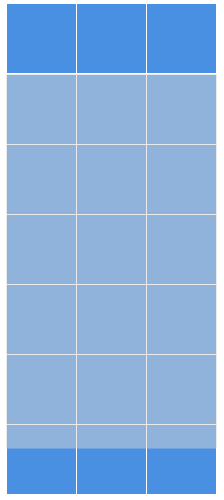
You have probably already noticed that, apart from the ability to add a custom layout, a collection view is very similar to a table view. When you look at what collection view does under the hood to maintain excellent scrolling performance, you will find even more similarities. The collection view is optimized to show as many cells on screen as quickly as it possibly can while keeping its memory footprint as small as possible. These optimizations are important for table views but they are even more important for collection views because a collection view might show a lot more cells on screen at a time than a table view does. The following diagram visualizes this:

The fact that collection views show so many cells at once has made it so that Apple added an extra optimization to it compared to table views. A table view always loads one or two items that are near the user's current scroll position. This is fine, especially considering that table views only one new cell to the screen at once. Collection views sometimes have to visualize three or more new cells all at once. This means that instead of configuring a single cell, you are now supposed to configure and lay out multiple cells in the same time window as before.
If the layout of your cells is complex or the collection view contains many cells in a single row, your scrolling performance can quickly degrade if you're not careful. Bad scrolling performance is something that should always be avoided at all costs.
When you aim for smooth 60-frames-per-second scrolling, you only get about 16 milliseconds to perform all operations and calculations needed to configure your cells. Once this time window is up, the layout engine will want to render a new frame on screen. If you miss this 16-millisecond window, the frame is considered dropped because the layout engine could not render it in time, and your users will notice your performance is not what it should be.
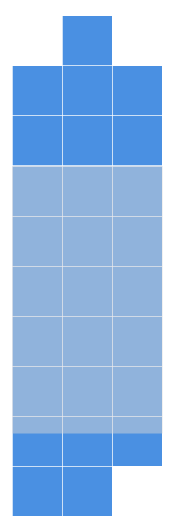
Luckily, Apple has optimized collection views in a way that prevents the need to deliver all cells that are about to be shown all at once. While a table view only has very few extra cells in memory, collection views request new cells a bit earlier to make sure that all cells that are about to be rendered are ready to go. The following diagram visualizes what this would look like when shown in a similar way to before:

This optimization divides the work that needs to be done by the collection view's data source and delegates more evenly so that the workload is quite constant. This is much better because, instead of having to set up a bunch of cells at once just before they are shown, small bits of work are now being done more often.
Just like table views, collection views have prefetching. In the previous chapter, you implemented prefetching to decode and prepare images for the table view. Using this knowledge, you should be able to add the same functionality to the collection view. Implementing prefetching on a collection view will have a more significant impact than implementing it on a table view. This is because collection views typically display more cells at once than a table view, so there is a lot more work to be done at any given time.
If you need some guidance for implementing prefetching on the collection view, refer to this book's code bundle to see how to implement it.