
Let’s start by introducing a typo in the source code—one that perhaps is introduced by a misfiring autocorrect function in your favorite editor:
| | class SayController < ApplicationController |
| | def hello |
| » | @time = Time.know |
| | end |
| | |
| | def goodbye |
| | end |
| | end |
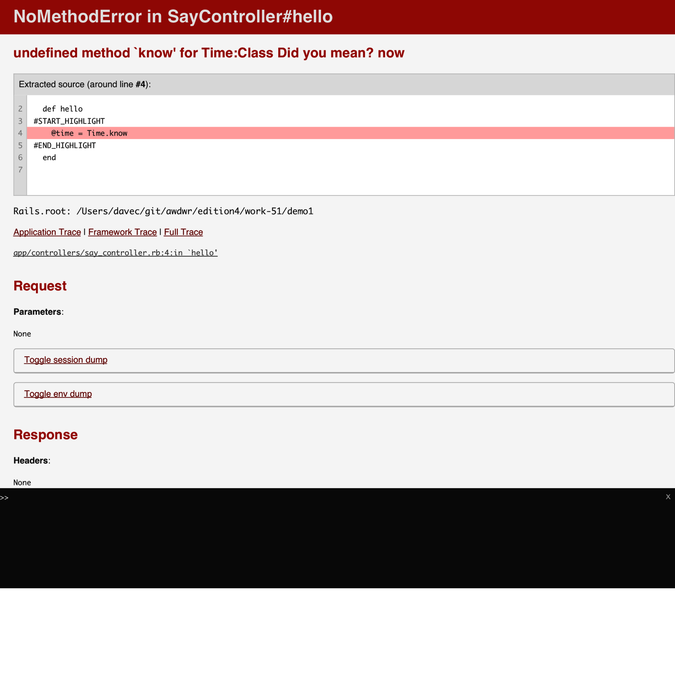
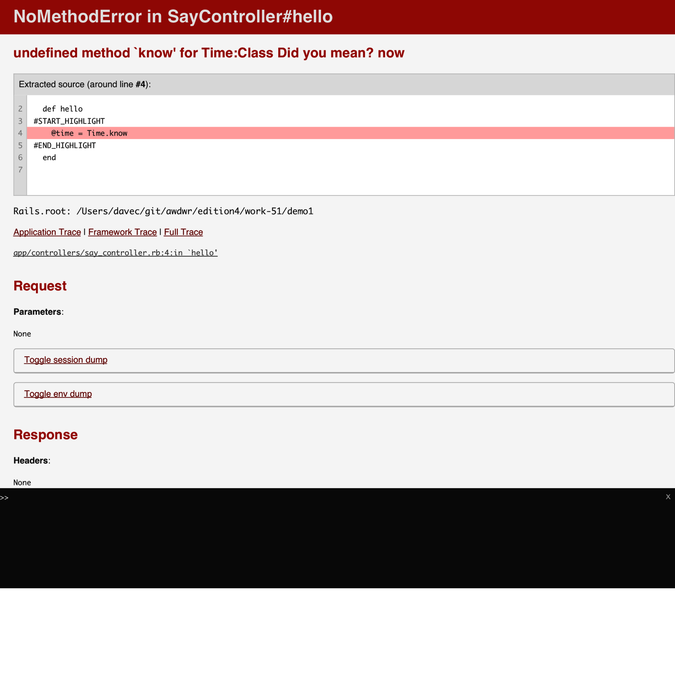
Refresh the following page in your browser: http://localhost:3000/say/hello. You should see something like the following screenshot.

For security reasons, the web console is configured to only be shown when accessed from the same machine as the web server is running on. If you are running on a different machine (as you would be should you be running on c9), you will need to adjust the configuration to see this. For example, to enable the web console to be seen by all, add the following to config/environments/development.rb and restart your server:
| | config.web_console.whitelisted_ips = %w( 0.0.0.0/0 ::/0 ) |
What you see is that Ruby tells you about the error (“undefined method ‘know’”), and Rails shows you the extracted source where the code can be found (Rails.root), the stack traceback, and request parameters (at the moment, None). It also provides the ability to toggle the display of session and environment dumps.
If you’re running Ruby 2.3.0 or later, you’ll even see a suggestion: “Did you mean? now.” What a nice touch.
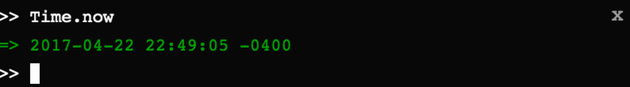
At the bottom of the window you see an area consisting of white text on a black background, looking much like a command-line prompt. This is the Rails web console. You can use it to try out suggestions and evaluate expressions. Let’s try it out, as shown in the following screenshot.

All in all, helpful stuff.
We’ve broken the code. Now, let’s break the other thing we’ve used so far: the URL. Visit the following page in your browser: http://localhost:3000/say/hullo. You should see something like the screenshot.

This is similar to what we saw before, but in place of source code we see a list of possible routes, how they can be accessed, and the controller action they’re associated with. We’ll explain this later in detail, but for now look at the Path Match input field. If you enter a partial URL in there, you can see a list of routes that match. That’s not needed right now, as we have only two routes, but can be helpful later when we have many.
At this point, we’ve completed our toy application and in the process verified that our installation of Rails is functioning properly and provides helpful information when things go wrong. After a brief recap, it’s now time to move on to building a real application.
We constructed a toy application that showed you the following:
How to create a new Rails application and how to create a new controller in that application
How to create dynamic content in the controller and display it via the view template
How to link pages together
How to debug problems in the code or the URL
This is a great foundation, and it didn’t take much time or effort. This experience will continue as we move on to the next chapter and build a much bigger application.
Here’s some stuff to try on your own:
| | @files = Dir.glob('*') |
Use it to set an instance variable in a controller action, and then write the corresponding template that displays the filenames in a list on the browser.
Hint: you can iterate over a collection using something like this:
| | <% @files.each do |file| %> |
| | file name is: <%= file %> |
| | <% end %> |
You might want to use a <ul> for the list.
Maybe you’ve been following along and writing the code in this chapter. If so, chances are that the application is still running on your computer. When we start coding our next application in Chapter 6, Task A: Creating the Application, we’ll get a conflict the first time we run it because it’ll also try to use the computer’s port 3000 to talk with the browser. Now is a good time to stop the current application by pressing Ctrl-C in the window you used to start it. Microsoft Windows users may need to press Ctrl-Pause/Break instead.
Now let’s move on to an overview of Rails.