Other than displaying data using different types of chart, we can also display this data using different types of item view. An item view widget presents data by rendering it visually, usually along the vertical axis.
A two-dimensional item view, often known as a table view, displays data in both vertical and horizontal directions. That allows it to display huge volumes of data within a compact space, and enables the users to search for an item very quickly and easily.
There are two ways to display data in an item view. The most common method is to use the model-view architecture, which uses three different components, model, view, and delegate, to retrieve data from a data source and display it in the item view. These components all make use of the signal-slot architecture provided by Qt to communicate with each other:
- Signals from the model inform the view about changes to the data held by the data source
- Signals from the view provide information about the user's interaction with the items being displayed
- Signals from the delegate are used during editing to tell the model and view about the state of the editor
The other method is the manual way, in which the programmer must tell Qt which data goes into which column and row. This method is much simpler than the model-view, but much slower when compared to its performance. However, for small amounts of data, the performance issue can be negligible, making this a good approach.
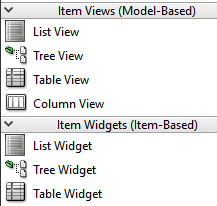
If you open up Qt Designer, you will see the two different categories for Item View Widgets, namely Item Views (Model-Based) and Item Widgets (Item-Based):

Even though they might look the same, in actual fact the widgets within the two categories work very differently. In this chapter, we will learn how to use the latter category, as it is more straightforward and easy to understand, and able to serve as prerequisite knowledge for the former category.
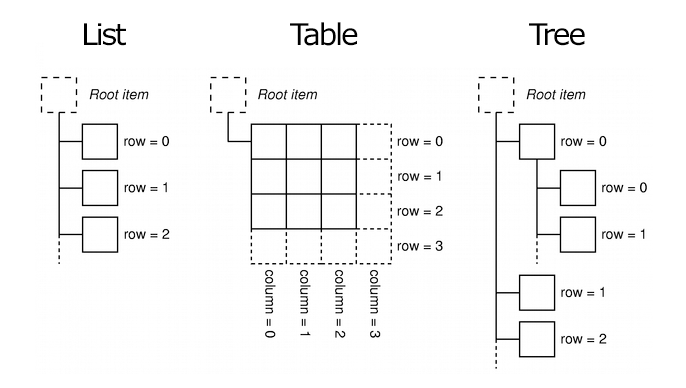
Under the Item Widgets (Item-Based) category are three different widgets called List Widget, Tree Widget, and Table Widget. Each of these item widgets displays data in a different way. Pick the one that suits your needs:

As you can see from the preceding diagram, the List Widget displays its items in a one-dimensional list, while the Table Widget displays its item in a two-dimensional table. Even though the Tree Widget works almost similar to the List Widget, its items are displayed in a hierarchical structure, in which each item can have multiple children items under it, recursively. One good example of this is the filesystem in our operating system, which displays the directory structure using the tree widget.
To illustrate the differences, let's create a new Qt Widgets application project and try it out ourselves.