Let's get started with creating our first multimedia program. In this section, we will create an image viewer, which, as its name implies, opens up an image file and displays it on the window:
- Let's open up Qt Creator and create a new Qt Widgets Application project.
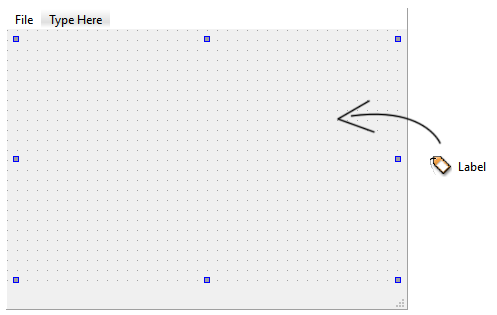
- After that, open up mainwindow.ui and add a Label (name it as imageDisplay) to the central widget, which will serve as the canvas for rendering our image. Then, add a layout to the centralWidget by selecting it and pressing Layout Vertically, located on top of the canvas:

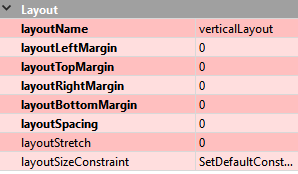
- You can remove the tool bar and status bar to give space to the Label. Also, set the layout margins of the central widget to 0:

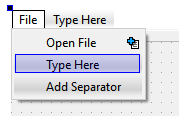
- After that, double-click on the menu bar and add a File action, followed by Open File underneath it:

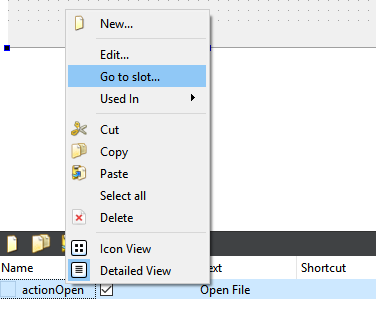
- Then, under the Action Editor, right-click on the Open File action and select Go to slot...:

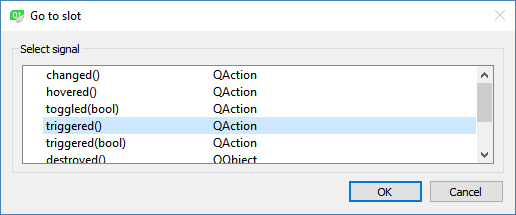
- A window will pop out and ask you to pick a signal, so choose triggered() and click OK:

A slot function will be created for you automatically, but we will keep that for the next section. We are done with the user interface, and it is really that simple. Next, let's move on and start writing our code!