, { time=2000, x=300, y=150, alpha=0.5 })transition.to( square, { time=2, x=300, y=150, alpha=0.5 })- None of the above