Appendix B
Frequently Asked Questions
The more you use WordPress, the more features and options you’ll discover to make your blog look and perform exactly how you want it to. While many of the advanced questions and answers provided in this appendix refer to the self-hosted
WordPress.org application, I’ve noted when the information applies to WordPress-hosted blogs using the free
WordPress.com application without paid upgrades.
This appendix answers questions that might arise as you begin to use WordPress on a daily basis, with information on feeds, subscriptions, plug-ins, Twitter applications, text formatting, and more. Of course, you’re likely to have additional questions that couldn’t fit into the scope of this book, so helpful resources are provided in Appendix C if you can’t find the information you need elsewhere in this book.
What Kind of Theme Layout Should I Use on My Blog? (WordPress.org and WordPress.com)
Many types of WordPress theme layouts are available. If you use the free WordPress. com, you’re restricted to using the themes in the WordPress themes directory, although a good variety can be found there. Alternately, if you self-host your blog using WordPress. org, there are thousands and thousands of themes (both free and with a fee attached) that you can choose from. The most common theme layouts are explained in the remainder of this section.
Note that theme examples shown in the following screenshots include both free and premium themes offered by reputable theme designers and are well coded.
One-column: One-column WordPress themes include just one column of content, with no sidebars. Some WordPress themes offer a number of page and post layouts you can choose from. An example of a premium WordPress theme that includes multiple page configurations, including a one-column layout, is the Education Child theme from Studiopress (
www.studiopress.com/themes/education), shown in Figure B-1.
Figure B-1 One-column WordPress theme layouts focus on post content above all else.
Two-column: Two-column WordPress themes include one column for the main post or page content and a second column that appears to the right or left of the main column as a sidebar. Note that the main column typically takes up at least 75 percent of the screen width. An example of a two-column WordPress theme is the free Bueno theme from WooThemes (
www.woothemes.com/2009/11/bueno), shown in Figure B-2.
Figure B-2 Two-column WordPress themes can display a sidebar to the right or left of the main content column.
Three-column: Three-column WordPress themes include one column for the main post or page content and two smaller columns used as sidebars. The two sidebar columns can appear to the left or right of the main column, or one sidebar can appear on each side of the main column. The main column should be the widest. An example of a three-column WordPress theme with both sidebars positioned to the right of the main content column is the premium Simple Site theme from Templatic (
templatic.com/portfolio-themes/simple-site), shown in Figure B-3.
Figure B-3 Three-column WordPress themes can display sidebars on one side or both sides of the main content column.
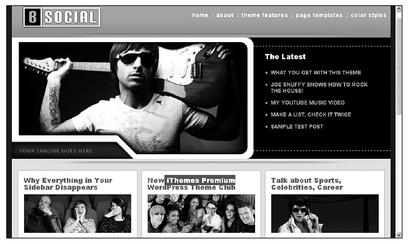
Magazine: Magazine WordPress themes include a wide variety of boxes of content on the home page to simulate a page in a newspaper or magazine, while interior pages and post pages typically use a traditional one-, two-, or three-column layout. An example of a magazine-style WordPress theme is the premium bSocial theme from iThemes (ithemes. com/purchase/bsocial-premium-wordpress-social-magazine-theme), shown in Figure B-4.
Figure B-4 Magazine WordPress themes allow you to highlight a wide variety of content on your home page.
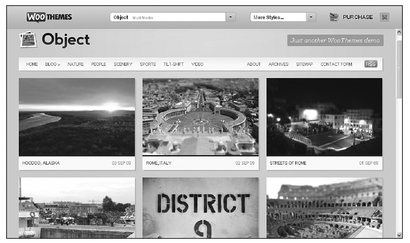
Photo: Photo WordPress themes (sometimes called portfolio themes) include many boxes where images can be displayed across the home page and interior pages. Most photo WordPress themes also include layouts for one-, two-, or three-column pages and post pages, and many can be used for video content as well as photo content. An example of a photo and video WordPress theme is the premium Object theme from WooThemes (
www.woothemes.com/2009/09/object), shown in Figure B-5.
Figure B-5 Photo WordPress themes allow users to display a variety of images neatly.
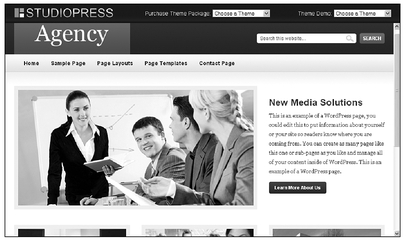
Website or business: Website or business WordPress themes look like traditional websites on the home page. Interior pages and post pages can have a variety of layouts, including one-, two-, or three-column. An example of a website or business WordPress theme is the premium Agency theme from Studiopress (
www.studiopress.com/themes/agency), shown in Figure B-6.
Figure B-6 Business WordPress themes look like traditional websites.
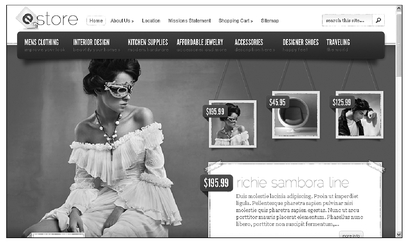
E-commerce: E-commerce WordPress themes are designed to enable users to highlight many products in different ways. For example, home pages can look like traditional retail websites, and interior pages can include a variety of product images and details or a single product image and detail. A shopping cart is usually built into an e-commerce WordPress theme. An example of an e-commerce WordPress theme is the premium eStore theme from ElegantThemes (
www.elegantthemes.com/gallery/estore), shown in Figure B-7.
Figure B-7 E-commerce themes include built-in shopping carts.
Choosing Your Theme Layout
Before you choose your WordPress theme layout, you need to define your blogging goals and your audience’s expectations for your blog. If you’re creating a business website with a blogging component, a business theme is your best option. If you publish a lot of content every day or you have multiple bloggers contributing content in specific categories each day, a magazine theme will allow you to highlight more of that content on your home page.
However, if you’re simply publishing a traditional blog, a two- or three-column layout should work for you. Avoid the one-column layout that limits the amount of information you can publish outside your blog posts.
Whether you choose a two- or three-column WordPress theme depends on how much information you think you want to include in your blog’s sidebar. If you have a lot of content in your sidebar, you don’t want people to have to keep scrolling to find it, and you don’t want the length of the sidebar to be excessively long in comparison to the length of your post column. If a single sidebar gets very long, it’s time to delete some content from that sidebar or switch to a three-column WordPress theme.
Why Does Content I Copy and Paste from Microsoft Word Look Strange When Published in One of My Blog Posts?
As mentioned in Chapter 10, when you copy and paste text directly from Microsoft Word into your blog post visual editor, the published post looks like a formatting mess on your live blog. That’s because when you copy and paste directly from Word, a bunch of HTML code is added to the post content. Even though the post content looks fine in your visual editor, that extra HTML code is still there. You won’t be able to see that HTML code unless you switch to the HTML post editor in your WordPress dashboard.
If you don’t know the basics of HTML tagging, you won’t be able to recognize all the extra code in your HTML editor responsible for making your post look terrible on your live blog. Even if you do know HTML, cleaning up the mess in your HTML editor is time-consuming. There’s a lot of extra code you need to delete and fix.
It’s best to avoid copying and pasting text directly from Word to your WordPress post editor entirely. Instead, take an extra step in the copy and paste process to ensure that extra code doesn’t make it to your post editor at all. Here’s how to do it:
1. Copy the content from Microsoft Word.
2. Open Notepad (for PC users) or Text Editor (for Mac users), and paste the content into a new document.
3. Copy the content from Notepad or Text Editor.
4. Paste the content into your WordPress post editor.
The content will paste into your WordPress post editor free of all that extra HTML coding if you take the extra step to paste it into Notepad or Text Editor first. It’s possible you’ll need to reapply some formatting if you had bullets, numbers, headings, or type formatting in your Word document, but those tasks take less time than trying to clean up messy HTML code.
Why Did My Post Column Move So It’s Not Next to My Sidebar Anymore?
If your post column has moved so you have to scroll down to the bottom of your sidebar to see it (or vice versa), an element in your post column (or sidebar) is too wide. For example, if an image file is wider than the width of your post column or sidebar, as defined in your theme’s
style.css file, it will push the content in the columns next to it out of the way so it can fit. The column(s) that gets pushed out of the way has to go somewhere. Usually, it ends up appearing at the bottom of the column with the too-wide image. You have to scroll down to see the missing column(s).
If you use Mozilla Firefox as your web browser, you can easily check the width of your blog’s columns in pixels using the MeasureIt ruler add-on (
addons.mozilla.org/en-US/firefox/addon/539). A Google search for “pixel ruler” provides a number of other resources if you don’t use Firefox. Otherwise, you can view your blog’s Stylesheet in your WordPress dashboard Editor to find the layout information where your blog’s column widths are defined.
Once you learn the widths of your blog theme’s columns, be sure any images, videos, or other content you place in those columns is narrower than the width of the columns where those elements will appear.
Why Is the Text Formatting for My Blog Posts Messed Up? My First Post Is Fine but After That, All My Posts on My Home Page Are in Boldface (or Another Text Attribute), but I Didn’t Make Them That Way.
This happens frequently, and the culprit is almost always an HTML tag that’s not been closed. Locate the point in your posts where the formatting begins. There’s probably an HTML tag designating that formatting to begin in that position but the closing HTML tag was not included.
Open the post where the problem begins and insert the closing HTML tag in the proper position. Save your changes and refresh your blog’s live home page. (You might have to clear your cache, too.) The text in your posts should be corrected now.
My WordPress.org Blog Is Acting Strange and Looks Wrong. What’s Going On?
Sometimes third-party code can cause a blog to load strangely. For example, flash ads might cause your blog to load only partially or very slowly. If third-party code is causing a problem on your blog, you can notify the provider to try to find a solution, or you can delete it entirely.
If third-party code isn’t the problem, there might be a problem with your hosting account. These are often temporary. Most hosting providers offer updates on known problems somewhere on their websites. Check with your hosting provider to learn if a problem is the cause.
Another possible culprit could be a plug-in. Deactivate all your plug-ins, clear your web browser’s cache, and refresh your browser to view your live blog again. If your blog appears to be okay, reactivate each plug-in one at a time and check your blog after each is reactivated to ensure it still looks and works the way it should. Chances are, the problem will start again after the troublesome plug-in is reactivated.
Less likely but possible causes of the problem include issues with your theme files, which might require a reinstallation of your theme. It’s also possible that a hacker has gotten access to your blog. Before you panic, take a deep breath, test plug-ins, contact your host, and reach out to a WordPress designer or developer who might be able to troubleshoot the problem quickly and save you a lot of time, money, and headaches. Often a problem that appears huge to you is actually very easy for a seasoned WordPress designer or developer to fix.
Which Widgets Should I Use in My Blog’s Sidebar? (WordPress.org and WordPress.com)
When you log in to your WordPress dashboard and click the
Widgets link under the Appearance section of your dashboard’s left menu, you’ll see a big selection of widgets you can add to your blog’s sidebar (or footer, depending on the WordPress theme you’re using). Some widgets are fairly standard from one WordPress theme to the next, but you might see some widgets you’re not familiar with on your list. For example, WordPress. com users have access to a variety of WordPress community-related widgets unavailable to
WordPress.org users. Which ones should you use, and why?
In this section, I go over what some of the most popular standard widgets do, as well as some of the other widgets you’re likely to find in your WordPress theme. You can’t know if you want to use them on your blog unless you know what they do!
When you visit the Widgets page in your WordPress dashboard, you can see that each available widget includes a short description that explains what it can be used for. Often, you can do more with these widgets than meets the eye. Following are tips for each of the widgets offered in the default Twenty Ten WordPress theme for self-hosted WordPress. org bloggers.
Akismet
The Akismet widget adds a small flash button to your blog that displays a current count of how many spam comments Akismet has detected on your blog. There’s really no reason why you’d need to add this widget to your blog unless you like it. It adds no real value to the user experience on your blog and doesn’t offer you any information you can’t access through your WordPress dashboard.
My recommendation: skip it.
Archives
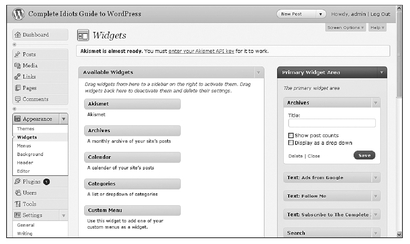
There are two schools of thought on the Archives widget, which enables you to display links for visitors to your blog to access your older posts by date. As shown in Figure B-8, you can configure the Archives widget to display your archived posts in the standard format, as a list of links by month, or you can check the box next to Display as a drop down so visitors can only access monthly links through a drop-down menu. You can also check the box next to Show post counts if you want the number of posts published each month to appear next to that month’s link.
Test both options on your live blog to see how they look, and choose the style you prefer. However, be sure your blog can benefit from displaying archives before you do so. Use the decision points discussed in the remainder of this section to decide whether or not it’s a good idea to show your archives in your sidebar and in what manner to display them.
Figure B-8 You can display your archives as a list of monthly links or in a drop-down menu.
If your blog is brand new and has no archives or only a small number of posts in your archives, don’t waste the space in your sidebar for the archives widget. If your visitors can click through all your blog posts within 5 to 10 pages of posts, it’s not necessary to offer links to your blog archives. Also, some bloggers don’t like to advertise that their blogs are brand new, thinking it might turn off visitors.
On the flip side, if your blog has been around for a long time or has a huge number of archived posts, displaying your archive links in your blog’s sidebar could be useful.
It establishes your blog as one that has staying power because visitors can see links to archives for many years. Second, it enables visitors to quickly find content published at a specific time. For example, visitors to a blog about toys might be interested in finding specific posts about toy recalls. If they know when the recall happened, they can search the archives for that month to find the post they need.
If your archive links are few in number, using the list option won’t take up a lot of room and should be fine for your blog’s sidebar. For blogs with a large number of archive links, the drop-down option offers a better use of sidebar space. Imagine a 5-year-old blog that displays a list of monthly archive links in its sidebar. That’s 60 links! Surely that blogger could make better use of that space by publishing an archive drop-down menu.
Some bloggers prefer not to display archive links in their sidebars at all. Maybe their archives are not deep enough, or maybe they’re too deep. Instead, they offer a search tool that enables visitors to search for older post content using keywords. In fact, a search tool is a must-have on all blogs. You can learn about the WordPress Search widget later in this section.
My recommendation: use the drop-down menu option and place the widget near the bottom of your sidebar so more useful information appears in priority positions.
Calendar
The Calendar widget might be a nice addition to your blog if you like calendars, but otherwise it doesn’t add much value. When you add the Calendar widget to your blog’s sidebar, a calendar appears in its place on your live blog. You can click on each date when a blog post was published to open a page with those posts on it.
My recommendation: skip it.
Categories
The Categories widget allows you to include a list of links to all the posts saved in specific categories in your blog’s archives. Remember, as you write new blog posts, you can—and should—categorize them to help readers find related information. The Categories widget enables visitors to do just that!
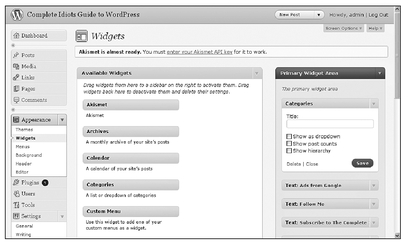
Of course, you can play around with the settings to see how the widget display changes on your live blog before you decide how to set up your final configuration. When you configure the Categories widget, you’ll have three options to choose from, as shown in Figure B-9.
Figure B-9 Configure your category links to display as a list or drop-down menu.
If you have a long list of categories that would take up a lot of space in your blog’s sidebar, check the box next to Show as dropdown to display links to your categories in a drop-down menu. If you want to show a count of the number of posts in a specific category, check the box next to Show post counts. If you set up your categories to include parent-child relationships (meaning some of your categories are subcategories of other categories), and you want that relationship to be evident to visitors using your categories links, check the box next to Show hierarchy. Click the Save button, and your category links will appear in your sidebar in the format you chose.
My recommendation: use the link list unless you have a long list of categories. If that’s the case, use the drop-down option. If your categories include parent-child relationships, be sure you use the hierarchy option, too. You can place your category widget below the fold and save the above-the-fold space for ads or other priority information.
Custom Menus
Custom menus were introduced in Chapter 8 as an easy way to create fully customized navigation bar links on your WordPress blog. With the Custom Menus widget, you can add any of the custom menus you create from the Menus link in the Appearance section of your WordPress dashboard’s left menu to your blog’s sidebar.
My recommendation: it’s unlikely you’ll need this widget if your custom menus already appear in your blog’s navigation bars. However, if your custom menus are not visible on your blog, your visitors might be happy to find the inclusion of those links in your blog’s sidebar.
Links
You can use the Links widget to display any list of links you created using the tools in the Links section of your WordPress dashboard’s left menu, including your blogroll, as discussed in Chapter 16.
My recommendation: if you created a list of links your visitors will find useful, adding it to your blog’s sidebar is quick and easy.
Meta
The Meta widget provides a link to access your blog’s WordPress dashboard login page, a link to log out of your WordPress account, a link to view your blog’s RSS feed and comments feed, and a link to
WordPress.org.
My recommendation: bookmark each of the links offered in the Meta widget in your local browser instead, and save the space in your blog’s sidebar for information that adds value to the user experience rather than saves you some time.
Pages
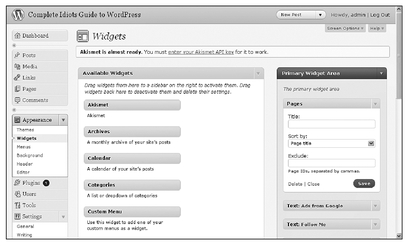
The Pages widget adds a list of links to each of the pages published on your blog. If your pages aren’t accessible through your blog’s navigation bar or custom menus, but you want it to be easy for visitors to find them, the Pages widget could be useful.
As shown in Figure B-10, you can change the order your page links are sorted in your sidebar, and you can exclude specific pages from the list if you want to.
Figure B-10 You can change the order of page links and exclude pages from the list in your sidebar.
My recommendation: offer page links in your blog’s top navigation bar and save the space in your sidebar for ads or other information that can’t be accessed quickly and easily elsewhere on your blog.
Recent Comments
The Recent Comments widget allows you to display a list of links to the most recent comments visitors have left on your blog posts. You can configure the widget to display any number of recent comments you want; three to five is most common. The live widget will display the name provided in the comment submission form with a link to the URL provided. The title of the post where the comment was published appears as well, along with a link to that post.
Many bloggers like to display recent comments in their blogs’ sidebars to show visitors that conversation is happening on their blogs. The theory is that visitors who find active blogs are more likely to perceive them as being good (or no one would join the conversation) and might even join the conversations, too. However, sometimes bloggers prefer not to highlight comments because they might not update frequently enough or they might not draw attention to the posts the blogger wants to make the focal point of the blog.
My recommendation: if comments on your blog are submitted frequently enough that the content of your blog’s Comment widget changes at least several times a week, include it on your blog below the fold. If comments are very infrequent or may lead to spam, don’t bother using the space on your sidebar to display comment links.
Recent Posts
The Recent Posts widget displays a list of links to the most recently published posts on your blog. You can choose how many post links to display in the widget, which will determine how long the list is. Of course, if your blog post titles are long, the list will take up more space in your sidebar.
My recommendation: most bloggers display 5 to 10 posts on their blog’s home page. Some WordPress themes allow bloggers to display links and snippets to even more blog posts right on the home page. Skip this plug-in because it takes up space on your blog’s sidebar with a list of posts a visitor can easily access from your blog’s home page.
RSS
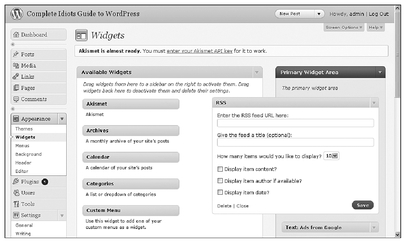
The RSS widget allows you to display links to recent posts on any other blog that has an RSS feed. As shown in Figure B-11, you can easily configure the RSS widget as long as you have the RSS feed URL for the feed you want to display.
You can get the RSS feed URL for any site that has an RSS feed by clicking the RSS icon in the web browser search field. This opens the XML feed page. Copy the URL for that page, and paste it in the Enter the RSS feed URL here text box. Enter a title for the feed in the Give the feed a title (optional) text box, and use the drop-down menu to select how many post links you want to include in your sidebar.
Figure B-11 Just enter the RSS feed URL you want to display, and choose your display options.
Depending on how much space you want the RSS widget to take up in your blog’s sidebar, you might want to check the box next to one or more of the other options available to you as you configure the widget. If you select the Display item content? box, a snippet of content appears with each link item in the list in your blog’s sidebar. If you select the Display item author if available? box, the author of the item will appear with the link. If you select the Display item date? box, the publication date will appear with the item link. Feel free to play around with these configurations and view the changes on your live blog to see what works best in your sidebar.
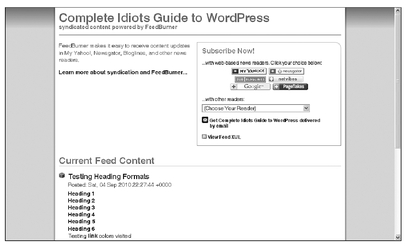
When you click the Save button, the widget goes live on your blog. Figure B-12 shows what three different RSS widgets look like in a blog’s widgetized footer with just links displayed in each widget without item content, item author, or item date.
RSS widgets are helpful in promoting your other websites or blogs because they display links to your content. You can build traffic to another site or blog, or simply offer links to content you think your blog readers will find useful.
My recommendation: if you want to build traffic to another blog or website, use the RSS widget in your blog’s sidebar or footer.
Figure B-12 The RSS widget is a great way to send traffic to other sites and offer more valuable information to your readers.
Search
The Search widget adds a keyword search box to your blog. Users can only search within your blog’s contents using this search tool. It takes up very little space and can be very helpful to visitors.
My recommendation: use it if your blog’s theme does not come with a built-in search box or tool.
Tag Cloud
The Tag Cloud widget enables you to display a bunch of links in your blog’s sidebar that help visitors find relevant posts you’ve tagged with specific keywords. Tags used most often appear in larger and bolder font in the tag cloud than tags used infrequently.
Some bloggers like tag clouds because they’re very precise with their tagging efforts. In fact, some bloggers display tag clouds rather than a Categories widget. Whether you choose to display a tag cloud or not depends on how you tag and categorize posts when you write them. Only you can decide if tag or category links would be more helpful to your blog visitors when they’re looking for content related to specific keywords or topics.
My recommendation: use a Tag Cloud or Categories widget, depending on whether your tagging or categorization efforts are more useful to visitors. Using both in your sidebar is redundant and steals space from other information and monetization efforts.
Text
The Text widget is the catch-all widget that can help you extend your blog’s sidebar in many ways. As discussed throughout this book, you can use Text widgets to display ads, images, videos, links, and much more.
My recommendation: use it, and use it often.
What Is a Favicon, and How Can I Get One for My Blog? (WordPress.org)
A favicon is a small image that appears before your blog’s URL in visitors’ web browser search bars and next to your blog’s bookmark listing in their browser bookmarks or favorites drop-down lists. Favicons help people who have a lot of saved bookmarks or favorites easily find your blog in a long list. They also make your blog look a bit more professional.
To add a favicon to your blog, you first need to create your favicon file, which is a 16×16-pixel image. Once you have your favicon file, you need to convert it into .ico format and name it
favicon.ico. Fortunately, a number of websites automate the conversion process for you. I’ve used the Dynamic Drive FavIcon Generator (
tools.dynamicdrive.com/favicon), as shown in Figure B-13.
Figure B-13 Upload your favicon image to create your blog’s favicon.ico file.
Click the Browse… button to locate your favicon file on your hard drive. You can upload files in .png, .jpg, .gif, or .bmp format, but the uploaded file must be less than 150 kilobytes. Select your file, and click the Create Icon button.
Once your new
favicon.ico file has been created, log in to your web hosting account, navigate to your blog’s root directory, and upload the file to that directory. For example, your favicon file should be accessible at
yoursitename.com/favicon.ico after it’s uploaded.
Next, you need to add some code into the
header.php file of your WordPress theme that tells web browsers where to find your favicon. To do this, log in to your WordPress dashboard and click the
Editor link in the Appearance section of your dashboard’s left menu to open your theme editor. Find the
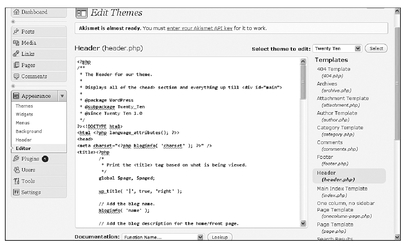
header.php file in the list of files on the right side of your screen, and click it to open it in your editor, shown in Figure B-14.
Figure B-14 You’ll insert the necessary HTML code in your header.php file.
Enter the following code between the <head> and </head> tags in your
header.php file:
<link rel=“shortcut icon” type=“image/x-icon” href=“/
favicon.ico”>
Click the Save button, and you’re done. You can refresh your live blog’s browser page to see your favicon, but it might take a couple days for your favicon to show up in front of your blog’s URL in your browser address bar.
What Free WordPress Plug-Ins Are Recommended for Blogs Starting to Receive Some Traffic and Comments? (WordPress.org)
Congratulations! Your blog is beginning to attract visitors and conversations, and you’re on your way to becoming a successful blogger. It’s safe to say you’re passed the “beginner blogger” stage and you’re ready to start testing some additional WordPress plug-ins that can make your life easier and help your blog grow even more. This section introduces you to a variety of plug-ins to get you started, depending on your objectives and needs. Be sure to read Chapter 18 for more plug-in suggestions.
Plug-Ins to Make Blog Management Easier and Enhance the User Experience
Fortunately, you can speed up many maintenance tasks or make those tasks less noticeable to your blog visitors with a variety of free WordPress plug-ins. Blogging can take a lot of time. Why not streamline activities when you can with some handy plug-ins?
WP Maintenance Mode (
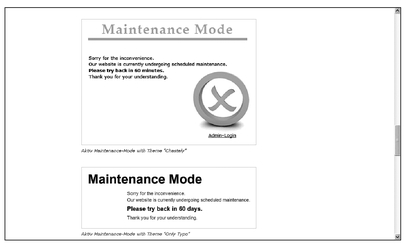
wordpress.org/extend/plugins/wp-maintenance-mode): Don’t worry about visitors seeing your blog mid-redesign. Instead, show a customized splash page letting them know your blog is temporarily under construction with the WP Maintenance Mode plug-in. You can see two example splash pages in Figure B-15.
Figure B-15 You can customize the splash pages available with the WP Maintenance Mode plug-in with your own information.
WordPress Plug-Ins to Boost Traffic
A number of free plug-ins can help you get more search engine traffic to your blog, as well as traffic from across the social web. By enhancing SEO on your blog and allowing visitors to share your posts and e-mail them to friends, traffic will grow organically.
All in One SEO Pack (
wordpress.org/extend/plugins/all-in-one-seo-pack): The All in One SEO Pack plug-in adds a special section to your blog post editor where you can add a better search optimized title, description, and keyword tags. It’s one of the most popular free WordPress plug-ins.
Google XML Sitemaps (
wordpress.org/extend/plugins/google-sitemap-generator): You can add a linked sitemap to your blog, which is a great way to boost search engine rankings and help search engines like Google crawl and index your blog content. The Google XML Sitemaps plug-in is another of the most popular free WordPress plug-ins.
AddToAny: Share/Bookmark/Email Button (
wordpress.org/extend/plugins/add-to-any): The AddToAny: Share/Bookmark/Email button enables visitors to easily share links to your blog posts with their social media audiences,
and it enables them to e-mail those links using a variety of e-mail applications.
WordPress Plug-Ins to Increase Interactivity
These plug-ins provide different opportunities for visitors to get involved in the activities happening on your blog. Increased interactivity enhances relationships and reader loyalty.
CommentLuv (
wordpress.org/extend/plugins/commentluv): Many bloggers like this plugin because it automatically displays a link to a blogger’s most recent blog post (based on the URL they include in the post comment form) with his or her published comment on your blog. You can see the CommentLuv plug-in on a live blog in Figure B-16.
Subscribe to Comments (
wordpress.org/extend/plugins/subscribe-to-comments): To keep visitors apprised of new comments added to blog posts they already submitted a comment to, use the Subscribe to Comments plug-in. This helps them stay active in ongoing conversations on your blog.
Figure B-16 The CommentLuv plug-in provides incoming links to comment authors’ blogs.
WP Greet Box (
wordpress.org/extend/plugins/wp-greet-box): Display a special message to visitors depending on how they arrived on your blog. For example, a visitor who finds your blog from a Digg submission receives a different message from a visitor who arrives to your blog from a Google search. Figure B-17 shows screenshots of the WP Greet Box plug-in in action.
Figure B-17 The WP Greet Box plug-in displays a different message to visitors coming to your blog from different sites.
TDO Mini Forms (
wordpress.org/extend/plugins/tdo-mini-forms): This free WordPress plug-in enables visitors to your blog to submit more than traditional contact form information. With the TDO Mini Forms plug-in, visitors can also submit draft posts and pages, which you can edit, approve, and publish on your blog.
Snazzy Archives (
wordpress.org/extend/plugins/snazzy-archives): Make your archives interactive with the Snazzy Archives plug-in that allows you to create a calendar sitemap complete with images, videos, special effects, and more.
WordPress Plug-Ins to Help Make Money from Your Blog
Try any of these plug-ins to make it easier to place and fill ad space on your blog. More ad space = more money!
Easy Ads (
wordpress.org/extend/plugins/easy-ads): You can manage the placement of ads from multiple ad programs from your WordPress dashboard (including Google AdSense, Bidvertiser, Chitika, and Clicksor) using the Easy Ads plug-in.
All in One Adsense and YPN (
wordpress.org/extend/plugins/all-in-one-adsense-and-ypn): Automatically insert Google AdSense and Yahoo! Publisher Network ads into multiple positions on your blog at any time. You can also configure color, position, and display options with the All in One Adsense and YPN plug-in.
Should I Set Up My Blog for a Full or Partial Feed? (WordPress.org and WordPress.com)
As mentioned in Chapter 7, the debate over whether online publishers should offer full or partial feeds has been ongoing for many years, with people on both sides of the discussion. Only you can decide whether you want to offer subscribers a full or partial feed to your blog based on your blogging goals. There are pros and cons to both feed options. Take some time to evaluate your long-term blogging goals against the pros and cons of both feed options so you can make the best decision for your blog.
When you provide a full feed to subscribers of your blog, the entire content of your blog posts is visible in their feed readers or e-mail messages, depending on the method they choose to receive subscription updates. That means they can read all your new content without visiting your blog at all. Many bloggers view this as a guaranteed way to reduce the amount of traffic and page views a blog gets each day, and that’s a valid argument in the defense of partial blog feeds. If blog traffic and page views are your top blogging goals, a partial feed might be a better choice for your blog.
On the other hand, partial feeds deliver only a truncated version of your new blog posts to subscribers, followed by a Read More link, subscribers must click to visit your blog and read the remainder of the posts that interest them. Certainly, partial feeds can retain some of your blog’s traffic (assuming your new posts are interesting enough that subscribers actually click on the Read More links in their feeds to visit your blog and read the rest).
However, partial feeds can also frustrate subscribers, particularly those viewing your feed on mobile devices. It takes more time and effort to click on the Read More link to finish reading your posts. It can be difficult to retain a loyal audience if readers are not motivated enough to click through to finish all your content. If they don’t actually visit your blog, they can’t leave a comment and build your blog through comment conversations.
Also, if subscribers don’t actually visit your blog to read your entire post, they’re less likely to share your posts through social networking, Twitter, social bookmarking, and so on, which reduces the reach of your content. Partial feeds might hurt your long-term blogging growth goals because they can reduce conversations and sharing of your content both on and off your blog.
Years ago, the number of subscribers a blog had was a badge of honor to be displayed proudly in the blog’s sidebar. Today, that’s not necessarily as true. That’s because the reach of your blog, meaning how far your content spreads across the social web, can be a much bigger factor in the growth and success of a blog than the number of subscribers.
If long-term growth is most important to you, offering full feeds is probably a better choice for your blog. However, if ensuring you get as many page views as possible in the short-term is most important to you (for example, if you’re trying to increase interest and potential earnings from advertisers in the near future), partial feeds could be more beneficial to you today.
The most important factor when choosing between full and partial feeds for your blog is goal setting and evaluation, but you must constantly reevaluate those goals and track your feed’s performance. You won’t know if you should change from a partial to a full feed or vice versa unless you analyze performance and communicate with your audience. This helps you better understand what they want and need from your blog so you can configure your blog, including feeds, to meet their expectations.
Do I Need to Submit My Blog to Search Engines to Get Included in Search Results? (WordPress.org and WordPress.com)
No. It can speed up the process of getting included in search results, but most search engines find new content quickly enough that manual submission isn’t necessary. Instead, spend that time creating great content on your blog and linking together your blog, Twitter profile, Facebook page, and so on.
How Can I Change the RSS Feed Icon and Subscription Links in My Sidebar So They Look Nicer?
As you travel across the blogosphere, you’ll undoubtedly find many blogs with RSS feed subscription icons and links that look a lot better than the standard ones offered through your FeedBurner account. That’s because bloggers like to draw attention to their feed subscription links to boost subscribers, and the icons offered through FeedBurner are boring in comparison to some of the options freely available to you through a simple Google search for “social media icons.”
Also, many bloggers like to list links to their RSS feed subscription page alongside links for their Facebook, LinkedIn, Twitter, and other social media accounts. Using a set of icons meant to be displayed together looks much better than using a random selection of icons placed haphazardly in your blog’s sidebar.
Fortunately, it’s not hard to change your feed subscription icon and links in your blog’s sidebar in the vast majority of WordPress themes. If a subscription box is already included in your blog, delete it and replace it with your own. For most themes, you can simply add a new text widget to your blog’s sidebar and paste in code for the image you want to use as your subscription link. It really is that easy.
Find a great selection of free subscription icons and other social media icons at jk
www.wpmods.com/ultimate-social-media-icon-list; scroll to the bottom of the post to see RSS icons only. For example, the list includes a link to the creative RSS/Feed Icon set created by Dirceu Veiga for Smashing Magazine and a great Mini Cooper RSS icon from
www.s-w.deviantart.com, shown in Figure B-18.
Figure B-18 Some RSS/feed icons take on the shapes of everyday objects.
Simply download the RSS icon you want to use on your blog, and save it to your computer hard drive. Next, upload that icon to your WordPress account by selecting the Add New link in the Media section of your WordPress dashboard’s left menu. Upload the file as you would any other image file, and copy the URL of the uploaded file.
Next, add a text widget to your blog’s sidebar, and enter the following code where the first URL represents the page where people can subscribe to your blog via feed reader or e-mail and the second URL represents the image file you just uploaded.
Figure B-19 Link your RSS icon to your blog’s FeedBurner subscription page.
To add icon links to your other social media profiles, simply follow the same steps and add the necessary code immediately following the RSS feed code provided earlier. Just replace the image URL with the URL for the appropriate social media icon after uploading it to your WordPress account, and replace the link URL with the URL for the appropriate social media profile page.
For example, the complete code inserted into a text widget to display the social media icon links shown in Figure B-20 follows:
Figure B-20 Feed and social media icons look great displayed together in a blog’s sidebar.
Notice that each image appears immediately next to the image before it in this example. You can do the same with a text widget on your blog. Just be sure the image icons you use are small enough to fit across your blog’s sidebar by comparing their width to the width of your blog’s sidebar.
Many web users are accustomed to finding subscription and other social media icon links grouped together in an easy-to-find place on blogs and websites. It’s a good idea to provide yours to increase your online relationships, which then helps build your blog’s audience in the long term.
Which Twitter Apps Should I Use to Make My Blog More Successful?
Many Twitter applications are available for free. Depending on your blogging goals, some Twitter apps will be more helpful to you than others. Don’t be afraid to test a variety of Twitter apps. You can’t break your Twitter account by doing so!
Also, don’t be surprised if applications require access to your Twitter account information in order for them to work. Just as WordPress plug-ins have to be connected to your WordPress account to work, Twitter apps must be able to connect with your Twitter account to work. If you’re concerned about the security related to a specific Twitter app, take a few minutes to conduct a Google search on that Twitter app to see what other Twitter users have to say about it before you make your decision to experiment with it.
Keep in mind, the purpose of using Twitter and many Twitter apps is to build your online audience and create more opportunities for your blog content to be shared across the web. Some Twitter apps can help you find people and conversations happening at any given moment in time. You can join those conversations and offer links to your useful blog content, or simply begin building relationships with people who are likely to be interested in your blog content in the future.
TweetDeck (
www.tweetdeck.com): TweetDeck is an excellent Twitter app for time management and organization. With TweetDeck, you can separate your Twitter audience into groups so it’s easier to stay on top of conversations. TweetDeck must be downloaded to your computer desktop to work, but you can manage all Twitter activities without leaving your TweetDeck screen, including posting tweets, retweeting, and sending direct messages. You can see TweetDeck in action in Figure B-21.
TweetDeck only works with Windows-based PCs. If you use a Mac, twhirl (
www.twhirl.org) is a good alternative.
Monitter (
www.monitter.com): Monitter is one of the best apps to keep track of real-time local conversations on Twitter related to keywords you select.
Twellow (
www.twellow.com): You can use Twellow to create a listing for your blog, similar to how you might create a listing in the Yellow Pages.
Localtweeps (
www.localtweeps.com): Localtweeps enables you to search for Twitter users by keywords, zip code, or city. You can also publish local events you might be holding on Localtweeps.
Figure B-21 TweetDeck can help you stay organized.
Twitterfeed (
twitterfeed.com): Twitterfeed is a must-have Twitter app you can use to automatically feed your blog post content to your Twitter and Facebook profiles.
WeFollow (
wefollow.com): You can use WeFollow to find Twitter users based on keywords and categories they use to flag their own WeFollow listings. You can also create your own WeFollow listing. Be sure to use keywords the target audience for your blog would be likely to search for.
SocialOomph (
www.socialoomph.com): SocialOomph offers a wide variety of useful tools. For example, you can use SocialOomph to schedule tweets to publish in your Twitter stream at a specific time in the future. This is a great feature if you want to be sure tweets publish throughout the day even though you can’t always be logged in to your Twitter account and actively participating.
TweetMeme (
tweetmeme.com): This is another must-have Twitter application. With TweetMeme, you can add the
Retweet button to your blog, and you can retweet content you like to your own Twitter followers with a click of your mouse. You need to create a TweetMeme account and link your Twitter profile with TweetMeme in order to be able to retweet content you like using the
Retweet button found on other websites and blogs.
WordPress.com is a great tool for blogging novices who want to test the blogging waters to determine if they like being an online publisher or not. Once you decide you want to take blogging seriously, you need to evaluate your long-term blogging goals. Switching from
WordPress.com to
WordPress.org is easy, but there are inherent negatives to making the switch you need to be aware of.
For example, if your blog’s URL changes (which it will if you switch from WordPress. com to
WordPress.org), you’ll lose all your blog’s search engine rankings, incoming links, bookmarks from visitors, and so on. Your blog feed URL will also change. If you think you might want to blog for any reason other than to have some fun, you need to consider using
WordPress.org sooner rather than later.
In terms of paying for
WordPress.com upgrades, I don’t recommend it. You can get all the functionality
WordPress.com upgrades provide and much more by self-hosting your blog and using the blogging application from
WordPress.org. It’s also cheaper in the long run to use the self-hosted
WordPress.org application than it is to pay for
WordPress.com application upgrades.
The problem for most beginner bloggers is that they’ve never dealt with blog hosting and don’t even understand many of the terms they have to encounter as they create a self-hosted WordPress blog. Fortunately, everything you need to know is included in Part 4 of this book. If you follow those chapters as you set up your
WordPress.org blog, the process of dealing with web hosting, using FTP, and creating your blog is easy! Once WordPress is installed, you’ll find that blogging with the
WordPress.org application is the same as blogging with the
WordPress.com application. You just have more options available to you to enhance your blog!
So I guess my answer to this question is simple. If you’re new to blogging, start a new test blog on any subject you enjoy using the free application at
WordPress.com. You can set up your test blog to be private if you want and even delete it later. Play around with the various features and functions available to you, so you get comfortable using the WordPress application.
When you feel somewhat confident with WordPress, you can decide if blogging is right for you or not. If you decide to join the blogosphere with a real blog (rather than your test blog), and you have blogging goals that include growing your online audience or making money, start your real blog with
WordPress.org. Once you get over the process of creating your actual first self-hosted blog, you’ll realize how easy it actually is!
Why Should I Let Other People Write Guest Blog Posts on My Blog? Why Should I Try to Write Guest Posts on Blogs I Don’t Own? (WordPress.org and WordPress.com)
In simplest terms, a guest blog post is an unpaid post written by one blogger to be published on another blogger’s site. Guest blogging is an excellent way to boost traffic to your blog because it puts your amazing content, your name, and a link to your blog in front of a new audience. Guest blog posts usually include a link back to the writer’s blog and a brief writer’s biography.
If you look for blogs with larger audiences than your own who are interested in the same type of content you publish on your blog, offering your knowledge and perspective to that audience with a guest post puts you in front of an audience who is likely to be interested in what you have to say. Many of them will want to hear more from you or engage in conversations with you, which means they’ll follow the link in your guest post to read more of your blog. They might even start to follow you on Twitter or connect with you on Facebook.
A guest post can directly and indirectly increase traffic to your blog and help you build relationships with a wider audience than you can reach on your own. When your guest posts are published on sites more popular than your own, you’ll also get valuable incoming links to your blog, which can help boost your Google search rankings and drive more traffic to your blog from keyword searches in the future.
Furthermore, guest blogging puts you on the radar screens of the owners of blogs related to your blog topic. Some of those bloggers might be influential in the online community and are likely to be important connections for you to make.
Looking at guest blogging from the other side, accepting guest posts on your own blog can help you, too. Some guest bloggers might bring their own audiences to your blog when they promote their guest blog post. Publishing guest blog posts also gives you a day off from writing content and can bring a fresh new voice and perspective to your blog that could elicit comments and sharing from your audience. Just be sure to create a page on your blog that explains any requirements related to submitting guest posts for possible publication on your blog. Remember, it’s your blog, and you reserve the right to publish or not publish guest posts as you see fit.
Bottom line: you have nothing to lose and everything to gain from guest blogging. Be sure to check Chapter 21 for links to sites that can help you find guest bloggers or offer your services as a guest blogger.
Blog contests can drive a significant amount of short-term traffic to your blog, particularly if you’re offering a great prize and promote your contest on some of the sites mentioned in Chapter 21. The key to running a successful blog contest is making sure you set it up for success from the beginning.
The first steps are to secure a prize, define the entry rules, establish how the prize will be shipped to the winner, and write the blog contest announcement post. For example, you need to know if you’ll be responsible for shipping the prize to the winner or if the company providing the prize (if there is a sponsor) will ship the prize. Keep in mind, shipping a contest prize might be tax deductible; check with your tax professional for confirmation.
Once your contest is structured, you can announce it on your blog with a call for entries. Be sure to explain the contest and rules in detail in the announcement post. For example, include the following elements:
Prize description: Be honest and thorough.
Eligibility: If there are age or shipping restrictions, include them in your post.
Entry method: Explain what people have to do to get an entry into the contest.
How winners are chosen: Explain if winners are chosen in a random drawing of all comments left on the contest post (recommended for ease), randomly amongst entrants who complete a specific task (such as following you on Twitter or tweeting the contest link to their followers; recommended for the best promotional results), or using a subjective method (for example, the best response to a specific question).
How alternate winners are chosen: Let people know how winners will be contacted and what they must do to claim their prizes. Also, explain how alternate winners are chosen if the original winners don’t respond within a specified time frame.
Entry deadline: Give a specific time and date, and be sure to include the time zone.
Once your contest post is published, you can promote your giveaway on the sites listed in Chapter 21. Be sure to promote your contest with an intriguing title that tells readers what the prize is so you get the most traffic and entries!
Should I Create a Facebook Profile, Page, or Group for My Blog? Do I Have to Use LinkedIn, Twitter, and Other Social Tools, Too? (WordPress.org and WordPress.com)
If you want to achieve maximum growth for your blog, the more activities you can participate in across the social web, the better. However, it’s unrealistic to think a blogger can effectively manage a blog, Facebook profile, Facebook page, Facebook group, LinkedIn profile, LinkedIn group, Twitter profile, and more. There simply aren’t enough hours in the day for a typical blogger to stay active on all the social sites available and still create amazing blog content.
The answer to these questions depends on your blogging goals and personal preferences. Test the various tools available, and learn which ones you actually enjoy using. For example, if you love Twitter, that’s great! Use it! However, if you don’t enjoy using Twitter but you like Facebook, that’s fine, too.
Quality trumps quantity when it comes to building long-term sustainable growth to your blog. Focus your efforts on the tools you enjoy, and your conversations and interactions will come naturally rather than forcefully when you use a tool you don’t like.
If you do enjoy Facebook, you’ll be faced with three types of destinations: a profile, a page, and a group. You have to have a Facebook profile because that’s your personal space on Facebook. Without a profile, you can’t create a page or group. So create your profile and start interacting!
Next, create a page for your blog. Pages are open to anyone and have a wider reach than groups. Anyone can “like” your Facebook page.
Groups are great for smaller niche users who want to discuss specific topics in more detail. As your blog grows, you might want to start Facebook groups where your audience can interact in greater detail about specific areas of interest. Some of your blog readers might even start Facebook groups related to your blog or your blog’s topic, which you should join.
Start small and be sure the quality of your content and conversations doesn’t deteriorate because you’re spreading yourself too thin. You can always add more accounts and social destinations to your repertoire at a later date.
Comment Moderation Takes Too Much Time. Is It Really Necessary? (WordPress.org and WordPress.com)
The simple answer to this question is no. Comment moderation is not necessary. Remember, it’s your blog, and you can configure it to perform anyway you want. However, for the best user experience on your blog, it’s important to moderate comments.
Comment moderation is important to your blog’s readers because it …
• Removes spam comments that add nothing to the conversation.
• Removes comments that are ads or published for no reason other than to build incoming links to another site.
• Removes offensive comments.
• Removes comments that are hateful or attack a person or entity.
The conversations that happen on your blog through the commenting feature are what make your blog interactive and help you build relationships with your readers. Comments also help your readers build relationships with each other. When a community develops around a blog, that blog has hit a significant success milestone. That community of loyal readers is likely to share content on your blog with their own audiences, talk about you and your blog with other people, and keep the conversation going when you’re too busy to join it. It’s essential that you moderate comments to ensure your loyal readers don’t have to sift through spam and negativity to find the valuable conversations they expect on your blog.
Comment moderation can be time-consuming as your blog attracts more legitimate and spam comments. You can teach yourself how to identify spam comments, so you can spot them and delete them more quickly by following these tips:
• Gibberish comments: These comments are filled with text and words that make no sense.
• Excessively complimentary comments: Over-the-top complimentary comments that add nothing to the conversation.
• Off-topic comments: Comments that have nothing to do with the blog post topic.
• Suspicious URL comments: Comments that include a suspicious URL in the comment submission form for the sole purpose of driving traffic to that site or to a spam site.
• Link-filled comments: Comments that include more than one or two links related to the blog post topic.
Also see Chapter 7 for a variety of suggestions related to configuring your comment moderation settings to reduce spam and make the moderation process more streamlined.
Is It Okay to Require Visitors to Register in Order to Leave Comments on My Blog Posts? (WordPress.org and WordPress.com)
Let me put it this way: the more restrictions and requirements you put in place in an effort to reduce spam or useless comments from being submitted to your blog, the more overall comments and conversation will decrease. If your goal is to grow your blog and the traffic to it, leave commenting open to anyone, as recommended in the configuration suggestions found in Chapter 7.
Requiring registration, log in, or personally identifying information absolutely helps keep comments on point and helpful. However, even honest visitors don’t always like to identify themselves or take the time to register or log in to submit a comment on a blog post. People expect a free flow of information across the social web without barriers to entry or sharing. Most expect that from blog commenting as well. Therefore, open the doors and let them in, but be sure to moderate closely!
Of course, if you’re writing your blog simply for fun with no objectives related to growth or monetization, then by all means, go ahead and restrict commenting to registered users or visitors who identify themselves with an Open ID username and password or other personal information.
Should I Allow Pings and Trackbacks on My Blog Posts? (WordPress.org and WordPress.com)
I’m going to answer that question with a question: do you want to grow your blog’s audience and increase traffic? If your answer to that question is yes, the answer to whether you should allow pings and trackbacks on your blog post should also be yes.
Trackbacks are basically comments published on your blog posts from other blogs. When another blogger links to one of your blog posts on her blog, that blogging application pings your blog to confirm it exists and to provide an electronic notification that the link has been published. If your blog accepts pings, it will receive the ping from the other blogger’s blog. If your blog accepts trackbacks, a comment will automatically be published on your blog post that includes a link back to the other blogger’s blog.
Let me try to explain using fictitious blogs and bloggers. Imagine that John writes a blog about Hawaii travel called “Aloha from John,” and he published a post about a luau he attended and enjoyed. Now, imagine that Ann writes a blog about family travel, called “Family Travel Tips” and found John’s post about the specific luau he attended with his review of it. She decides to write a post on “Family Travel Tips” about luaus in Hawaii that are perfect for families and, after reading his review, wants to include the luau John referenced. Ann writes her post and decides to link back to John’s post where her audience can get more details from John’s personal review. When Ann publishes her post, her blog pings John’s “Aloha from John” blog. John’s blog is configured to accept pings and trackbacks, so Ann’s trackback comment, complete with a link back to her post on “Family Travel Tips,” is published in the post comments section on John’s blog.
Both John and Ann benefit from the trackback. John’s blog might get incoming traffic from Ann’s link, and he learns who Ann is and that she’s interested enough in his content to share it in a link to her audience. Ann benefits from the published trackback on John’s blog, which could send some traffic to her blog. The trackback also puts her on John’s radar screen, which could lead to more opportunities for sharing content, links, and so on with John and his audience in the future.
Now, back to the question of whether you should accept pings and trackbacks on your blog. The answer is always yes if you want to grow your blog’s audience and traffic. Just be sure to keep your eyes open for spam trackbacks that come from sites that simply republish content from other blogs and websites along with lots of ads in an effort to get incoming links and traffic to those plagiarized spam sites.
Can I Really Make Money from a WordPress Blog? (WordPress.com and WordPress.org)
If you use the
WordPress.com blogging application, the answer to this question is no. The
WordPress.com terms of service clearly state users may not monetize their blogs in any way.
If you use the self-hosted
WordPress.org blogging application, the answer to this question is yes. Of course, the amount of money you can make ranges from a few dollars per month to thousands of dollars per month, depending on several factors:
• The amount of traffic your blog gets.
• The content of your blog.
• The demographics of your audience.
• The amount of time you dedicate to monetizing your blog.
In simplest terms, the more traffic your blog gets, the more advertisers are willing to pay for ad space on your blog and the more people are likely to click on ads on your blog. That means more money for you. Also, blogs that offer highly focused, niche content to an audience advertisers really want to reach can make more money than blogs about broad, highly competitive topics or blogs with less-coveted consumer audiences.
Making money from your blog is possible, and many bloggers have worked hard for years to reach a point where they make full-time incomes from their blogs. However, it takes time, patience, and dedication to reach that point. You need to continually tweak your efforts, test new opportunities, track performance, and adjust your strategy to find the recipe for success for your blog.
Keep in mind, that recipe might not be the same one that works for another blogger. There’s no single road map for blog monetization success. It’s up to you to carve out your own path. If you stick with it, you’ll get there. Remember, the foundation of all your efforts comes from your amazing content and audience relationships.
Do I Need to Know HTML and CSS to Use the Self-Hosted WordPress Application? (WordPress.org)
You do not need to know HTML or CSS to use the self-hosted WordPress application from
WordPress.org. However, every little bit of HTML and CSS you learn can make your life a bit easier and enable you to customize your blog a bit more.
For example, if you don’t like the size of your blog’s sidebar or can’t figure out why text formatted with a header tag can’t appear on the same line in a blog post with any other content, a tiny bit of CSS knowledge can help you make the necessary adjustments to fix both problems.
Frankly, much of the coding within the CSS files of your WordPress blog’s theme is fairly intuitive. While the code in the php files is a bit harder to interpret, even the most technologically impaired individuals can read CSS code and make simple changes.
The Parts of a WordPress Theme
It’s important to point out that some tricks to CSS can make what appears to be a simple change more complicated. For example, CSS is called cascading style sheets because code cascades down from one to the next. Parent codes influence child codes, and sometimes making a change in one place won’t produce the effects you want in your live blog. You also need to know where to look for code, because your theme includes multiple template files.
Here are the most common files you’ll find in your WordPress dashboard Editor screen:
Stylesheet: Style.css is the file that provides all the layout and global attribute settings for your blog, including fonts, layout, spacing, and so on.
Main index: Index.php is the file that pulls your blog together. It pulls your posts (referred to as “the loop” part of your theme’s code) and inserts them into the appropriate place on your blog. It includes a direction to display the header, the posts in reverse chronological order with post author, and so on (depending on the specific theme code), the sidebar, and the footer.
Loop: Loop.php is used in some WordPress themes to save the loop code used in the
Index.php template file.
Header: Header.php is the file that tells browsers your blog’s title (to display in the title bar), the RSS feed URL, the blog URL, the tagline, the header image, and where the CSS Stylesheet is.
Footer: Footer.php is the file responsible for displaying the content that runs across the width of the bottom of your blog.
Sidebar: Sidebar.php is the file that sets up your blog’s sidebar. If your blog uses more than one sidebar, your theme will have multiple sidebar files.
Single Post: Single.php is the file that displays one post on a single post page with comments (if enabled) and the comment form.
Comments: Comments.php is the template file that displays comments published on posts.
Page : Page.php is the template file used to display single pages in WordPress blogs (separate from single post pages). If your WordPress theme offers more than one page layout, your theme will have more than one page template file.
Search: Search.php is the template file used to display search results conducted using the search widget.
404 Template: 404.php is the template file that displays a special 404 Page Cannot be Found error message if a link within your blog leads to a URL that cannot be found (for example, the link URL is wrong or the page was deleted).
Archives: Archives.php is included in some WordPress themes to display archived posts when called up by date.
Category: Category.php is used in some WordPress themes to display archived posts when called up by category.
Tags: Tag.php is used in some WordPress themes to display archived posts when called up by tag.
Author: Author.php is used in some WordPress themes to display archived posts when called up by author.
Attachment: Attachment.php is used in some WordPress themes to display uploaded image files by individual URL.
Functions: Functions.php is used in some WordPress themes to define functions used in several template files of the theme or enable extra features such as post thumbnails, custom header, custom background, and navigation menus. Furthermore, the functions. php file can create an options menu, so you can set up colors, styles, and other attributes of the theme.
Teaching HTML and CSS is beyond the scope of this book, but resources are offered in Chapter 17. You can also find resources to locate WordPress designers and developers to help you in that chapter. And most WordPress theme questions are answered online and can be found through a Google search. Just remember to always copy the original code to another text file or HTML editor before you make any changes so you can revert to the original format if you make a mistake.
Should I Upgrade to the Newest Version of WordPress? (WordPress.com and WordPress.org)
If you use the WordPress-hosted application from
WordPress.com, your blog is automatically upgraded for you. However, if you use
WordPress.org, you’ll see a message at the top of your WordPress Dashboard, as shown in Figure B-22, and also in the Updates section of your dashboard, notifying you that a new version of WordPress has been released and you can upgrade when you’re ready.
Figure B-22 A message appears on your WordPress Dashboard when an upgrade is available.
New versions of WordPress include great new features, but they also often include security updates, so upgrading is a good idea. However, upgrading immediately might not be a good idea, for a couple reasons.
First, problems with the new version of WordPress often aren’t noticed and fixed until a large number of users actually work with the application. It’s a good idea to wait a few weeks before you upgrade to ensure any bugs are fixed.
Second, your plug-ins might not work correctly with the new version of WordPress. If you rely on plug-ins that have not been tested with the new version, you might want to wait until those plug-ins are updated or look for substitutes that do work with the new version of WordPress. When you’re ready to upgrade, be sure to back up your blog first using a plug-in like WP-DB-Backup, discussed earlier in this appendix.