In the example that we just built, the code was very simple and didn't require much attention. However, when you have more code or maybe a complicated algorithm to run on your data, testing the code effectively before running it with your data could be a great idea. The Test script button allows you to do this: checking whether the script does what it is intended to do. It actually generates a Transformation in the back with two steps: a Generate Rows step with sample data and a copy of the JavaScript step that works on that sample.
This is how you test your JavaScript code:
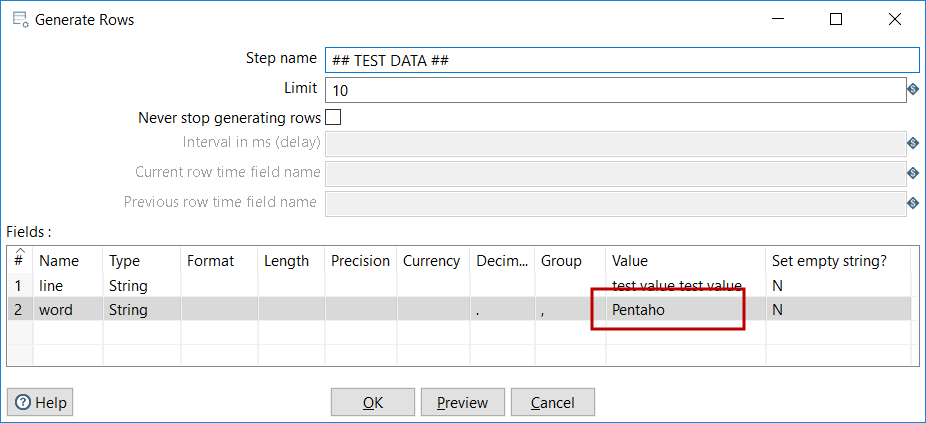
- Click on the Test script button and a window will appear to create a set of rows to test. Fill it as shown in the following screenshot:

- Click on Preview and a window appears showing ten identical rows with the provided sample values.
- Close the Preview window and click on OK to test the code. A window appears with the result of having executed the script on the test data:

As you can see, the Preview window showed you how the sample dataset looks like after the execution of the script. The word field was converted to uppercase, and a new field named len_word was added to the length of the sample word. Also, the words with length lower than three were excluded. If you run a new test and type a word with three or less characters, nothing will appear, as expected.
Once you click on OK in the Generate Rows window to effectively run the test, the first thing that the test function does is to verify that the code is properly written, that is, that there are no syntax errors in the code. In this example, the code hadn't any errors and ran without problems. Try deleting the last parenthesis in the JavaScript code you wrote in the previous section and click on the Test script button. When you click on OK to see the result of the execution, instead of a dataset, you will see an ERROR window. Among the lines, you will see something like this:
...
Unexpected error
org.pentaho.di.core.exception.KettleValueException:
Couldn't compile javascript:
missing ) after condition (script#6)
...
If you hit a situation like this, you can check the code, fix it, and test it again until you see that everything works properly.