Chapter 3
Enhancing Your Blog with Themes, Widgets, and Upgrades
In This Chapter
 Giving your blog a new look
Giving your blog a new look
 Enhancing your theme with features
Enhancing your theme with features
 Adding widgets to your sidebar
Adding widgets to your sidebar
 Upgrading your free WordPress.com blog
Upgrading your free WordPress.com blog
You don’t want your blog to look identical to everyone else’s, do you? Although WordPress.com doesn’t give you the vast array of design options that you’d have by hosting your own blog, you do have some flexibility.
The great thing about the WordPress hosted service is how easily you can change your theme to one of the alternative designs available. What’s not so hot is that you cannot create your own custom theme. As noted later in this chapter, you can pay a fee to customize the CSS of the template you’ve chosen to use, but you need to be familiar with CSS to use this upgrade — and there again, you’re limited to customizing only the templates that WordPress provides.
Most of the themes available on WordPress.com are free for you to use; however, a handful of themes that WordPress calls “Premium” carry a cost anywhere from $30 to $75 and have extended features that make them different from the free themes.
In this chapter, you discover the WordPress.com themes that let you choose a design and format for your blog. You have some fabulous themes to choose among, all created by WordPress users. At this writing, 170 themes are available. You also explore the fun of using sidebar widgets to rearrange how your blogroll, category and monthly archive lists, and page lists are displayed.
This chapter also discusses enhancing your blog with custom CSS (Cascading Style Sheets), choosing a domain name, and increasing the amount of hard drive space on your WordPress.com account through its upgrade feature (for a fee).
Changing Your Blog’s Look
It’s time to choose a theme for your WordPress.com blog. In this case, the word theme is synonymous with the words design and template. All three words describe the very same things: the visual layout and appearance of your blog.
Follow these steps to find your theme:
1. In the Dashboard, click the Themes link on the Appearance menu.
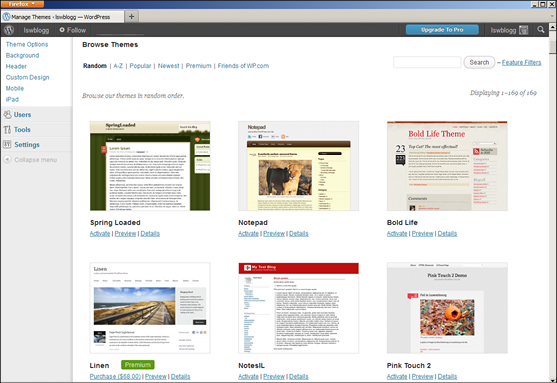
A page full of themes appears (as shown in Figure 3-1), along with a thumbnail image of the theme so that you can get a basic idea of what it looks like.
2. Scroll through the themes, and when you find a theme you like, click its name or the thumbnail image associated with it.
What happens next is pretty nifty! A box pops up, showing you a preview of what your own blog would look like with that particular theme.
 You can page through the list of available themes by using the handy menu links under the Browse Themes section. You can browse by the following: Random; Alphabetical (A-Z); Popular; Recently Added; Premium; and Friends of WP.com. You can also search for themes by clicking the Feature Filters link to the right of the search button to filter your theme choices by color, columns, width, and features.
You can page through the list of available themes by using the handy menu links under the Browse Themes section. You can browse by the following: Random; Alphabetical (A-Z); Popular; Recently Added; Premium; and Friends of WP.com. You can also search for themes by clicking the Feature Filters link to the right of the search button to filter your theme choices by color, columns, width, and features.

Figure 3-1: Choose a look for your blog.
3. Click the Activate link in the top-right corner to activate the theme on your own blog, or click the X in the top-left corner if you decide that you’d rather not use that theme.
If you get tired of that theme, go to the Design tab and click a different theme name, and you’re done.
It really is that easy!
Enhancing Your Theme with Features
Several different features and tools are available within your WordPress.com account that enable you to individualize your site with the look and features that you need. Among your choices are everything from menus to fonts and backgrounds to social media features and tools to enhance the look and functionality of your WordPress.com blog.
Adding navigation menus
WordPress makes it pretty easy to add navigation menus to your theme with a feature called Menus, which allows you to build your own custom menu of links by adding links to any pages, posts, category, or custom link you’d like. Click the Menus link under the Appearances menu to load the Menus page, shown in Figure 3-2. On the Menus page, you can build your custom menu by adding links from Posts, Pages, Categories, or Custom links to the menu interface on the right side of the page. Follow these steps to make it happen:
1. Click the Menus link in the Appearances menu on your Dashboard.
The Menus page opens on your WordPress Dashboard.
2. Type a name in the Menu Name box and click the Create Menu button.
The Menus page is reloaded with a message that tells you your new menu has been created.
3. Assign the new menu to the Theme Locations area.
Most themes have a defined location for the main navigation menu for your site. In Figure 3-2, you see the Primary Menu drop-down list under the Theme Locations section. For your primary navigation menu, click the drop-down list in the Theme Locations section and select the menu you just created to assign it as the Primary Menu for your site. Then click the Save button.
4. Add new links to your newly created menu.
There are three ways that WordPress allows you to add new links to the new menu you just created (the items in this list are shown in Figure 3-2):
• Custom Links: In the URL field, type the URL of the website that you want to add (www.google.com). Then type the name of the link that you want displayed in your menu in the Label field (Google). Then click the Add to Menu button.
• Pages: Click the View All link to display a list of all the page(s) that are currently published on your site. Place a checkmark in the box next to the page names you would like to add to your menu. Then click the Add to Menu button.
• Categories: Click the View All link to display a list of all the categories you’ve created on your site. Place a checkmark in the box next to the category names you would like to add to the menu. Then click the Add to Menu button.
5. Review your menu choices on the right side of the page.
When you add new menu items, the column on the right side of the Menus page populates with your menu choices. In Figure 3-2, I’ve populated my menu with a Home and About link.
6. Edit your menu choices, if needed.
Click the down arrow to the right of the menu link name to expand the menu item information. This is where you can edit the information of each individual link in your new menu.
7. Save your menu before leaving the Menus page.
Be sure to click the Save Menu button under Menu Settings on the right side, at the top of the Menus page. A message confirming that the new menu has been saved appears.
After you’re done building your menu, click the Save Menu button and the menu will appear in the navigation menu area of your theme on your blog.

Figure 3-2: The Menus page in the WordPress.com Dashboard.
Changing the background color and image
Almost every theme in the WordPress.com theme library supports the Background feature in WordPress, which allows you to use the handy Background tool to change the background color and/or image that displays on your website. Visit the Custom Background page in your Dashboard by clicking the Background link under the Appearance menu and then follow these steps to make changes to the background color and/or image for your site:
1. Click the Background link under the Appearance menu.
The Custom Background page loads in the Dashboard.
2. To change the background color, type the hexadecimal color code in the Color text box.
If you don’t know what hex code you want to use, click the Select a Color link, and click a color within the provided color wheel (see Figure 3-3).
 A hexadecimal (or hex) code represents a certain color. Hex codes always start with a hash symbol (
A hexadecimal (or hex) code represents a certain color. Hex codes always start with a hash symbol (#) and have six letters and/or numbers to represent a particular color — in this case, #d5d6d7.
3. To use an image file for the background, upload an image from your computer.
Click the Browse button under the Choose an Image from Your Computer text, and select a file from your computer. Then click the Upload button.
4. Change the display options for your new background image.
• Position: Select Left, Center, or Right to set the screen position of the background image on your website.
• Repeat: Select No Repeat, Tile, Tile Horizontally, or Tile Vertically in the drop-down menu to set the image repeat behavior of the background image on your website.
• Attachment: Select Scroll to set the background image to scroll down the page or select Fixed to set the background image in a static position (so it doesn’t scroll down the page).

Figure 3-3: The color-wheel selector on the Custom Background page.
5. Save your changes.
Be sure to click the Save Changes button before navigating away from the Custom Background page. Otherwise, your new settings won’t be saved.
Creating an iPad-friendly display
The mobile web is all the rage today: You have visitors to your site using every type of device from desktop computers to laptops, tablets, and mobile phones. WordPress.com gives you a nifty interface to create an iPad-friendly theme for your blog, which helps create a beautiful application-like experience for anyone browsing your website on an iPad. Follow these steps to enable and configure the iPad feature on your WordPress.com blog:
1. Click the iPad link under the Appearance menu.
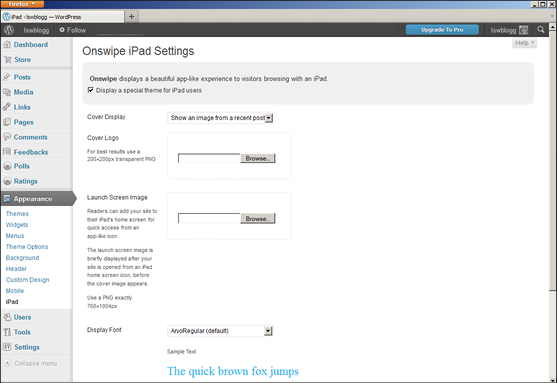
The Onswipe iPad Settings page displays in your browser window, as shown in Figure 3-4.

Figure 3-4: The Onswipe iPad Settings page in your WordPress.com Dashboard.
2. If it’s not already selected, click the Display a Special Theme for iPad Users check box to select it.
This feature is actually enabled by default. You can disable this feature at anytime by deselecting this box.
3. Select the image you want to use for the cover display by selecting one of the options in the Cover Display drop-down menu.
You have three choices here:
• No Cover
• Show an Image from a Recent Post
• Use the Launch Screen Image
4. Click the Browse button to select an image from your own computer to use as the cover logo on the cover display for iPad users.
The recommended dimension for the logo image is 200 pixels wide by 200 pixels high. Additionally, WordPress recommends using a transparent PNG image (or an image without a background color) for best display results.
5. Click the Browse button to select an image from your local computer to use as the launch screen image for iPad users.
iPad users can easily add your site to their iPad home screen for ready access via an app-like icon. WordPress recommends using a transparent PNG image that’s exactly 768 pixels in width by 1004 pixels in height.
6. Using the drop-down menu in the Display Font section, select the font you would like to use for display on iPad browsers.
You have several fonts to choose from here, and you can always change your font selection by revisiting this page in the future and making your edits.
7. Select an accent color.
WordPress provides you with nine color selections, shown as color circles on the Onswipe iPad Settings page. Select your preferred accent color by clicking the color circle of your choice.
8. Click the Save Changes button.
The Onswipe iPad Settings page reloads with a message that tells you that your settings have been saved.
With the Onswipe iPad feature enabled and your configurations saved, readers of your blog who use iPads will now have an enjoyable experience browsing your site.
Changing the header image
Several themes in the WordPress.com library support the Custom Header feature, which allows you to change the image displayed in the header (or top) of your site through the use of a friendly interface in your WordPress Dashboard. Click the Header link under the Appearance menu to load the Custom Header page, where you find that you have eight premade images to choose from, along with the ability to upload your own header image.
With the WordPress Twenty Eleven theme, all the hard work’s been done for you. Including a custom header image on a blog that uses the Twenty Eleven theme is pretty darn easy, whether you use your own header image or one of eight existing images that WordPress provides for you.
To use existing header images, follow these steps:
1. Click the Header link in the Appearance menu in your Dashboard.
The Your Header Image page appears.
2. Choose from one of eight header images.
Scroll down to the bottom of the page and select one of the cool header images that WordPress provides for you by clicking the circle to the left of your chosen image.
3. Click the Save Changes button.
The header image you chose is now saved. When you view your website, you should see it displayed at the top.
To upload a new header image, follow these steps:
1. Click the Browse button under the Upload New Header Image title. Select the image from your computer, then click Open.
WordPress automatically resizes your header image to 1000 pixels in width and 288 pixels in height — so for best results, start with an image that meets those dimensions, at a minimum.
2. Click Upload.
Your image uploads to your web server. The Crop Header Image page appears where you can crop the image and adjust which portion of the header image you would like displayed (see Figure 3-5).
3. Click the Crop Header button.
The Header Image page appears, and your new header image is displayed.
4. View your website.
Your new header image is now displayed at the top of your website.
In themes that do not have the custom header image feature, you can easily define a background image for the header image using CSS.

Figure 3-5: These dotted lines indicate the area of the header to be displayed.
Using Typekit fonts
Typekit (http://typekit.com) is an external service that allows you to use real fonts of your choice for display on your WordPress.com site. Typekit provides you with a choice of hundreds of fonts available in its font library, but you need to sign up for a Typekit account to use its fonts on your WordPress.com site. Click the Typekit Fonts link under the Appearance menu in your WordPress Dashboard to load the Typekit Fonts page, where you enter your Typekit ID from your Typekit account. After you do that, you can select the fonts you want to use and the areas you want to use them in (for example, for post titles, site title, widget titles, menu links, and so on).
Widget Wonder: Adding Handy Tools to Your Sidebar
WordPress widgets are very helpful tools built in to the WordPress.com application. They allow you to easily arrange the display of content in your blog sidebar, such as your blogroll(s), recent posts, and monthly and category archive lists. With widgets, you can arrange and display the content in the sidebar of your blog without having to know a single bit of PHP or HTML.
Selecting and activating widgets
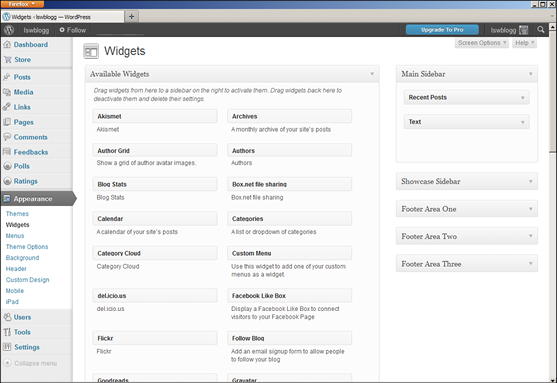
Click the Widgets link on the Appearance menu in the Dashboard. The Widgets page displays the available widgets, as shown in Figure 3-6. This feature is a big draw because it lets you control what features you use and where you place them — all without having to know a lick of code.
On the left side of the Widgets page, within the Available Widgets box, is a listing of all widgets available for your WordPress blog.
On the right side of the Widgets page are separate boxes, called Widget Areas that are available for the display of different widgets on your blog. Widget Areas are defined by the theme you’ve chosen to use on your site. Some themes have only one Widget Area available; other themes have several.

Figure 3-6: WordPress.com Widgets page.
To add a new widget to your sidebar, follow these steps:
1. Choose the widget you want to use.
All the widgets are listed in the Available Widgets section. For the purpose of these steps, choose the Recent Posts widget.
2. Click the Widget name.
Use your cursor to drag and drop the widget into your desired Widget Area on the right side of the page. After you release your mouse button and drop the widget in the Widget Area, the update is automatic, meaning that the contents of the widget (in this case, a listing of recent posts on your blog) now appears on your site.
3. Click the arrow you see to the right of the widget title.
Click the arrow on the Recent Posts widget to expand the widget and view the widget options. Each widget has different options that you can configure. The Recent Posts widget, for example, lets you configure the title and the number of posts to display in the Recent Posts listing on your site (see Figure 3-7).
4. Select your options and click the Save button.
The options you’ve set are now saved. Click the Close link to collapse the widget options.
5. Arrange your widgets in the order in which you want them to appear on your site by clicking a widget and dragging it above or below another widget.
Repeat this step until your widgets are arranged the way you want them.
To remove a widget from your sidebar, click the arrow to the right of the widget title to open the options menu. Then click the Delete link. WordPress removes the widget from the Widget Area on the right side of this page and places it back in the Available Widgets list.
After you’ve selected and configured all your widgets, visit the front page of your website and you see that your blog’s sidebar matches the content (and order of the content) that you’ve arranged in the sidebar on the Widgets page. How cool is that? You can go back to the Widgets page and rearrange the items, as well as add and remove items, to your heart’s content.

Figure 3-7: Configuring widget options.
Using Text widgets
The Text widget in WordPress.com is a little different from the rest of the widgets you encounter on the Widgets page. Add the Text widget just as you would any other, using the steps I outline in the preceding section. After you have it settled in the sidebar, click the arrow to the right of the Widget title. A text box drops down to let you type text or HTML code to insert a hyperlink or include an image file (see Figure 3-8).
You have no real options to configure for the Text widget, but you can use this simple text box for several things. Here are a couple of examples of what you can use a Text widget for:
 Type a short paragraph of text, such as a bio.
Type a short paragraph of text, such as a bio.
 Insert the HTML code to display an image in your sidebar.
Insert the HTML code to display an image in your sidebar.

Figure 3-8: Text widget text box.
The Text Widget accepts basic HTML that you can use to do things like insert an image, a hyperlink, or a list of items. You may need to brush up on some HTML markup to make that happen, but the next section gives you some basic methods to get you started.
Inserting images
Many times you’ll want to insert an image in your Text Widget. The HTML markup to insert an image looks like this:
<img src=”/path/to/image-file.jpg” alt=”Image File Name” />
I break down this code for you in easy snippets to help you understand what’s at work here:

<img src=: This is the HTML markup that tells the browser that the website is looking for an image file.

”/path/to/image-file.jpg”: This is the actual directory path where the web browser can find the physical image file. For example, if you upload an image to your web server in the /wp-content/uploads directory, the physical path for that image file would be /wp-content/ uploads/image-file.jpg.
 The easiest method to include an image is to use the media uploader to upload your image, then copy the file URL and paste it as the path in this HTML markup code.
The easiest method to include an image is to use the media uploader to upload your image, then copy the file URL and paste it as the path in this HTML markup code.

alt=“Image File Name”: The alt tag is part of the HTML markup and provides a description for the image that search engines will pick up and recognize as keywords. The alt tag description also displays as text on browsers that can’t, for some reason, load the image file. For example, if the server load time is slow, the text description loads first to at least provide visitors with a description of the image.

/>: This HTML markup tag closes the initial <img src=” tag, telling the web browser when the call to the image file is complete.
Inserting hyperlinks
At times, you may want to insert a link within the Text Widget, commonly referred to as a hyperlink. This is a line of text that’s anchored to a web address (URL) so that when visitors on your website click the text, it takes them to another website, or page, in their browser window. The HTML markup to insert a hyperlink looks like this:
<a href=”http://wiley.com”>Wiley Publishing</a>
To break down the hyperlink markup, here’s a simple explanation:

<a href=: This is the HTML markup that tells the browser that the text within this tag should be hyperlinked to the web address provided in the next bullet point.

“http://wiley.com”: This is the URL that you want the text to be anchored to. The URL needs to be surrounded by quotes, which defines it as the intended anchor, or address.

>: This markup closes the previously opened <a href= HTML tag.

Wiley Publishing: In this example, this is the text that is linked, or anchored, by the URL. This text displays on your website and is clickable by your visitors.

</a>: This HTML markup tag tells the web browser that the hyperlink is closed. Anything that exists between <a href=”..”> and </a> will be hyperlinked, or clickable, through to the intended anchor, or web address.
Designers often use URLs to link words to other websites or pages. However, you can also provide hyperlinks to files like PDF (Adobe Acrobat), DOC (Microsoft Word), or any other file type.
Inserting lists
At times, you may need to provide a clean-looking format for lists of information that you publish on your website. With HTML markup, you can easily provide lists that are formatted differently, depending on your needs.
Ordered lists are numbered sequentially, such as a steps list of things to do, like this:
1. Write my book chapters
2. Submit my book chapters to my publisher
3. Panic a little when book is released to the public
4. Breathe a sigh of relief when public reviews are overwhelmingly positive!
Ordered lists are easy to do in a program like Microsoft Word, or even in the WordPress post editor because you can use the What You See Is What You Get (WYSIWYG) editor to format the list for you. However, if you want to code an ordered list using HTML in a Text Widget, it’s a little different. My preceding steps list sample looks like this when using HTML markup:
<ol>
<li>Write my book chapters</li>
<li>Submit my book chapters to my publisher</li>
<li>Panic a little when the book is released to the public</li>
<li>Breathe a sigh of relief when public reviews are overwhelmingly positive!</li>
</ol>
The beginning <ol> tells a web browser to display this list as an ordered list, meaning that it will be ordered with numbers starting with the number 1. The entire list ends with the </ol> HTML tag, which tells the web browser that the ordered list is now complete.
Between the <ol> and </ol> are list items designated as such by the HTML markup <li>. Each list item starts with <li> and ends with </li>, which tells the web browser to display the line of text as one list item.
Unordered lists are very similar to ordered lists, except instead of using numbers, they use bullet points to display the list, like this:
 Write my book chapters
Write my book chapters
 Submit my book chapters to my publisher
Submit my book chapters to my publisher
 Panic a little when book is released to the public
Panic a little when book is released to the public
 Breathe a sigh of relief when public reviews are overwhelmingly positive!
Breathe a sigh of relief when public reviews are overwhelmingly positive!
The HTML markup for an unordered list is just like the unordered list, except instead of using the <ol> tag, it uses the <ul> tag (UL stands for unordered list):
<ul>
<li>Write my book chapters</li>
<li>Submit my book chapters to my publisher</li>
<li>Panic a little when the book is released to the public</li>
<li>Breathe a sigh of relief when public reviews are overwhelmingly positive!</li>
</ul>
Upgrading Your WordPress Account (For a Fee)
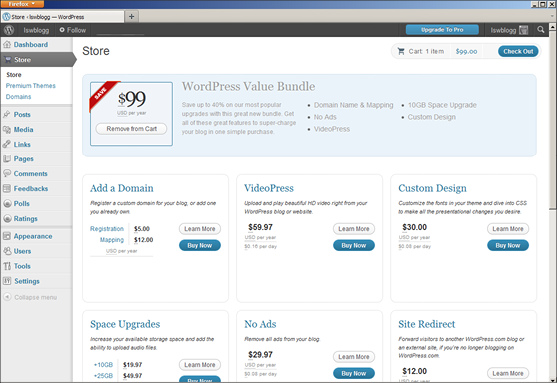
Although WordPress.com is a free service, it offers enhancements for a fee. WordPress.com calls these items upgrades, and you can purchase the upgrades from within your WordPress.com Dashboard. Click the Store link in the Dashboard navigation menu to display the Store page, shown in Figure 3-9.

Figure 3-9: The WordPress.com Upgrades page.
Naming Your Domain
The URL for your WordPress.com blog is http://blog address.wordpress.com, with blogaddress being the blog address you chose for your WordPress.com blog. My blog address is lswblog; therefore, my WordPress.com domain is http://lswblog.wordpress.com.
WordPress.com lets you use your own domain name for your WordPress.com blog. Using the Domains feature in WordPress.com is not free, however. At this writing, this feature costs $5 for the domain registration and $12 for the domain mapping.
When you have your domain registered, go to your WordPress.com Dashboard, click the Domains link in the Shop submenu to display the Domains page, and type your domain name in the Add a Domain text box (see Figure 3-10). Then follow the prompts to fully set up your domain name.
When you’ve configured your domain name correctly, your domain name gets pointed to your WordPress.com blog.

Figure 3-10: Use your own domain in WordPress.com by upgrading on the Domains page.



