The next example is that of the video player. Since QMediaPlayer also supports video output, we can use the same user interface and C++ code from the previous audio player example, and just make some minor changes to it.
- First, open project file (.pro) and add in another keyword, called multimediawidgets:
QT += core gui multimedia multimediawidgets
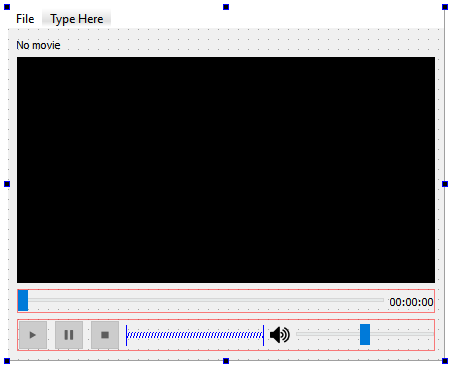
- Then, open up mainwindow.ui and add a Horizontal Layout (name it as movieLayout) above the timeline slider. After that, right-click on the layout and select Morph into | QFrame. We then set its sizePolicy property to Expanding, Expanding:

- After that, we set the QFrame's background to black color by setting its styleSheet property, like so:
background-color: rgb(0, 0, 0);
- The user interface should look something like the following, and we're done: