Chapter 13. Multimedia Components
Sometimes more is more
 |
 |
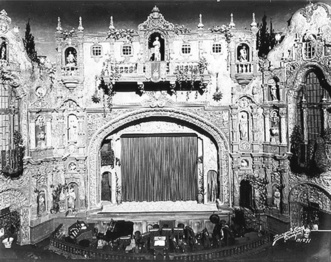
| Multimedia: The early years. In the days before “talkies,” live musicians played scores to accompany silent films. Note the Tampa Theater's orchestra pit at the bottom of the photo. |
Combining media forms is nothing new. Silent films, for example, interspersed still type frames throughout the movie to deliver dialog and establish context. Theater organists provided dramatic musical accompaniments. Today's digital multimedia combines type, image, video and audio through a single platform, such as the Web, a handheld device or DVD.
Multimedia design is implemented in degrees. A simple digital slideshow may enhance an otherwise static Web site, while elsewhere gamers enter online virtual worlds to participate in massively multiuser online role playing games (MMORPG).
Whether deployed a little or a lot, digital multimedia adds capability to the communicator's toolbox. First, multimedia means multisensory. It allows for communication via sound and touch in addition to sight. (No such thing as smell-o-vision yet, but anything is possible…)
Second, multimedia makes interactivity possible. Instead of passively receiving information, audiences participate by providing input and feedback. Pacing, amount of information accessed and direction of exploration are all up to the end user.
In the not-so-distant past, creating multimedia components required special equipment and professional training. And some kinds remain better off in the hands of professionals. However, there are several simple multimedia creation tools available for the nonprofessional. Some even come preinstalled on your computer.
Working With Images
In the attention-grabbing department, images win hands-down. But still images are—you know—still. Turned into slideshows or placed in interactive image galleries, however, even still images become engaging multimedia components.
Slideshows
When creating slideshows from multiple images, consider image content, transitions and user controls. For a simple set of images intended to add interest to a Web banner or content area, choose quality images united by a theme (color, subject, etc.) with similar orientation.
If your slideshow is intended to tell a story, apply a video-like approach to selecting images. A storyboard of sequential sketches helps organize the storyline and assist with image selection. A storyboard also helps if the slideshow includes a narrative. Select photos with tight, medium and wide angles for variety. Use the best quality images you can, but keep in mind that an image that conveys narrative continuity may be a better choice than a technically superior one.
Slideshow transitions
Slide programs offer many transition styles. Avoid the kid-in-a-candy-store impulse to use one of each. Simple tends to be best so choose one transition style and stick with it. Traditional cuts always work. In the end, you want your slideshow to be about the images or the story, not the funky transitions you used.
Pacing
Whether slow and measured or fast and frenetic, the duration of your images and the speed of transitions set an overall tone for your slideshow. If you expect viewers to absorb and appreciate your slideshow content, give them enough time to do so.
The “Ken Burns Eff ect.”
The Ken Burns eff ect is a gradual simultaneous zoom in or out and panning across still images in a slideshow. Burns used the technique when featuring historical photographs, letters and maps in his documentaries. The effect is readily available on consumer-grade video software, but apply it with caution. Use it if the technique will enhance the slideshow's communication function, not because you think it looks cool.
To loop or not to loop
You can set a slideshow to loop continuously or a set number of times before stopping. Your choice, here, depends on where your slideshow will be displayed. If it is to be the backdrop of a Web banner, then a subtle continuous loop might be appropriate. If your slideshow is intended to tell a story, letting it play through once is sufficient. As a rule, it's a good idea to provide user controls on video clips such as story slideshows. Viewers appreciate access to buttons that start, stop, rewind, pause and adjust volume.
Interactive image galleries
Interactive image galleries provide your audience with a more controlled method of viewing your images. Some photo-editing programs have the ability to generate Web-ready image galleries from your selected images. All you have to do is upload the files to your Web server.
 |
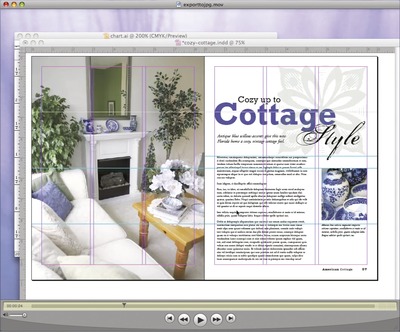
| Image galleries. There are many inexpensive and free image gallery plugins available for displaying your photos on Web sites and blogs. The above image is an example of the “Lightbox” style. |
Photo-sharing Web sites offer similar options
Sign-up is typically free, and once you have an account you upload your images. You can organize your images into galleries for viewing and provide a link to your shared gallery from your main Web site. If you prefer to display those images within your own Web site, some photosharing sites can generate lines of code that you can copy and paste into your Web page. The code allows photos stored on the photo-sharing site to display where you want them.
Video Clips
Video runs the gamut from carefully orchestrated multiple-camera commercials to homegrown cell-phone-recorded clips posted on videosharing Web sites. In between the complex and the amateur, there are video interviews and monologues, short clips of events and activities, and how-to tutorials, among others.
Simple video-editing software is as commonplace as slideshow-making tools, and nonprofessionals can create good quality clips. Video isn't designed so much as it is composed, shot and edited, although in some cases it may be art directed. Like shooting photography, if the stakes are high, shooting video and film is best left to professionals. Nevertheless, if it's you or nada, stick to these shooting and editing tips for beginners:
General shooting tips:
1. Steady your camera with a tripod or other solid surface. Camera shake gets very old very quickly.
2. Shoot in a location with bright, even lighting. Avoid harsh, highcontrast and backlighting, along with what you may believe are special lighting effects.
4. Shoot more video than you think you'll need, at least 10–15 seconds for each shot you want to capture. You can always cut extra material, but you can't magically insert file footage no one ever shot. (B roll is file, secondary or archival footage used as visual fill or for creating transitions between clips.)
5. Capture a variety of angles for each scene: tight close-up, medium, full, wide and long. Think about establishing shots versus detail/beauty shots.
6. Avoid zooming and panning. Cutting from scene to scene is actually more natural.
7. Compose your shots. Use the rule of thirds as your guide and place your focal point accordingly.
8. Don't talk while shooting. The microphone may pick up your voice. Heavy breathers off-screen can be a problem, too.
When shooting interviews & monologues (talking heads):
1. Shoot in a quiet location.
2. Select your talking head wisely. Not everyone appears interesting and engaging (or articulate) on-camera.
3. Test footage… Better safe than sorry.
When editing:
Encoding:
Encoding is the final step in making a video. There are many file formats out there, and choosing the right one takes a little research. Video-sharing sites, for example, often post file size and format requirements. Different software and hardware brands plug their different file formats.
When choosing a format, try to avoid those that are specific to particular computer platforms or software programs. You want your video to be viewable by the greatest number of people. MPEG-4 (Motion Pictures Expert Group) is a popular video format for the Web. It's friendly across platforms and supported by the most popular Web browsers.
In addition to file format, you'll need to pay attention to aspect ratio and final file size. Matching aspect ratios ensures your video will play without distortion. (No warping.) You need to keep an eye on file sizes in an effort to stay within uploading parameters and to keep download times at a minimum for your audience. Quick downloading is critical if you want your viewer to stick around long enough to see your clip.
 |
Shooting & editing video not your bag?
The same sites that offer stock images also offer stock video clips. Stock may not work for your situation. But if using stock saves time and money, it might be worth checking out.
Working With Audio
Once again, audio may seem off-topic in a discussion about visual communication. But, as you know, audio plays a role in multimedia. Audio is the narration or natural sound on captured video. It's the background track or bed in Web and DVD projects. Short audio clips as sound eff ects or SFX signal action, such as the sound of a button being pressed or e-mail being sent. Audio is ear candy highlighting what's important—or not—and adding tone and mood.
Back in pre-TV history, during radio's glory days, great audio was “theater of the mind.” That continues to be the way you should think about audio production. But, like video, if you find yourself unable to enlist an audio pro, stick to the basics. In general:
1. Use ambient audio sparingly, especially for trigger sounds like button clicks. As with many design elements, a little goes a long way.
2. Background music should enhance the overall tone and message of the project. It should not be expected to set the tone by itself.
3. Give your user controls, preferably start, stop, pause and volume. We've all been blown out of our desk chairs by a Web soundtrack that was a big surprise, too loud or both.
4. When the audio is narration, an interview or some other situation where clarity is crucial, capture the highest quality audio possible. Use the best microphone you can—which may not be the one on the video camera. Your audience is more likely to forgive a poor quality image than an inaudible soundtrack.
Where to get audio
Ambient sounds and music as well as trigger sounds like button clicks are available for purchase from digital stock sites. There are also Web sites that offer free sounds and music. Be aware, however, that free downloads may come with restrictions or attribution requirements. Make sure you respect both.
 |
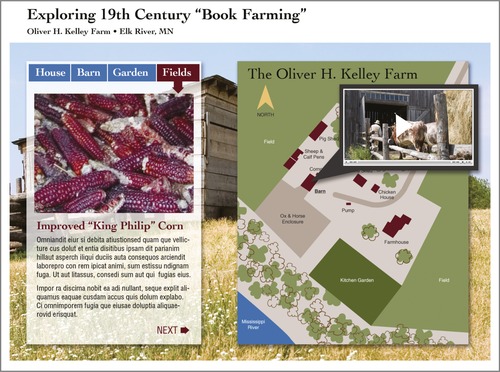
| Can you hear it? Audio is a powerful multimedia component. Try to imagine the sounds that would accompany the images above. |
Animation
Generations of children have grown up watching animation as a Saturday morning cat-and-mouse anvil-dropping form of entertainment. Now animation has grown up, too. It's everywhere from the startup sequence on your cell phone to spectacular CGI eff ects in blockbuster movies.
Like other multimedia components, animation can be classified by complexity. Animation found in full-length feature films and complex interactive Web sites remains the bailiwick of highly skilled pros. More accessible animation, such as transitioning in presentation slides, is generated by the presentation program itself.
If you're inclined to try your hand at animation, aff ordable animation programs are out there. The learning curve for animation software is steeper than most but not insurmountable. It's absolutely possible for the average person to create simple animated logos, video title sequences, banner ads and animated Web site components without an advanced degree in motion design.
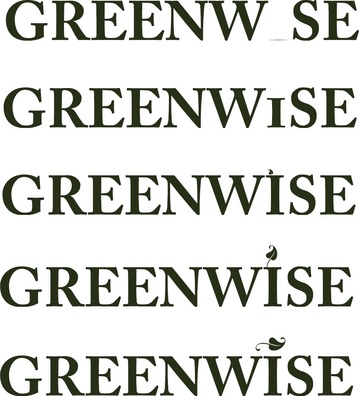
Motion tweens
The simplest digital animations work on the same principle as original hand-drawn animation. A series of images, each one slightly diff erent from the last, is flashed in rapid succession giving the illusion of movement. The digital animation rate is approximately 30 frames per second so 30 images are needed to create one second of animation. This is a lot of drawing.
Fortunately, if you're using tweened animation, the computer will do the “drawing” for you. In tweened animation, only key changes in motion or shape are illustrated. For example, imagine the starting key frame has a red circle in the upper left corner, and the final key frame has the same red circle in the lower right corner. Based on the frame rate you specify, the computer will generate all the in-between frames necessary for an animation that moves the red circle from upper left to lower right.
Tweened animation is great for simple movement but also can be used for changes in color or opacity—tweening can be used to fade an object in or out.
Storyboards are an excellent tool for planning tweened animation. Arrows and other directional devices can signal the movements along with the relationships of shapes and type. Each sketch on the storyboard can describe the contents of a key frame, as well as—uh-huh—audio.
It's about time
Actually, motion is not so much what makes animation different from other graphics. The element of time is. Animated elements appear, disappear and change shape at different points along a timeline. Pacing and transitions aren't issues when designing for print or even when designing static Web sites. But in animation and video, pacing and transitioning impact the overall feel, thus message, of the piece. A quick pace and sharp transitions give intensity and edge. Subtle, gradual changes are more soothing.
Duration is another important consideration
How long does your animation need to last? Each situation is diff erent depending on the job the animation is meant to do. However, the longer the animation, the greater the file size. So be aware of file size limitations—server, application or project-imposed. And, as a general rule, don't let your animations loop indefinitely. Have them cycle one or more times then stop. Don't loop animations that are particularly sharp and choppy. You don't want to give anyone a headache.
File formats for animation
Again, choosing a file format requires a bit of research to determine what is acceptable for your particular project. Animated banner ads, for example, may have physical size, file size and looping requirements in addition to format requirements.
Some of the common animation formats are .GIF and .SWF.
Use restraint
Adding a little animation to a layout can help break through all the visual clutter viewers suffer every day. But don't let your animation add to visual clutter. Use animation with a purpose. Make sure it's the right medium for your message. Don't use animation just for the sake of using it.
Interactive Multimedia
Perhaps the most exciting thing about multimedia is the opportunity it provides to engage the audience fully. For advertisers, interactivity is a luxury only dreamed of just a generation ago. Each element We've discussed thus far allows for some interactivity, be it the pause, play and volume controls on a video clip or the ability to browse photos in an online photo gallery. And don't forget the banner ad's click-through (chaching).
Multimedia, however, can be so much more. Returning to our multimedia infographic showing the flow of blood through the heart, we called for high-end 3D animation offering audiences a virtual ride through the pulmonary system. We also suggested enhancing the package with audio and narration.
The experience need not stop with one multimedia infographic. Imagine a Web site devoted to the human heart with our pulmonary infographic as the centerpiece. Other interactive features and links would layer additional information. Users might click to learn more about platelets, heart chambers, red blood cells, etc., or even how to read an electrocardiogram (EKG) or become a cardiologist. Users might take a quiz to test their knowledge of or calculate their risks for heart disease. Maybe users entertain themselves competing in a heart health game that pits exercise and eating habits against genetics. How about chatting in real time with a medical expert? Anyone want to upload personal stories, share medical resources or contribute to the wiki? You get the idea.
Not every story or subject lends itself to full multimedia treatment. Make sure you have a deep, interesting and multifaceted topic to work with.
This type of multimedia design not only requires professionals, it requires teams of professionals. It also requires research, planning and a battery of thumbnail sketches, storyboards, sitemaps and wireframes.
Should you find yourself part of a team creating an interactive multimedia experience, here are some things to consider:
1. Not every story or subject lends itself to full multimedia treatment. Make sure you have a deep, interesting and multifaceted topic to work with.
2. Choose the best multimedia elements for your particular content. If you don't have a good candidate for a talking-head expert or spokesperson, don't plan to include a video interview. Do consider all your media options, including infographics.
3. Elect one medium to tell the main story, and let the other media play supporting roles. Think in terms of creating a content focal point.
4. Decide on an overall look and feel. Then choose design elements that support that look and feel.
5. Make the interface intuitive. Make buttons look like buttons, and make them easy to find and use. Same goes for links.
6. Don't let the technology get in the way of the information or the story. The technology should be “invisible” to the user.
New technologies can and do inspire designers and visual communicators. But there's an old aphorism about the shortsightedness of designing the whole living room around the coffee table.
Try This
1. Visit the Web site of a large newspaper. Look for examples of multimedia storytelling. Which multimedia elements are employed? Are they eff ective? Why or why not? Write a brief critique using concrete examples to support your points.
2. Locate some simple logos. Storyboard three options for animating each of said logos.
3. Find a Web site or online magazine that accepts animated banner ads. What are the specs and requirements for file size, format, duration, etc.?
Spend some time exploring the animated banner ads on this site. What animation techniques are being used?
4. Visit a site that sells video and audio clips. What formats do they come in? What styles and genres are available? Find a video clip and some audio clips you like. Brainstorm ways of using them in a Web site.
5. Storyboard an animated banner ad advertising the site you found in No. 4. Don't forget the click-through.