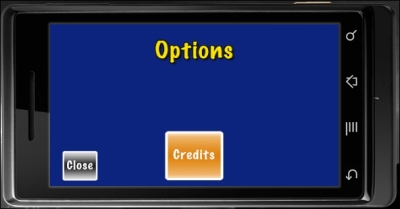
We'll add an options menu that can be accessed through the main menu. We're going to add a new UI button called Credits, which will direct the user to the credits screen once it is pressed. To add an option menu perform the following steps:
- Create a new file called
options.luaand import Composer and the UI modules, thecomposer.newScene()function, and the variables for timer and audio:local composer = require( "composer" ) local scene = composer.newScene() local ui = require("ui") local btnAnim local btnSound = audio.loadSound( "btnSound.wav" ) - Create the
create()event. Add incomposer.removeScene( "mainmenu" ), which will remove the"mainmenu"scene. This will occur after the player has transitioned from the main menu screen and is sent to the options screen. Next, add incomposer.removeScene( "creditsScreen" ). This will remove"creditsScreen"after the player has transitioned from the credits screen back to the options screen:-- Called when the scene's view does not exist: function scene:create( event ) local sceneGroup = self.view -- completely remove mainmenu and creditsScreen composer.removeScene( "mainmenu" ) composer.removeScene( "creditsScreen" ) print( "\noptions: create event" ) end
- Add in the
show()event and thebackgroundImagedisplay object:-- Called immediately after scene has moved onscreen: function scene:show( event ) local sceneGroup = self.view print( "options: show event" ) local backgroundImage = display.newImageRect( "optionsBG.png", 480, 320 ) backgroundImage.x = 240; backgroundImage.y = 160 sceneGroup:insert( backgroundImage )
- Create a button for the credits screen. Transition the
creditsBtndisplay object toy = 260in 1000 milliseconds using theeasing.inOutExpotransition. Have it initialized throughbtnAnim:local creditsBtn local onCreditsTouch = function( event ) if event.phase == "release" then audio.play( btnSound ) Composer.gotoScene( "creditsScreen", "crossFade", 300 ) end end creditsBtn = ui.newButton{ defaultSrc = "creditsbtn.png", defaultX = 100, defaultY = 100, overSrc = "creditsbtn-over.png", overX = 100, overY = 100, onEvent = onCreditsTouch, id = "CreditsButton", text = "", font = "Helvetica", textColor = { 255, 255, 255, 255 }, size = 16, emboss = false } creditsBtn.x = 240; creditsBtn.y = 440 sceneGroup:insert( creditsBtn ) btnAnim = transition.to( creditsBtn, { time=1000, y=260, transition=easing.inOutExpo } ) - Create the Close button that loads the main menu. Close the
scene:show( event )withend:local closeBtn local onCloseTouch = function( event ) if event.phase == "release" then audio.play( tapSound ) composer.gotoScene( "mainmenu", "zoomInOutFadeRotate", 500 ) end end closeBtn = ui.newButton{ defaultSrc = "closebtn.png", defaultX = 60, defaultY = 60, overSrc = "closebtn-over.png", overX = 60, overY = 60, onEvent = onCloseTouch, id = "CloseButton", text = "", font = "Helvetica", textColor = { 255, 255, 255, 255 }, size = 16, emboss = false } closeBtn.x = 50; closeBtn.y = 280 sceneGroup:insert( closeBtn ) end - Create the
hide()event and cancel thebtnAnimtransition. Also, create thedestroy()event. Add the event listeners for all the scene events and thereturn scenestatement. Save and close your file:-- Called when scene is about to move offscreen: function scene:hide() if btnAnim then transition.cancel( btnAnim ); end print( "options: hide event" ) end -- Called prior to the removal of scene's "view" (display group) function scene:destroy( event ) print( "destroying options's view" ) end -- "create" event is dispatched if scene's view does not exist scene:addEventListener( "create", scene ) -- "show" event is dispatched whenever scene transition has finished scene:addEventListener( "show", scene ) -- "hide" event is dispatched before next scene's transition begins scene:addEventListener( "hide", scene ) -- "destroy" event is dispatched before view is unloaded, which can be scene:addEventListener( "destroy", scene ) return scene

In this scene, creditsBtn will operate in a manner similar to how our main menu was created. The Credits button is still not functional at this time. In the onCreditsTouch() function, the scene is transitioned to "creditsScreen" and uses "crossFade" as the effect. From the off-screen position, creditsBtn transitions to y=260 in 1,000 milliseconds when the scene is loaded.
A Close button is created for this scene so that the user will have a way to go back to the previous screen. With the onCloseTouch() function, Composer changes the scene to "mainmenu" upon the release of closeBtn. The main menu screen will display when you press the close button. The btnAnim transition is canceled through the scene:hide() function.