C H A P T E R 5
Box Model Extents
This is the second of three chapters on the Box Model. It shows how boxes can be sized, shrinkwrapped, and stretched. The previous chapter discusses the six main types of boxes: inline, inline-block, block, table, absolute, and floated. The next chapter discusses properties that style the box.
Each type of box works differently. The design patterns in this chapter show how to apply width and height to each type of box to size, shrinkwrap, or stretch it. Horizontal and vertical dimensions are independent. You can freely combine different vertical and horizontal design patterns. For example, you can stretch horizontally and shrinkwrap vertically.
Chapter Outline
- Width contrasts how width can size, shrinkwrap, or stretch each type of box.
- Height contrasts how height can size, shrinkwrap, or stretch each type of box.
- Sized shows how to set the height or width of an element. An element is sized when you manually assign it a height and/or a width. For example, you can use
height:50%to size an element's height to 50% of the height of its container. - Shrinkwrapped shows how to shrink the width or height of an element to the size of its content. For example,
height:autocauses the height of a static block element to expand automatically to fit the total height of its lines, andwidth:autocauses the width of an absolute element to shrink to fit to the width of its widest line. - Stretched shows how to stretch the width or height of an element to the sides of its container. For example,
width:autocauses the width of a static block element to expand automatically to fit the width of its container. For example,top:0,bottom:0, andheight:autocause an absolute element to expand automatically to fit the height of its container. A stretched element's left side aligns to the left side of its container, and its right side aligns to the right side of the container. Similarly, its top and bottom sides align to the top and bottom sides of its container.
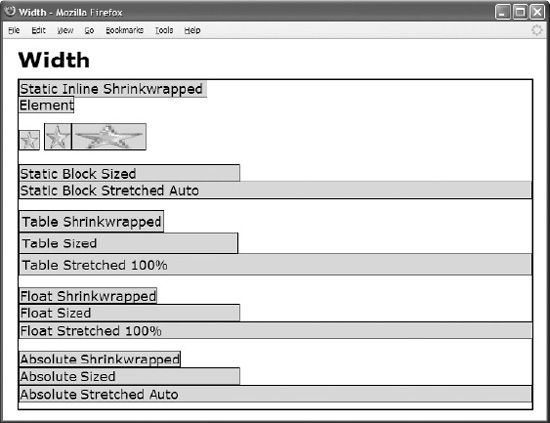
Width

CSS
*.static-inline-shrinkwrapped { width:auto; }
*.replaced-inline-shrinkwrapped { width:auto; }
*.replaced-inline-sized { width:35px; }
*.replaced-inline-stretched { width:100%; }
*.static-block-sized { width:300px; }
*.static-block-stretched { width:auto; }
*.table-shrinkwrapped { width:auto; }
*.table-sized { width:300px; }
*.table-stretched { width:100%; }
*.float-shrinkwrapped { width:auto; float:left; }
*.float-sized { width:300px; float:left; clear:both; }
*.float-stretched { width:100%; float:left; clear:both; }
*.absolute-shrinkwrapped { width:auto; left:0; right:auto; position:absolute; }
*.absolute-sized { width:300px; left:0; right:auto; position:absolute; }
*.absolute-stretched { width:auto; left:0; right:0; position:absolute; }
Width

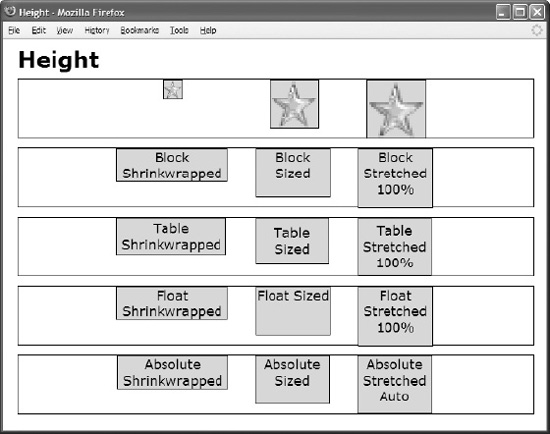
Height

CSS
*.replaced-inline-shrinkwrapped { height:auto; }
*.replaced-inline-sized { height:65px; }
*.replaced-inline-stretched { height:100%; }
*.block-shrinkwrapped { height:auto; }
*.block-sized { height:65px; }
*.block-stretched { height:100%; }
*.table-shrinkwrapped { height:auto; }
*.table-sized { height:65px; }
*.table-stretched { height:100%; }
*.float-shrinkwrapped { height:auto; float:left; }
*.float-sized { height:65px; float:left; }
*.float-stretched { height:100%; float:left; }
*.absolute-shrinkwrapped { height:auto; top:0; bottom:auto; position:absolute; }
*.absolute-sized { height:65px; top:0; bottom:auto; position:absolute; }
*.absolute-stretched { height:auto; top:0; bottom:0; position:absolute; }
Height

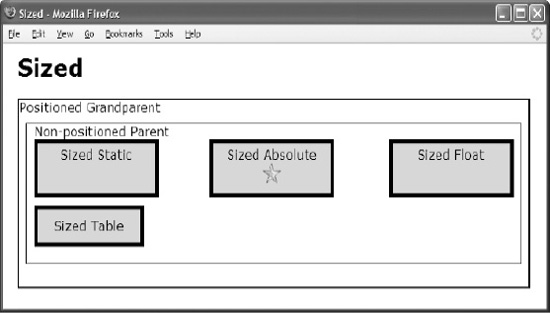
Sized

HTML
<h1>Sized</h1>
<div class="gp">Positioned Grandparent
<div class="parent">Non-positioned Parent
<div id="float" class="z">Sized Float</div>
<div id="static" class="z">Sized Static</div>
<table id="table" class="z"><tr><td>Sized Table</td></tr></table>
<span id="abs" class="z">Sized Absolute
<img id="star" src="star.gif" alt="star" /></span>
</div>
</div>
CSS
*.z { padding:5px; border:5px solid black; }
#float { width:150px; height:50px; }
#static { width:150px; height:50px; }
#table { width:150px; height:50px; }
#abs { width:150px; height:50px; }
#star { width:26px; height:26px; }
/* Nonessential rules are not shown. */
Sized

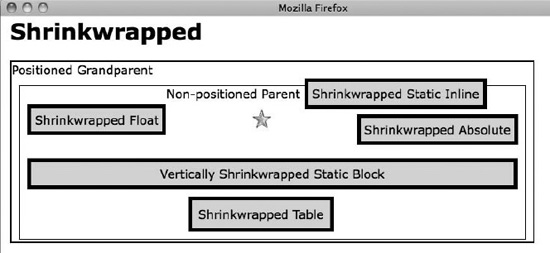
Shrinkwrapped

HTML
<h1>Shrinkwrapped</h1>
<div class="gp">Positioned Grandparent
<div class="parent">Non-positioned Parent
<span id="float" class="z">Shrinkwrapped Float</span>
<span id="inline" class="z">Shrinkwrapped Static Inline</span><br />
<img id="star" src="star.gif" alt="star" />
<div id="block" class="z">Vertically Shrinkwrapped Static Block</div>
<table id="table" class="z"><tr><td>Shrinkwrapped Table</td></tr></table>
<span id="abs" class="z">Shrinkwrapped Absolute</span>
</div>
</div>
CSS
#float { width:auto; height:auto; float:left; }
#inline { width:auto; height:auto; }
#star { width:auto; height:auto; }
#block { width:auto; height:auto; }
#table { width:auto; height:auto; }
#abs { width:auto; height:auto; left:auto; bottom:auto; position:absolute; }
/* Nonessential rules are not shown. */
Shrinkwrapped

Stretched

HTML
<h1>Stretched</h1>
<div class="gp">Positioned Grandparent
<div class="parent">Non-positioned Parent
<span id="inline" class="s">Cannot stretch a static inline</span>
<div id="sized"><img id="star" src="star.gif" alt="star" /></div>
<div id="block" class="s">Horizontally Stretched Static Block</div>
<table id="table" class="s"><tr><td>Horiz. Stretched Table</td></tr></table>
<div id="abs-v" class="s">Vertically Stretched Absolute</div>
<span id="abs-h" class="s">Horizontally Stretched Absolute</span>
<span id="float" class="s">Almost Stretched Float</span>
</div>
</div>
CSS
#star { width:100%; height:100%; }
#block { width:auto; }
#table { width:100%; }
#abs-v { height:auto; top:0; bottom:0; position:absolute; }
#abs-h { width:auto; left:0; right:0; position:absolute; }
#float { width:100%; float:left; }
/* Nonessential rules are not shown. */
Stretched