We got our field working, but let's say we want to make it a bit more dynamic. At the moment it's called Product Importer and we are showing the title of the Importer entity. But let's make it configurable so that we can choose which title to show—that of the entity or that of the actual Importer plugin—in the UI.
There are a few simple steps for making the field plugin configurable. These work similarly to other Views plugin types. They are also quite similar in concept to what we did in Chapter 9, Custom Fields, when we made the entity fields configurable.
First, we need to define some default options by overriding a method:
/**
* {@inheritdoc}
*/
protected function defineOptions() {
$options = parent::defineOptions();
$options['importer'] = array('default' => 'entity');
return $options;
}
As you can see, we are adding to the options defined by the parent class (which are quite a few) our own importer one. And we set its default to the string entity. Our choice.
Second, we need to define the form element for our new option and we can do this with another method override:
/**
* {@inheritdoc}
*/
public function buildOptionsForm(&$form, FormStateInterface $form_state) {
$form['importer'] = array(
'#type' => 'select',
'#title' => $this->t('Importer'),
'#description' => $this->t('Which importer label to use?'),
'#options' => [
'entity' => $this->t('Entity'),
'plugin' => $this->t('Plugin')
],
'#default_value' => $this->options['importer'],
);
parent::buildOptionsForm($form, $form_state);
}
And the use statement:
use Drupal\Core\Form\FormStateInterface;
Nothing special here; we are simply defining a select list form element on the main options form. We can see that the $options class property contains all the plugin options and there we can check for the default value of our importer one. Finally, we of course add to the form all the other elements from the parent definition.
Next, inside the render() method, once we get our hands on the importer entity, we can make a change to this effect:
// If we want to show the entity label.
if ($this->options['importer'] == 'entity') {
return $this->sanitizeValue($importer->label());
}
// Otherwise we show the plugin label.
$definition = $this->importerManager->getDefinition($importer->getPluginId());
return $this->sanitizeValue($definition['label']);
Pretty simple. We either show the entity label or that of the plugin. But of course—and we skipped this—the Importer plugin manager also needs to be injected into the class. I'll let you handle that on your own as you already know how to do this.
Finally, one last thing we need to do is define the configuration schema. Since our View (which is a configuration entity) is now being saved with an extra option, we need to define the schema for the latter. We can do this inside a new products.schema.yml file (in the config/schema folder of our module):
views.field.product_importer:
type: views_field
label: 'Product Importer'
mapping:
importer:
type: string
label: 'Which importer label to use: entity or plugin'
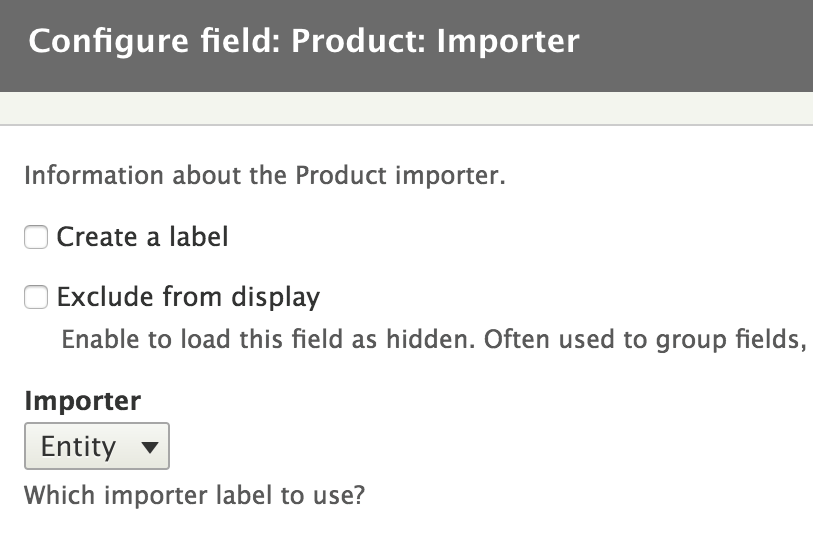
This should already be familiar to you, including the dynamic nature of defining configuration schemas. We pretty much did the same in Chapter 9, Custom Fields, for the options on our field type, widget, and formatter plugins. This time, though, the type is views_field, from which we basically inherit a bunch of definitions and to which we add our own (the importer string). That's it. If we configure our new Views field, we should see this new option: