
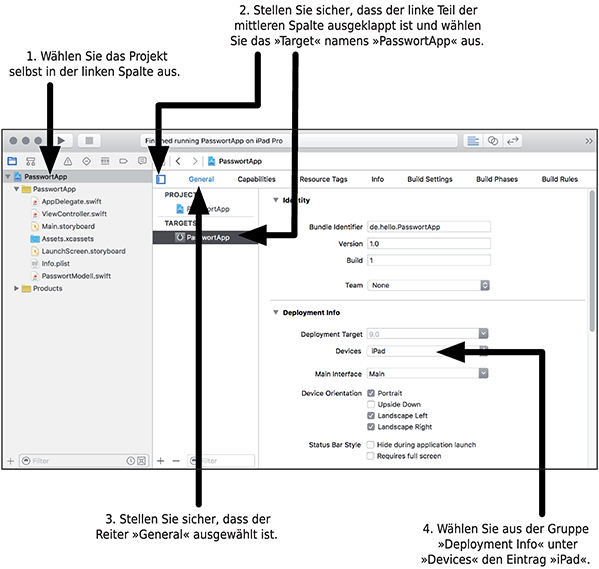
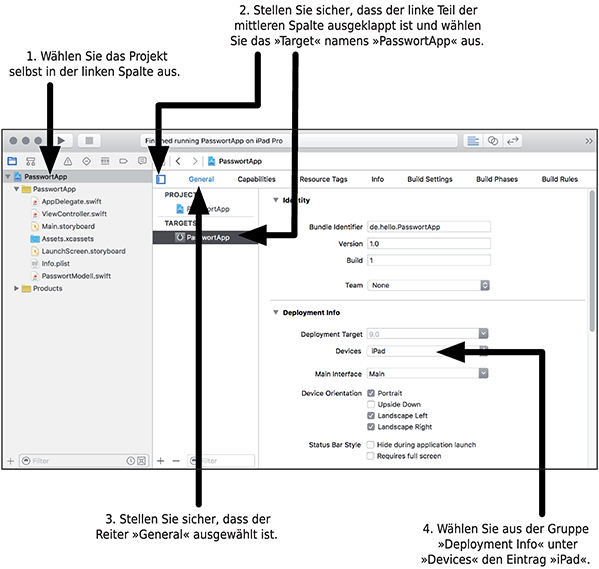
Abbildung 17.1 Ändern des Zielgerätes von »iPhone« auf »iPad«
Bisher haben Sie Programme als Kommandozeilenanwendungen unter MacOS X und auf dem iPhone-Simulator ausgeführt. Jetzt erfahren Sie, welche technischen Hürden Sie nehmen müssen, um eine App für das iPad zu entwickeln. Die kurze Antwort lautet, dass Sie nur sehr wenige Hürden nehmen müssen, denn Swift funktioniert auf dem iPhone und dem iPad sehr ähnlich. Viele Sachen funktionieren sogar identisch.
Darum geht in diesem Kapitel zunächst darum, eine App auf dem iPad zum Laufen zu bringen. Dafür habe ich die Passwort-App aus Abschnitt 14.2 ausgewählt, die Sie mit einer eigenen grafischen Oberfläche ausstatten werden.
Bis zur Version 7 musste jeder Entwickler, der seine App auf einem echten iPhone oder iPad testen wollte, dem kostenpflichtigen Entwicklerprogramm von Appple beitreten. Ab Xcode 7 hat jeder Entwickler die Möglichkeit, nur mit einer Apple-ID ohne kostenpflichtige Mitgliedschaft seine App auf einem echten iPhone oder iPad zu testen. Dies möchte ich anschließend beschreiben.
Ich habe oben geschrieben, dass die technischen Unterschiede zwischen iPhone und iPad sehr gering sind. Die Situationen, in denen Benutzer mit den Geräten arbeiten, sind hingegen sehr unterschiedlich. Ein paar Charakteristika, die Sie bei Apps für das iPhone berücksichtigen sollten, sind:
Für das iPad sind einige Charakteristika gleich, zum Beispiel dass die Internet-/Datenverbindung jederzeit abbrechen oder gar nicht vorhanden sein kann. Es gibt aber auch Unterschiede:
Die Unterschiede in der Bedienung sind also durchaus erheblich und dies erklärt, warum viele Apps, die es sowohl für das iPhone als auch das iPad gibt, sich deutlich unterscheiden.
Zunächst einmal habe ich zwei gute Nachrichten für Sie:
Es gibt auch eine weitere aus meiner Sicht nicht ganz so gute Nachricht: Im Gegensatz zu älteren Versionen von Xcode ist es ein wenig komplizierter geworden, unterschiedliche grafische Oberflächen für das iPhone und das iPad gleichzeitig in eine App zu packen. Dennoch werde ich auch diesen komplizierteren Weg besprechen!
Öffnen Sie wieder das »PasswortApp«-Projekt aus Abschnitt 14.2. Wenn Sie dort meinen Empfehlungen gefolgt sind, ist es eine reine iPhone-App, die Sie auf den iPad-Simulatoren nur als simulierte iPhone-Apps laufen lassen können. Das bedeutet, wenn Sie sie beispielsweise auf einem iPad Pro-Simulator starten, so wird einfach der iPhone-Bildschirm größer dargestellt. Schön ist das wirklich nicht.

Abbildung 17.1 Ändern des Zielgerätes von »iPhone« auf »iPad«
Um diese App auf dem iPad zum Laufen zu bringen, klicken Sie auf das Projekt selbst in der linken Spalte und vergewissern Sie sich, dass der linke Teil der mittleren Spalte ausgeklappt ist. Dann wählen Sie unter TARGETS den Eintrag PASSWORTAPP aus. Der gewählte Reiter oberhalb der mittleren Spalte sollte GENERAL sein. Dann können Sie in der Gruppe unter DEPLOYMENT INFO den Eintrag DEVICES von IPHONE auf IPAD stellen. Diese Schritte sind in Abbildung 17.1 gezeigt.
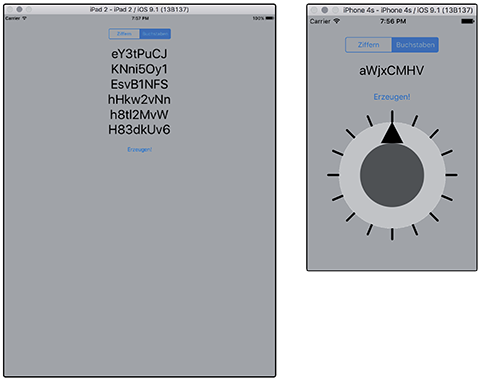
Ob Sie es glauben oder nicht: Das wars schon! Wenn Sie das Projekt nun starten möchten, so lassen sich die iPhone-Simulatoren übrigens nicht mehr auswählen, das Projekt läuft nur noch auf dem iPad. Starten Sie die App nun auf einem der iPad-Simulatoren und vergewissern Sie sich, dass Sie auch auf einem iPad vernünftig läuft, vergleiche Abbildung 17.2.

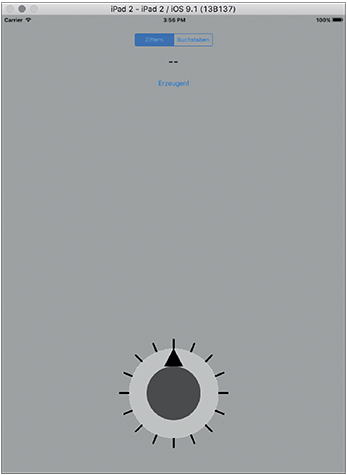
Abbildung 17.2 Beispieldurchlauf der Passwort-App auf dem iPad 2-Simulator
Nun können Sie die Passwort-App sowohl auf dem iPhone als auch auf dem iPad im jeweiligen Simulator einsetzen. Allerdings gibt es noch eine weitere Variante: Sie hatten gerade das Zielgerät (das DEVICE) von IPHONE auf IPAD gestellt. Sie können alternativ ebenfalls den Eintrag UNIVERSAL auswählen. Dadurch entscheidet die App beim Start selbstständig, ob sie auf einem iPhone oder einem iPad läuft und zeigt dann immer eine angepasste grafische Oberfläche an.
Probieren Sie einmal die Einstellung UNIVERSAL aus (vergleiche nochmals Abbildung 17.1) und starten Sie die App auf mindestens einem iPhone und mindestens einem iPad. Die grafische Oberfläche passt sich dann immer dem Zielgerät an. Damit haben Sie erfolgreich Ihre erste App entwickelt, die sowohl auf dem iPhone als auch auf dem iPad richtig arbeitet!
Allerdings hat die App in dieser Form noch einige Schwächen: Die grafische Oberfläche sieht auf den iPads nicht wirklich überzeugend aus. Genaugenommen sieht sie sogar ziemlich bescheiden aus:
Das Hauptproblem ist also, dass drei relativ kleine Kontrollelemente auf dem iPad verloren wirken und diese Schwäche leider nicht durch reines Vergrößern oder durch das Hinzufügen eines Hintergrundbildes aufgehoben werden kann. Insbesondere auf dem iPad Pro wirkt es alles andere als überzeugend.
Deswegen bietet es sich an, für das iPhone und das iPad jeweils unterschiedliche grafische Oberflächen zu entwickeln. Auf dem iPad wird dem Benutzer dann mehr Information geboten oder zumindest die Information in größerer Darstellung.
Als Beispiel passen Sie die Passwort-App auf dem iPad folgendermaßen an: Anstatt nur eines einzelnen Passwortes sollen mehrere Passwortvorschläge generiert werden. Der Einfachheit halber soll das Label mit dem Passwortvorschlag auf dem iPad sechszeilig sein und eine größere Schriftart haben. Ich gebe zu, dass dies nicht unbedingt die beste Art ist, den Platz auszunutzen, den das iPad bietet. Allerdings geht es mir an dieser Stelle hauptsächlich darum, zu beschreiben, wie Sie programmiertechnisch unterschiedliche Plattformen bedienen können.
Um eine eigene grafische Oberfläche für das iPad zu verwenden, benötigen Sie eine separate Main.storyboard-Datei. Die Konfiguration separater Storyboards für iPhone und iPad ist leider mit Xcode 7 ein bisschen komplizierter geworden.
Ich empfehle die folgenden Schritte, ausgehend vom bisherigen »PasswortApp«-Projekt:
Main.storyboard nach »Main~iphone.storyboard« um. Dadurch machen Sie anderen Entwicklern kenntlich, dass diese Datei für das iPhone gedacht ist.
Main~iphone.storyboard (sie sollte in einem Unterordner Base.lproj zu finden sein) in eine neue Datei »Main~ipad.storyboard«.
Main~ipad.storyboard zum Projekt hinzu, indem Sie auf die Gruppe PasswortApp rechtsklicken und aus dem Kontextmenü den Eintrag ADD FILES TO >>PASSWORTAPP<<… wählen.
~ipad.storyboard« aus und klicken Sie auf ADD.
Main~ipad.storyboard im grafischen Editor und entfernen Sie das Bild unten auf dem Bildschirm.

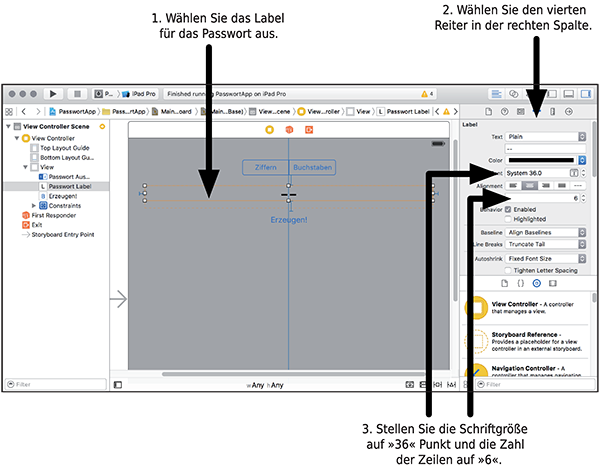
Abbildung 17.3 Ändern des Labels auf sechs Zeilen mit »36-Punkt«-Schrift für das iPad
ViewController weiterhin erhalten.Alternativ hätten Sie auch die folgenden Schritte wählen können:
Main~ipad.storyboard, indem Sie auf die Gruppe PasswortApp rechtsklicken und aus dem Kontextmenü den Eintrag NEW
FILE…[[[IDX1101]]] auswählen.
~ipad.storyboard«.
Welchen dieser beiden Wege Sie wählen sollten, hängt davon ab, wie stark sich die grafischen Oberflächen auf iPhone und iPad unterscheiden im ersten Fall starten Sie vom vorhandenen Storyboard, im zweiten Fall müssen Sie komplett von vorne anfangen. Je nachdem ist der erste oder der zweite Weg einfacher.
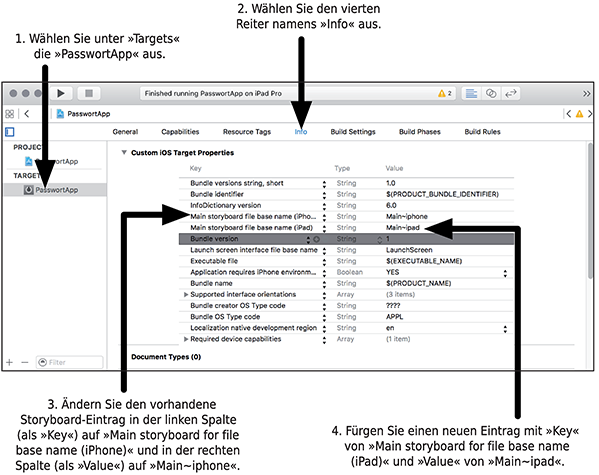
Nun müssen Sie dafür sorgen, dass für das iPhone und das iPad jeweils die Dateien Main~iphone.storyboard und Main~ipad.storyboard verwendet werden. Dafür wählen Sie wieder in der linken Spalte das Projekt PasswortApp aus und dann unter TARGETS den Eintrag PASSWORTAPP. Nun wählen Sie den vierten Reiter mit Titel INFO aus. Hier können Sie nun die Tabelle unter der Überschrift CUSTOM IOS TARGET PROPERTIES bearbeiten:
Main~iphone.
Main~ipad sein.
Jetzt können Sie die App bereits starten und sie zeigt unterschiedliche Bildschirme für das iPhone und das iPad allerdings unterscheidet sie sich nur in der fehlenden Grafik und nicht in unterschiedlicher Funktionalität. Letzteres wird im Folgenden passieren.

Abbildung 17.4 Unterschiedliche Storyboards für iPhone und iPad auswählen
Die Passwort-App für iPhone und iPad hat unterschiedliche Präsentationen, aber in beiden Fällen das gleiche Datenmodell. Da sich die Präsentationen also die jeweils benutzen Storyboard-Dateien unterscheiden, benötigen Sie ebenfalls eine Möglichkeit, in der Steuerungklasse also der Klasse ViewController zu unterscheiden, mit welchem Gerät sie es denn gerade zu tun haben.
Sie könnten natürlich auch unterschiedliche Steuerungsklassen definieren und diese dann in den beiden Storyboards völlig trennen. Dies ist oft zweckmäßig, in diesem Fall jedoch nicht zwingend erforderlich. Stattdessen baue ich eine Abfrage in ViewController ein, die entscheidet, mit welchem Gerät Sie es gerade zu tun haben und dann die jeweils geeignete Aktion durchführt.
Die Unterscheidung treffen Sie mit der folgenden Anweisung:
if UIDevice.currentDevice().userInterfaceIdiom == .Phone {
// Hier kommt der Programmtext für das iPhone hin.
} else {
// Hier kommt der Programmtext für das iPad hin.
}
Dabei ist UIDevice eine Klasse, die Informationen über das gerade verwendete Gerät enthält. Sie können in dieser Klasse alle möglichen anderen Informationen abfragen vom Batteriestand über das Betriebssystem bis zum Proximity Sensor. Aber in diesem Fall ist die wichtige Information, ob es sich um ein iPhone oder ein iPad handelt, und das erfahren Sie mit dem Aufruf UIDevice.currentDevice().userInterfaceIdiom.
Für das iPhone lassen Sie einfach alles unverändert. Für das iPad erzeugen Sie anstatt eines einzelnen allerdings sechs Passwörter hintereinander und trennen die einzelnen Einträge durch neue Zeilen. In einem String erzeugen Sie dadurch eine neue Zeile, indem Sie die besondere Zeichenkombination "\n" zum String hinzufügen.
Damit lässt sich die Methode benutzerDruecktErzeugen der Steuerungsklasse ViewController umschreiben, das Ergebnis ist in Listing 17.1 zu sehen. Beachten Sie, dass Sie außer dieser einen Methode in der Klasse nichts weiter ändern müssen!
/// Wird aufgerufen, wenn der Benutzer den Button antippt.
@IBAction func benutzerDruecktErzeugen(sender: AnyObject) {
if self.passwortAuswahl.selectedSegmentIndex == 0 {
// Das Passwort soll nur aus Ziffern bestehen.
self.passwortGenerator.auchBuchstaben = false
} else {
// Das Passwort soll auch Buchstaben enthalten.
self.passwortGenerator.auchBuchstaben = true
}
if UIDevice.currentDevice().userInterfaceIdiom == .Phone {
// Arbeite auf dem iPhone.
// Erzeuge das neue Passwort.
let passwort = self.passwortGenerator.passwort()
// Schreibe es in das Ausgabelabel.
self.passwortLabel.text = passwort
} else {
// Arbeite auf dem iPad.
// Erzeuge sechs Passwörter in mehreren Zeilen
var passwoerter = ""
for var i=0; i<6; i+=1 {
// Füge ein neues Passwort hinzu.
passwoerter += self.passwortGenerator.passwort()
// Für Zeilen 1 bis 5 füge eine neue Zeile hinzu.
if i<5 {
passwoerter += "\n"
}
}
// Schreibe die Passwärter in das Ausgabelabel.
self.passwortLabel.text = passwoerter
}
}
Listing 17.1 Methode »benutzerDruecktErzeugen«, die zwischen iPhone und iPad unterscheidet

Abbildung 17.5 Hybride Passwort-App auf einem iPad-Simulator und einem iPhone 4s
Starten Sie die Passwort-App sowohl auf verschiedenen iPhones als auch auf verschiedenen iPads und vergewissern Sie sich, dass sie auf den Geräten jeweils unterschiedlich aussieht und auch auf dem iPhone jeweils ein neues, auf dem iPad hingegen sechs neue Passwörter auf einmal erzeugt, siehe auch Abbildung 17.5 mit zwei Beispieldurchläufen.
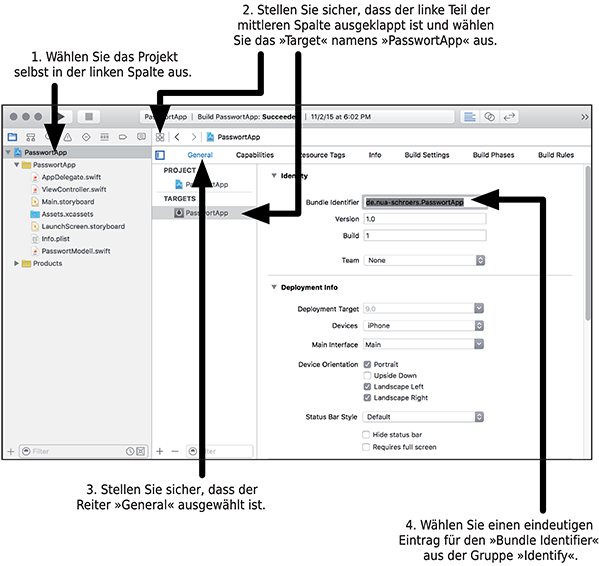
Um Ihre Apps auf einem echten iPhone oder iPad zu testen, haben Sie bisher eine kostenpflichtige Mitgliedschaft im Apple Entwicklerprogramm benötigt. Das war zwar nicht unbedingt teuer etwa 80 Euro pro Jahr aber es war doch eine Hürde für Leute, die einfach nur mal »reinschnuppern« wollten.
Mit Xcode 7 hat Apple diese Beschränkung aufgehoben und bietet jetzt auch Kunden außerhalb des Entwicklerprogramms die Möglichkeit, ihre App auf echten Geräten zum Laufen zu bringen und zu testen. Wenn Sie allerdings eine App auf den App-Store bringen möchten, so benötigen Sie weiterhin die volle und kostenpflichtige Mitgliedschaft im Entwicklerprogramm.
In vielen Fällen ist es hilfreich, in einigen Fällen sogar notwendig, auf einem echten Gerät zu arbeiten:
Im Folgenden beschreibe ich, wie Sie Ihre Apps mit Ihrer normalen Apple-ID auf Ihrem iPhone testen können. Bitte beachten Sie, dass
Mit Xcode 7 führen Sie bitte die folgenden Schritte aus:

Abbildung 17.6 Ändern des »Bundle Identifiers« der »PasswortApp« in Xcode

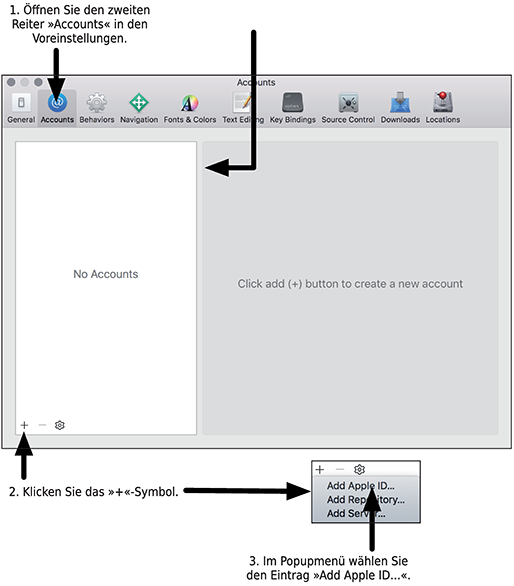
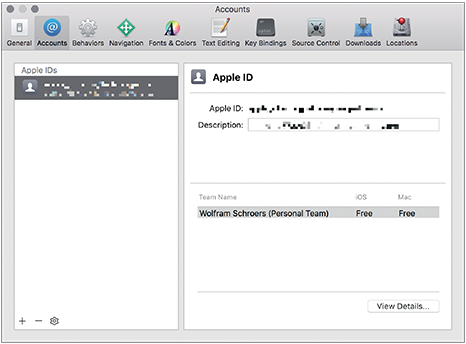
Abbildung 17.7 Hinzufügen einer neuen Apple ID zu den »Accounts«

Abbildung 17.8 Bestätigung, dass eine freie Teamkennung zur Entwicklung für die Apple ID erfolgreich registriert wurde

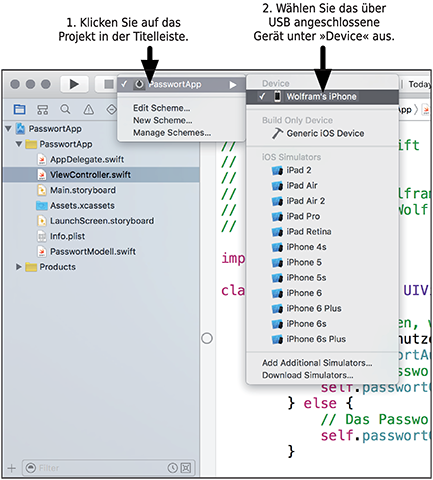
Abbildung 17.9 Auswahl des echten Gerätes unter Xcode
 +
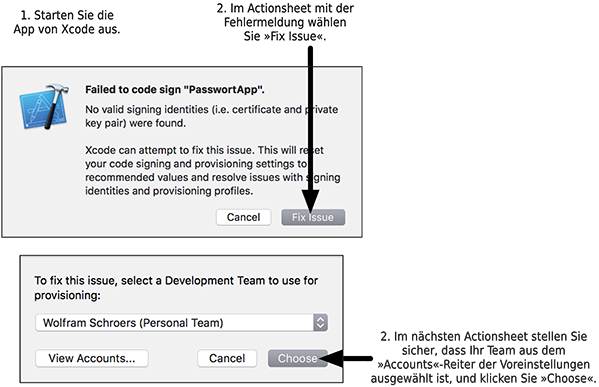
+  . Leider wird nun eine weitere Fehlermeldung erscheinen, die sich über fehlende Zertifikate beschwert. Glücklicherweise kann Xcode dieses Problem selber lösen, wenn Sie auf FIX ISSUE klicken.
. Leider wird nun eine weitere Fehlermeldung erscheinen, die sich über fehlende Zertifikate beschwert. Glücklicherweise kann Xcode dieses Problem selber lösen, wenn Sie auf FIX ISSUE klicken.

Abbildung 17.10 Teamkennung auswählen, damit Xcode die fehlenden Zertifikate erzeugen kann
Die letzten beiden Schritte erscheinen wenig sinnvoll, denn im Wesentlichen entscheidet Xcode ja selbstständig, was zu tun ist. Es wirkt ein wenig so, als ob Xcode Ihnen nur mitteilen möchte, dass es gerade eine Menge Arbeit macht. Der Sinn dieses etwas aufwändigen Verfahrens ist allerdings, dass Sie Xcode dafür verwenden können, um gleichzeitig in mehreren Teams und an mehreren Projekten zu arbeiten. Und so fragt Xcode immer nach, auch wenn es eigentlich überflüssig ist.
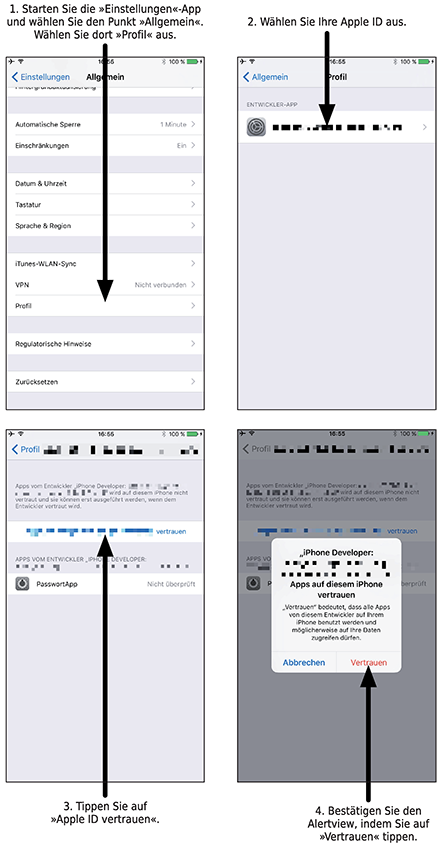
Auf dem iPhone oder iPad starten Sie die »Einstellungen«-App. Dort wählen Sie den Eintrag ALLGEMEIN und dann den Untereintrag PROFIL. Nun sollte Ihre Apple ID erscheinen, die Sie ebenfalls auswählen können.

Abbildung 17.11 Der Teamkennung vertrauen, um Apps auf einem iPhone starten zu können
Diese Schritte ermöglichen Ihnen, Apps auf einem echten Gerät zu testen und auch zu entwickeln. Es ist zugegebenermaßen ein wenig aufwändig, allerdings müssen Sie die meisten Schritte nur ein einziges Mal tun und können dann in Zukunft Ihre Programme immer direkt starten.
Die Empfehlungen von Apple für Benutzeroberflächen sind sehr wichtige Richtlinien für die Gestaltung erfolgreicher Apps. Deswegen sollte jeder Programmierer und Designer diese Richtlinien unbedingt kennen.
Apple hat ein eigenes Dokument namens Human Interface Guidelines (auf DeutschRichtlinien für Benutzeroberflächen) zusammengestellt, das sich damit beschäftigt, wie Sie am besten eine App gestalten, damit diese von Ihren Anwendern ohne große Schwierigkeiten und Frustrationen benutzt werden kann. Sie können das Dokument hier auf Englisch finden: https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/.
Das Dokument enthält zum einen Empfehlungen für die Verwendung von bestimmten Benutzerelementen, zum anderen aber auch Vorgaben für Bedienelemente. Eine große Stärke der Apple-Plattform ist, dass viele Entwickler sich an diese Empfehlungen halten und ein Anwender dadurch eine neue App schneller erlernen kann.