Let's move on to the next project. In this project, we will be building an audio player using Qt. Perform the following steps:
- As with the previous project, we will be creating a Qt Widgets Application project.
- Open up the project file (.pro), and add in the multimedia module:
QT += core gui multimedia
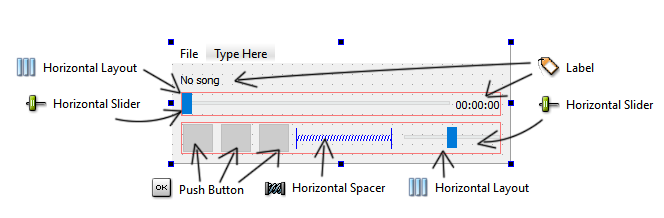
- We added the multimedia text so that Qt includes classes related to the multimedia module in our project. Next, open up mainwindow.ui, and refer to the following screenshot to construct the user interface:

We basically added a Label at the top, followed by a Horizontal Slider and another Label to show the current time of the audio. After that, we added three Push Buttons at the bottom for the Play button, Pause button, and Stop button. Located at the right-hand side of these buttons is another Horizontal Layout that controls the audio volume.
As you can see, all the Push Buttons have no icon for now, and it's very confusing which button is for what purpose.
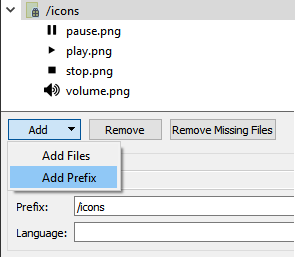
- To add icons to the buttons, let's go to File | New File or Project and select Qt Resource File under the Qt category. Then, create a prefix called icons, and add the icon images to the prefix:

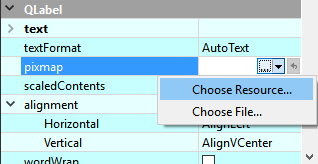
- After that, add those icons to the Push Button by setting its icon property and selecting Choose Resource.... Then, set the pixmap property of the label, located beside the volume slider, as the volume icon:

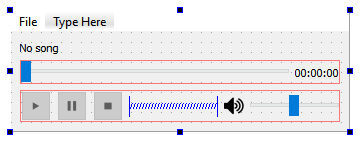
- After you have added the icons to the Push Button and Label, the user interface should look a lot better:

We're done with the user interface; let's move on to the programming part!