. ___
- *. .4 :'.H ^ £
■ < - « i i



The way you create your publication isn't only critical to the success of your design—it also affects the way your publication prints. This chapter covers the issues involved in creating a publication for commercial printing, such as creating page layouts that avoid typical printing pitfalls, choosing the best file formats, and compensating for register error using overprinting or trapping. When properly assembled, a publication will print correctly and require less rework for you and your vendors.
Guidelines for Specifying Colors
You can specify colors either by referring to a printed color swatch book or by using a calibrated computer display and selecting colors onscreen.
When you use an illustration program to create art that will later be used in your page layout, be sure to use the same color names in both applications. For example, if you use Pantone 228 C in your Adobe Illustrator document, the color will be named the same when the art is placed in your Adobe InDesign layout and will have the same display characteristics. It’s wise to double-check the color palette in your page layout application to be sure that spot colors aren’t duplicated. If they are, be sure to consolidate them by deleting one of the duplicates and assigning all items that use that color to the other similarly named color.
Whether you use spot colors, process colors, or a combination of both in your publication depends on your budget, the purpose of the publication, the type of page elements you use, and how your design will be reproduced. Use the following guidelines to determine what colors are suitable for your publication.
• You need one or two colors, and you won’t be reproducing full-color photographs.
• You want the effect of special inks, such as metallic, fluorescent, or corporate color inks. These are often colors that can’t be
reproduced with combinations of the process colors.
• You want to print logos or other graphics elements that require precise color matching, or you’re printing large areas of color throughout a publication and you want to ensure color consistency.
• You need more than two colors in your publication. Printing with process color inks (CMYK) costs less than printing with three or more spot inks. (Printers usually print with process colors; to print in spot colors requires a different press setup, which takes time and costs money.)
• You want to reproduce full-color photographs or color artwork that can only be reproduced with process colors.
Use spot and process colors together when:
• Your requirements extend beyond process color printing. This could involve corporate colors, as already explained, or extending the range of process color by using a bump plate—a spot color plate that serves to intensify one of the process colors. Remember that printing with more than four inks can be expensive because of the extra plates and press work.
Color photograph printed with process inks Vector art using a spot color

Rich black display type using black and magenta process inks
Spot varnish applied to enhance the text effect
Text with spot color applied
Specifying spot colors and varnishes
Specifying a spot color means that any page element assigned that color or any screened tint of that color will appear on its own printing plate. Name spot colors consistently across all the applications you’re using, including illustration, photo-editing, and page-layout programs.
Remember that when you’re printing with spot colors, the name you assign to a color doesn’t determine what ink will be used on press. But naming colors consistently helps ensure that your artwork will separate correctly and reduces the chance of confusion between you and your printer. You specify which spot inks should be used when you submit your files to the printer.
If your artwork contains both spot and process colors, you can convert spot colors to their process-color equivalents; doing so lets you print with four process colors and thereby save money. When you convert a spot color into a process color, be aware that most spot colors can’t be reproduced accurately with process inks. When you convert spot colors to their process color equivalents in computer applications, consider the components of the resulting colors, and look for opportunities to simplify them.
For example, specifying Pantone 406 C (a light gray) and then converting that gray into process colors creates a combination of 1 percent cyan, 5 percent magenta, 6 percent yellow, and 16 percent black. It isn’t a good idea to have a 1 percent cyan value in a critical color, because that color can be lost in plate-making or can cause color balance and register problems on-press. It’s better to eliminate the cyan component of the color.
Varnishes are used to protect a page, to create a visual effect, or to emphasize photographs or other elements of a publication. Varnish can be applied to whole pages of the publication or applied only to specific areas. As an alternative to a printed varnish, some presses have the option of applying an aqueous coating that covers the whole press sheet, creating a handsome gloss veneer.
Specify a spot varnish just as you would a spot color. If you want to print varnish over photographs, you must create a duplicate of your page layout document, delete the photos from their frames, and then set the frames to be filled with the varnish color. The printer will generate a separate printing plate from the duplicate document for the varnish panels that overprint the photos. Varnish used elsewhere in a document should be included in the layout and separated with the varnish used over the photos. If varnish is used in a layout, it’s generally set to overprint.

Spot color (simulated)
Spot color converted to process

Publication page
Varnish silhouette
PURPOSE & LONGEVITY
/ separate an 'y @ inordinary \ gadget
from the invaluable tool
100% screen
50% screen
To achieve predictable printed results, it’s a good idea to select colors from one of the commercial process-color swatch books available. Remember that paper surface affects the character of ink and thus the color reproduced by process colors. So, printed colors may not look exactly the way they do in the swatch book.
Because process black is transparent, the addition of another process color to black is often beneficial. A rich black ink combines process black ink with one or more of the other process inks to achieve a more intense black. Use a rich black in areas where objects could show through process black and cause it to appear inconsistent or not dense enough.
Use a single, solid ink (such as 100 percent black or a dark spot color) to print hairline rules and small text. Fine elements printed with two or more colors are difficult to print in register.
Avoid creating process colors with high total ink coverage (the sum of the percentages of the four process colors). Most paper and press conditions require a maximum ink coverage of 250-320 percent. Higher total ink coverage may prevent the ink from drying correctly and can cause set-off, where the ink from one sheet of paper is transferred to the next sheet in the pile. Your printer will know the total ink coverage limit for their press and paper combinations.

Process black (100% K)
Rich black created with 100% K + 20% C + 20% M + 20% Y

Cool rich black created with 100% K + 20% C
Warm rich black created with 100% K + 20% M


ORGANIC
Rosemary Chamomi Sage Cilantro Chives Lemon thym' BORAGE
ORGANIC
Rosemary Chamomi Sage Cilantro Chives Lemon thym' borage
Process colors in small type and fine elements are more likely to show register error on press.
Black or spot colors in small type and fine elements produce a sharp edge.
Using a Color Management System
A color management system is used to achieve color consistency between different devices. Ideally, this means the colors on your computer display accurately represent both the colors in the digital image and the colors you’ll see in your publication when it’s printed. If a system-wide color management system is in use, you can achieve accurate color matching through all stages of the production process and in multiple contexts, including Web publications, composite color proofs, and final printed products.
Color management relies on an industry standard color profile format developed by the International Color Consortium (ICC). With color management, a software application saves color files with embedded ICC color profiles. The application also reads ICC profiles when it opens a color file. Adobe Photoshop, Illustrator, InDesign, and QuarkXPress all support color management to help ensure consistent color as files move between these applications and various proofing and printing devices.
For color management to work effectively, all applications you use to process a color file must support color management, and ICC profiles must be available for all output devices you use. If you plan to choose colors on your computer display, the computer display must be calibrated and have an ICC profile set.
At print time, the default profile is used, which may result in incorrect color

CMYK photo with embedded profile
RGB photo with embedded profile
At print time, embedded profile is used
At print time, the embedded profile is used
a
Separations profile i

Plates ready for press
System (continued)
If your prepress service provider uses color management, be sure to discuss the best way to ensure your project is produced effectively. Depending on your printer’s preferred workflow, it may be possible for your layout to contain images and illustrations in a variety of color spaces—RGB, CMYK, or grayscale— and have the conversion to output color done by the printer at the time of output. The benefit of this procedure is that one master page layout can be created without regard for the output process or medium. The output is optimized according to the process used.
Commercial printing companies that have adopted color management usually have ICC profiles available for their printing processes. They will provide these profiles to you on request, and the profile appropriate to your project can be used to make an onscreen preview of the printing.
Photoshop embeds its color working space profile into images as they are saved in most file formats. This color space is an ICC profile that defines the gamut of colors inside of which the image exists. Most consumer digital cameras—and all professional digital cam-eras—also embed a color profile into images as they are saved to memory cards.
Color-managed workflows acknowledge these color profiles when processing images and can convert the colors in the image more accurately to destination color spaces—like CMYK—when these profiles are present. Some experts refer to embedded ICC profiles as the pedigree of images, helping to define their character as they are processed for printing.
If your printer prefers that all color in a document be converted to CMYK in advance of printing, then it’s important to get a CMYK press profile from the printer to use in converting to their color requirements. If the printer doesn’t provide a process-specific profile, ask for their recommendation of a CMYK profile that is acceptable to them.
The Adobe Creative Suite ships with a number of CMYK profiles that are useful for converting color to CMYK for web-fed and sheet-fed processes.
The "Digital Age" has empowered designers to create their own images, set their own type, and even make their own traps. It also makes us more liable for potential printing errors than ever before. Knowing your tools and how to use them has never been more essential.
—Clifford Stoltze, Stoltze Design, Boston, MA

t may be necessary to correct the color in an image that’s scanned or that comes from a digital camera. The original photograph may have a color cast caused by using incorrect film or lighting. Or, the scan may have been imperfect—some scanners introduce color casts in images. Or perhaps the colors in your original art are out of gamut for the printing process, and you want to modify a color in the original to make it printable.
If you’re using professionally scanned images, you can often avoid the need to correct the color if you discuss your requirements with the scanner operator. A skilled scanner operator who knows what you want can eliminate color cast in the original.
Photoshop includes numerous color-correction tools and many techniques for making images perfect for print.
Color can be corrected in either RGB or CMYK mode. For a variety of reasons, it’s advisable to do most retouching and color correction work in RGB. The number of tools, filters, and functions available in Photoshop is greatest when you’re working in this mode. Even Selective Color, a CMYK-based color correction tool, works in RGB mode.
All digital photographs and most scanned images are in RGB color. And as just mentioned, most experts believe it’s best to do
corrections and editing in RGB mode. It’s best to leave images in their original color space and perform editing and color correction on the images in that space.
RGB gives you greater flexibility in how you use images. For example, an image may appear in a newspaper ad, a high-quality brochure, a poster printed using European-standard inks, or on the Web. By comparison, color images in CMYK mode are device specific; once you’ve converted to CMYK, you’re locked into using a particular printing process and substrate.
Converting from one color mode to another can be harmful to an image, and it’s best not to convert more than once.
Using embedded ICC profiles allows images to remain in RGB color and then be converted to printing color (CMYK or other) at print time, leaving the color in the original unchanged. Such workflows provide the greatest amount of flexibility.
A CMYK image is process-specific—it’s optimized for output to a particular printing device, ink set, and substrate. This means that colors and the tonal range have been changed (or limited) to fit those of the printing device.
As mentioned in the previous section, you should avoid switching color modes. If you’re starting with a professional scan delivered in CMYK, it’s best to stay in that mode all the way through production. If you start with an
RGB scan and perform the major part of the job in RGB, you still have the option of doing fine-tuning with Photoshop’s CMYK color-correction tools.
Working in CMYK has some advantages: You can specify and measure definite CMYK color values as percentages, and they don’t change.
If you want 100 percent cyan, for example, you can be sure of getting that value.
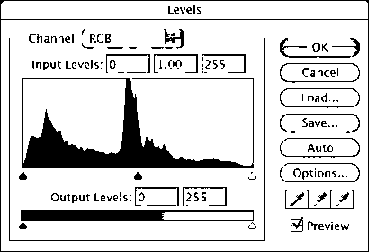
Photoshop provides a histogram (Image > Adjustments > Levels) for image editing. A histogram shows the number of pixels at each brightness level in the image. A broad histogram is usually desirable; a narrow histogram indicates that the image has a narrow tonal range. A histogram that is concentrated at either the dark end or the light end can indicate a number of problems—underexposure, poor contrast, or poor original lighting.
You can make changes in the image by adjusting the sliders below the histogram. The left end represents the darkest areas of an image, and the right end represents the lightest areas.


The slider in the middle lets you adjust the image’s contrast and saturation.
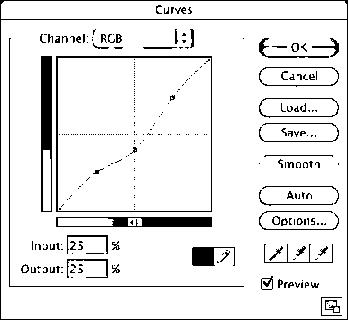
Many professionals use the histogram to analyze their images and adjust the end points (black and white). They then use a different control—Curves—to make additional adjustments for brightness and contrast. Curves has the advantage of allowing control over more tonal points in the image.
Both Levels (showing the histogram) and Curves can control the entire image or individual color channels. You can use these controls to modify the color in an image. Practicing with a number of images will help you develop the color-correction skills to fix nearly any image.
Even when you’re working with RGB or Lab color images, Photoshop lets you preview images in CMYK, according to its current Color Settings (and additional custom settings). If you want to see the impact of conversion to CMYK, without the commitment to convert, use Preview.
Each time you adjust color in Photoshop, the data in your file is permanently altered. Thus, your goal during correction and editing should be to perform as few adjustments as you need to achieve the results you want. Over-editing and overcorrection may result in a degradation of image quality.
By contrast, layer effects in Photoshop are nondestructive and can be cancelled or changed at any time. Most imaging professionals use these layer effects to experiment and change images with the confidence that their changes can be removed if they wish.


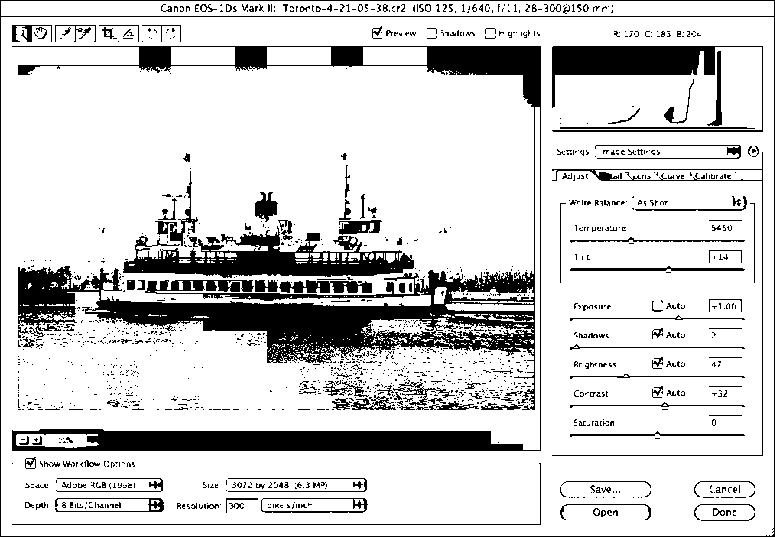
Photoshop has a number of color-correction tools, including a series of color palettes based on lighting conditions. Fixing digital photos taken under incorrect lighting conditions is the most common correction—and one of the easiest—to perform. And if you have a digital camera that can deliver an image in raw format, you can correct the image’s color for color temperature down to the degree as it’s opened in Photoshop.
One of the simplest methods for color-correcting images in Photoshop is the Color Balance palette. This palette presents a series of three sliders that control shadows, midtones, and highlights separately, each for a color complement pair. With a calibrated computer display—a critical requirement for editorial color adjustment—the corrections you see onscreen will be made to the image.
The operation of the Color Balance control is relatively simple. If the image appears to have a green color cast in the shadows, you first select Shadows and then push the slider away from Green until the image looks better. If the cast extends into the midtones, you
repeat the process with the Midtones button selected. This palette works on images in any color space.
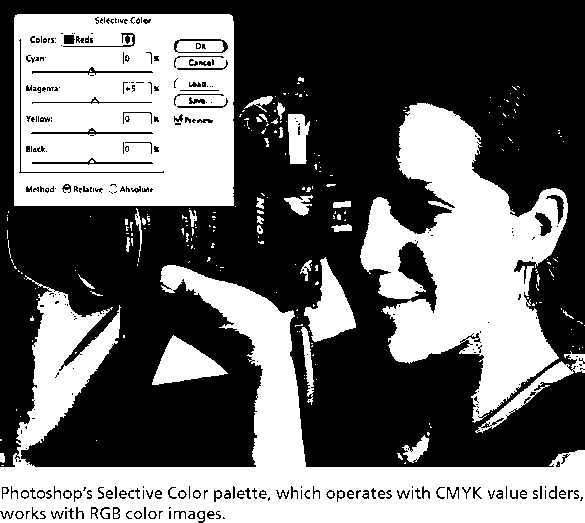
For images where a single color appears to be wrong (and the remainder of the image is fine), the Selective Color palette is a good choice for correction. This palette uses CMYK terminology but works on images in any color space. You select the target color and then adjust the “inks” that affect that color. Other colors in the image remain untouched.

Color-correction in Photoshop (continued)
Other methods of color correction abound. Some use the Levels palette; others use the Curves palette. Others involve layers, layer masks, and combinations of the two. Consult Real World Photoshop from Peachpit Press or other Photoshop-specific books for more information on color correction. For more on color management, check out Real World Color Management from Peachpit Press.

This digital photo shows a very slight magenta cast, a result of the lighting in the studio being a little warmer than the tungsten setting on the camera. Using the Color Balance controls in Photoshop, the midtones were reduced slightly in magenta (toward green), and the highlights were reduced to a lesser degree.

The resulting image is better balanced and reflects the image qualities applied in the Color Balance palette. Most color casts are a result of the lighting in a scene being different than the camera's settings or slightly different than normal for the selected source.
Steps for preparing photos for print
1. Be sure your computer display is calibrated and your Color Settings (controlled in Adobe Bridge under Suite Color Settings) are set for your printing environment.
2. Open the image in Photoshop. If the image has an embedded color profile, use it. If it doesn’t, Photoshop will ask you to assign a working space profile.
If you know the image came from a consumer digital camera, you’re safe to assign the sRGB working space.

This image was made on a professional digital camera whose color space setting was set in-camera to Adobe RGB (1998). Opening it into that same working space in Photoshop causes the image to have normal color qualities.
If the image came from a scanner or a professional digital camera, it may have a larger potential color space. Try Adobe RGB (1998) first; if the image looks good, it’s OK to continue. If the image has a red or pink color cast, close the image and reopen it using the sRGB or Apple RGB working space. These smaller color spaces won’t distort the color of the image by extending its red, green and blue aim points.
3. Using the Levels control, look at the histogram and notice overall features of the tonal range. Is the range too narrow?
Is the image missing black or white components? If so, move the end-point sliders in Levels to adjust the end points of the image.
When you make these adjustments, be careful not to distort the effect the photographer wanted when taking the photo—many images are intentionally light or dark. If the photo is intentionally dark, the histogram will display this characteristic (little or no highlight).
4. You may choose to alter the image by using the Curves control in Photoshop to adjust tonality. Curves affords better control over tonal control than Levels does, because it gives you multiple control points and subtle control over different ranges of tone in the image.
5. Apply correction as needed. Useful tools for color correction include Color Balance, Curves (with individual channels selected), and Levels.
6. If appropriate, sharpen the image using the Unsharp Mask controls. Unsharp Mask creates enhanced tonal edges by creating new tones in an image at various thresholds you set in the control palette.
Smaller images need less Unsharp Mask than larger images do. Photos of people require less sharpening than product photos do. Experiment with Unsharp Masking to develop settings that are comfortable for you and appropriate for the process you use to reproduce your images.
7. Always save your files with the color profile embedded. Doing so allows prepress workers downstream to know the boundaries of color in which you handled and edited your images. Color-managed workflows require embedded profiles to perform color conversions with the greatest color fidelity.
If an image with a large color space is imported into Photoshop with too small a working space, the colors are truncated and shift slightly toward green.

If the image is imported into Photoshop into too large a working space, the colors are again modified, this time toward red and magenta.

The best practice is to open all images into a working space that is matched and appropriate to the image.
Additive color Color in our natural world is comprised of three primary colors: red, green, and blue. These colors behave additively, with any two creating a third, and all three creating white.
CMYK The usual abbreviation for cyan, magenta, yellow, and black: the inks used in color process printing.
Color filter A sheet of colored glass, plastic, or gelatin with biased transparency. A red filter, for example, allows only red light to pass through, while it absorbs light of other wavelengths. Filters are basic to color scanning and color-separation photography.
Color management Color management is the process of measuring the actual performance of a device, comparing that to a set of known color values, and making adjustments to overcome the differences. Color management is an integral part of publishing systems.
Color-matching system A system of color samples that allows a designer to specify exact colors by number or letter.
Color profile A component of a color management system, the profile describes the color behavior of a device such as a computer display, a scanner, a proof printer, or a press.
Color separation Separating a multicolor image into four monochrome components, one for each of the process colors.
Color sequence The order in which process colors are printed. A common color sequence is black-cyan-magenta-yellow. Printer’s ink is formulated for a specific sequence.
Color space The color environment in which an image exists. Common color spaces include RGB (red, green, blue), CMYK (cyan, magenta, yellow, black), Lab (based on one channel for luminance and two color channels), and grayscale.
Color value The tonal value of a color, analogous to gray level on a scale from dark to light.
Duotone A duotone is a photograph printed with two colors of ink. Usually the two inks are assigned to different tonal ranges of the image.
Gray-component replacement (GCR) A
method for replacing neutral grays made up of combinations of cyan, magenta, and yellow with a similar value of black ink. GCR improves the printability of a job by making neutral grays easier to balance on press.
High-fidelity color Any project that is printed with more than the traditional four process colors can be said to be high fidelity color. Most commonly this is CMYK, plus orange and green, the system developed by Pantone, Inc., called Hexachrome.
ICC The International Color Consortium, a group who establishes methods and standards for color management systems, color profiling, and the application of color in graphic arts.
JPEG An acronym for the Joint Photographic Experts Group, and a format for compressing still images by image analysis and modification. JPEG is a lossy method of compression, in that color or detail can be discarded in order to make the file smaller.
Monotone An image made with one color of ink.


Primary colors There are two systems of color that affect the graphic arts. Additive color is the color of light, made-up of red, green, and blue primaries, and subtractive color is the system of inks where primaries of cyan, magenta, and yellow ink filter white light to impart color to it.
Process color Multicolor printing that simulates full-color imagery. Typical systems for printing process color include cyan, magenta, yellow and black (CMYK) and Hexachrome (CMYK plus green and orange).
Quadtone An image that uses four inks.
Raster Image An image recorded by specifying the color at each cell of a grid. An individual cell in the grid is called a pixel (short for “picture element”) and the grid of pixels is called a raster. Digital cameras and scanners produce raster image files, and image-editing software supports on-screen display and modification of raster images.
Raw Raw files are images from digital cameras where information recorded by the image sensor is saved without loss or in-camera adjustments.
Secondary color Secondary colors are combinations of primary colors. Mixing yellow and cyan, for example, creates green, a secondary color in the subtractive color system.
Spot color Refers to a method of specifying and printing colors in which each color is printed with its own ink rather than by a combination of the four process colors (CMYK). The purpose of spot colors can be to simplify a color match or to expand the range of colors available in a printed project.
Subtractive color The system of color used to produce printing with layers of transparent ink. Subtractive color primaries are cyan, magenta, and yellow. When combined in pairs, they produce red, green, and blue, but when all combined, they produce a muddy-brown rather than a true black, so we supplement with a fourth color, black, to compensate for this shortcoming.
SWOP The acronym for Specifications [for] Web Offset Publications, a set of printing specifications for web-fed offset printing.
Tritone An image that uses three inks.
UCR—Undercolor Removal When color separations are made, the combination of colors might exceed the Total Ink Coverage value for a certain press and paper, so the ink will not dry. UCR compensates for the excess by removing small percentages of ink. UCR describes a typical color separation, where GCR describes a more sophisticated separation process where neutral colors are modified and substituted by black ink (see GCR).
Vector graphics Digital images determined by specified points and mathematical functions. A benefit of vector graphic over raster, or bitmapped, graphics is a smaller file size.
Working space As defined by Photoshop, the color space in which an image resides while it is open in the image-editing application. Various color spaces are available, each with its own qualities. The objective is to choose one that is large enough to accommodate any color you might want in an image.
Scanning film or prints can result in great digital images, but it must be done correctly. Use the following guidelines to ensure the best scan possible:
• Calculate the required scan resolution in advance. Anticipate future needs for enlargement, which will require a higher resolution scan.
• Sharpening or correcting color during the scan can create an irreversible path. You can usually make adjustments more effectively later by using an image-editing program that lets you see the effect of your changes before you commit to them.
• Identify the key elements, or selling points, of your image. If possible, tailor the scan so those areas reproduce optimally. For instance, if the scan is for a clothing catalog, get the clothing right even if it means compromising other aspects of the image.
• If you employ a color management system, use a scanner that embeds its ICC profile in your images to record the color space used by the scanner.
• Don’t scan text or previously printed graphics unless it’s your only option. The results will be better if you re-create the text in your page layout application.
• When you’re scanning, keep in mind that file size grows twice as fast as scan resolution. Doubling the scan resolution means there are twice as many pixels both horizontally and vertically and thus four times as many overall.
• Numerous scanners on the market offer impressive image restoration features. Called Digital ICE, these features remove dust and scratches, restore faded emulsions, and can improve the tonality of images that appear to be unusable. Using these features can save hours of retouching and restoration work on some images.
Don't trust your monitor for correcting scans. Take an extra five minutes to compare your screen color values with the same values in a CMYK swatch book.
—Andrew Faulkner, San Francisco

Use the following guidelines to choose your
scan resolution:
• Because black lines on a plain background tend to show jagged edges easily, line art should be scanned at high resolution. Most experts agree that you need more than 1,000 ppi in the scan to make line art appear convincing in reproduction. A resolution of 1,200 is effective for most logos and similar artwork. To scan such artwork successfully, scan it as grayscale, and then use Photoshop’s Threshold control to get the best possible image.
• If you plan to use normal halftone screening for images that will print at their original size, you can conservatively calculate scanning resolution by doubling the screen ruling you plan to use. For example, if the screen ruling will be 150 lpi, the desired scan resolution is 300 ppi. Keep in mind, however, that images scanned at high resolution require more disk storage space than images scanned at lower resolution. See the section “Oversampling” for more information.
If you plan to resize the image, allow for this in your scanning resolution. Measure the original image, decide on the size of the final printed image, and calculate the enlargement ratio of final size to original size. Factor in the anticipated enlargement ratio so that you scan at a proportionally higher resolution. Most scanner software will make these calculations for you as you work: Enter the screen frequency and the enlargement as a percentage (or the final dimensions), and the scanner will deliver a file appropriate to the image use and size.
|
final | ||
|
image height |
desired | |
|
x screen |
x2 = image | |
|
original |
ruling |
resolution |
|
image height |
6

x 120 lpi x 2

360 ppi
4

For images that will be resized, calculate the scaling factor and multiply it by twice the screen ruling.

75 ppi
150 ppi
200 ppi
300 ppi
Different scanned resolutions printed with a screen ruling of 175 lpi show that you need an adequate scan to prevent visible pixels in the final printing.
Oversampling (or overscanning)
Many images can be scanned at resolutions less than twice the output screen ruling. Images that don’t contain geometric patterns, sharp edges, or straight lines can be scanned from 1.5 to 2 times the screen ruling. Fuzzy texture, foliage, and many portraits can often be scanned at even lower resolutions. In this example, even though one image has a larger
file size and higher scanning resolution, the printed quality of the two images is about the same. Scanning at a higher resolution produced a larger file without improving the quality of the final image very much.
The image scanned at the lower resolution requires less disk space and takes slightly less time to process while printing.
Tips for working with scanned images
• Save your scanned image in Photoshop .psd format if you work on both the Macintosh and Windows platforms and work with Adobe Creative Suite applications. InDesign and the most recent version of QuarkXPress both allow images in Photoshop format to be placed and printed directly. This eliminates the need to make an additional copy of your images for the printed publication.
• If you’re using professionally scanned images, make sure you discuss your expectations with the vendor before the scanning is done. Most flaws in originals can be eliminated by a skilled scanner operator who knows what you want. Explain which images need to be especially sharp or scanned to match the original.
• To ensure good color reproduction early in the production process, you may wish to check color proofs of individual images before they are placed in a page-layout program.
• If you and your printer have determined that your images must be converted to CMYK prior to production, do that last. Smart production artists make a copy of all the images in a project and convert the images to CMYK using an appropriate ICC profile and a Photoshop Action to automate the process. Be sure to obtain a CMYK profile (or the recommendation for one) from your printer before making CMYK conversions, because these conversions are process- and paper-specific.


Scan resolution: 250 ppi File size: 465K Screen ruling: 150 lpi
Scan resolution: 400 ppi File size: 1165K Screen ruling: 150 lpi
An image oversampled to a great degree prints exactly the same as an image at the correct sampling value. It takes longer to process and image in the platesetter.
Tips for working with digital camera images
• Digital photos from professional cameras contain an embedded ICC profile. Always use that profile when Photoshop asks for instructions on how to handle a profile mismatch.
• Images from nearly all consumer digital cameras are in the sRGB color space.
They may not have an embedded ICC profile when you open them. If you assign this profile while opening digital camera images in Photoshop, you’ll almost always see pleasing—and reasonably accurate—color.
• Digital camera images have a fixed resolution that’s set in the camera (or defined by the camera’s image sensor). Amateur photographers often lower the resolution of their camera to fit more photos on their memory card. When you open these files, you may discover that they can’t be reproduced at adequate size. To check or set the resolution of any digital image, use Photoshop’s Image > Image Size palette. With the Resample Image checkbox not selected, you can enter resolution values needed for print and see the impact of resolution on reproduction size.
• Most digital cameras are good at defining the white balance of an image at the time it’s exposed. If the image doesn’t look good, however, it’s reasonably easy to correct for white balance problems. Use the Photoshop Image > Adjustments > Photo Filter palette, where you can assign common filters to correct for simple lighting errors.
• When you’re working with professional digital cameras, it’s always smart to use the raw file format (built into the camera) and then open those images with the Camera Raw plug-in in Photoshop. Raw conversions allow for image interpolation, subsampling (increasing and decreasing the image resolution), and color correction, among other controls, at the time the image is opened.
Embedded Profile Mismatch
The document “Lorraine portrait.psd" has an embedded color profile that does not match the current RGB working space.
i £ Embedded: Adobe RGB (1&98)
Working: sRCB IEC61966-2.1 — How do you want to proceed?-
@ Use the embedded profile (instead of the working space) O Convert document's colors to the working space O Discard the embedded profile (don't color manage)
( Cancel _) OK
When you're presented with the Embedded Profile Mismatch dialog in Photoshop, it's best to use the embedded profile (if present); it represents a measure of the image as the photographer created it.

You can manipulate raw images using Photoshop's Camera Raw plug-in. There are controls for resolution, color temperature, tint, sharpness, and more. This palette only works on images saved by cameras in their raw format.
A single plate on a printing press can reproduce a nice tonal range, but the density of the ink seldom makes a print that rivals a real photograph. Multitone printing with gray or other inks has been used for years to enrich the tonal range when printing black-and-white photographs.
Duotones, tritones, and quadtones are grayscale images printed with two, three, or four inks, respectively. The process is similar to process color separation printing, but the plates deliver one or more spot color inks instead of—or in addition to—the process colors. Duotone, tritone, and quadtone printing can dramatically improve the overall appearance of images.
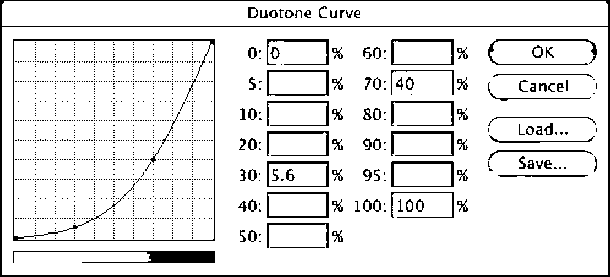
You can create duotones, tritones, and quadtones in Photoshop (Image > Mode > Duotone). Doing so lets you decide how tonal levels in the original should be translated into percentages of the separate inks in print. To create a duotone in Photoshop, you specify tonal curves (one for each ink) that control how gray levels in the original are to be converted into halftone dot size. Some duotone settings are provided in Photoshop, but you can also create curves for colors other than those provided.

This monochrome image, produced with a single color of ink, looks good, but adding a second or third color can enhance it even more. With cyan, magenta, and yellow at your disposal, you can create duotones from monochromatic images so they take on the tint of the desired color ink or just enrich the tonality of the image. The possibilities are endless. To the right are three examples of simple duotone modifications you can easily make to an image.

By adding cyan, magenta, or yellow ink to the grayscale image and favoring the added color in the duotone curves, the image assumes a tint and has greater density. Subtle variations in the curves can make the color relationship change considerably.
Multitone printing (continued)
Duotone images printed in a publication with just two colors of ink can look as rich as full-color photographs if the curves are set to emphasize the qualities of the images and the spot colors chosen.
As a general rule, one color (typically the darker) is used to render the full tonality of the image, often with the midtones reduced in intensity to allow the second color to show. The second color is then used to tint the midtones through the shadows. If you shape the curves appropriately, the additional colors enrich the image. Adjust the curves until the characteristics of color are pleasing. Try to keep the highlights in the image untinted by the second color; doing so keeps highlights in the image convincingly light.
An alternative in duotone creation is to use the two colors in near-equal amounts that more simply tint the photo with the second color. Doing so doubles the density of ink
printed and makes the image look richer in print. The tint of the second color is less evident using this technique.
You can create handsome sepia-tone images from monochrome images printed with three or four colors of ink. These duotones can be used to make grayscale images look antique, and the result is much nicer than printing the same images with black only.
There is no reason that duotones must use spot color inks; they can just as easily be constructed from any of the four process color inks with great results.
When you’ve created a duotone setting that you like, you can save it from the Duotone palette and apply it to other images. You can also convert duotones into RGB images or CMYK images (Image > Mode > RGB) to take advantage of a tonal property you’ve created in the duotone environment.

The Photoshop Duotone Curve dialog box allows you to specify the distribution of each ink by specifying a dot percentage for each color on a curve. In this example, a cyan-black duotone has been created. The black carries the entire image with midtones reduced in tonality, whereas the cyan color is allowed to tint the image significantly.

Image Size, Interpolation, and Resampling
Resampling occurs when you change the number of pixels in a digital image. Resampling alters the file resolution and thus its reproduction size. Resampling up or down is accomplished in software by projecting an image on a new array with a different number of pixels, known as scaling. When an image is scaled, interpolation is used to construct color levels for the pixels in the new array.
A digital image contains a fixed number of pixels, and the dimensions at which it will be printed define its resolution (or vice versa). Existing digital images can be resampled to new sizes (larger or smaller) using the Image > Image Size palette in Photoshop.

Continuous-tone image
2X enlarged section using Bicubic interpolation

2X enlarged section using Nearest Neighbor interpolation

2X enlarged section using Bicubic interpolation
Grayscale image (converted using Channel Mixer in Photoshop)


2X enlarged section using Nearest Neighbor interpolation

The image as it would appear if scanned at a low resolution or interpolated too much. When pixels or patterns of pixels become visible, the image has been enlarged too much for the current viewing distance and printing process.
Subsampling—reducing the resolution— is occasionally done to cause the image to go through a prepress system more efficiently.
Here are some things to remember about scaling and resampling digital images:
• In general, it’s best to scan an image at the scale and resolution you need it, to avoid having either to resample or to resize the image later. With images from professional digital cameras, it’s easy to open them at one of a variety of sizes using the Camera Raw palette.
• You can increase the resolution of a digital image by fitting it into a smaller space. Doing that doesn’t involve any change
in the size of the file and doesn’t require resampling. The result may be an image that has higher resolution, but it doesn’t appear any better in print.
• Subsampling works best if you divide the original resolution by a whole number factor. For instance, if your original image is 600 ppi, resample to make the new resolution a simple fraction of 600 ppi such as 300, 150, or 75 ppi.
You can increase an image’s resolution using Photoshop’s Image Size palette. Experimentation with this tool will reveal the extremes to which an image can be modified without visible harm to its detail. Some imaging experts assert that it’s best to interpolate images to higher resolutions by even factors—doubling the size exactly, for example. Others claim the best results when they make several steps upward—such as 20 percent increments applied several times.
Using the Unsharp Mask filter in Photoshop can compensate for some of the blurring introduced by resampling.
Once an image is resampled, the original information can’t be recovered except by rescanning it or reopening it from the digital camera (although you can step backward in the History palette if the file is still open).

200-ppi scan resolution; 869K file size. No sharpening has been applied.

100-ppi scan resolution; 386K file size. Unsharp Mask has been applied, proving that with some images, a smaller file size combined with a bit of sharpening makes the image reproducible.
The file format you choose for your graphics depends on your workflow and final output.
Both InDesign and QuarkXPress now support native Photoshop documents, complete with image layers and effects. InDesign also lets you place native Illustrator files into a page layout document. To reduce the number of document versions, and to see the best quality image onscreen, use native Photoshop files in either page layout application. Use Illustrator files in InDesign and Illustrator EPS files in the latest versions of QuarkXPress.
For duotones (and tritones and quadtones), use the EPS format. But don’t use EPS for other raster images (photographs). The EPS format doesn’t support some of the embedded information needed by the latest versions of InDesign and QuarkXPress.
The TIFF file format is useful for grayscale or color images. TIFF supports layers, clipping paths, and most color spaces. It also allows ICC color profiles to be embedded, which makes this file format a good choice for page layouts.
Desktop Color Separation (DCS) files are EPS files that combine a low-resolution display image with high-resolution data for color separations. DCS supports additional colors beyond CMYK. Up to 24 channels can be saved in a DCS file, those colors created in Photoshop’s Multichannel mode. In the page layout application, each color in a DCS image is treated as a spot color.
Photo CD files contain raster images in several resolutions and are stored on a special CD in a format called YCC. Photo CD files can store images from 35mm, 70mm, 120mm, and 4-by-5-inch film. Although it’s possible to get film scanned and stored on Photo CD discs, such discs aren’t common today.
DCS file (can have up to 24 channels of color)
m
□


|
■S£;v i | ||
|
----- | ||
|
.r. .. | ||
Low-resolution file used for placement
Separation files used for output
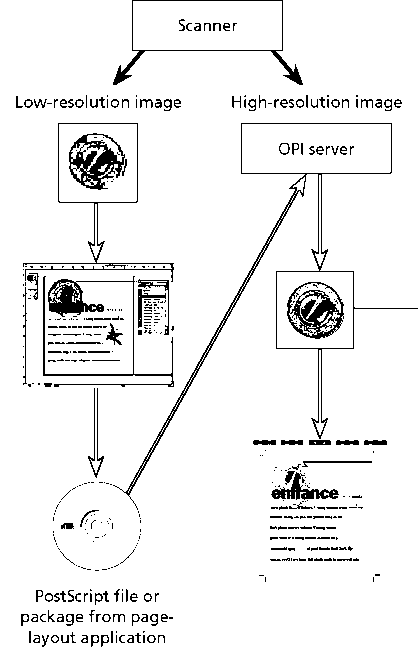
Open Prepress Interface (OPI) is a method of using low-resolution images in a page layout and then substituting high-resolution images at the time of printing. The process is sometimes known by the term Automatic Picture Replacement (APR); both terms are trademarks of the companies that developed them.
When you use an application that supports OPI, your service provider can scan your artwork, keep the high-resolution images, and give you low-resolution placeholder images to use in design and layout. You don’t need the large storage capacity or fast processing speed required to store high-resolution images.
After you create your publication using a page-layout program that supports OPI, you or your service provider can generate a PostScript file containing OPI comments that specify the page, placement, size, and cropping of any TIFF images. Your prepress service provider uses a prepress application that automatically substitutes the high-resolution versions of the images while imaging.
If you intend to edit your images, you must use the high-resolution images; low-resolution images are for position, scaling, and cropping only.

High-resolution image is swapped in for platesetting
Low-resolution file used for placement in the page layout
High-resolution file substituted for separations
Printing an object to the edge of the final printed piece requires creating a bleed. A bleed extends objects off the print area to ensure that when the paper is trimmed during the finishing process, the ink coverage extends to the edge of the paper.
The convention for bleeds is to extend the image .125 inch off the sheet. It’s important to remember that the image will be trimmed: Don’t put any important information at the edge that is needed in the image at or close to the bleed line.


Trim marks indicate where the page will be cut.

Avoid aligning objects exactly with the edge of the page.
Adjust the design so trimming looks intentional.

A crossover is a printed object that extends from one page to the next. Because a single object is printed on two sheets of paper (or on two sides of the same sheet of paper), the pages must be carefully aligned in the final printed piece.
Binding methods affect crossover position and alignment. An object that spans the gutter may seem to disappear when the pages are bound, so you need to adjust the design accordingly. Also, when pages are gathered together for binding, some of the pages can be pushed out slightly. This phenomenon, called creep, can cause gaps or misalignment between the two parts of the crossover.
Follow these guidelines when creating a crossover:
• Avoid printing important text across two pages, because part of it will be lost in the binding. Some designers add a small amount of space to headlines that pass through the fold of a crossover so the text will be legible.
• Diagonal artwork in crossovers can exaggerate misalignment in folding and binding. Consider how an image will look if part of it is removed in the binding process. Adding an artificial extension in the artwork can partially compensate for the effects of binding.
• Color can print differently on opposite sides of the paper. This may be due to the paper surface’s qualities or to printing conditions. A crossover can often fall between different sides or different sheets of paper, and this can exaggerate color differences in two-page spreads.
To reduce the impact of differences in the appearance of color in crossovers, consider printing with a spot color those colors which are significant in the design and which must cross over from front to back of the sheet, or from one sheet to another.


Before binding After binding



Color shifts can occur when crossovers print on different forms.
Thicker rules help conceal misalignment.
Overprinting can be used to create additional colors and special effects. Normally, when you produce a document with overlapping objects, the top object replaces, or knocks out, the colors beneath it. Overprinting prints the colors on top of each other.
Overprinting colors with different inks combines the ink values in the overprinted color. For example, if a background color contains 50% C and the overprinted color has 60% M, the overprinted area consists of 50% C and 60% M.
When you overprint colors with components of the same ink, the combined color assumes the percentage value of the topmost item (and never more than 100% of any color). For example, if a background color contains 50% C, and the overprinted color contains 20% C and 60% M, the printed color where the colors overlap contains 20% C and 60% M.
Overprinting can also be used to specify varnishes in some graphic elements. Specifying a varnish as a spot color and then declaring that spot color to overprint causes the plate for the spot color to have an image of the overprint. Though this technique works with text and some graphics, it doesn’t work with placed images.
Overprinting can cause problems on the press; be sure to talk with your commercial printer about their limits for total ink coverage, and be sure not to exceed the value they recommend (typically 250-320%) in any combination of overprinted inks.
Also, never use the color registration on any artwork or text in your project. The registration color—defined as 100% of every color printed—is only for printer’s marks used to control register on press.
&
Overprinting can create a new color.
Overprinting can change the look of a color unexpectedly.
|
50 C | ||
|
0 M |
| | |
|
20 C |
20 | |
|
60 M |
60 | |


Overprinting objects without common inks combines the ink values where the objects overlap.
Overprinting objects with common inks reveals the topmost of the overprinted ink colors of the common colors. Different colors overprint as a combination of the values of the colors.
Compensating for Register Error
When you examine printed work, you’ll often notice register problems in areas where colors meet. These are usually caused by the paper stretching or shifting slightly on the printing press. Where inks print out of register, gaps or color shifts appear between the objects. Gaps are especially likely when adjacent objects share no common color and
when objects knock out rather than overprint. Overprinting is often used as a way to reduce the effects of press register error. Another way of hiding flaws in register involves expanding one region into another by adding a border stroke called a trap.
Some prepress systems provide automated trapping of artwork as a process step in file preparation for platesetting. This method of trapping is by far the best because the trap elements, their color, and their values are determined by sophisticated software algorithms. If trapping is available from your prepress provider, take advantage of that service.
Manual trapping requires a thorough knowledge of color and design and of when trapping is likely to be necessary. A publication designed with several interacting spot colors requires trapping because the colors don’t share a common ink. A publication containing several process colors without common colors may also require trapping.
On the other hand, not all printing requires trapping. Designs that contain isolated areas of solid color don’t need to be trapped because there are no adjacent colors that could show gaps if register errors occur. Designs composed of process colors where adjacent areas share sufficient percentages of component inks don’t require trapping, because misregister would reveal the common inks instead of leaving a gap. Photographs don’t need to be trapped because the distribution of colors in a typical scene provides enough randomness to prevent large areas of a single color from existing adjacent to large areas of a different color.
An effective trap should compensate for misregister without distorting the shapes of the objects on the page. If trapping results in visible distortion, it may be preferable to protect against register error by overprinting all or part of an object. Overprinting black lines and black text can help to avoid the problem, even when these objects appear on a colored background. Illustrations that make extensive use of black outlines, such as cartoons or certain highly stylized art, require little or no trapping.