Iteration

Simple Iteration: Seven Circles
Use iteration to copy the figure on the left, in which seven circles are positioned across the canvas. The position of each circle should be computed using your loop's counting variable. Make sure the first circle is inset by a margin; it should not lie on the edge of the canvas.

Recall that any visual property can be linked to a loop variable, not just position. Use iteration to generate a series of rectangles. Your code should simultaneously control several of the rectangles’ visual properties, including their position, height, and fill color.

Use iteration to recreate the figure on the left. Your code should draw exactly eight lines.

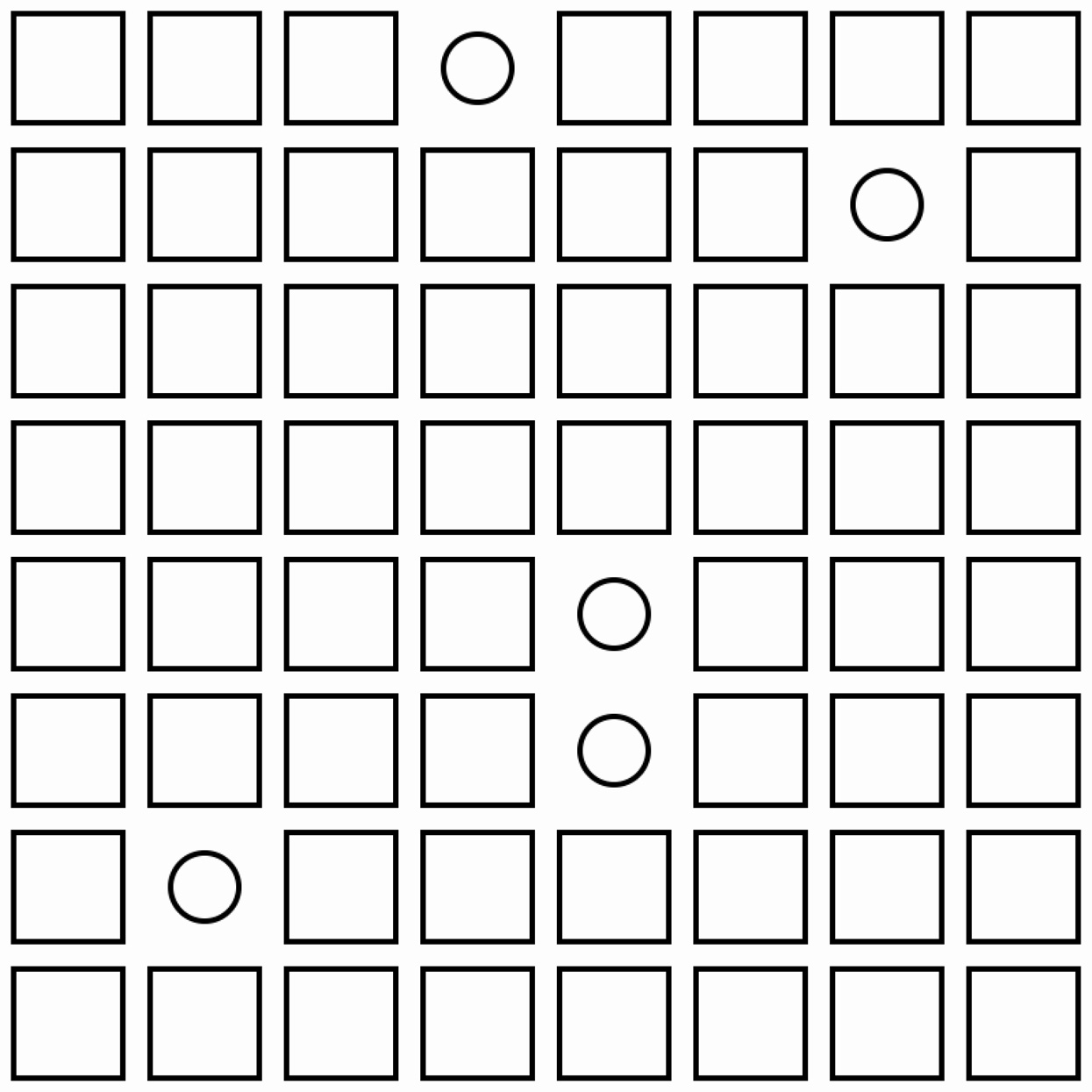
Use iteration to render a row of visual elements: one element for each of the days of the current month. All of the elements should be drawn identically, except for the one whose index corresponds to the current day. Differentiate this element in some way.

Use iteration to create a series of vertical lines across the screen. Create the illusion of a receding landscape by placing the lines’ endpoints more closely together at the top of the canvas.

Use iteration to create an interactive display featuring a series of ten lines. Each line should connect the cursor to one of a series of points distributed evenly across the canvas.

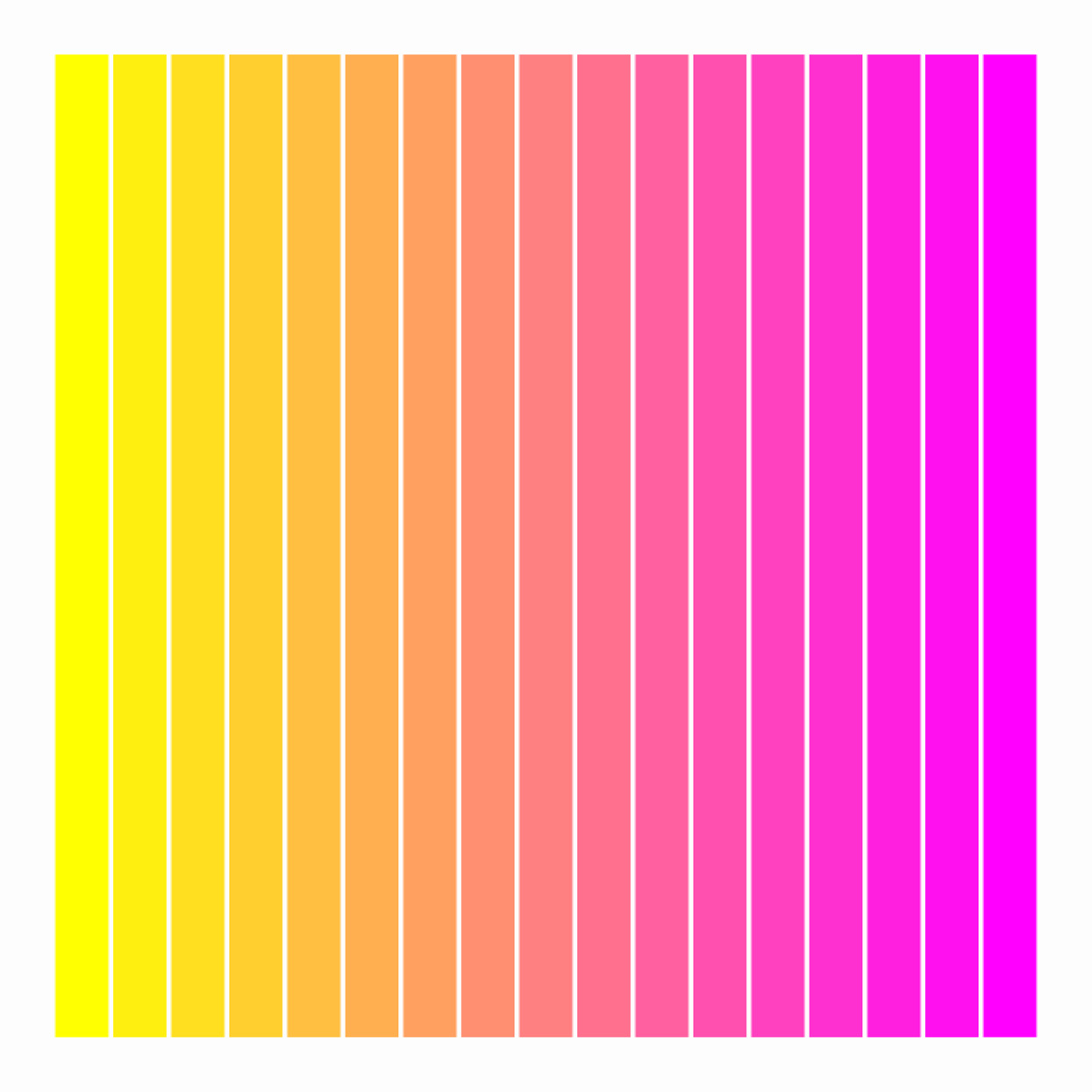
Using iteration, generate a gradient that “lerps” (linearly interpolates) from one fill color to another across exactly 17 rectangles. Implement some code that randomizes the two terminal colors whenever the user clicks a button.

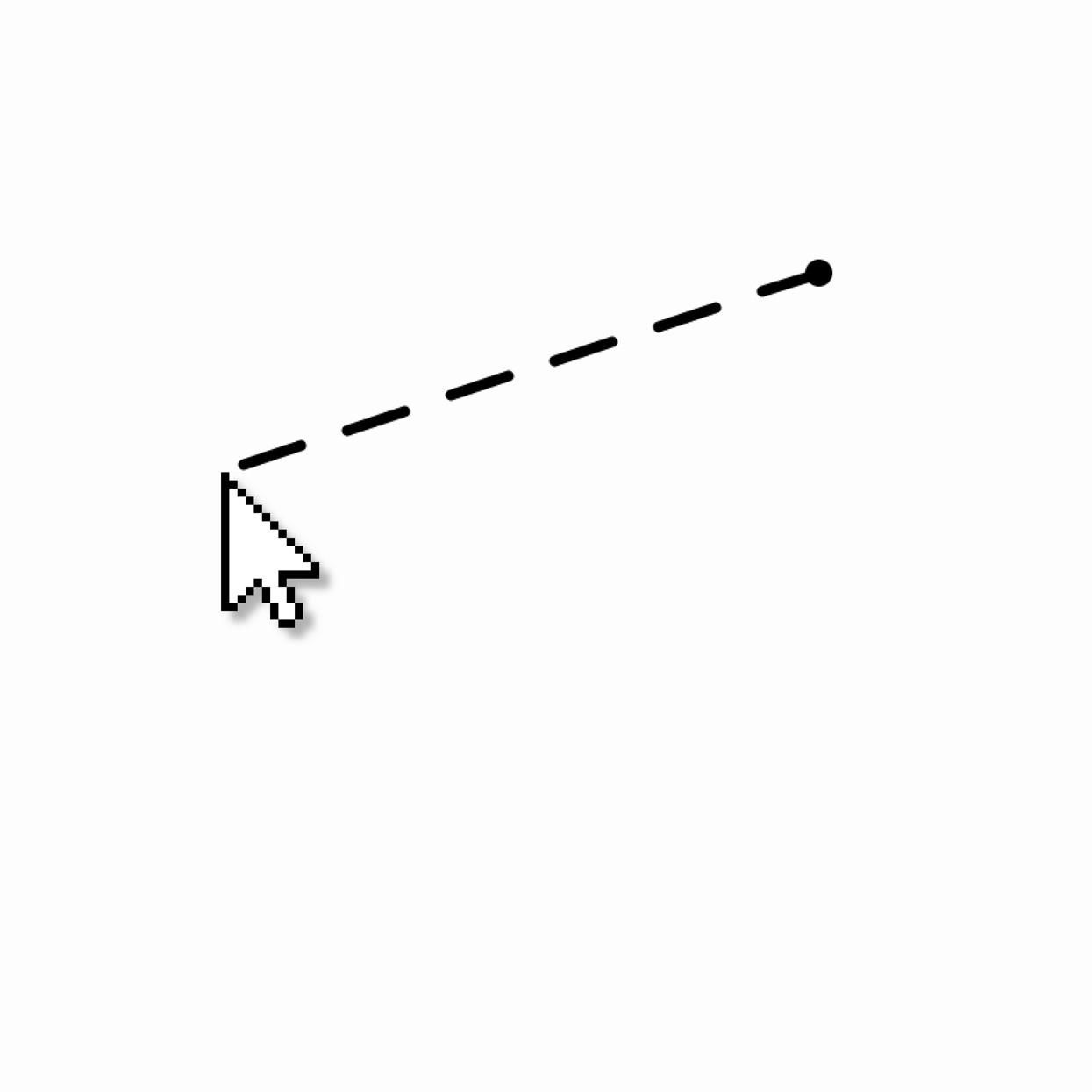
Write a program that generates a dashed line between two points. (You may not use a “ready-made” dashed line.) Your dashes should always have a fixed length, such as 10 pixels, so that longer lines require more dashes. Connect one of your line's endpoints to the cursor.

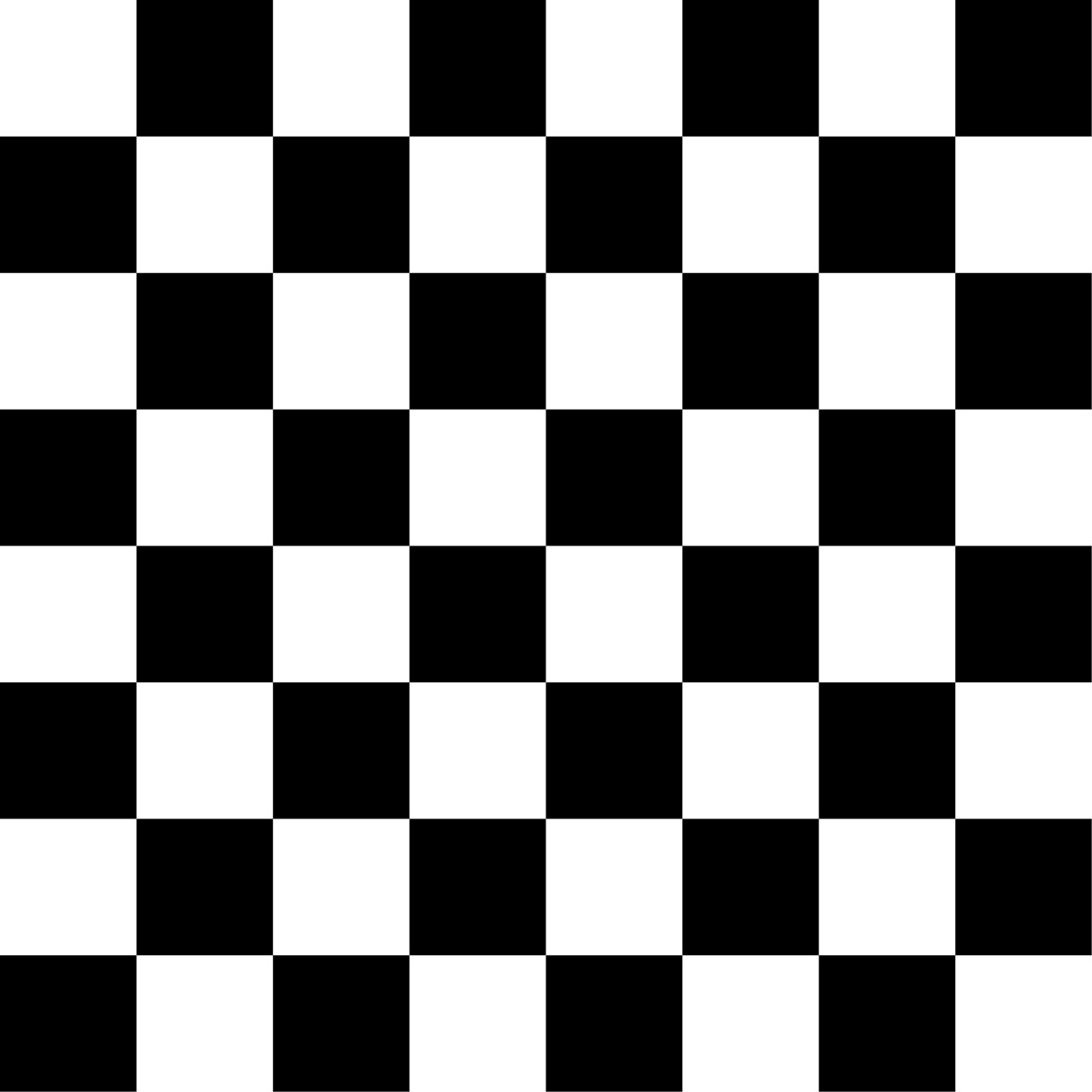
Create a checkerboard using a nested loop. Recall that a checkerboard is an 8x8 grid of alternating black and white squares, starting with white in the top left corner.

Write a function that encapsulates the code to render a simple visual element (a leaf, face, etc.). Give your function arguments that determine where the element will be positioned. Using iteration, call your function to display a grid of these elements.

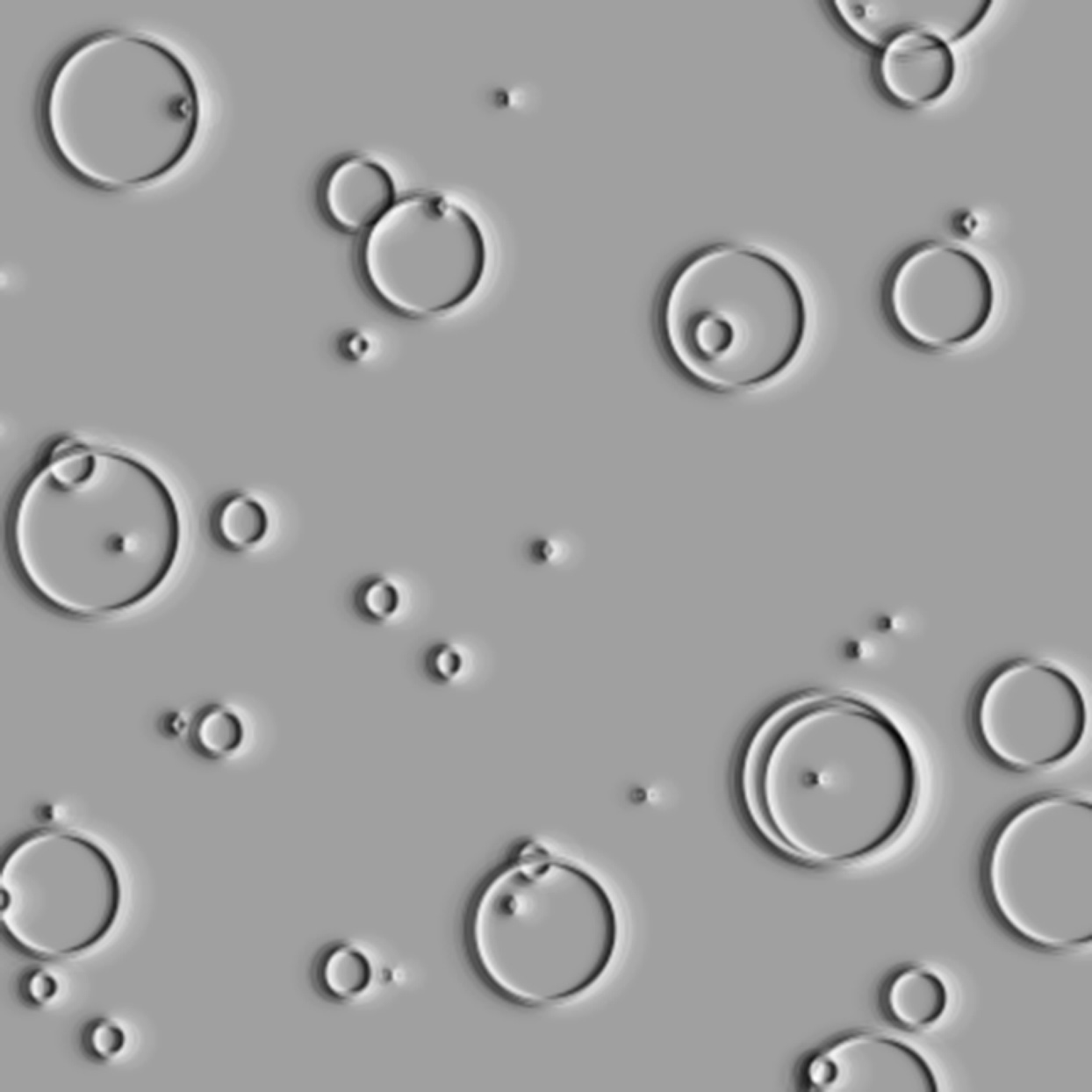
Create an evocative composition in which an iterative loop deposits small elements in random locations around the canvas. These elements might look like craters, potholes, pimples, ants, chocolate chips, holes in Swiss cheese…

Use nested iteration to generate a grid of visual elements. Write code such that on each iteration, with a small random probability, an alternative element is occasionally drawn instead.

Generate a series of visual elements whose dimensions exhibit a geometric progression. The size of each element should be computed by multiplying the size of the one before it by a constant ratio. In the design at left, each circle is 1.3 times larger than the previous one inside it.

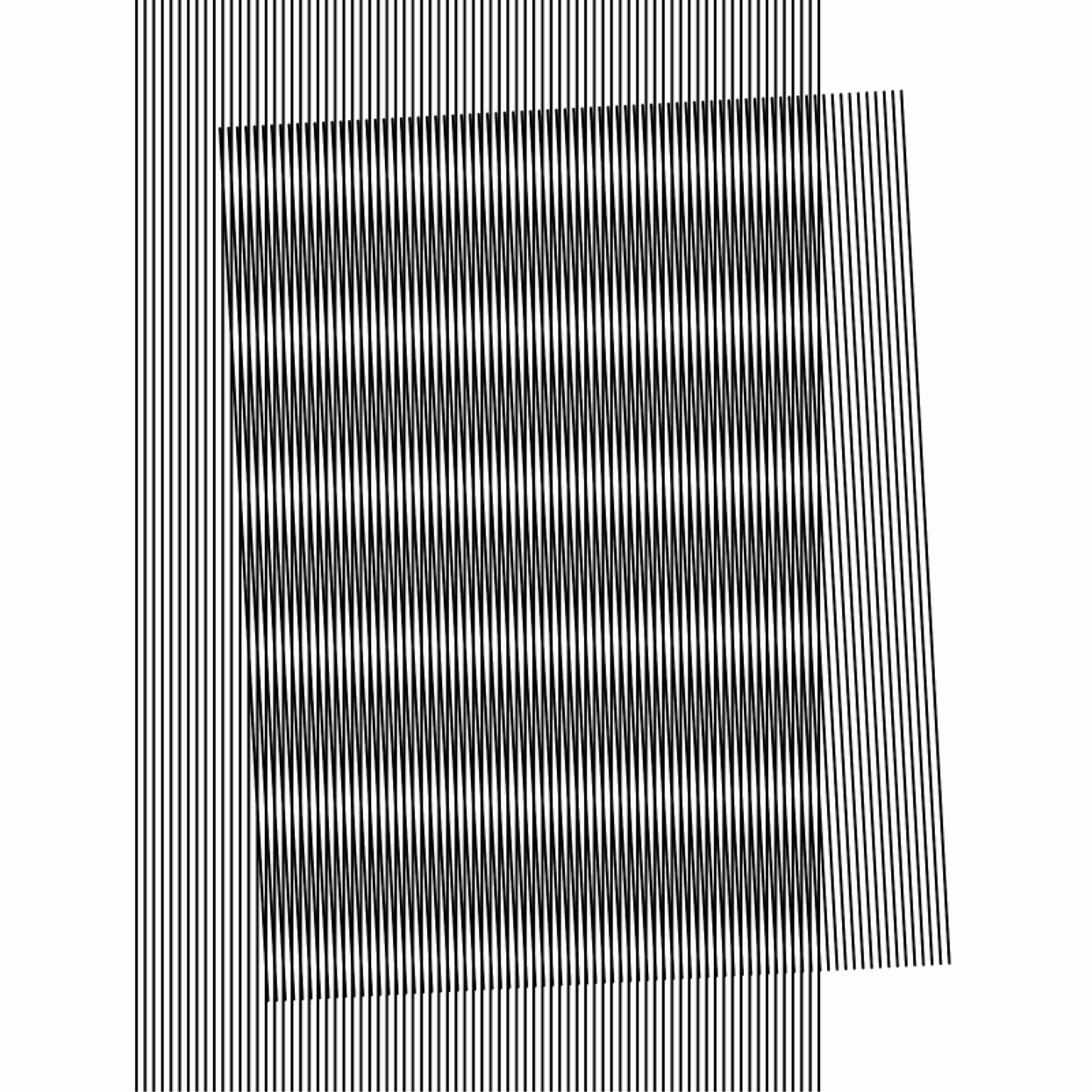
Generate a set of parallel lines or curves, spaced at narrow intervals. Overlap two copies of your line set, differing by a small rotation, to create a moiré pattern. Place some dimension of variability, such as the line separation or rotation angle, under interactive control.

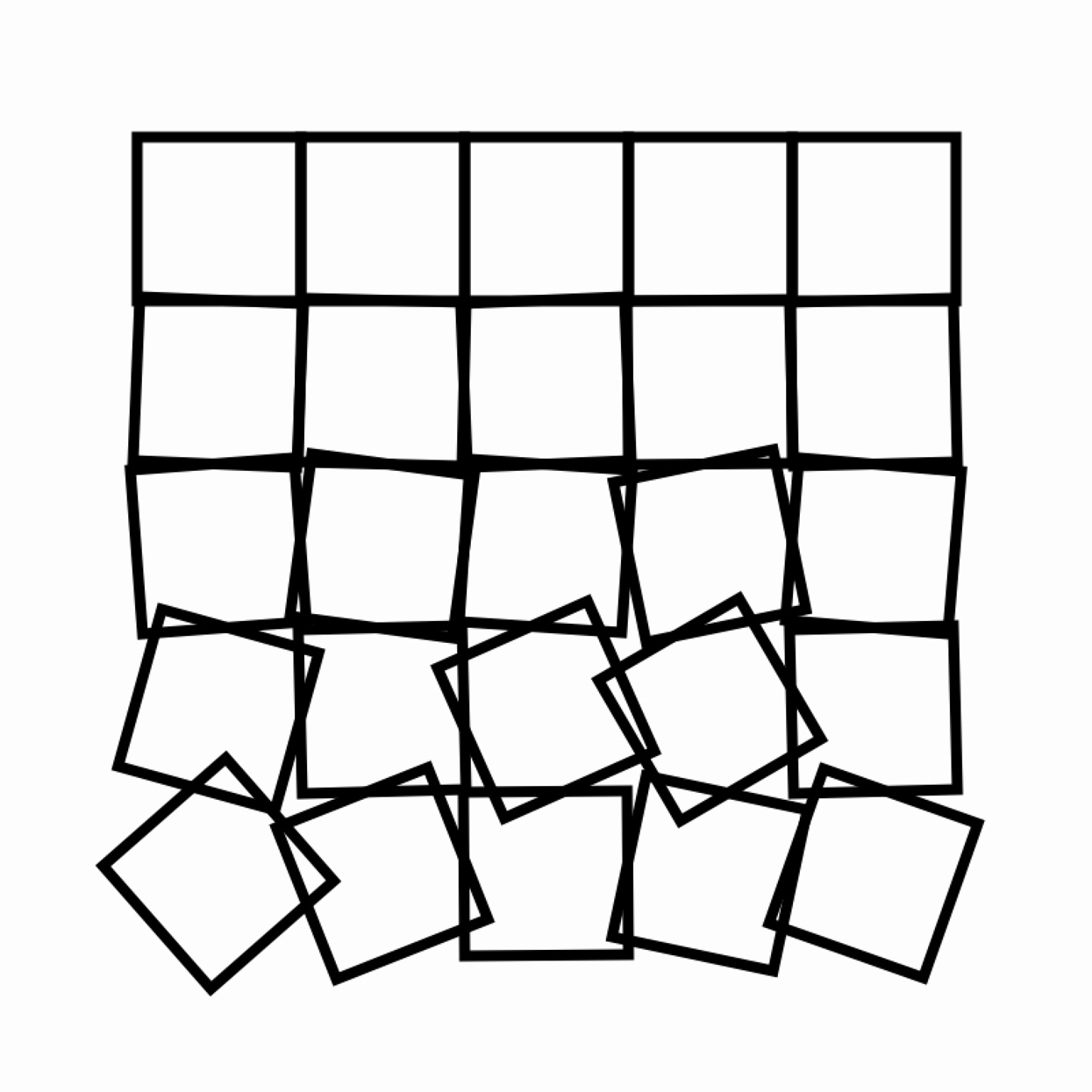
Schotter by Georg Nees (1968) is a classic algorithmic artwork that depicts a gradient from order to chaos across a 12x22 grid of squares. In it, the squares’ orientations become increasingly randomized towards the bottom of the page. Re-code this work, paying attention to detail.

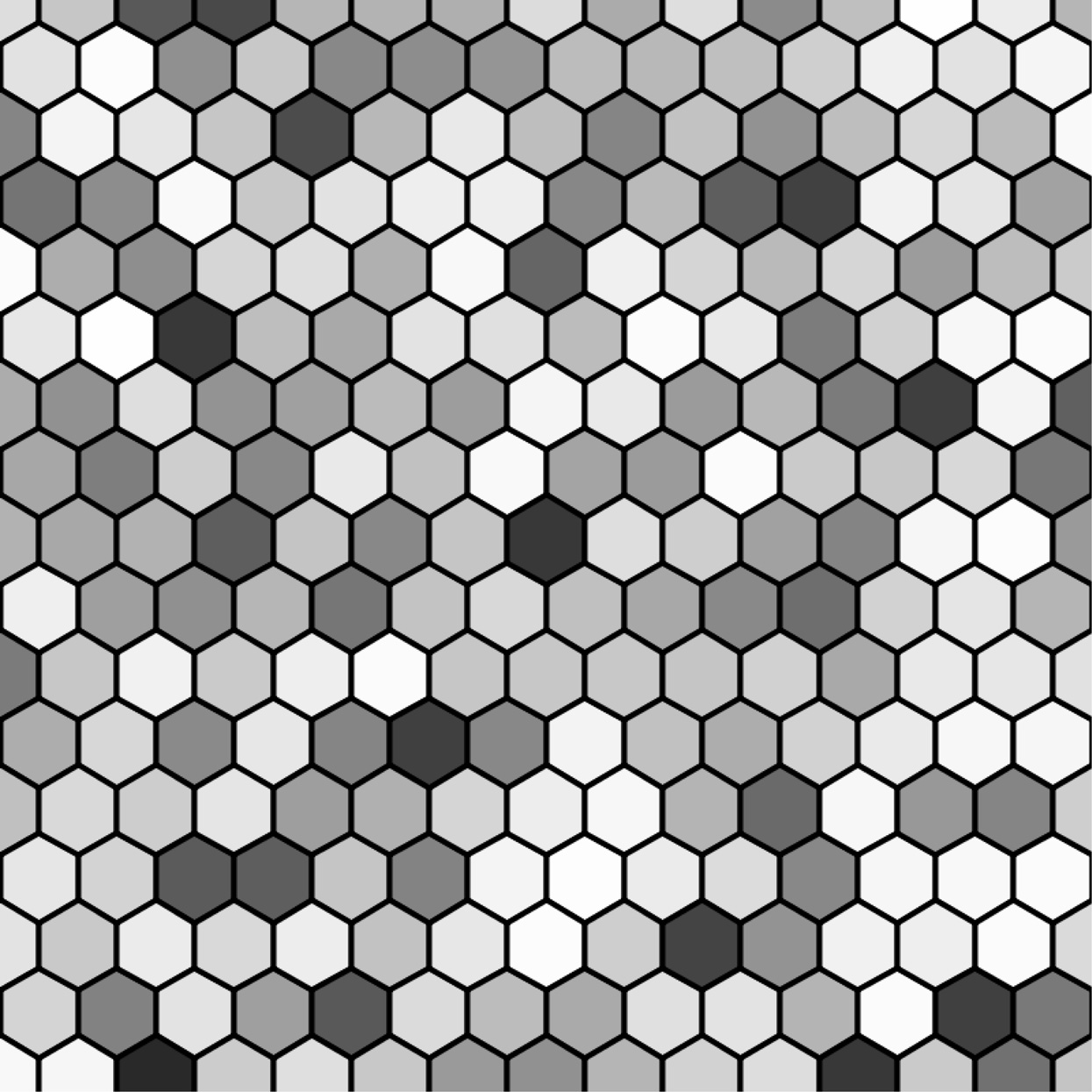
Write a custom function that draws a hexagon. Using iteration, call this function to fill your sketch with a grid of hexagons. For regular hexagons, you may need to consult some trigonometry.