Graphic Elements

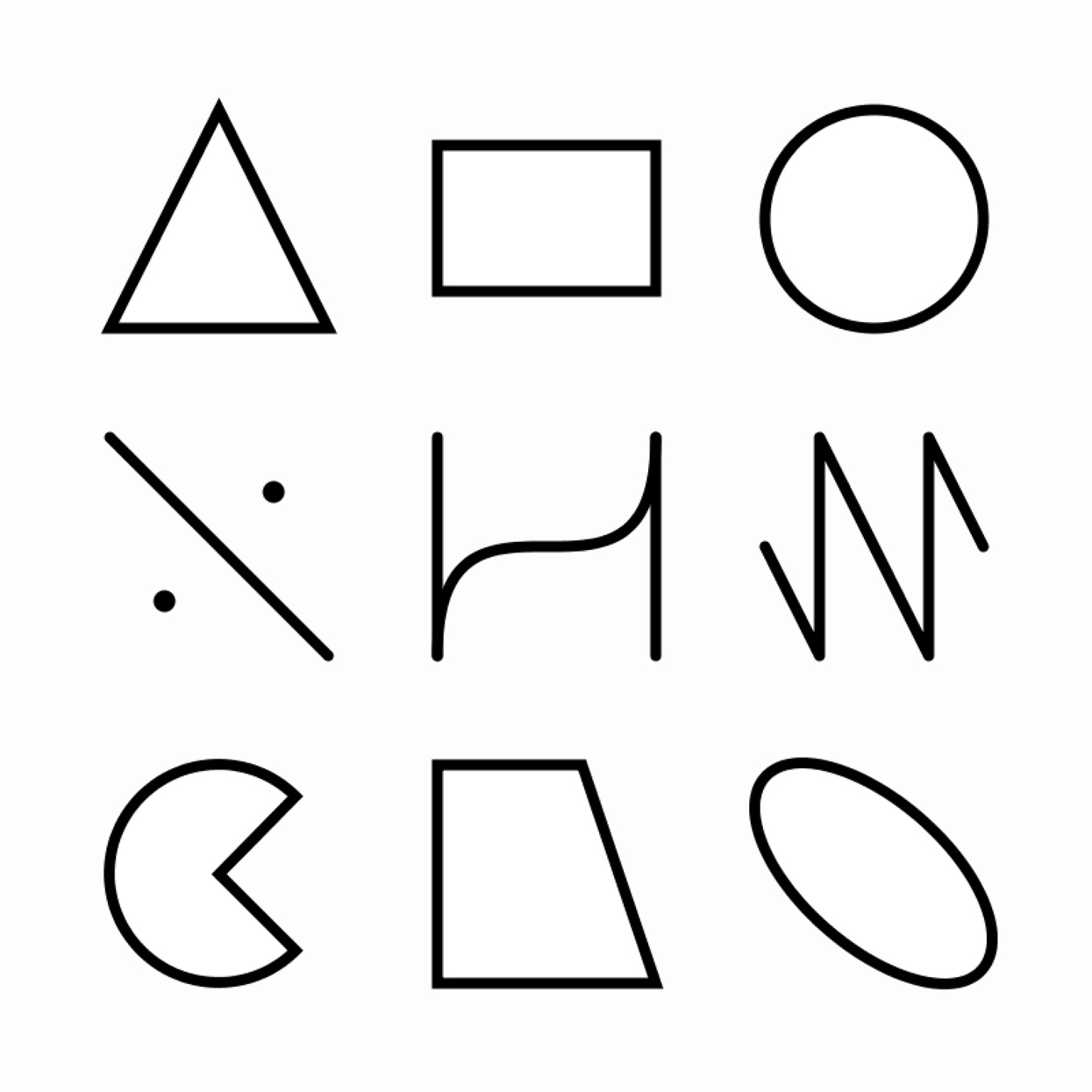
Explore your graphics toolset by drawing one of each type of primitive it provides. For example, you might draw a rectangle, ellipse, arc, line segment, Bézier curve, polyline, and polygon. Experiment with their options and parameters, such as fill color, stroke weight, etc.

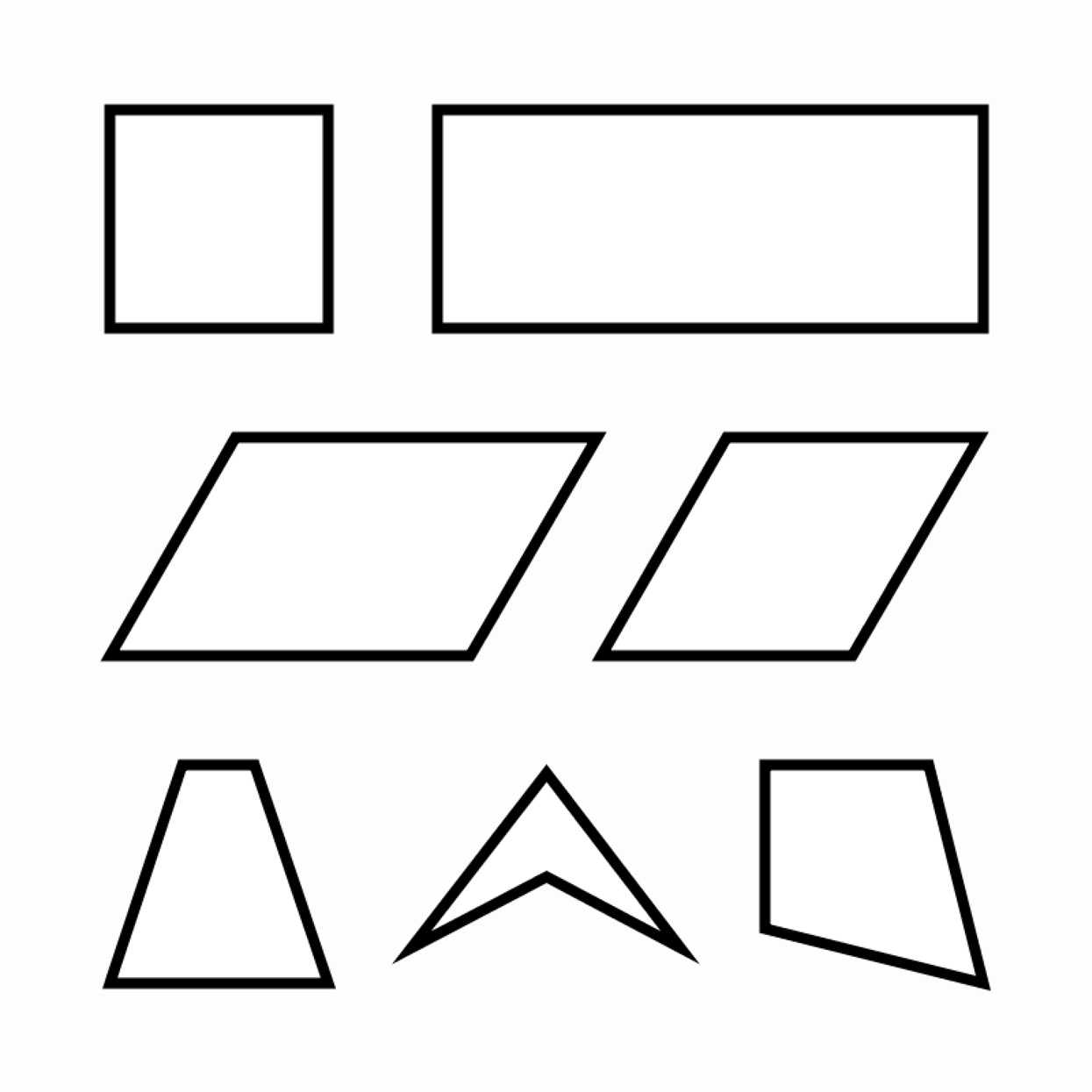
Write commands to plot the vertices of a family of quadrilaterals: square, rectangle, parallelogram, rhombus, trapezoid, dart, and kite.


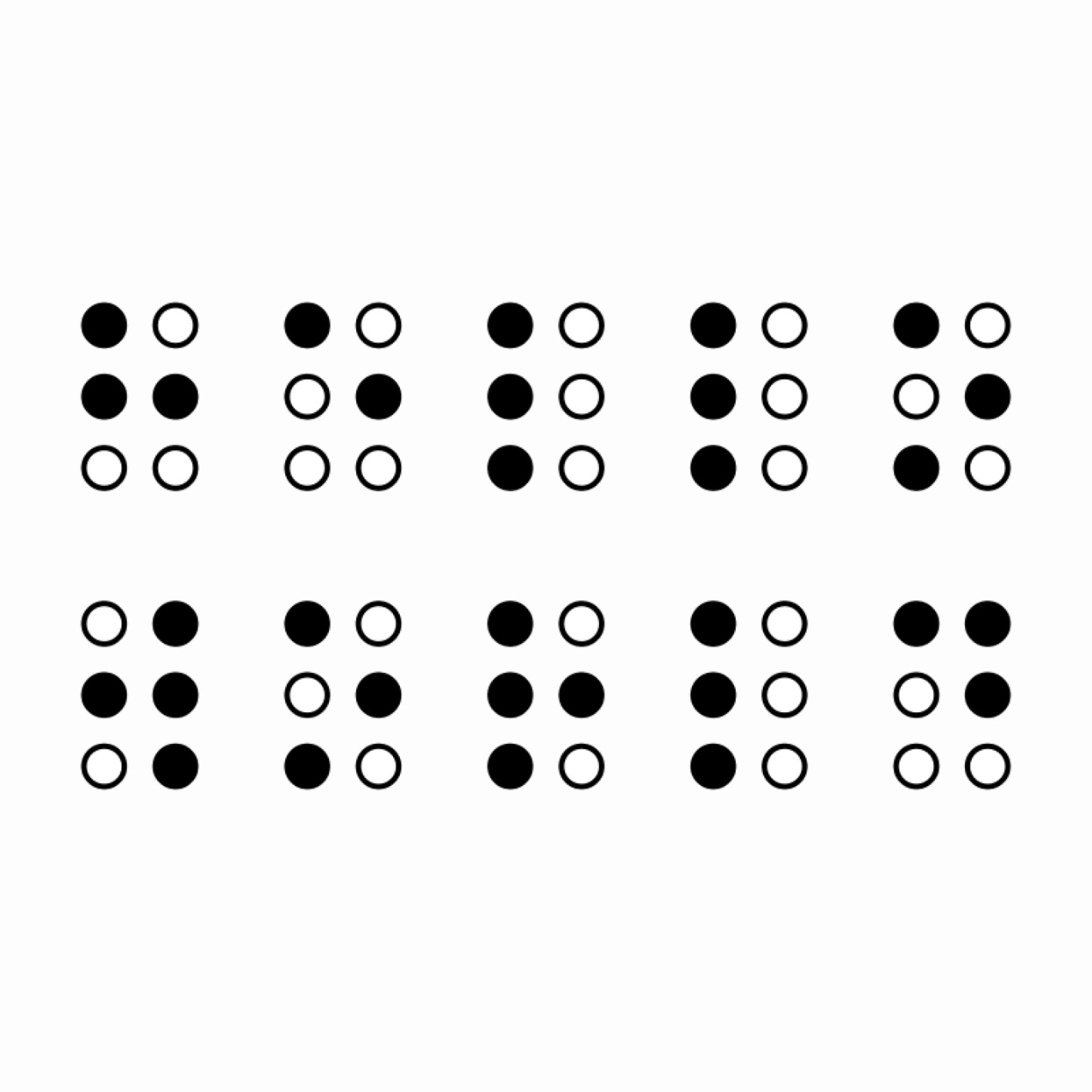
Reproduce the Braille alphabet using filled and unfilled circles. If you can, store a representation of these patterns in an array, and create a tool that allows a user to compose, print, and (with a stylus) emboss Braille messages.

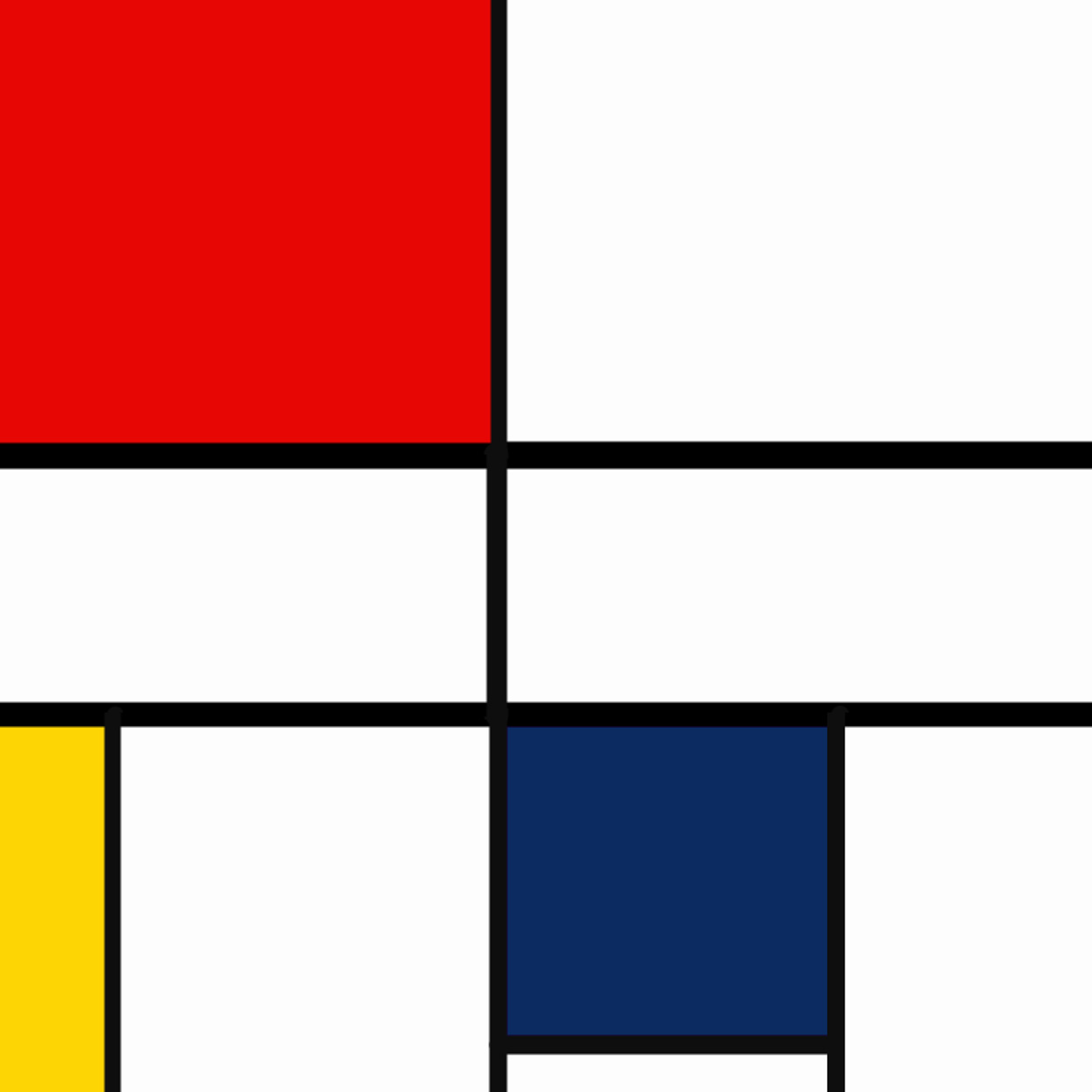
Using code, reproduce a Mondrian painting, such as Composition No. III, with Red, Blue, Yellow and Black (1929). Pay attention to detail.

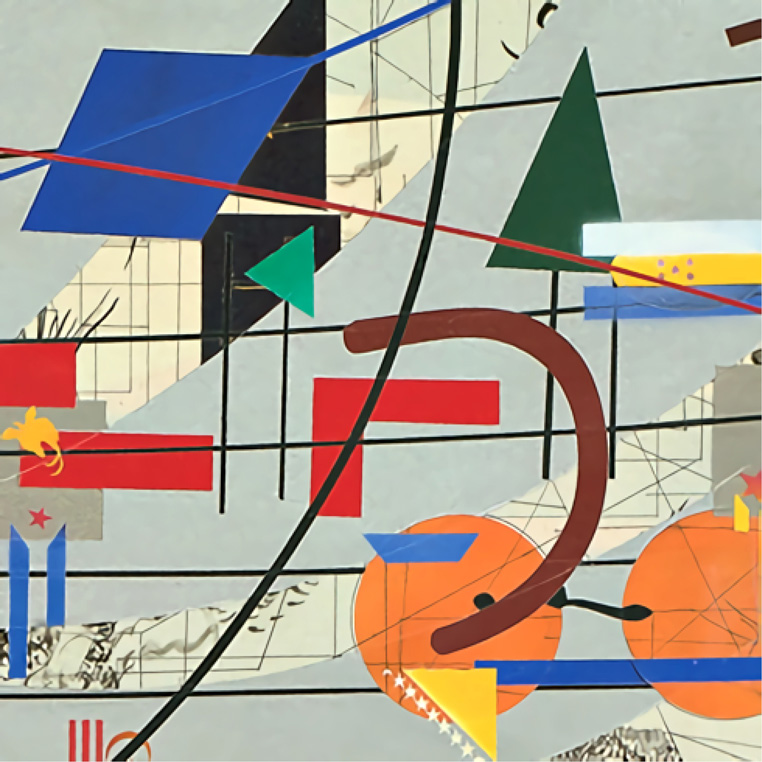
Select and crop a small rectangular region from Julie Mehretu's painting Stadia II. Using a program such as Photoshop, read out the colors and coordinate data from this fragment. Use this data to faithfully recreate the fragment with shapes, lines, curves, and custom shape functions.

Spend 20 minutes drawing on paper: a self-portrait, landscape, still life, or geometric design. Create your drawing with adequate care and detail. Now recreate your drawing using code. (Image: p5.js Self-Portrait, a student project by Zainab Aliyu, 2015.)

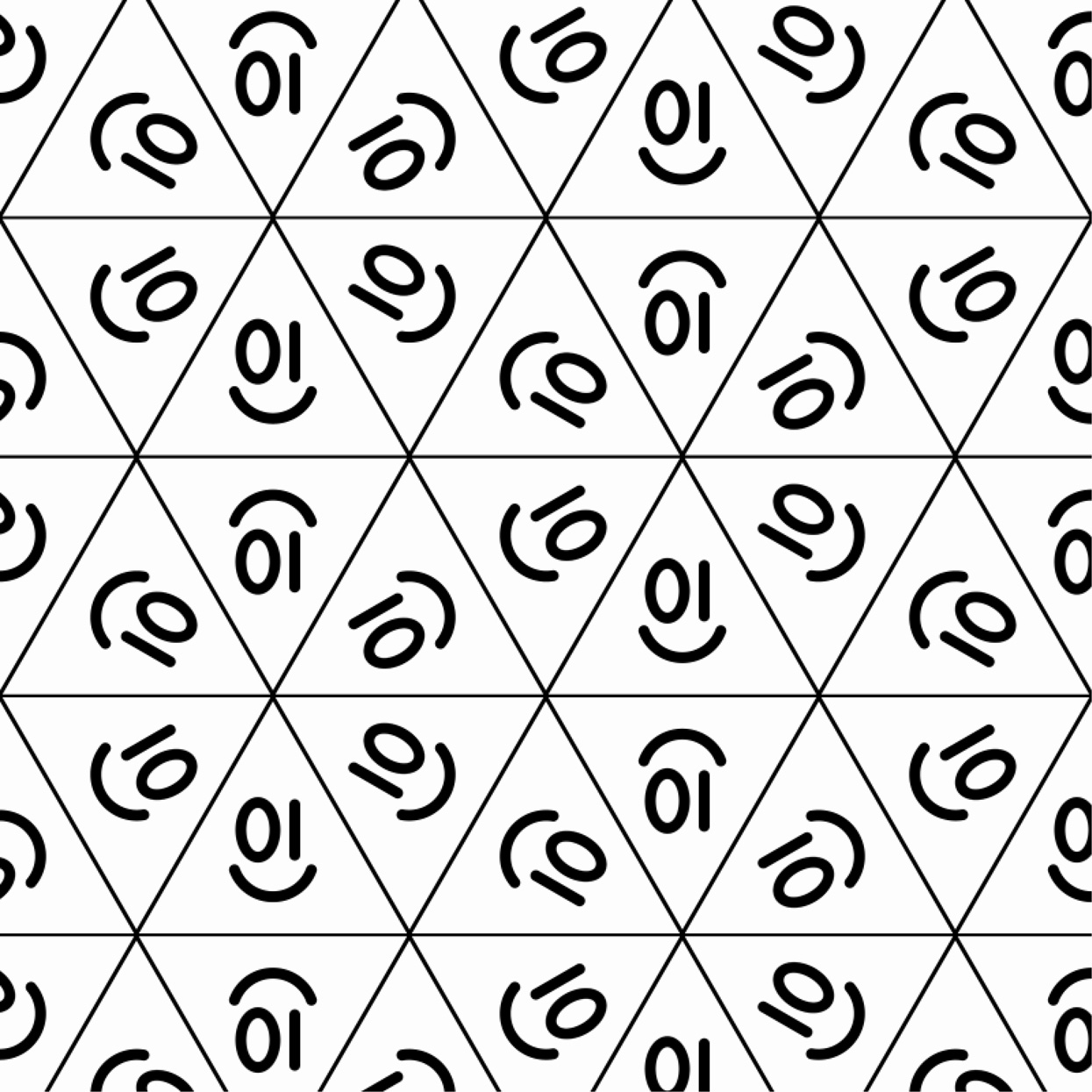
Devise a small graphical motif. Write a program that uses your toolset's graphics transforms to translate, reflect, and rotate copies of this motif, in the manner of a kaleidoscope.