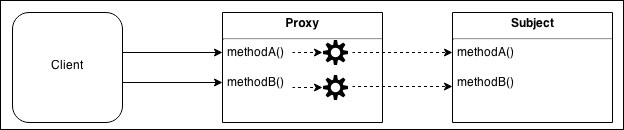
A proxy is an object that controls the access to another object called subject. The proxy and the subject have an identical interface and this allows us to transparently swap one for the other; in fact, the alternative name for this pattern is surrogate. A proxy intercepts all or some of the operations that are meant to be executed on the subject, augmenting or complementing their behavior. The following figure shows the diagrammatic representation:

The preceding figure shows us how the Proxy and the Subject have the same interface and how this is totally transparent to the client, who can use one or the other interchangeably. The Proxy forwards each operation to the subject, enhancing its behavior with additional preprocessing or post-processing.
A proxy is useful in several circumstances, for example, consider the following ones:
- Data validation: The proxy validates the input before forwarding it to the subject
- Security: The proxy verifies that the client is authorized to perform the operation and it passes the request to the subject only if the outcome of the check is positive
- Caching: The proxy keeps an internal cache so that the operations are executed on the subject only if the data is not yet present in the cache
- Lazy initialization: If the creation of the subject is expensive, the proxy can delay it to when it's really necessary
- Logging: The proxy intercepts the method invocations and the relative parameters, recoding them as they happen
- Remote objects: A proxy can take an object that is located remotely, and make it appear local
Of course, there are many more applications for the Proxy pattern, but these should give us an idea of the extent of its purpose.
When proxying an object, we can decide to intercept all its methods or only part of them, while delegating the rest of them directly to the subject. There are several ways in which this can be achieved; let's analyze some of them.
Composition is the technique whereby an object is combined with another object for the purpose of extending or using its functionality. In the specific case of the Proxy pattern, a new object with the same interface as the subject is created, and a reference to the subject is stored internally in the proxy in the form of an instance variable or a closure variable. The subject can be injected from the client at creation time or created by the proxy itself.
The following is one example of this technique using a pseudo class and a factory:
function createProxy(subject) {
var proto = Object.getPrototypeOf(subject);
function Proxy(subject) {
this.subject = subject;
}
Proxy.prototype = Object.create(proto);
//proxied method
Proxy.prototype.hello = function() {
return this.subject.hello() + ' world!';
}
//delegated method
Proxy.prototype.goodbye = function() {
return this.subject.goodbye
.apply(this.subject, arguments);
}
return new Proxy(subject);
}To implement a proxy using composition, we have to intercept the methods that we are interested in manipulating (such as hello()), while simply delegating the rest of them to the subject (as we did with goodbye()).
The preceding code also shows the particular case where the subject has a prototype and we want to maintain the correct prototype chain, so that, executing proxy instanceof Subject will return true; we used
pseudo-classical inheritance to achieve this.
This is just an extra step, required only if we are interested in maintaining the prototype chain, which can be useful in order to improve the compatibility of the proxy with code initially meant to work with the subject.
However, as JavaScript has dynamic typing, most of the time we can avoid using inheritance and use more immediate approaches. For example, an alternative implementation of the proxy presented in the preceding code, might just use an object literal and a factory:
function createProxy(subject) {
return {
//proxied method
hello: function() {
return subject.hello() + ' world!';
},
//delegated method
goodbye: function() {
return subject.goodbye.apply(subject, arguments);
}
};
}Note
If we want to create a proxy that delegates most of its methods, it would be convenient to generate these automatically using a library, such as delegates (https://npmjs.org/package/delegates).
Object augmentation (or monkey patching) is probably the most pragmatic way of proxying individual methods of an object and consists of modifying the subject directly by replacing a method with its proxied implementation; consider the following example:
function createProxy(subject) {
var helloOrig = subject.hello;
subject.hello = function() {
return helloOrig.call(this) + ' world!';
}
return subject;
}This technique is definitely the most convenient one when we need to proxy only one or a few methods, but it has the drawback of modifying the subject object directly.
Composition can be considered the safest way of creating a proxy, because it leaves the subject untouched without mutating its original behavior. Its only drawback is that we have to manually delegate all the methods, even if we want to proxy only one of them. If needed, we might also have to delegate the access to the properties of the subject.
Tip
The object properties can be delegated using Object.defineProperty(). Find out more at https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty.
Object augmentation, on the other hand, modifies the subject, which might not always be what we want, but it does not present the various inconveniences related to delegation. For this reason, object augmentation is definitely the most pragmatic way to implement proxies in JavaScript, and it's the preferred technique in all those circumstances where modifying the subject is not a big concern.
However, there is at least one situation where composition is almost necessary; this is when we want to control the initialization of the subject as for example, to create it only when needed (lazy initialization).
To see the proxy pattern in a real example, we will now build an object that acts as a proxy to a Writable stream, by intercepting all the calls to the write() method and logging a message every time this happens. We will use an object composition to implement our proxy; this is how the loggingWritable.js file looks:
function createLoggingWritable(writableOrig) {
var proto = Object.getPrototypeOf(writableOrig);
function LoggingWritable(subject) {
this.writableOrig = writableOrig;
}
LoggingWritable.prototype = Object.create(proto);
LoggingWritable.prototype.write =
function(chunk, encoding, callback) {
if(!callback && typeof encoding === 'function') {
callback = encoding;
encoding = undefined;
}
console.log('Writing ', chunk);
return this.writableOrig.write(chunk, encoding, function() {
console.log('Finished writing ', chunk);
callback && callback();
});
};
LoggingWritable.prototype.on = function() {
return this.writableOrig.on
.apply(this.writableOrig, arguments);
};
LoggingWritable.prototype.end = function() {
return this.writableOrig.end
.apply(this.writableOrig, arguments);
}
return new LoggingWritable(this.writableOrig);
}In the preceding code, we created a factory that returns a proxied version of the writable object passed as an argument. We provide an override for the write() method that logs a message to the standard output every time it is invoked and every time the asynchronous operation completes. This is also a good example to demonstrate the particular case of creating proxies of asynchronous functions, which makes necessary to proxy the callback as well; this is an important detail to be considered in a platform like Node.js. The remaining methods, on() and end(), are simply delegated to the original writable stream (to keep the code leaner we are not considering the other methods of the Writable interface).
We can now include a few more lines of code into the logginWritable.js module to test the proxy that we just created:
var fs = require('fs');
var writable = fs.createWriteStream('test.txt');
var writableProxy = createProxy(writable);
writableProxy.write('First chunk');
writableProxy.write('Second chunk');
writable.write('This is not logged');
writableProxy.end();The proxy did not change the original interface of the stream or its external behavior, but if we run the preceding code, we will now see that every chunk that is written into the stream is transparently logged to the console.
In its numerous forms, Proxy is a quite popular pattern in Node.js and in the ecosystem. In fact, we can find several libraries that allow us to simplify the creation of proxies, most of the time leveraging object augmentation as an implementation approach. In the community, this pattern can be also referred to as function hooking or sometimes also as Aspect Oriented Programming (AOP), which is actually a common area of application for proxies. As it happens in AOP, these libraries usually allow the developer to set pre or post execution hooks for a specific method (or a set of methods) that allow us to execute some custom code before and after the execution of the advised method respectively.
Sometimes proxies are also called middleware, because, as it happens in the middleware pattern (which we will see later in the chapter), they allow us to preprocess and post-process the input/output of a function. Sometimes, they also allow to register multiple hooks for the same method using a middleware-like pipeline.
There are several libraries on npm that allow us to implement function hooks with little effort. Among them there are hooks (https://npmjs.org/package/hooks), hooker (https://npmjs.org/package/hooker), and
meld (https://npmjs.org/package/meld).
Mongoose (http://mongoosejs.com) is a popular Object-Document Mapping (ODM) library for MongoDB. Internally, it uses the hooks package (https://npmjs.org/package/hooks) to provide pre and post execution hooks for the init, validate, save, and remove methods of its Document objects. Find out more on the official documentation at http://mongoosejs.com/docs/middleware.html.