Time and Interactivity

Draw one or more eyes with pupils that follow the cursor. If you can, constrain each pupil to stay within its eyeball.

Program a virtual fuse that takes precisely five seconds to burn. Trigger an interesting event when it finishes, such as fireworks or a volcanic eruption. Consider alternate “skins” to tell a different story with the code for your fuse: a progress bar, a balloon inflating (and bursting).

Create a program in which animated circular “ripples” emanate outward from the cursor each time the mouse button is clicked. Consider the speed at which your ripples expand. Implement your ripples in an object-oriented coding style.

Using code, animate a rainy day. Raindrops should appear from beyond the top of your screen and fall at random intervals. (It may be helpful to create a raindrop class.) Create a simple game in which the user can “catch” raindrops that fall close to the cursor.

Create an expressive keyboard-based performance instrument. Each key should trigger a different animation, image, or sound. Carefully consider the aesthetics of the experience of playing your system. For inspiration, try Patatap, an audiovisual keyboard app by Jono Brandel.

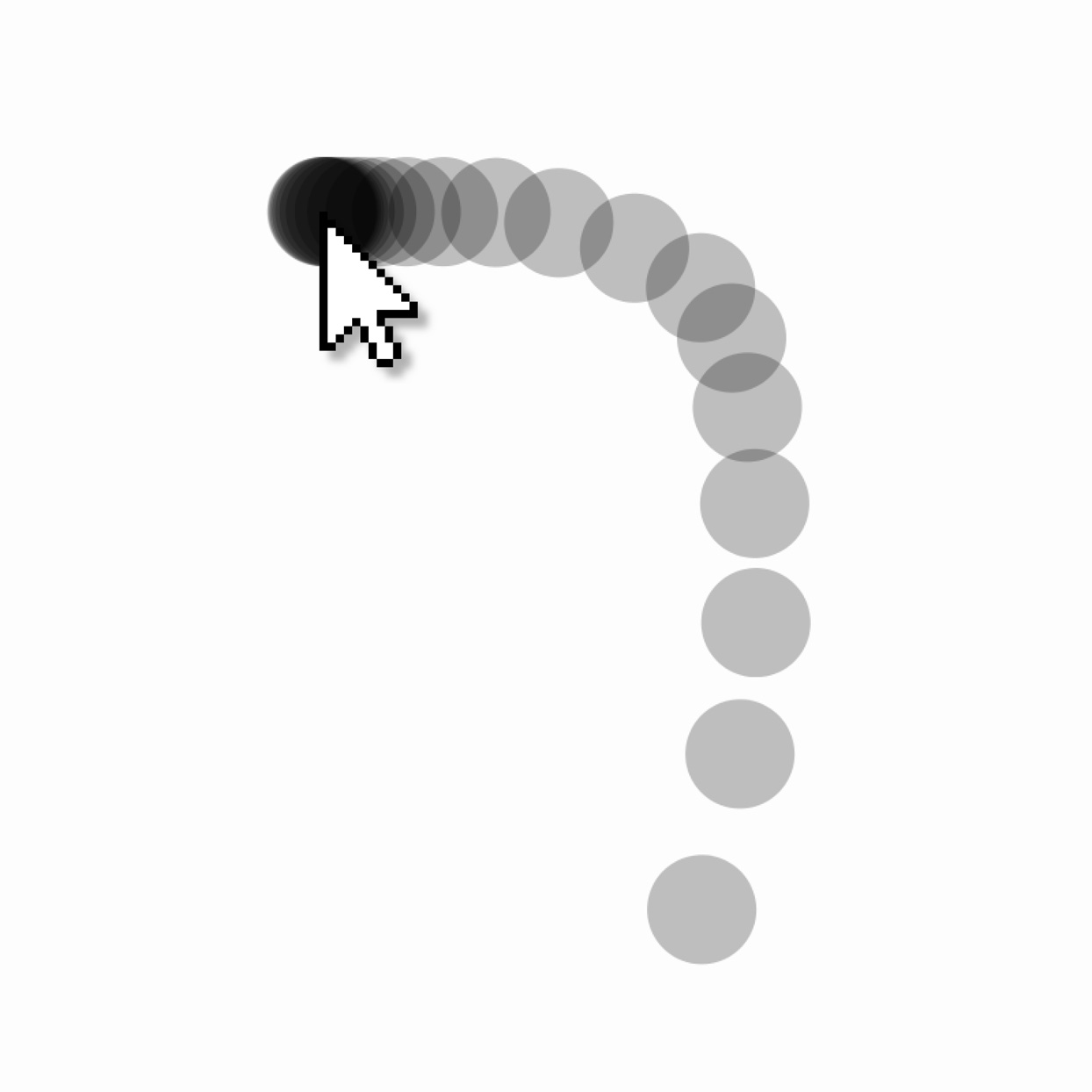
Objects rarely move at a constant speed in the real world. Create a sketch in which an ellipse follows the position of the cursor but decelerates on approach. This requires an easing function or a filter for the mouse position values.

Create a polyline by storing and displaying a sequence of cursor positions. Now smooth it by progressively averaging each point along the line with its neighbors. Give consideration to how you handle the line's terminal points.

Create graphics that respond to the amplitude of microphone sounds. For example, you might illustrate the sound with a sleeping animal that is awakened by loud noises, or a face that appears to be voicing the microphone sound. Audio waveforms should be a starting point, not an end.