Chapter 20
Presenting Your Design
Although Autodesk® Revit® Architecture software is most often used to create parametric content for documentation, it is often necessary to show designs to clients and other project stakeholders to get buy-in. Revit has tools that can be used to embellish views or create new graphics to help present the design.
In this chapter, you’ll learn to:
- Understand color fill legends
- Use 3D model views in your presentation
- Work with viewport types
- Create “exploded” axons
Understand Color Fill Legends
There are many times in the design process when you will need to go beyond documentation for construction and portray spaces in a building in a different way. For example, you may need to communicate design intent, departmental adjacencies and allocations, or floor materiality. Since Revit knows what these things are, you can use its parametric capabilities to do more than just document—you can graphically show all kinds of spatial parameters.
The Revit tool for creating this kind of view is called the Color Fill Legend. You can use this tool to color areas and rooms in plans, sections, and elevations. It allows you to assign different colors to just about any of the room or area properties within a view. Here are just a few examples of the types of views you can create:
- Floor plans showing departments.
- Floor plans showing spaces based on area value. An example might be rooms smaller than 500 square feet (50 sq m) as one color, rooms that are between 500 and 1,000 square feet (50 sq m to 100 sq m) as another color, and rooms bigger than 1,000 square feet (100 sq m) as a third color.
- Building sections showing different departments in different colors as in a stacking diagram.
- Plans, sections, or elevations portraying room finish types.
There is an almost endless list of the types of color fills you can create to help communicate a wide variety of project-specific details. The Color Fill Legend tool is located on the Color Fill panel of the Annotate tab (Figure 20.1).
To better demonstrate some of the uses of the Color Fill Legend tool, let’s step through making a simple color fill plan showing room types.
Making a Color Fill Legend for Rooms
In many projects, it becomes necessary to display plans with some additional information about the spaces. Typically during the design phases, clients need to see how different departments are located adjacent to one another. Even in a simple residential design, it can be helpful to see how public spaces such as kitchens and living areas are located relative to the more private spaces of bedrooms and bathrooms.
In the sample building project used in Chapter 17, “Documenting Your Design,” say you want to visually show the various space types in the floor plans. You want to graphically demonstrate which spaces have been assigned to various departments defined in the building’s program of requirements. To get started, open the c20-Sample-Building_Start.rvt model that’s on the book’s companion web page, www.sybex.com/go/masteringrevit2014. Then follow these steps:
 1.
1. Open the Level 1 – Color Fill floor plan in the
c20_Sample_Building_Start.rvt file and click the Legend button in the Color Fill panel of the Annotate tab. This will activate the Color Fill Legend tool and ask you to place a legend somewhere in the active view. Anywhere for now is fine—just place it to one side of the plan or the other. Once the legend is placed, you can then define and customize its characteristics.
2. After the legend is placed, you’ll be presented with a dialog box similar to the one in
Figure 20.2. This dialog box will prompt you to choose from a list of space types available in the current view and color schemes that have already been established within the model. From the Space Type drop-down, select Rooms and from the Color Scheme drop-down, chose Name and click OK. The color scheme will automatically generate a legend based on your room names and color the rooms on the plan.
If you had already created a color scheme that you wanted to use in this view, it would be a simple matter of selecting it from this list and clicking OK, and the legend and view would be complete. The default project template contains a few simple color schemes from which you can choose when you place your first legend. You started with a basic one that automatically assigns a color for each unique room name in the project; however, this type of presentation is not usually that useful.
In the subsequent steps of the exercise, you will create different color schemes to further explore more complex methods of presentation.
 3.
3. After the legend is placed, you can then alter its properties or choose a different color scheme. Select the legend, and in the Modify | Color Fill Legends context menu, click the Edit Scheme button. This opens the aptly named Edit Color Scheme dialog box (
Figure 20.3). This dialog box allows you add, rename, or delete color schemes on the left side and define the graphic properties and attributes of these schemes on the right.

Notice a drop-down labeled Color at the top of the Scheme Definition area. This is the property by which the color scheme is being defined. It is currently assigned to color the plan according to room name. Each unique room name in the project is automatically generating its own color for the legend.
 4.
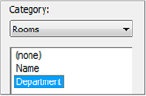
4. From the list of schemes at the left, choose Department. Notice that the Color drop-down now indicates the Department parameter, but there are no values defined in the list to the right. This is because text has not been added to the Department parameter for any of the room elements in the project.
Any parameter available to be used in a color fill legend needs to have values in its properties. You can either enter the value in the Properties palette by selecting the item and finding that property or by predefining values in the color scheme. In the following steps, you will predefine values for the departments and then assign them to the rooms later.
5. We’re going to begin by predefining some values. At the left side of the table under Scheme Definition, click the green plus sign

to add values to the color scheme for Department. Create four new values as follows:
- MANAGEMENT
- OPERATIONS
- PRODUCTION
- SALES
For now, you can use the automatic color and pattern assignments.
6. Click OK to close the dialog box. You will notice in the floor plan that the legend now shows the title “Department Legend” and it displays No Colors Defined (
Figure 20.4). Even though you defined some department values, they will not show on the legend until you assign values to the rooms placed in the project.
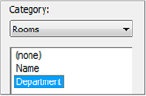
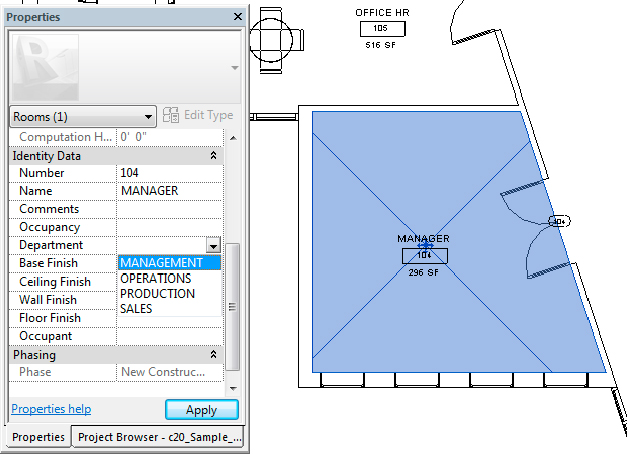
7. Select the Manager room on the lower left of the plan and look in the Properties palette. Find the Department property and click in the value field to access a drop-down list (
Figure 20.5). Notice that the values available in the list are the values you added to the color scheme in step 5.
Assign the two rooms at the left side of the plan to the MANAGEMENT department, assign the LOUNGE space to the SALES department, and assign the SUPPORT space to the OPERATIONS department. Notice that as you make these assignments, the color fill legend will update and the space will fill with the matching color.
Assigning Color Fills without a Legend
In the previous exercise, you generated color fills on a plan by adding a legend and then customizing the color scheme through the legend. You don’t have to place a legend in order to color a plan with a color scheme. In the Properties palette for a view, you can find the Color Scheme property. Click the button in the value row to open the Edit Color Scheme dialog box and choose a color scheme to be assigned to the view. The plan will display the respective colors even without a legend shown on the view. You can always add a legend later by using the Legend tool in the Color Fill panel of the Annotate tab in the ribbon.
Customizing a Color Fill Legend
 Although the software automatically assigns colors to each value in a color scheme definition, you’ll likely want to change the colors or the fill patterns to suit your presentation needs. In this section you will customize the color scheme and the legend created in the previous exercises. Because many firms typically have standards for presentation color schemes, it’s a good idea to add your customized schemes to your office template.
Although the software automatically assigns colors to each value in a color scheme definition, you’ll likely want to change the colors or the fill patterns to suit your presentation needs. In this section you will customize the color scheme and the legend created in the previous exercises. Because many firms typically have standards for presentation color schemes, it’s a good idea to add your customized schemes to your office template.
In the following exercise you will create a copy of the department-based color scheme to use black line patterns instead of color fills. Download and open the file c20_Sample_Building2_Start.rvt from the book’s companion web page. Then follow these steps:
1. Return to the Level 1 – Color Fill floor plan you used for the exercise in the previous section. Select the legend located to the right of the plan and click Edit Scheme in the ribbon to open the Edit Color Scheme dialog box.
2. Select Department from the list of schemes on the left side and click the Duplicate icon

at the bottom of the list. Name the duplicate scheme
Department (Black).
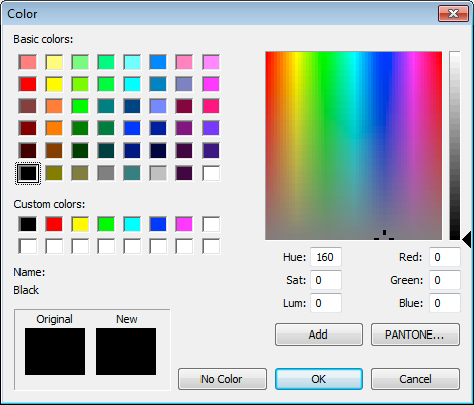
3. You can change any of the assigned colors by selecting any of the buttons in the Color column. Doing so opens the Color dialog box (
Figure 20.6) and allows you to select colors based on RGB values or PANTONE colors. Change the colors for each of the departments to black (R:
0, G:
0, B:
0) and then click OK.

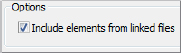
Once you have defined the colors, take note of a couple of other features in the Edit Color Scheme dialog box. The first is the Options area at the bottom of the dialog box. There is a single check box that allows you to pull values from linked projects. If you are working on a large building that is split into multiple files, this is a good way to tie all that information together into a single graphic presentation.
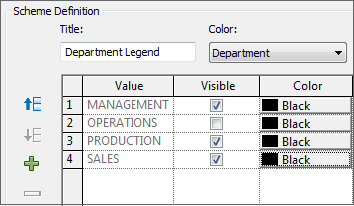
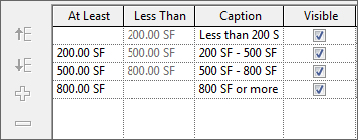
4. The other option you have is the ability to exclude various scheme definition values for a color scheme. Notice the Visible column next to the Value column in the scheme definition, as shown in
Figure 20.7. Uncheck the box in the Visible column next to the value for OPERATIONS.
Note that this setting will exclude the selected value wherever this color scheme is applied to a view. In this example, we might assume that the client does not need to see spaces that belong to the Operations department in color—just the remaining departmental spaces.
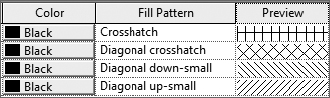
5. Next, click in each of the fields under the Pattern column to change the fill pattern to a variety of line-based patterns, as shown in
Figure 20.8.
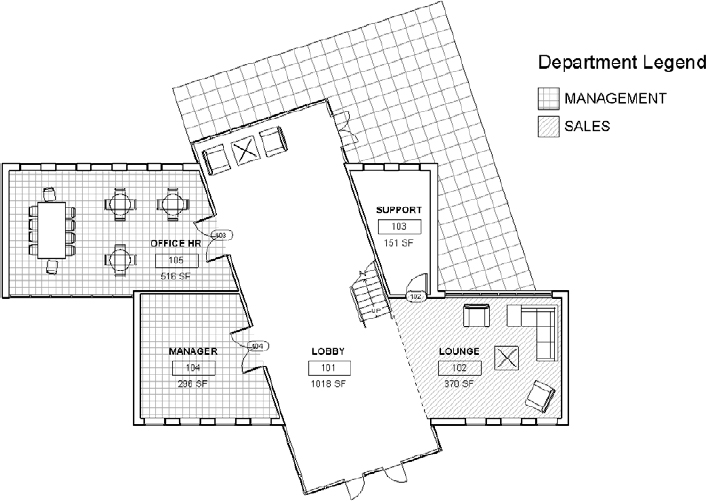
6. After clicking OK, you’ll notice that the color fills have dynamically changed to reflect the modifications you made in your color scheme properties, as shown in
Figure 20.9.
7. Open the Level 2 – Color Fill floor plan and place a color fill legend to the right side of the plan. Choose the Department (Black) color scheme and click OK.
Notice that the pattern fills are automatically placed according to the department assignments. Also notice that spaces assigned to the Operations department are not colored, nor does the department name appear in the legend because the Visible setting was turned off in step 4.
You have created a color fill legend and placed it within a view, and you’ve seen a number of the settings and properties of the legend. Those settings reflect how the color fill legend will look and react to the plan or view in which it’s placed, but there are other settings you can modify as well. The legend key itself has several properties that control fonts and swatch sizes. Select the legend and click the Edit Type button in the Properties palette to explore some of the other properties you can modify.
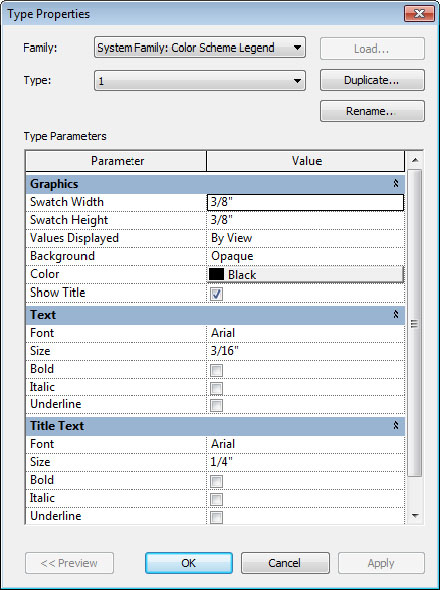
Figure 20.10 shows the type properties for a color fill legend. Notice that in this dialog box, you can change the font size and type as well as the size of the color swatches that appear in the legend.
An important type property for color fill legends is Values Displayed. The two options for this property are By View and All, and the default setting for color fill legends is By View. You might have noticed that none of the spaces on Level 1 are assigned to the Production department, and so that value does not appear in the legend placed on Level 1.
Try creating a duplicate color legend type named All Values and change the Values Displayed property to All. Notice that this legend type shows all department names, regardless of the department assignments on each level. This setting does not override the Visible options you specify in the color scheme settings; therefore, the Operations department will still not display when you use the Department (Black) color scheme.
In summary, you can combine any color scheme with any color legend type—the two are not dependent on each other.
Don’t Forget Your Standards
It can take several tries between creating color fill plans and printing them to get the colors just right. You’ll find yourself making multiple adjustments along the way. When you have one that works for you, take the time for a couple of extra steps so you don’t have to re-create this work in the future.
First, if it is a type of project that you’ll be doing again and again, add the legend to your project template. This is as easy as placing the legend on a view and the view on a sheet (similar to a schedule) and copying it to the Clipboard. Open your project template (in the same instance of Revit) and paste it onto a sheet, and your settings, colors, and naming conventions will be quickly transferred and saved for future use.
Using Numerical Ranges for Color Schemes
In the previous exercises, you explored how to utilize color schemes to create presentation material based on specific object properties. You can also create color schemes that display ranges of numerical values. In the following exercise, you will continue with the file c20_Sample_Building2_Start.rvt. With the Room color fill legend defined, you have seen an example of how to create color fill legends. A variety of other legend types are available, and some of these types allow you to define your own parameters when creating the legend itself. Let’s step through this process again using a different legend type so you can see how you can define your own parameters in a color fill legend.
The next color scheme you will create is based on areas. Whereas the Department color scheme was defined by rooms that were already placed on plans, the area scheme is defined by numerical ranges you will need to define within the color scheme properties. Follow these steps:
1. Duplicate the Level 1 floor plan and name it Level 1 – Area Range. Place a color fill legend on the plan to the right of the building. You can choose any color scheme for now. Select the legend and click Edit Scheme in the contextual tab of the ribbon.
2. Create a copy of the Name color scheme, using the Duplicate icon at the bottom of the list. Name the new scheme Area Range.
3. From the Color drop-down list, choose Area. Click OK to the warning about preserving colors. You’ll notice that all the room names and colors will disappear; they are replaced with values representing each unique room area.
This type of schedule—like a schedule of room names—is probably not that useful as a presentation method. Instead, let’s create a series of colored area ranges to easily identify which spaces are within each range.
4. Next to the Color drop-down in the Scheme Definition field, select the By Range option. The static area values in the list below are now split into two columns labeled At Least and Less Than (
Figure 20.11).
5. Select one of the rows so the green plus button is active. Click that button two times so that you have four rows in the list of value ranges.
6. Starting from the bottom row, change the values to
800, 500, and
200, as shown in
Figure 20.12.
You can also try changing some of the colors assigned to each of the value ranges to make the presentation more meaningful or simply easier to read.
7. Click OK to update the color fill scheme and view the results in the plan (
Figure 20.13). You’ll notice that the rooms have colors defined based on their sizes rather than their names.
Program Verification with Color Fills
Another, more advanced presentation technique can be achieved with color fills, and that is using value ranges for verification of your project’s program of requirements. We showed you how to create a color fill scheme to illustrate ranges of spatial area; however, the results can be made even more useful for effective decision making.
The Area property of rooms will always display the actual value of the enclosed space. To compare the actual or designed area with the required area, a user-defined parameter must be created and populated. There are other applications that can accomplish this integration with Revit, including Trelligence Affinity (
www.trelligence.com) and dRofus (
www.drofus.no); however, the ability of an external application to feed the required program areas into the Revit model is irrelevant. The key is to compare the required area with the designed area and feed the difference into another user-defined room parameter. This can be accomplished using the Revit application programming interface.
Once the difference in area is captured in a room parameter, a color scheme can be established to color the ranges in the difference. For example, if the designed area is divided by the required area, you will get a percentage that can be included in a color scheme range. Color the higher percentages (positive and negative) with a noticeably visible color and the lower percentages with a more subtle color. If the range of acceptable differences is between 95 percent and 105 percent of the required area, then that range can be assigned no color and no pattern.
Presenting with 3D Views
In addition to using 2D views such as plans, sections, and elevations to convey your design intent, you can present the 3D model in a variety of ways. In Chapter 11, “Visualization,” we discussed the methods for creating analytic and photorealistic visualizations; the following sections will help you to establish a new repertoire of presentation techniques for design and construction documents.
Orienting to Other Views
A quick and easy way to create more useful 3D views is by utilizing the Orient To View command. This command, which is somewhat hidden within the ViewCube®, allows you to create a 3D view that mimics the settings of a 2D view.
In the following exercise, you will continue to use the c20_Sample_Building2_Start.rvt file. You will first adjust the view range settings for the floor plans and then create a 3D view for each level. Finally, you will assemble the views on a sheet to complete the presentation.
1. Select Level 1 from the Project Browser and go to the Properties palette to examine the view properties. Click the Edit button in the View Range property.
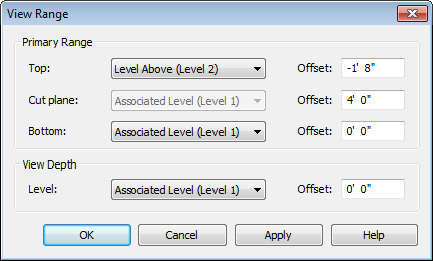
2. In the View Range dialog box (
Figure 20.14), change the Top value under Primary Range to
Level Above and set the corresponding offset value to -
1′–
8″ (-
500 mm). Repeat this step for Level 2.
Note that although you are changing the top of the view range of the floor plans, you will not see any difference in their graphic display.
3. Right-click the Default 3D view in the Project Browser and create two duplicates. Rename the duplicate views Box-Level 1 and Box-Level 2.
4. Activate the view Box-Level 1 and right-click the ViewCube. Select Orient To View

Floor Plans

Floor Plan: Level 1, as shown in
Figure 20.15.
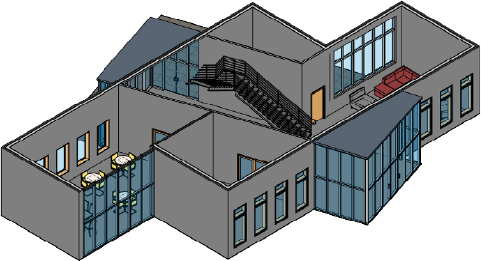
The view will be set to a plan orientation, but more important, a section box has been enabled that matches the extents of the Level 1 plan view. Try orbiting the view to see the results (
Figure 20.16).
5. Right-click the ViewCube and select Orient To A Direction

Southwest Isometric.
6. Repeat steps 4 and 5 for Level 2.
7. Create a new sheet using the C size title block and drag the Box-Level 1 and Box-Level 2 views onto the sheet.
Place the Box-Level 2 view directly above the Box-Level 1 view and you’ll notice that the views will align vertically. You can align model views of various types on sheets as long as they are the same scale. This does not work for drafting views or perspective views.
Annotating 3D Views
Once you add a 3D view to your sheets, you’re likely going to want to annotate it. In order to add annotations to your 3D view, you’ll first need to lock it before adding text and tags as you would in a 2D view. This functionality is quite simple to implement.
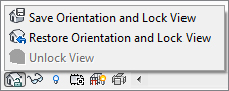
In any orthographic 3D view, you will find the Lock/Unlock View button in the view shortcut bar, as shown in Figure 20.17. Once you lock the view, you can begin to add tags, text, and dimensions in some circumstances, but you cannot change the orientation of the view unless it is unlocked.
In the example shown in Figure 20.18, a section box was first applied to a 3D view and then annotated.
Once you have added annotation to a view, you may need to rotate the view. Return to the locked view tool and click Unlock View. You are now free to orbit the 3D view; notice how your annotations orbit with your model. The annotations will appear a bit skewed as a result of this rotation. If you wish to return the view to the originally saved orientation, click Restore Orientation And Lock View. The annotations will reappear in their original locations.
Editing Viewport Types
 In the previous exercises, you might have noticed that the 3D views placed on the sheet displayed the default view title; however, we don’t need the titles every time we place a view on a sheet. Options and properties related to the display of views on sheets are stored as viewport types. Although the name conjures up memories of Model Space and Paper Space in Autodesk® AutoCAD® software, it is actually quite different in Revit. The viewport does not determine the scale or anything else about the view itself; rather, it simply sets the parameters for how a view sits on a sheet.
In the previous exercises, you might have noticed that the 3D views placed on the sheet displayed the default view title; however, we don’t need the titles every time we place a view on a sheet. Options and properties related to the display of views on sheets are stored as viewport types. Although the name conjures up memories of Model Space and Paper Space in Autodesk® AutoCAD® software, it is actually quite different in Revit. The viewport does not determine the scale or anything else about the view itself; rather, it simply sets the parameters for how a view sits on a sheet.
Let’s examine how to customize viewport types by completing an exercise that continues from the previous example of placing 3D views on a sheet:
1. Using the sheet with the two stacked 3D plan views, select one of the views and click Edit Type in the Properties palette. The Type Properties dialog box appears (
Figure 20.19).
You’ll notice that there are only a few properties in a viewport type, most of which are related to the extension line in the title. First, notice that you can change the View Title family selection in the first drop-down. However, in this exercise you will not need a view title. We’re going to create a new viewport type that does not use a title.
2. Click the Duplicate button to create a new viewport type named No Title.
3. Click the Show Title drop-down and select No.
4. Next, for the Show Extension Line setting, uncheck the box.
Before clicking OK to make the new type, let’s look at some of the other properties in this dialog box. An important option for the Show Title setting is When Multiple Viewports, which will display the titles only when multiple views are placed on a sheet. The view title is not displayed if only one view is placed on a sheet, as in an overall floor plan.
5. Click OK to close the Type Properties dialog box and you’ll see that the viewport you had selected is already changed to the new type. Select the other viewport and switch it to No Title in the Type Selector.
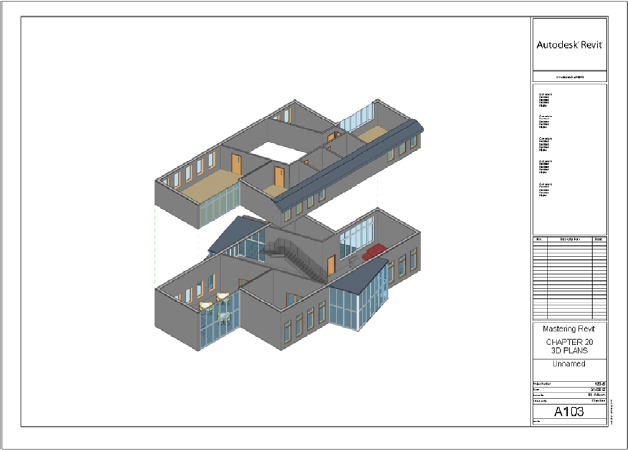
When you have completed the exercise, you can also add some detail lines to the sheet to further embellish the descriptive presentation, as shown in Figure 20.20. Although you cannot snap to the geometry within the viewports, you can use the arrow keys to nudge the lines into alignment as required.
Creating “Exploded” Axons
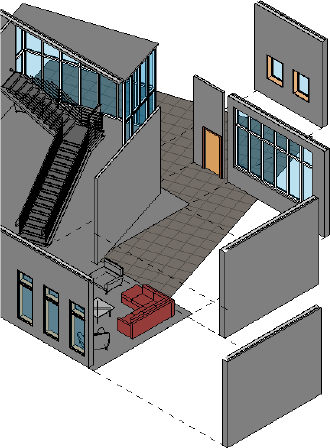
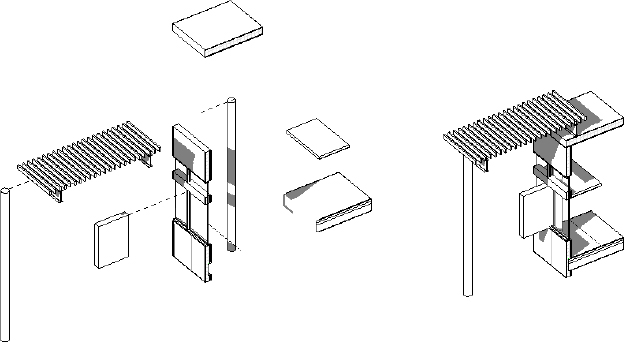
A new feature in Revit 2014 is the Displace Elements feature. This tool allows you to create an “exploded axon”—essentially allowing you to take the geometry of a 3D view and move it without impacting the model. In Figure 20.21, you can see the use of the Displace Elements tool on the left and the original model on the right. The displacement is view specific, so in all other views the model integrity remains.
 In this exercise, we’re going to continue using the c20_Sample_Building2_Start.rvt file to create a displaced element. The Displace Elements tool is found on the Modify tab, and it is active when you select an object in a 3D view. It is located on the View panel in the upper-right corner.
In this exercise, we’re going to continue using the c20_Sample_Building2_Start.rvt file to create a displaced element. The Displace Elements tool is found on the Modify tab, and it is active when you select an object in a 3D view. It is located on the View panel in the upper-right corner.
1. Let’s start this exercise by creating a new view. Take the Box – Level 1 view you created in the last exercise and duplicate it. Rename the view Axon – Level 1.
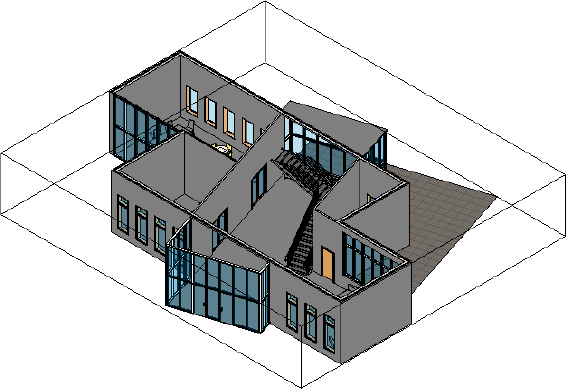
2. With the new view established, let’s change the orientation. Right-click the ViewCube and select Southeast Axonometric. Alternately, you can select the corner of the ViewCube where Front, Right, and Top connect. Your starting view will look like
Figure 20.22.
3. One of the things you’ll notice about this view is the section box. In other situations, the scope box would create a limit for what we could change, because anything outside the scope box would effectively disappear within the view. Because the changes we are making using the Displace Elements tool are only view specific and not actually manipulating model content, we’re OK to leave the scope box where it is. So that it doesn’t interfere with the view, however, let’s turn it off. Right-click the scope box and choose Hide In View

Element from the context menu.
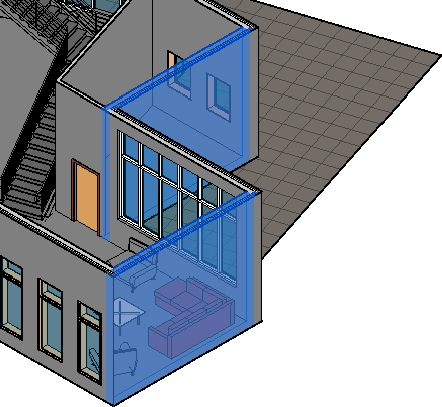
4. Now, let’s begin displacing elements. When using this tool, elements will be grouped based on selection. So, if you were to pick multiple elements and then displace them, they would all move together, keeping a relative distance to one another. To demonstrate this, select both of the walls on the right of the view (
Figure 20.23).
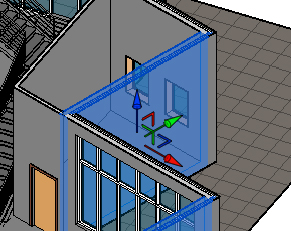
5. Now, select the Displace Elements tool from the View panel of the Modify tab. The first thing you’ll notice is that both walls will remain highlighted, but you’ll see a 3D controls tool appear (
Figure 20.24).
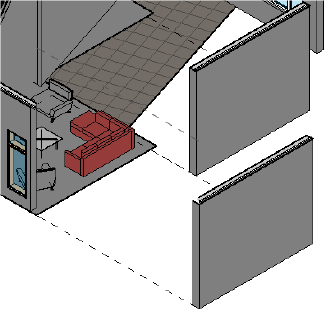
6. Grab the red control (the one that points to the lower right) and pull it away from the building. You’ll see the walls you selected visually unjoin from the building (
Figure 20.25). If you were to move these walls without the use of this tool, you would receive all kinds of error messages right now about rooms being unbound or elements being unjoined. None of that is happening because the changes you’re making are just view specific and not impacting the actual model.
7. For the next displacement, select the three walls on the backside of the building (
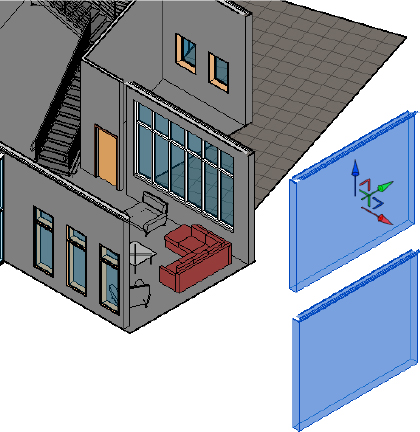
Figure 20.26). Select the Displace Elements tool again, and drag these using the green arrow (the one pointing to the upper right).

Notice how in this case the door was moved without selecting it but the storefront system was not. As you create these types of views, you’ll need to make sure you’re selecting all of the elements you want. If you don’t get it exactly right however, don’t worry. With these displaced walls highlighted, there are some new tools active in the Modify | Displaced Elements tab. You have three tools: Edit, Reset, and Path. The Reset tool will undo the displacement you have created and reset the walls to their original locations.
8. To complete this step, you need to use the Edit button. Select Edit and notice how the view has changed. The elements within the displacement group are highlighted orange, and a new Edit Displacement Set panel has popped up (
Figure 20.27) similar to the Edit Groups panel.
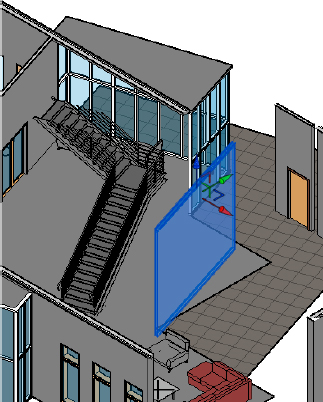
9. In this view, choose Add from the Edit Displacement Set panel. Choose the storefront system that we didn’t select in step 7. Notice that it will immediately move to its proper location within the wall and turn orange like the rest of the set (
Figure 20.28). Click Finish from the panel to exit this view.
10. We’re going to make one more displacement: the wall to the right of the stairs. Select it, choose the Displace Elements tool, and move the wall away from the stairs just a bit (
Figure 20.29).
 11.
11. With all the elements displaced for this view, we’re going to touch on one more tool. Highlight the first set of walls you displaced and select the Path tool from the Displacement Set panel. With this tool selected, click the lower portions of the walls you moved. Notice that it creates a dashed line or a “path” that the walls are pulled out upon. This will help to add visual clues to the view so you can see the origin point of specific elements. Do this for the other elements you’ve displaced (
Figure 20.30).
12. The final view with the paths and displaced elements will look like
Figure 20.31. As with any other view in Revit, this view is parametric as well. Changes you make to elements within the model will update elements within this view and to the paths too.
If you now open the Default 3D view, you’ll see that the integrity of the model has not changed—all the building’s elements are exactly where you would expect them. You can even begin to experiment with making modifications to the walls you have displaced—add a door or a window and you can see that updated within the displaced view. You can quickly begin to see how useful this type of visualization can be!
The Bottom Line
Add color fill legends. Color fills are a great way to illustrate data that otherwise might appear only in a schedule, such as department assignment, designed areas, and room finishes.
Master It There are a variety of ways to graphically display information using color fills. It can initially take a bit of time to get things organized, but once you create them, the legends can easily be transferred between views and projects. Describe how to add a color fill legend, once created, to your project template.
Use 3D model views in your presentation. Revit provides a variety of ways to help you visualize your designs—both while designing and during presentation. Understanding where these features are located and how and when to use them can help expedite the presentation process, depending on the look and feel you want to create with your images.
Master It Describe the process for creating an exploded 3D view of each level within your project.
Work with viewport types. Viewport types are simple to manage, but they are powerful when applied to the views you place on sheets. You can customize the view titles for any use case, from design presentations to construction documents.
Master It Describe the process for adding a new viewport type to your project.
Understand Displaced Views. Displaced views are essentially used to create exploded axonometric views that used to be drafted by hand or created manually in a separate model. Understand the best ways to use this tool to help visualize and communicate design ideas.
Master It Describe the process for creating a displaced view.



 1. Open the Level 1 – Color Fill floor plan in the c20_Sample_Building_Start.rvt file and click the Legend button in the Color Fill panel of the Annotate tab. This will activate the Color Fill Legend tool and ask you to place a legend somewhere in the active view. Anywhere for now is fine—just place it to one side of the plan or the other. Once the legend is placed, you can then define and customize its characteristics.
1. Open the Level 1 – Color Fill floor plan in the c20_Sample_Building_Start.rvt file and click the Legend button in the Color Fill panel of the Annotate tab. This will activate the Color Fill Legend tool and ask you to place a legend somewhere in the active view. Anywhere for now is fine—just place it to one side of the plan or the other. Once the legend is placed, you can then define and customize its characteristics.

 3. After the legend is placed, you can then alter its properties or choose a different color scheme. Select the legend, and in the Modify | Color Fill Legends context menu, click the Edit Scheme button. This opens the aptly named Edit Color Scheme dialog box (Figure 20.3). This dialog box allows you add, rename, or delete color schemes on the left side and define the graphic properties and attributes of these schemes on the right.
3. After the legend is placed, you can then alter its properties or choose a different color scheme. Select the legend, and in the Modify | Color Fill Legends context menu, click the Edit Scheme button. This opens the aptly named Edit Color Scheme dialog box (Figure 20.3). This dialog box allows you add, rename, or delete color schemes on the left side and define the graphic properties and attributes of these schemes on the right.

 Notice a drop-down labeled Color at the top of the Scheme Definition area. This is the property by which the color scheme is being defined. It is currently assigned to color the plan according to room name. Each unique room name in the project is automatically generating its own color for the legend.
Notice a drop-down labeled Color at the top of the Scheme Definition area. This is the property by which the color scheme is being defined. It is currently assigned to color the plan according to room name. Each unique room name in the project is automatically generating its own color for the legend. 4. From the list of schemes at the left, choose Department. Notice that the Color drop-down now indicates the Department parameter, but there are no values defined in the list to the right. This is because text has not been added to the Department parameter for any of the room elements in the project.
4. From the list of schemes at the left, choose Department. Notice that the Color drop-down now indicates the Department parameter, but there are no values defined in the list to the right. This is because text has not been added to the Department parameter for any of the room elements in the project.
 to add values to the color scheme for Department. Create four new values as follows:
to add values to the color scheme for Department. Create four new values as follows:


 Although the software automatically assigns colors to each value in a color scheme definition, you’ll likely want to change the colors or the fill patterns to suit your presentation needs. In this section you will customize the color scheme and the legend created in the previous exercises. Because many firms typically have standards for presentation color schemes, it’s a good idea to add your customized schemes to your office template.
Although the software automatically assigns colors to each value in a color scheme definition, you’ll likely want to change the colors or the fill patterns to suit your presentation needs. In this section you will customize the color scheme and the legend created in the previous exercises. Because many firms typically have standards for presentation color schemes, it’s a good idea to add your customized schemes to your office template. at the bottom of the list. Name the duplicate scheme Department (Black).
at the bottom of the list. Name the duplicate scheme Department (Black).
 Once you have defined the colors, take note of a couple of other features in the Edit Color Scheme dialog box. The first is the Options area at the bottom of the dialog box. There is a single check box that allows you to pull values from linked projects. If you are working on a large building that is split into multiple files, this is a good way to tie all that information together into a single graphic presentation.
Once you have defined the colors, take note of a couple of other features in the Edit Color Scheme dialog box. The first is the Options area at the bottom of the dialog box. There is a single check box that allows you to pull values from linked projects. If you are working on a large building that is split into multiple files, this is a good way to tie all that information together into a single graphic presentation.







 Floor Plans
Floor Plans  Floor Plan: Level 1, as shown in Figure 20.15.
Floor Plan: Level 1, as shown in Figure 20.15.


 Southwest Isometric.
Southwest Isometric.

 In the previous exercises, you might have noticed that the 3D views placed on the sheet displayed the default view title; however, we don’t need the titles every time we place a view on a sheet. Options and properties related to the display of views on sheets are stored as viewport types. Although the name conjures up memories of Model Space and Paper Space in Autodesk® AutoCAD® software, it is actually quite different in Revit. The viewport does not determine the scale or anything else about the view itself; rather, it simply sets the parameters for how a view sits on a sheet.
In the previous exercises, you might have noticed that the 3D views placed on the sheet displayed the default view title; however, we don’t need the titles every time we place a view on a sheet. Options and properties related to the display of views on sheets are stored as viewport types. Although the name conjures up memories of Model Space and Paper Space in Autodesk® AutoCAD® software, it is actually quite different in Revit. The viewport does not determine the scale or anything else about the view itself; rather, it simply sets the parameters for how a view sits on a sheet.


 In this exercise, we’re going to continue using the c20_Sample_Building2_Start.rvt file to create a displaced element. The Displace Elements tool is found on the Modify tab, and it is active when you select an object in a 3D view. It is located on the View panel in the upper-right corner.
In this exercise, we’re going to continue using the c20_Sample_Building2_Start.rvt file to create a displaced element. The Displace Elements tool is found on the Modify tab, and it is active when you select an object in a 3D view. It is located on the View panel in the upper-right corner.
 Element from the context menu.
Element from the context menu.



 Notice how in this case the door was moved without selecting it but the storefront system was not. As you create these types of views, you’ll need to make sure you’re selecting all of the elements you want. If you don’t get it exactly right however, don’t worry. With these displaced walls highlighted, there are some new tools active in the Modify | Displaced Elements tab. You have three tools: Edit, Reset, and Path. The Reset tool will undo the displacement you have created and reset the walls to their original locations.
Notice how in this case the door was moved without selecting it but the storefront system was not. As you create these types of views, you’ll need to make sure you’re selecting all of the elements you want. If you don’t get it exactly right however, don’t worry. With these displaced walls highlighted, there are some new tools active in the Modify | Displaced Elements tab. You have three tools: Edit, Reset, and Path. The Reset tool will undo the displacement you have created and reset the walls to their original locations.


 11. With all the elements displaced for this view, we’re going to touch on one more tool. Highlight the first set of walls you displaced and select the Path tool from the Displacement Set panel. With this tool selected, click the lower portions of the walls you moved. Notice that it creates a dashed line or a “path” that the walls are pulled out upon. This will help to add visual clues to the view so you can see the origin point of specific elements. Do this for the other elements you’ve displaced (Figure 20.30).
11. With all the elements displaced for this view, we’re going to touch on one more tool. Highlight the first set of walls you displaced and select the Path tool from the Displacement Set panel. With this tool selected, click the lower portions of the walls you moved. Notice that it creates a dashed line or a “path” that the walls are pulled out upon. This will help to add visual clues to the view so you can see the origin point of specific elements. Do this for the other elements you’ve displaced (Figure 20.30).