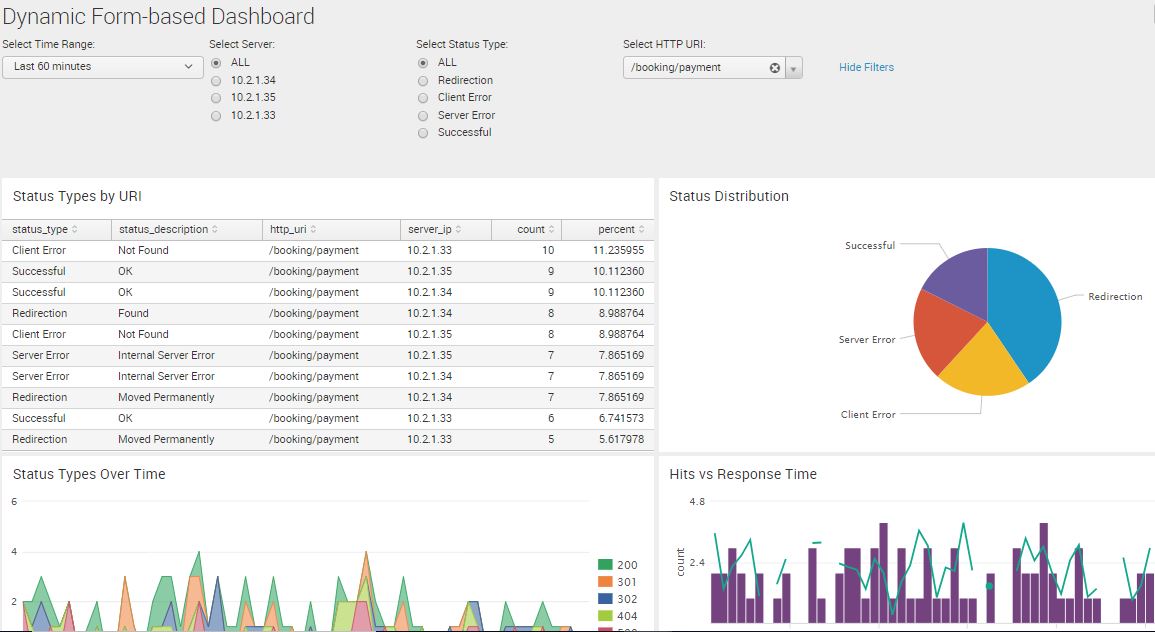
In this section, we will create a dynamic form-based dashboard in our Destinations app to allow users to change input values and rerun the dashboard, presenting updated data. Here is a screenshot of the final output of this dynamic form-based dashboard:

Dynamic dashboard with form input
Let's begin by creating the dashboard itself and then generate the panels:
- Go the search bar in the Destinations app
- Run this search command:
SPL> index=main status_type="*" http_uri="*" server_ip="*"
| top status_type, status_description, http_uri, server_ip
Be careful when copying commands with quotation marks. It is best to type in the entire search command to avoid problems.
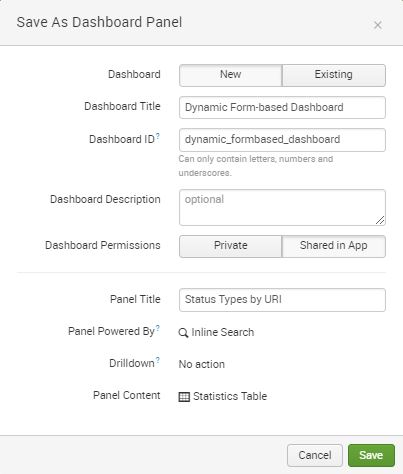
- Go to Save As | Dashboard Panel
- Fill in the information based on the following screenshot:

- Click on Save
- Close the pop-up window that appears (indicating that the dashboard panel was created) by clicking on the X in the top-right corner of the window