
2nd EDITION NOTE: Huzzah! This section is entirely new!
OK, folks, now we’re getting serious. We’re getting to the pixel, that mysterious beacon of power you have heard rumblings about, disturbances in the matrix, but you never knew what mystical things lay beyond its portal…so you were scared.
But fear no longer! I, Malorie, will show you the way.
Too much?
Seriously, though, this part is the good part. This is where it gets real.
Read on…if you dare!
Simply put, the pixel is a tracking code you can use on your website that is very much the same as the Google Analytics tracking code. Facebook even has a nifty dashboard that will show you all sorts of data about who goes where on your site, and what they do there.
The neat thing about Facebook is that because people are logged into Facebook on their browser while surfing the internet, the pixel code can connect people visiting your website with actual user accounts on Facebook.
What that means is that you can show specific ads to people who have viewed specific pages on your website…or who have viewed a certain number of pages on your site, or spent a certain amount of time on your site.
I’ll be digging into how to do this in the next section, but I want to excite the heck out of you so that you actually do this, and then reap the sweet, sweet rewards.

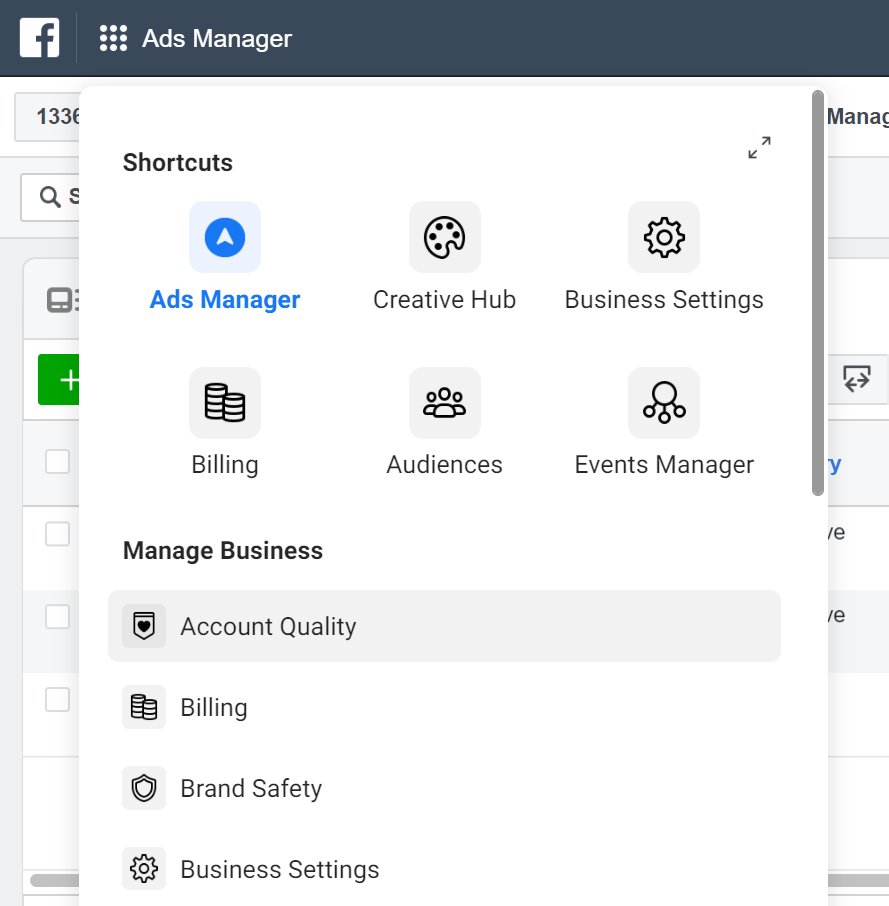
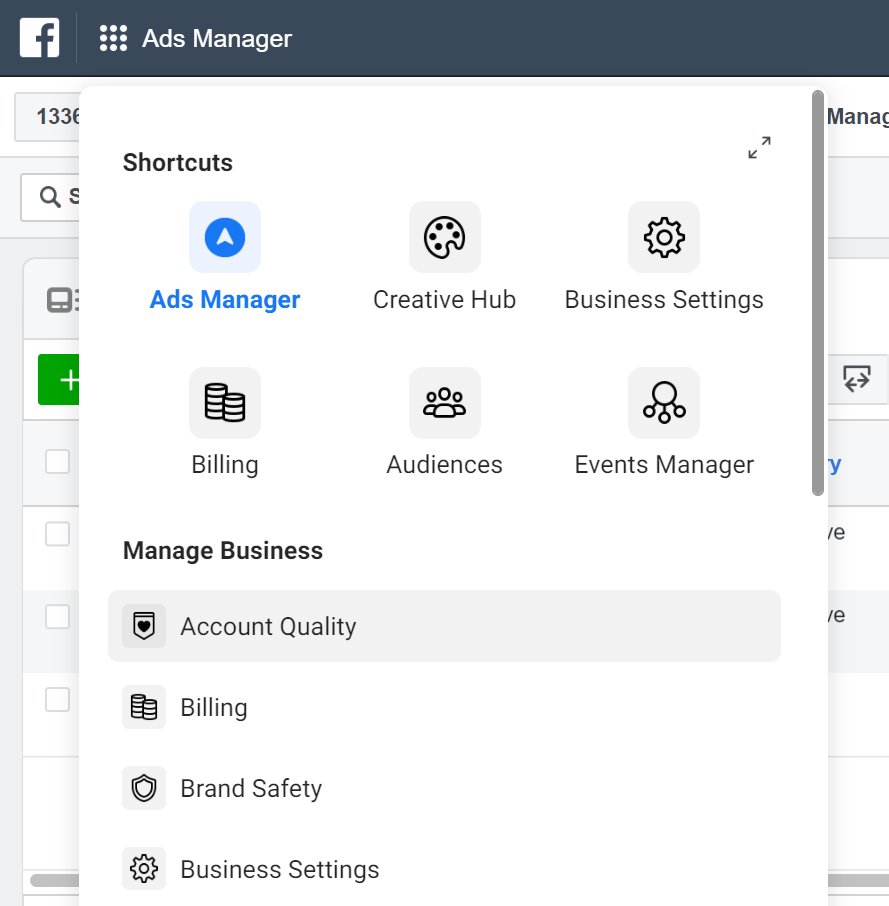
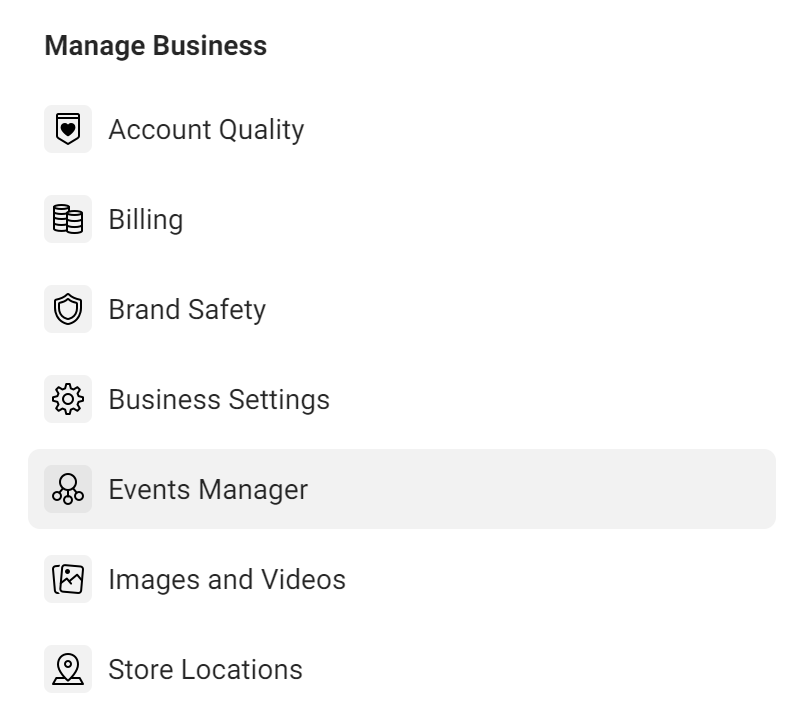
Inside the ads manager, click the little 9-dot menu thing (I have no idea what that’s called), and when the menu opens, scroll down to “Events Manager”.

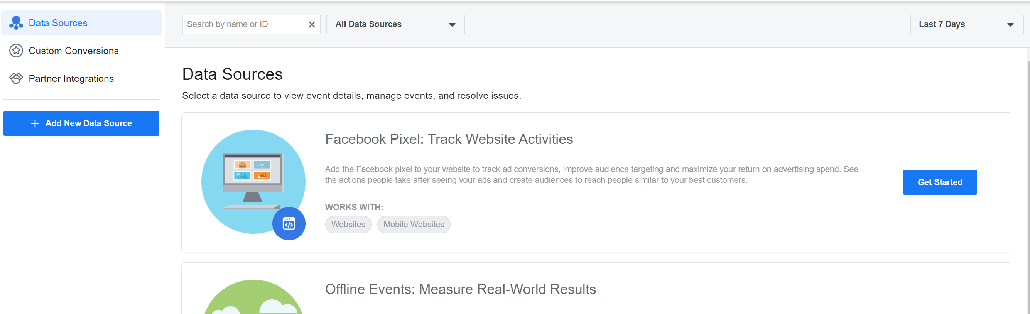
Once the page loads, you’ll see an option to get started installing your Facebook Pixel.

You’ll be prompted to give your pixel a name (the default is fine) and then link a website, which you can leave blank.
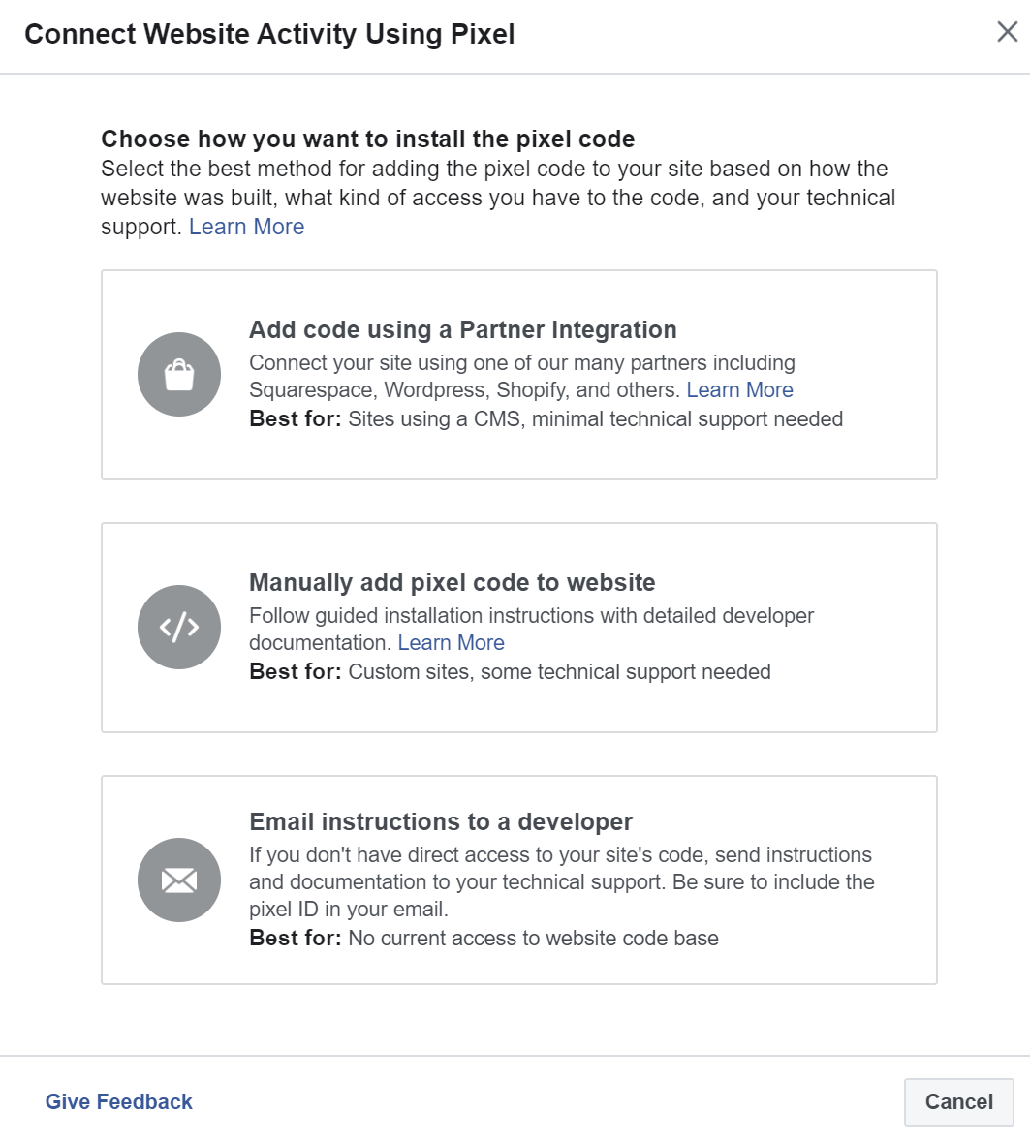
On the next page, you’ll see this pop-up:

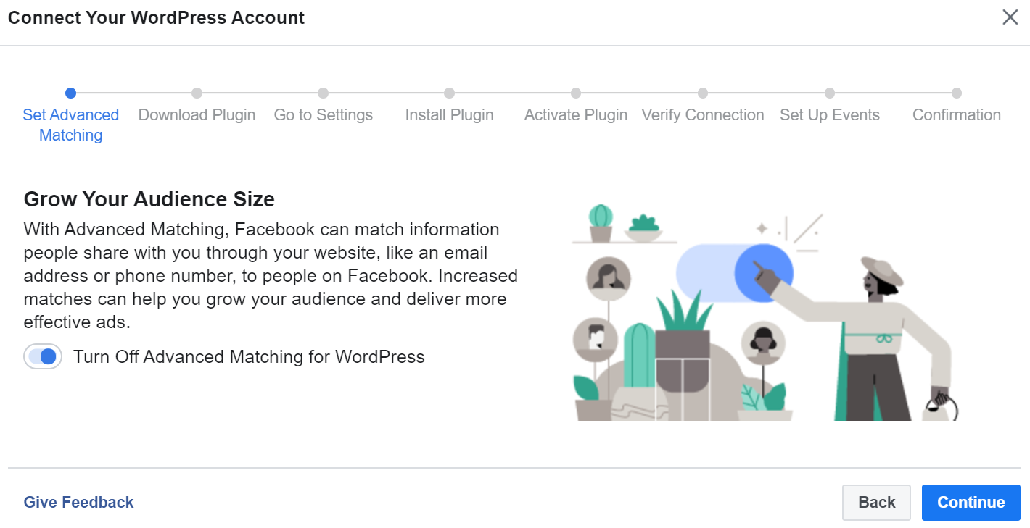
If you have Wordpress or a variety of other platforms, click the first option, and then choose your platform. Facebook has step-by-step guides for a variety of platforms.

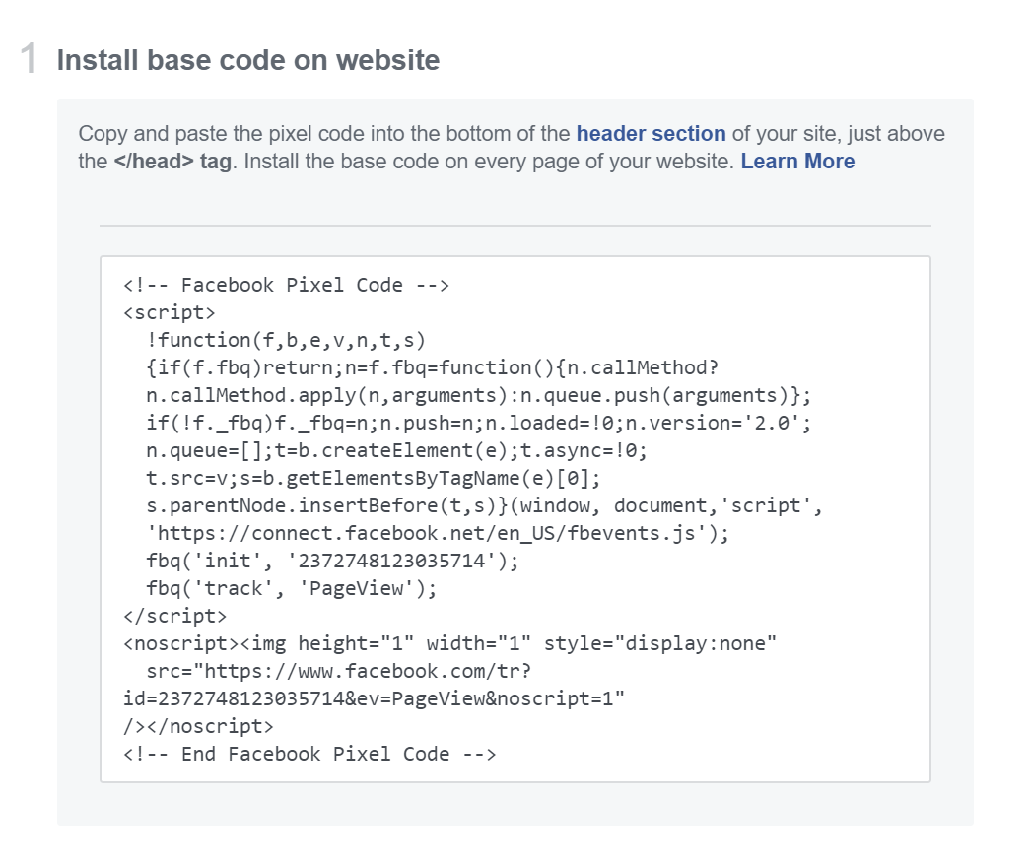
If you want to install the code manually, you can choose the second option and get the HTML/JS code to put on your site.

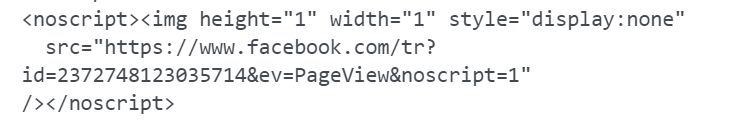
As an optional third method, you can look at this big block of code and see the “noscript” section at the bottom. If you grab the image tag in there, you can put that image into the footer of your site. It will be a 1px by 1px ‘Pixel’ (hence the name) that will be invisible.

<img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=9923492308233233&ev=PageView"/>
You can remove the “&noscript=1” part.
Now, incidentally, my pixel ID is ‘9923492308233233’. Grab that, as you’ll need it later. It can also be found elsewhere in the “Event Manager” interface.
Once the code is installed on your site, you can proceed to the next section.
Go back to the menu and click “Analytics”. Once that loads, you should see an option to select your Pixel.
NOTE: This can sometimes take an hour or so to show up.

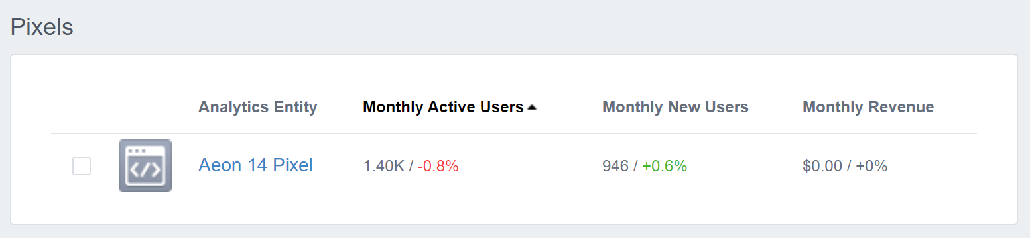
Click your Pixel name.

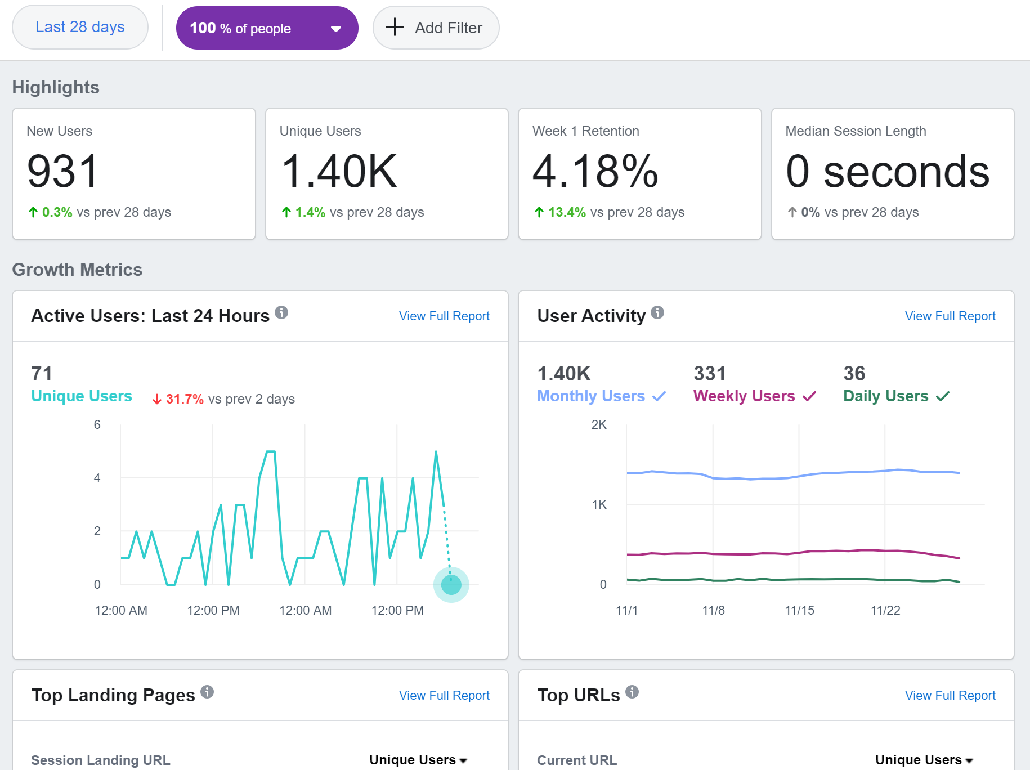
On the next page, you’ll get a report of activity on your site that will show you who is going to it and what they’re doing where. Analyzing this data for the purposes of improving your site could be a whole book, so we’re simply looking to make sure that any data is showing up so that we know the pixel is working.
You’ll find, as you look through the interface, that much of the data is the same as what you’ll see in Google Analytics, or many other analytics tools, so few great insights are likely to appear as a result.

That’s OK, though. That’s not why we installed the mystical pixel.
Let us now ready ourselves to slay the great dragon known as Retargeting!