Now that you’re ready to become a software developer and have read the introduction of this book, you need to become familiar with several key concepts. Your computer program will do exactly what you tell it to do—no more and no less. It will follow the programming rules that were defined by the operating system and the Swift programming language. Your program doesn’t care if you are having a bad day or how many times you ask it to perform something. Often, what you think you’ve told your program to do and what it actually does are two different things.
Key to Success
If you haven’t already, take a few minutes to read the introduction of this book for a number of tips on how to be successful developing your own iOS apps.
Depending on your background, working with something absolutely black and white may be frustrating. Many times, programming students have lamented, “That’s not what I wanted it to do!” As you begin to gain experience and confidence in programming, you’ll begin to think like a programmer. You will understand software design and logic, experience having your programs perform exactly as you want, and the satisfaction associated with this.
Thinking like a Developer
Software development involves writing a computer program and then having a computer execute that program. A computer program is the set of instructions that you want the computer to perform. Before beginning to write a computer program, it is helpful to list the steps that you want your program to perform in the order you want them accomplished. This step-by-step process is called an algorithm .
- 1.
Take the bread out of the bag.
- 2.
Place a slice of bread in the toaster.
- 3.
Press the “toast” button.
- 4.
Wait for the toast to pop up.
- 5.
Remove the toast from the toaster.
What kind of toast does the user want? Does the user want white bread, wheat bread, or some other kind of bread?
How does the user want the bread toasted? Light or dark?
What does the user want on the bread after it is toasted: butter, margarine, honey, or strawberry jam?
Does this algorithm work for all users in their cultures and languages? Some cultures may have another word for toast or not know what toast is.
Now, you might be thinking this is getting too detailed for making a simple toast program. Over the years, software development has gained a reputation of taking too long, costing too much, and not being what the user wants. This reputation came to be because computer programmers often start writing their programs before they have actually thought through their algorithms.
The key ingredients to making successful applications are design requirements. Design requirements can be formal and detailed or simple like a list on a piece of paper. Design requirements are important because they help the developer flesh out what the application should and should not do when complete. Design requirements should not be completed in a programmer’s vacuum, but should be produced as the result of collaboration between developers, users, and customers.
Another key ingredient to your successful app is the user interface (UI) design. Apple recommends you spend more than 50 percent of the entire development process focusing on the UI design. The design can be done using simple pencil and paper or using Xcode’s storyboard feature to lay out your screen elements. Many software developers start with the UI design, and after laying out all the screen elements and having many users look at paper mock-ups, they write the design requirements from their screen layouts.
Note
If you take anything away from this chapter, let it be the importance of considering design requirements and user interface design before starting software development. This is the most effective (and least expensive) use of time in the software development cycle. Using a pencil and eraser is a lot easier and faster than making changes to code because you didn’t have others look at the designs before starting to program.
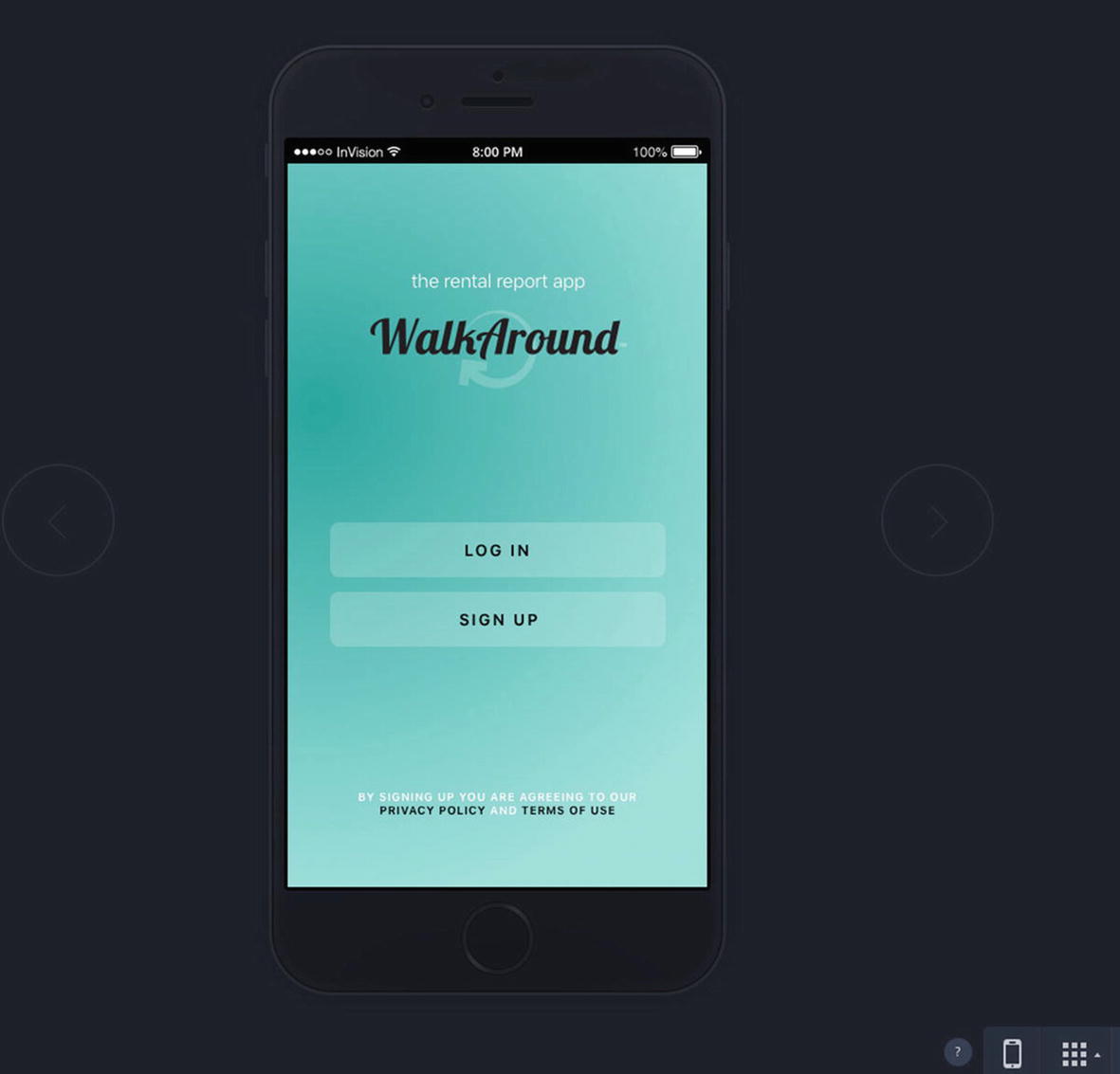
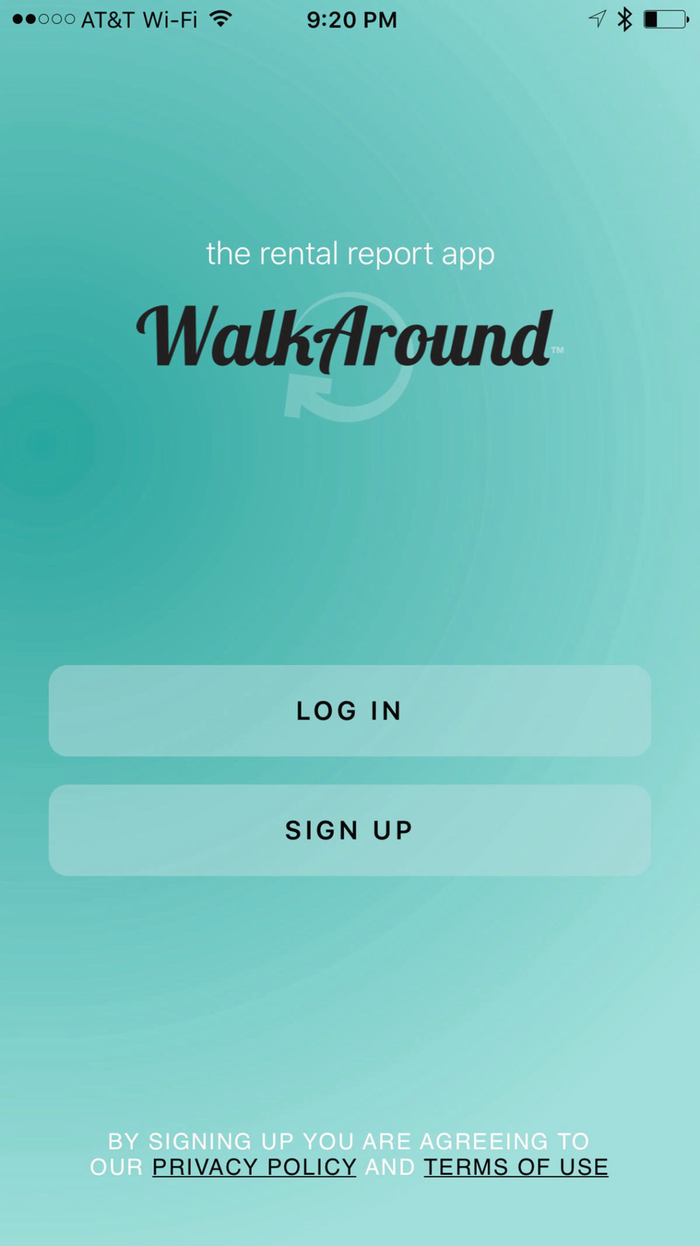
After you have done your best to flesh out all the design requirements, laid out all the user interface screens, and had the clients or potential customers look at your design and give you feedback, you can begin coding. Once coding begins, design requirements and user interface screens can change, but the changes are typically minor and are easily accommodated by the development process. See Figures 1-1 and 1-2.

This is a UI mock-up of the Log In screen for an iPhone mobile rental report app before development begins. This UI design mock-up was completed using InVision.

This is the completed iPhone rental report app. This app is called WalkAround .
Completing the Development Cycle
Now that you have the design requirements and user interface designs and have written your program, what’s next? After programming, you need to make sure your program matches the design requirements and user interface design and ensure that there are no errors. In programming vernacular, errors are called bugs. Bugs are undesired results of your programming and must be fixed before the app is released to the App Store. The process of finding bugs in programs and making sure the program meets the design requirements is called testing . Typically, someone who is experienced in software testing methodology and who didn’t write the app performs this testing. Software testing is commonly referred to as quality assurance (QA) .
Note
When an application is ready to be submitted to the App Store, Xcode gives the file an .app or .ipa extension, for example, appName.app. That is why iPhone, iPad, and Mac applications are called apps. This book uses program, application, and app to mean the same thing.

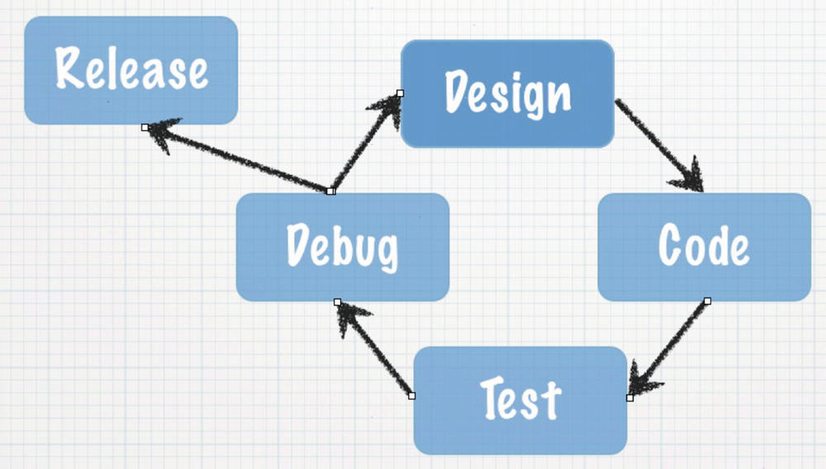
The typical software development cycle
Frequently during testing and debugging, changes to the requirements (design) must occur to make the application more usable for the customers. After the design requirements and user interface changes are made, the process starts again.
Cost of development
Budget
Stability of the application
Return on investment
There is always the give-and-take between developers and management . Developers want the app to be perfect, and management wants to start realizing revenue from the investment as soon as possible. If the release date were left up to the developers, the app would likely never ship to the App Store. Developers would continue to tweak the app forever, making it faster, more efficient, and more usable. At some point, however, the code needs to be pried from the developers’ hands and uploaded to the App Store so it can do what it was meant to do.
Introducing Object-Oriented Programming
As discussed in detail in the introduction, playgrounds enable you to focus on object-oriented programming (OOP) without having to cover all the Swift programming syntax and complex Xcode development environment in one big step. Instead, you can focus on learning the basic principles of OOP and using those principles quickly to write your first programs.
For decades, developers have been trying to figure out a better way to develop code that is reusable, manageable, and easily maintained over the life of a project. OOP was designed to help achieve code reuse and maintainability while reducing the cost of software development.
OOP can be viewed as a collection of objects in a program. Actions are performed on these objects to accomplish the design requirements.
An object is anything that can be acted on. For example, an airplane, person, or screen/view on the iPad can all be objects. You may want to act on the plane by making the plane bank. You may want the person to walk or to change the color of the screen of an app on the iPad.

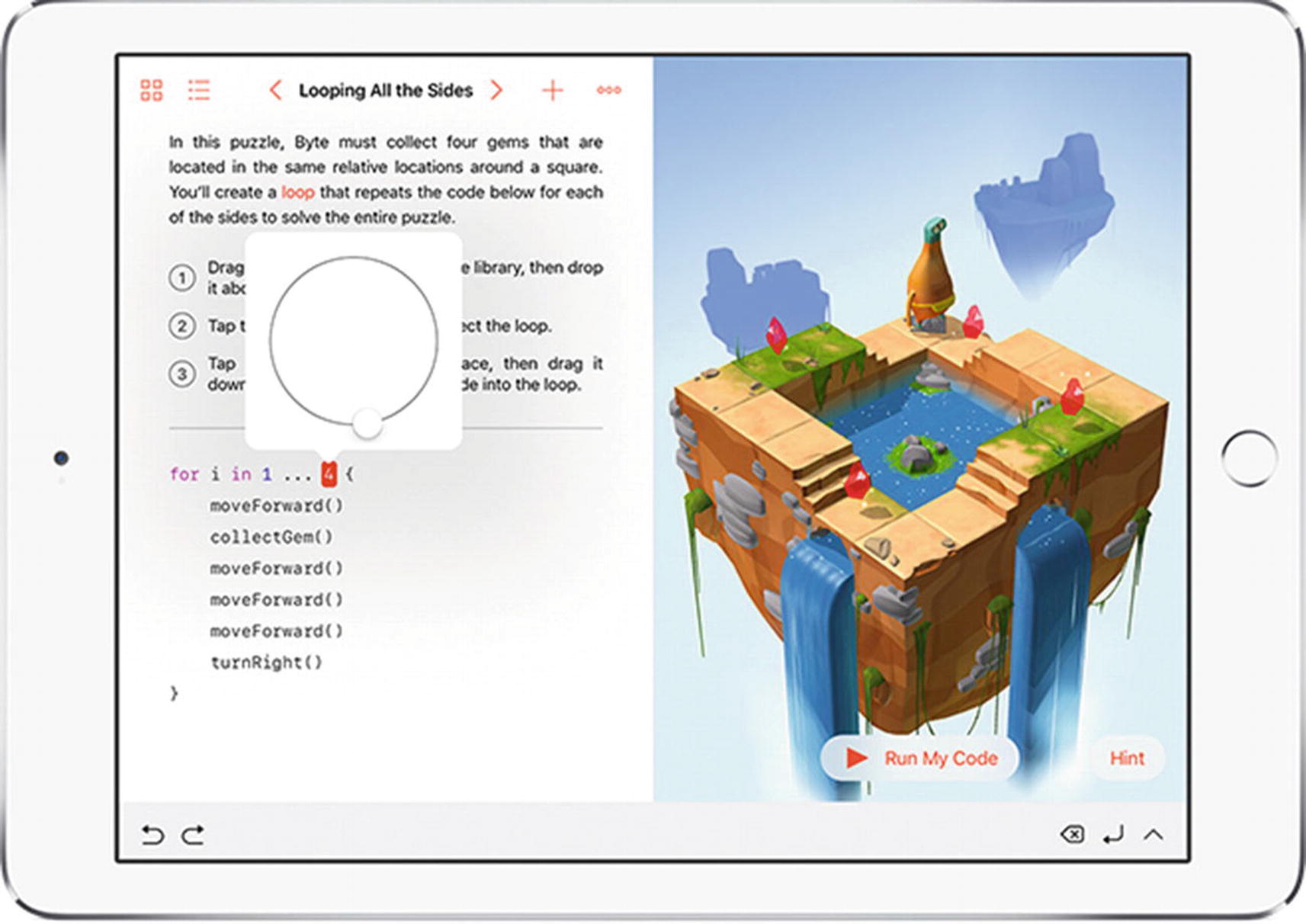
There are multiple objects in this playground view

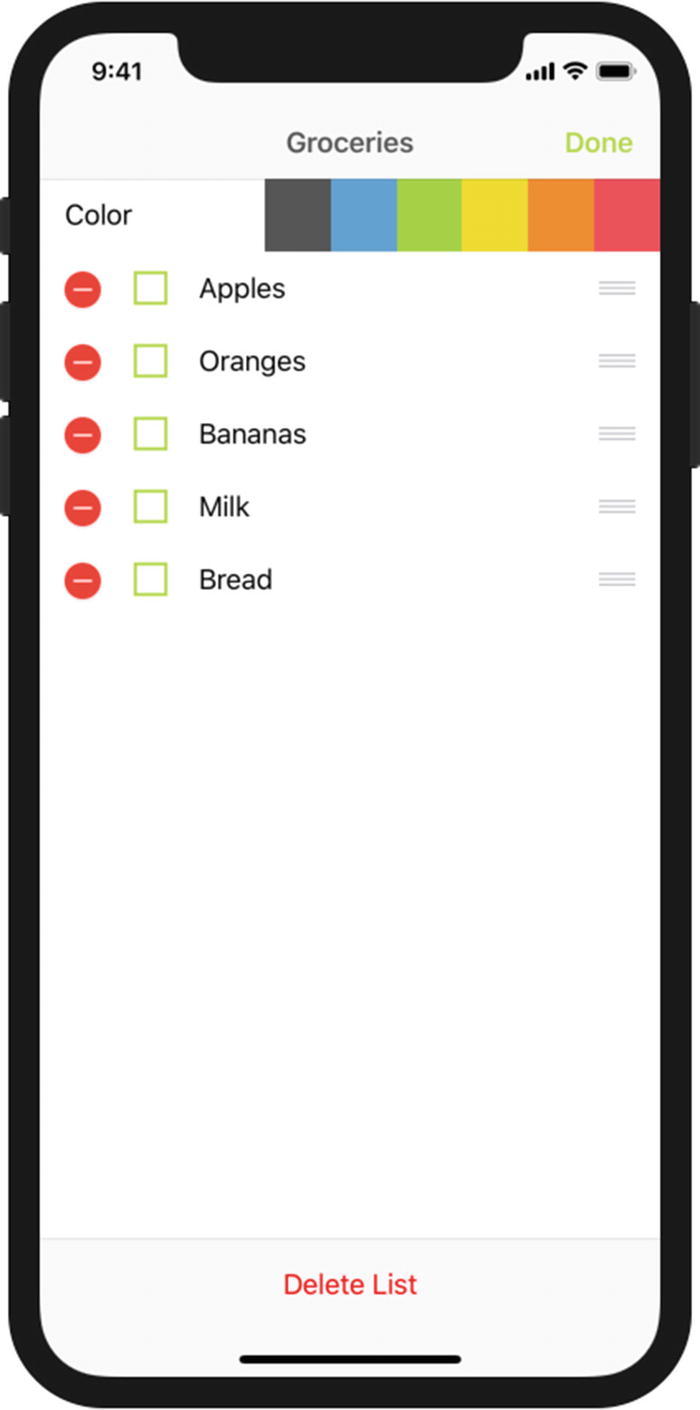
This sample iPhone app contains a table object to organize a list of groceries. Actions such as “rotate left” or “user did select row 3” can be applied to this object.
An object’s properties can be changed at any time when your program is running, when the user interacts with the app, or when the programmer designs the app to accomplish the design requirements. The values stored in the properties of an object at a specific time are collectively called the state of an object .
Those values represent the state of the object at the specific time that they snapped their fingers.
After waiting a couple of minutes, we ask the students to find that same plane, snap their fingers again, and record the plane’s possible state at that specific point in time.
Notice how the state of the object changes over time.
Working with the Playground Interface
Playgrounds offer a great approach to using the concepts just discussed without all the complexity of learning Xcode and the Swift language at the same time. It takes only a few minutes to familiarize yourself with the playground interface and begin writing a program.

The Xcode IDE with the iPhone simulator
In the next chapter, you will go through the playground interface and write your first program.
Summary
Computer program
Algorithm
Design requirements
User interface
Bug
Quality assurance (QA)
Debugging
Object-oriented programming (OOP)
Object
Property
Method
State of an object
Integrated development environment (IDE)
What’s Next
The remaining chapters provide the information you need to learn Swift and write iOS applications. Terms and concepts are introduced and reinforced over and over so you will begin to get more comfortable with them. Keep going and be patient with yourself.
Exercises
- Answer the following questions:
Why is it so important to spend time on your user requirements?
What is the difference between design requirements and an algorithm?
What is the difference between a method and a property?
What is a bug?
What is state?
Write an algorithm for how a soda machine works from the time a coin is inserted until a soda is dispensed. Assume the price of a soda is 80 cents.
Write the design requirements for an app that will run the soda machine.