The iPhone looks good, sure, but it feels good, too. The industrial design gurus at Apple carefully designed the iPhone hardware to feel right in your hand, with weight and proportions that are as appealing as the device's glossy sheen. The same should go for your app design, with screens that are not only pretty but are constructed in proportion to the hand, with a sense of balance in each element's visual weight.
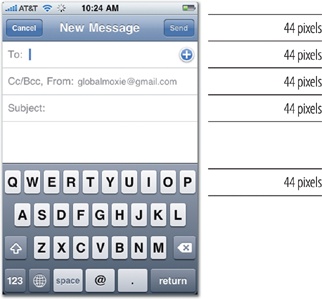
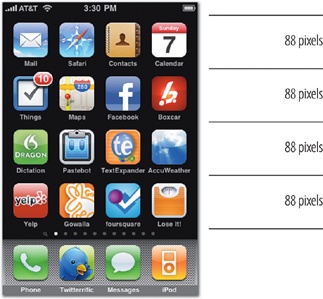
Part of that, as you've seen, is a matter of using finger-sized tap targets placed in easy reach. But the size of a fingertip can do more than just determine button sizes: as a unit of measure lifted from the hand itself, fingerspan provides a visual building block for giving your interface design a consistent rhythm in natural proportion to your paw and its pointer. By loosely blocking out your design in a 44-pixel grid, you ensure that interface elements are sized in harmony with one another as well as the fingers that work the device. As you saw earlier, several standard iPhone elements—navigation bars, toolbars, list items, keyboard keys—are sized to 44 pixels, establishing the vertical rhythm of many screens.
Go with that flow, at least loosely. You don't have to rigidly stick to aligning every single element to a 44-pixel grid. In fact, you can't, since the iPhone's 320 × 480 dimensions don't round neatly to 44, and some of the built-in controls like the tab bar at screen bottom veer into slightly different sizes. Instead, the point is that the 44-pixel measure provides a natural size to build with, one that rhymes with the size of several standard controls. Creating interface elements based on that proportion gives your designs visual balance and stability.