13.1 Die VICAMPO-App
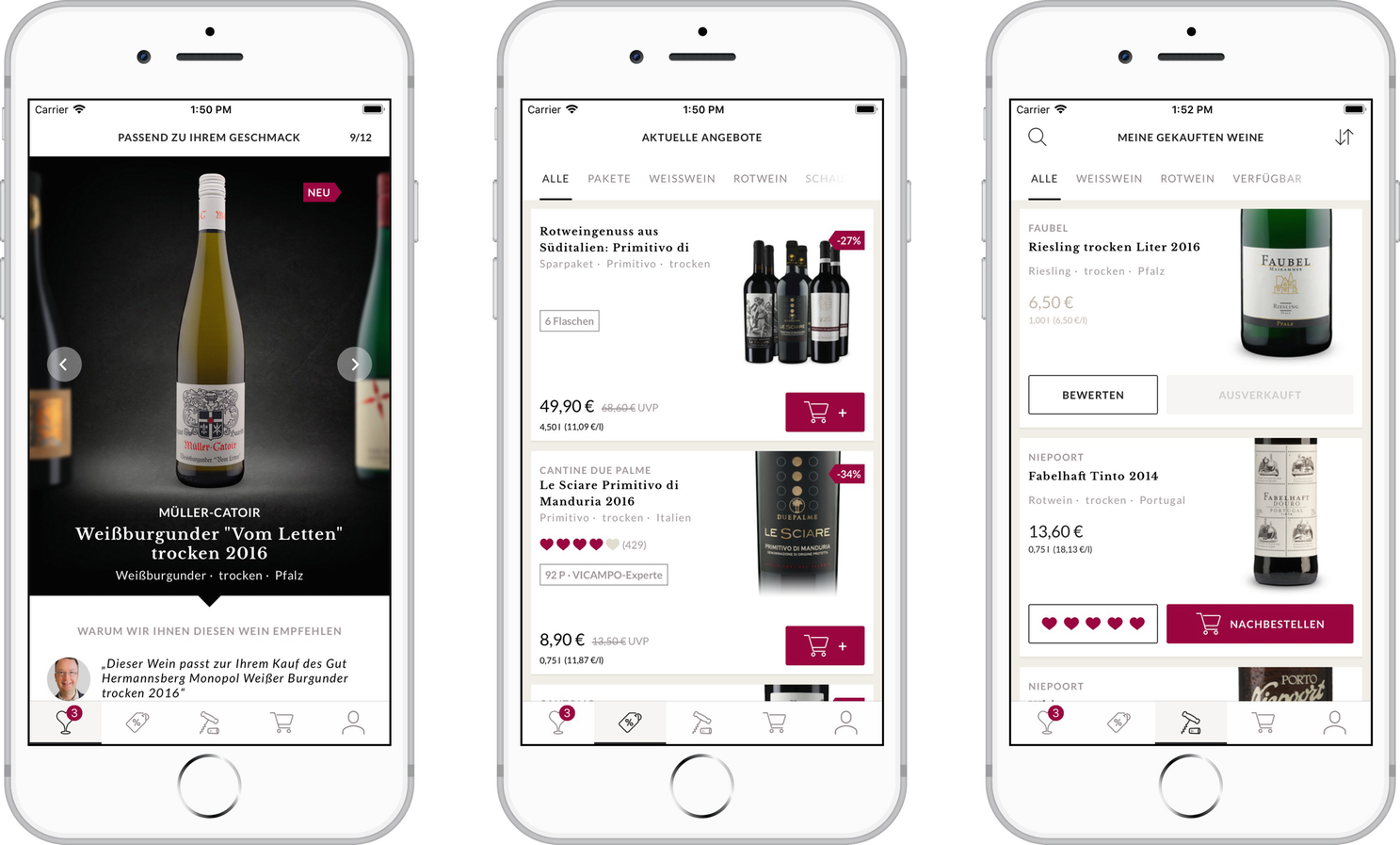
- 1.
Empfehlungen
Weinempfehlungen, passend zu den Käufen des Kunden
- 2.
Aktuelle Angebote
Angebote, passend zu den Käufen des Kunden
- 3.
Meine Weine
Eine Liste der vom Kunden bereits gekauften Weine

Die Hauptfunktionen der VICAMPO-App
13.2 RESTful API im mobilen Umfeld
Heutzutage existieren Apps für die unterschiedlichsten Zwecke, in unzähligen Designs und für verschiedenste Zielgruppen. Doch was (fast) alle gemeinsam haben ist die Kommunikation mit einem Server. Ob Synchronisation von Kontakten, das Laden der neusten Rezepte oder das Speichern eines Spielstands, die Daten all dieser Interaktionen werden nur noch selten ausschließlich lokal auf dem ausführenden Gerät gespeichert, sondern werden mit einem Server synchronisiert. Dadurch kann zum einen Speicherplatz auf dem Endgerät eingespart werden, zum anderen sind die Daten sicher gespeichert und können anderen Services (z. B. einer Homepage) zur Verfügung gestellt werden. Auf diese Weise kann der Nutzer seine Anwendungen auf den verschiedensten Endgeräten nutzen und muss sich keine Gedanken mehr über die Portierung der Daten machen. Für diese Kommunikation zwischen Server und Endgerät ist die RESTful API eine der beliebtesten Methoden. Sie nutzt die Standard HTTP-Methoden GET, POST, OPTIONS, HEAD, DELETE, TRACE und CONNECT für den Datenaustausch. Für die Nutzung einer solchen RESTful API im mobilen Umfeld sollten Entwickler auf einige Besonderheiten achten [1]. Eine Einführung in RESTful Services im Kontext der angewandten Wirtschaftsinformatik ist zu finden in [2].
13.2.1 JSON statt XML
JSON hat XML im Bereich der Datenübertragung inzwischen weitestgehend abgelöst. Das Datenformat bietet diverse Vorteile, wozu zweifelsohne die Ersparnis im Datenvolumen als einer der wichtigsten gilt. Durch die einfache Syntax sind mithilfe von JSON – je nach XML-Schreibweise – Einsparungen von bis zu 60 % [3] möglich. Im mobilen Bereich dürfte dieses Thema durch Fortschritte wie den LTE-Standard zwar an Bedeutung verloren haben, aufgrund nach wie vor sehr geringer Volumentarife ist dieser Punkt aber zumindest in Deutschland nicht vernachlässigbar. Durch die einfache Syntax von JSON nimmt jedoch nicht nur das Datenvolumen ab, sondern auch die Verarbeitung auf dem Endgerät ist deutlich schneller. In einem Test von Infragistics konnte eine 1,3 MB große Datei im JSON-Format rund eine Sekunde schneller verarbeitet werden, als das gleichgroße XML-Pendant [4].
13.2.2 HTTPS statt HTTP
Im Gegensatz zu Desktopanwendungen werden mobile Apps häufig in ungesicherten mobilen Netzwerken, Hotspots o. Ä. genutzt. Der Nutzer kennt den Betreiber des Zugangs und dessen Nutzer meistens nicht und auch nicht ob diese vertrauenswürdig sind. Es ist im mobilen Umfeld daher umso wichtiger, dass alle Endpunkte eine verschlüsselte HTTPS-Verbindung nutzen, um die Daten des Nutzers, aber auch des Betreibers der API zu schützen. Gerade die aktuelle WPA2-Sicherheitslücke KRACK [5] verdeutlicht die Wichtigkeit dieses Punkts.
13.2.3 Server erledigen die meiste Arbeit
Datenvolumen und Akkulaufzeit sind die wohl unbeliebtesten Themen eines Smartphone-Nutzers. Umso wichtiger ist es daher in der Entwicklung von Apps, dass so wenig Arbeit wie möglich auf Endgeräten verrichtet wird. Vom Server sollten daher zum einen nur Daten übermittelt werden, welche in der App benötigt werden: Das bedeutet der API-Nutzer sollte die Möglichkeit haben die Ausgabe durch einen Filter beschränken zu können. Zum anderen sollten die übertragenen Daten fertig zur Nutzung sein. Komplizierte Filter- und Sortiermöglichkeiten, Berechnungen, Daten-Aggregationen etc. sollten ebenso wie die Suche serverseitig implementiert werden. Mithilfe von Pagination kann die Datenausgabe zusätzlich beschränkt werden, so dass der Nutzer volle Kontrolle darüber hat, welche und wie viele Datensätze er erhalten möchte. Die Verlagerung der Arbeit vom Endgerät zum Server bringt außerdem auch für Entwickler Vorteile. So müssen diese Vorgänge nicht mehr für verschiedene Plattformen wie iOS oder Android umgesetzt werden, sondern beide Systeme können auf die fertigen Daten der API zurückgreifen und müssen diese nur noch ausgeben.
13.2.4 Versionierung ist deutlich wichtiger
Da App-Nutzer ihre Anwendungen in sehr unterschiedlichen Frequenzen aktualisieren (oder auch nicht), bekommt die Versionierung der API im Bereich von mobilen Apps eine deutlich wichtigere Rolle als in anderen, kontrollierbareren Anwendungsfällen. Es ist also keine Seltenheit, dass Nutzer auch nach mehreren Monaten nicht die neuste, sondern eine veraltete Version der App nutzen. Diese Fälle müssen eingeplant und abgefangen werden. Es ist daher unabdingbar, dass die API sowohl auf Anfragen der neusten, aber auch auf Anfragen veralteter Versionen antworten kann. Ab einem gewissen Zeitpunkt kann die Unterstützung jedoch mehr Aufwand als Nutzen bedeuten. Auch für diese Fälle sollte innerhalb der App vorgesorgt werden und beispielsweise mit einem Hinweis zur Aktualisierung der App abgefangen werden.
13.3 User Interface und Design

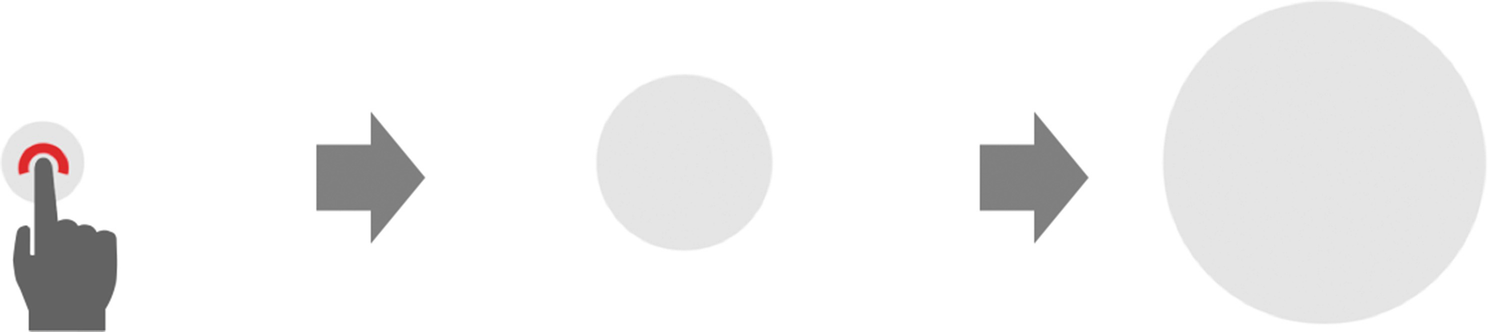
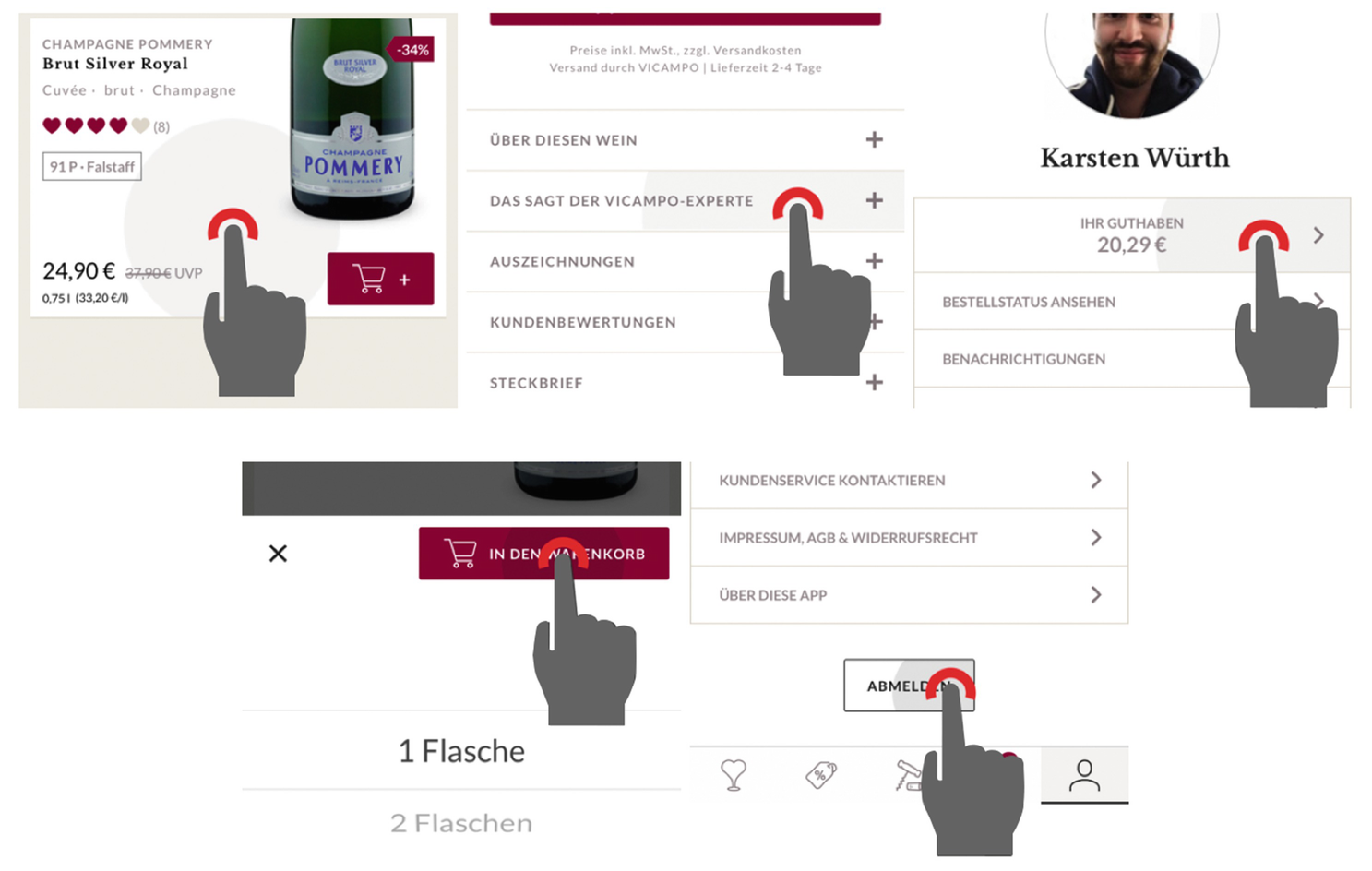
Ripple-Effekt

Beispiele für die Nutzung des Ripple-Effekts in der VICAMPO-App

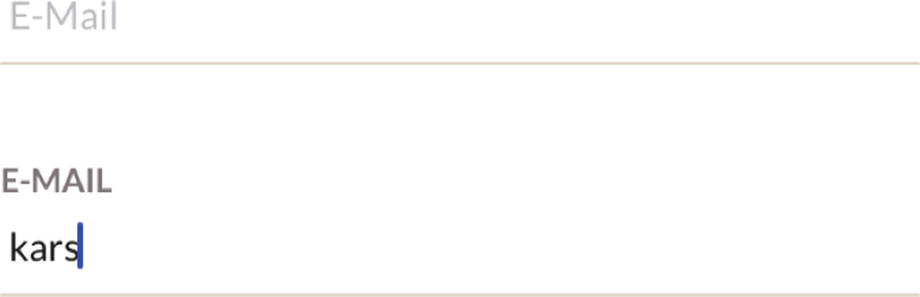
Textfeld vor und nach Eingabe von Text
Ein weiteres Beispiel ist das korrekte Anzeigen einer themenbezogenen Tastatur. Je nach Eingabe sollten verschiedene Tastaturstiele (Zahlen, QWERTZ, E-Mail) eingesetzt werden. Auch die korrekte Bezeichnung des Return-Buttons (z. B. Weiter, Fertig, Absenden) erleichtert dem Nutzer die Bedienung.
13.4 Performance optimierung

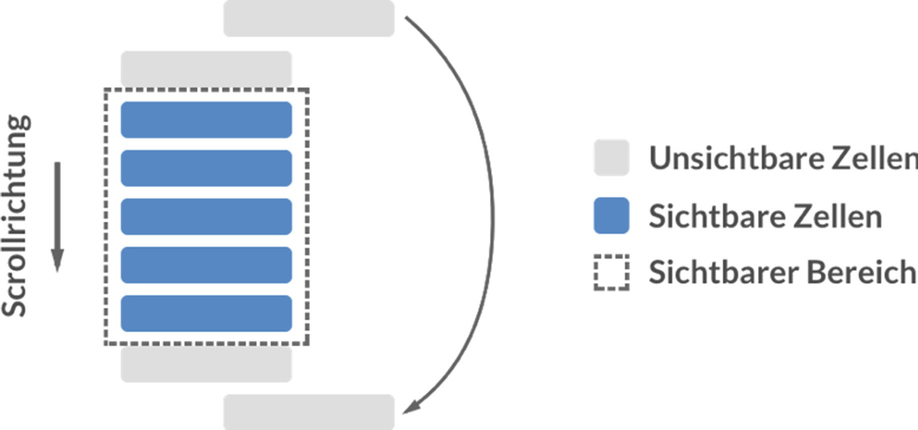
Prinzip der wiederverwendbaren Zellen
Neben dieser Technik ist außerdem darauf zu achten, dass alle Informationen bereits vorhanden sind, wenn die Zelle dargestellt werden soll. Das bedeutet, dass alle Berechnungen, Formatierungen oder Ladevorgänge bereits abgeschlossen sind und Inhalte lediglich eingefügt werden müssen.
13.5 Entwicklung unter iOS
Für die Entwicklung der VICAMPO-App kommt das proprietäre Betriebssystem iOS zum Einsatz. Apple macht Entwicklern den Einstieg einfach. Es gibt nur eine Handvoll Geräte und die Fragmentierung beschränkt sich meist auf zwei bis drei Versionen. Fluch und Segen zugleich ist aber die schnelle Verbreitung neuer iOS-Versionen. Im September 2017 war iOS 10 nach rund einem Jahr mit 89 % [7] Marktanteil die deutlich führende iOS-Version. Entwickler konnten daher problemlos mit der Entwicklung für Apps ab Version 10 beginnen und mussten sich kaum Gedanken über Nutzer früherer Versionen machen. Dieses Verhalten kann allerdings auch zum Nachteil werden. Liegt der Release-Termin einer App etwa im Zeitraum der Veröffentlichung einer neuen iOS-Version, so kann dies schnell bei einer erheblichen Anzahl an Nutzern zu Abstürzen, Fehldarstellungen o. Ä. führen, wenn diese neue Version in der Entwicklung nicht beachtet wird. So erschien iOS 11 im September 2017 und bereits nach einem Tag hatten über 16 % aller Nutzer die neue Version installiert [8]. Rund einen Monat später lag die Installationsrate schon bei ca. 56 % und damit vor iOS 10 [7]. Es sollte daher während der Entwicklung unbedingt auf zukünftige iOS-Versionen geachtet und ggf. auf Vorabversionen für Entwickler zurückgegriffen werden. Werden in den Vorabversionen mögliche Fehler bereits behoben, so ist i. d. R. auch eine Veröffentlichung im Zeitraum eines iOS-Updates kein Problem. Kosten fallen für die Entwicklung zunächst nicht an. Die Programmierung kann in der kostenlosen Entwicklungsumgebung Xcode stattfinden, worin bereits ein Simulator für alle gängigen iOS-Geräte integriert ist. Erst für die Veröffentlichung der Anwendung im App-Store oder für das Testen via Testflight werden Kosten für einen Entwickler-Account fällig. Diese belaufen sich aktuell auf einen jährlich zu entrichtenden Beitrag von 99 USD [9]. Die Entwicklungsumgebung Xcode erschien in ihrer ersten Version im Jahr 2003 – damals noch hauptsächlich zur Entwicklung von Software für OS X. Erst mit Xcode 3 wurde im Jahr 2007 zur Einführung des ersten iPhones die Unterstützung für iOS integriert. Außerdem konnten Entwickler ab diesem Zeitpunkt auf einen integrierten iPhone-Simulator zurückgreifen. Die Programmiersprache war damals Objective-C. Zahlreiche Updates später steht Xcode inzwischen in Version 9 zur Verfügung und als Programmiersprache stellte Apple im Jahr 2014 die eigens entwickelte Sprache Swift vor. Sie sollte die bis dato genutzte Programmiersprache Objective-C ablösen. Swift setzt hierbei auf eine Vielzahl von Ideen anderer Programmiersprachen. Darunter Ideen des Vorgängers Objective-C, aber auch Konzepte aus Rust, Haskell, Ruby, Python, C#, CLU und vielen mehr [10]. Seit 2015 ist Swift außerdem Open-Source [11] und erscheint jährlich in einer neuen Version. Seit dem 19. September 2017 steht Version 4 zur Verfügung, welche beispielsweise den Umgang mit Strings und Collections sowie die Arbeit mit dem Paketmanager deutlich verbessert [12].
„Until recently it was quite common to program Android apps in Java and iOS apps in Swift/Objective-C. This is quite cumbersome because you have to maintain two code bases that are doing almost the same. So frameworks for mobile hybrid apps were developed and now that they have grown mature these are becoming very popular. Market leaders in this area are Microsoft’s Xamarin (C#), Apache’s Cordova (JavaScript) and Ionic (JavaScript). The consequences of all of this are that languages such as C# and JavaScript are gaining popularity at the cost of languages such as Java and Swift.“ [15]

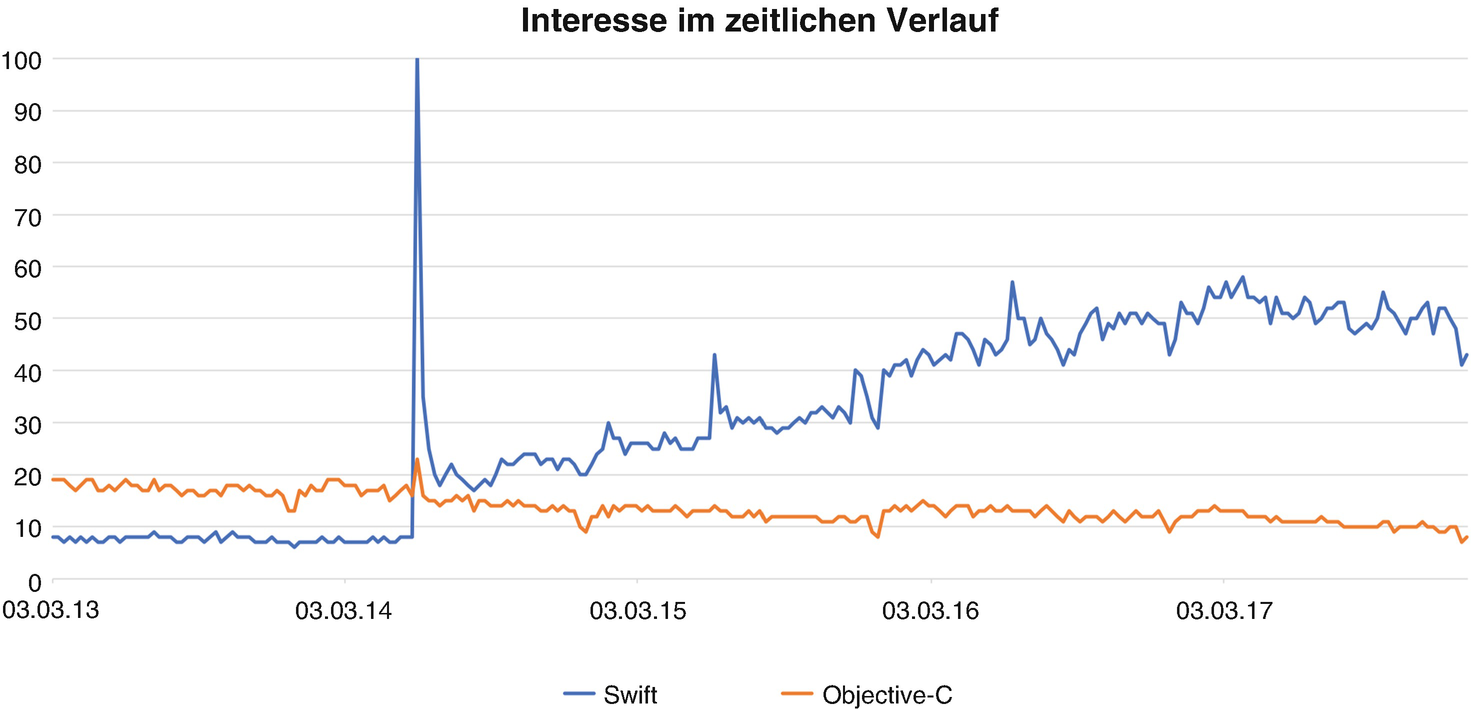
Seit Release ist Swift deutlich gefragter als Objective-C [13]
Wohingegen Hybrid-Apps vor wenigen Jahren also noch mit Kinderkrankheiten zu kämpfen hatten, scheinen diese problematischen Nachteile inzwischen weitestgehend beseitigt zu sein und die Vorteile kommen immer mehr zum Tragen. Zusammenfassend kann daher gesagt werden, dass Swift in der nativen iOS-Programmierung die klare Zukunft ist. Über die native Entwicklungsumgebung hinaus sollten hybride Ansätze aber immer stärker im Auge behalten werden.
13.6 Push-Benachrichtigungen
Open-Direct-URLs der VICAMPO-App
URL-Präfix | Funktion |
|---|---|
recommendations recommendations?product_id=12 recommendations?product_id=12&campaign_id=81 | Ruft den Empfehlungs-Screen auf. Wird eine product_id (ggf. mit campaign_id) übergeben, wird ein Produkt innerhalb der Empfehlungen aufgerufen |
offers offers?product_id=34 offers?product_id=34&campaign_id=8 | Ruft den Angebots-Screen auf. Wird eine product_id (ggf. mit campaign_id) übergeben, wird ein Produkt innerhalb der Angebote aufgerufen |
mywines mywines?product_id=23 mywines?product_id=23&campaign_id=1 | Ruft den Meine-Weine-Screen auf. Wird eine product_id (ggf. mit campaign_id) übergeben, wird ein Produkt innerhalb des Meine-Weine-Screens aufgerufen |
profile | Ruft das Profil auf |

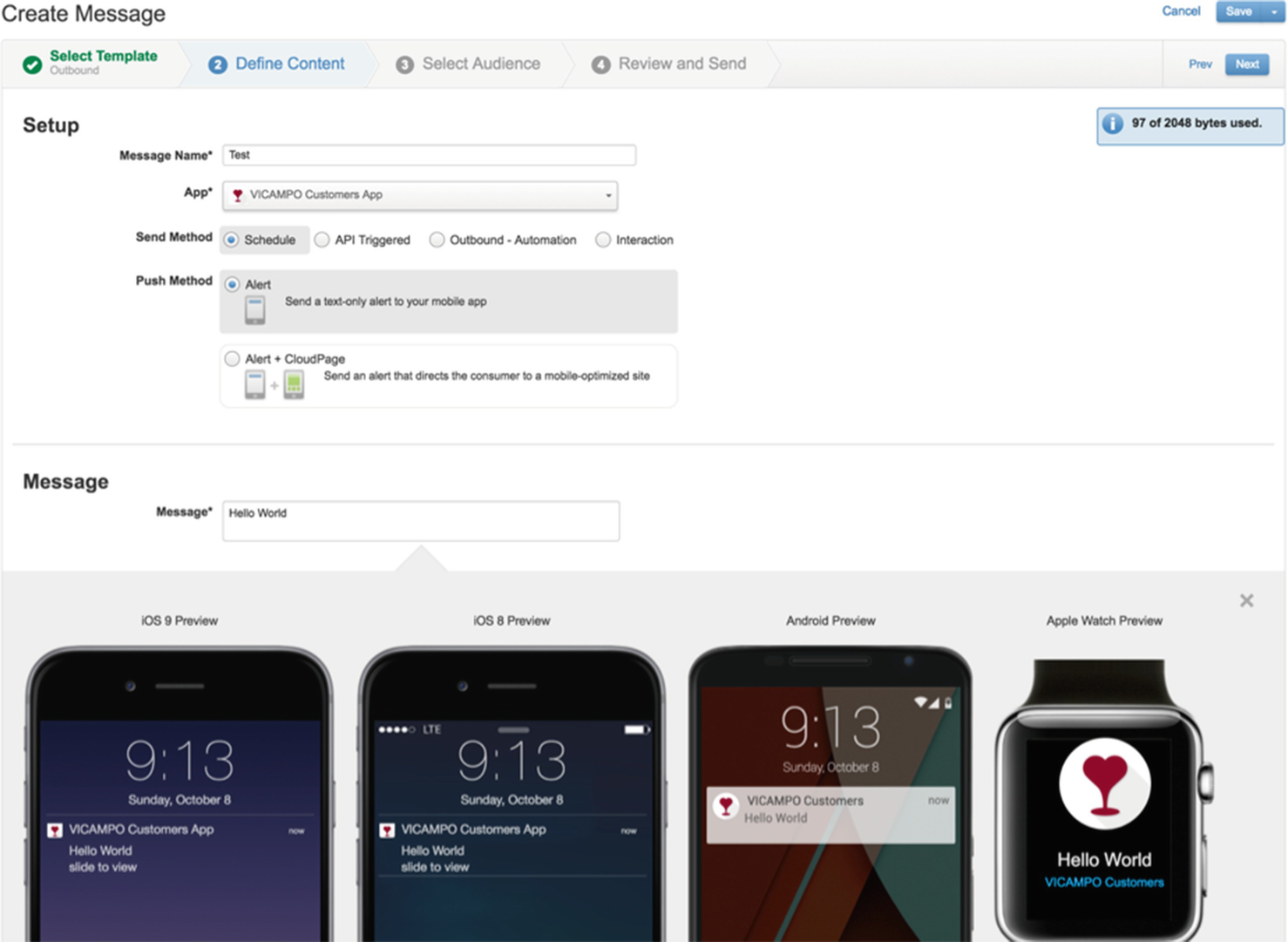
Erstellen einer Push-Benachrichtigung in ExactTarget

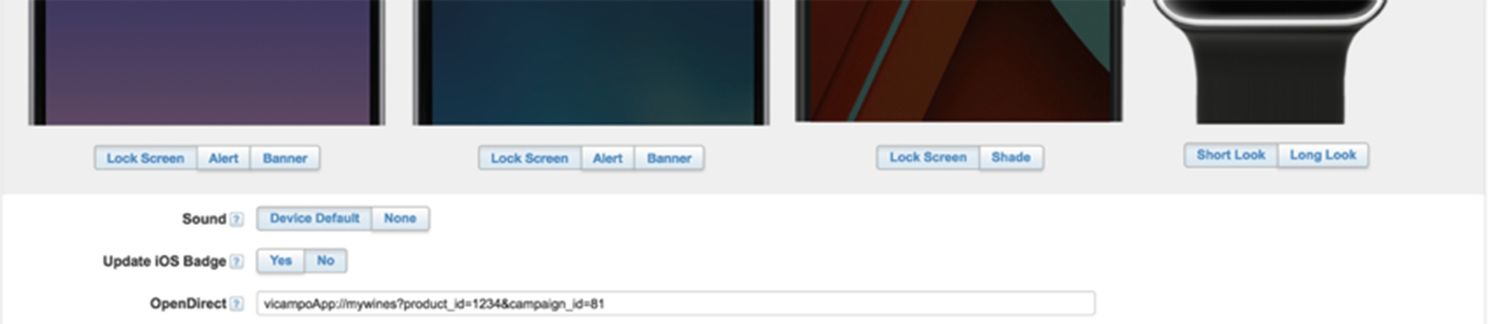
Hinzufügen einer OpenDirect-URL in ExactTarget
13.7 Status und weitere Schritte
Von der Konzept-Entwicklung bis zum Release wurden die Funktionen und das Design der VICAMPO-App stets durch Tests in Zusammenarbeit mit Kunden validiert. Auf diese Weise soll sichergestellt werden, dass die Funktionen der App den Erwartungen der Kunden entsprechen. Auch nach der Implementierung wird die App daher einem Alpha- und Beta-Test unterzogen. Im Alpha-Test werden vor allem User-Interaktionen, Darstellungen und andere Funktionalitäten geprüft, welche während der Konzeptionsphase mithilfe von Prototyping nicht simuliert werden konnten. Hierzu zählen beispielsweise reale kundenspezifische Inhalte, Animationen oder Übergänge. Auf diese Weise können kleinere Konzeptfehler aufgedeckt werden, welche in der verbleibenden Zeit bis zum Release korrigiert werden können. Mit dem Abschluss der Alpha-Tests und der Bestimmung der daraus resultierenden Änderungen ist der Funktionsumfang für Version 1.0 final. Ab diesem Zeitpunkt werden in der darauffolgenden Beta-Phase ausschließlich bestehende Features auf ihre Funktionalität und Stabilität getestet. Nachdem die App durch ausgiebiges Testen ein entsprechendes Qualitätslevel erreicht hat, wird sie im Apple App Store veröffentlicht und steht seit Oktober 2017 zum Download bereit. Da es sich bei der ersten Version um einen MVP handelt, stehen bereits zu diesem Zeitpunkt zahlreiche zukünftige Features fest – beispielsweise die Unterstützung weiterer Sprachen. Um trotz des stetig wachsenden Funktionsumfangs dennoch möglichst einfach und effizient ein hohes Qualitätsniveau gewährleisten zu können wird die App zunächst einem ausgiebigen Refactoring unterzogen, welches unter anderem die Integration umfangreicher Unit- und UI-Tests beinhaltet. Durch diese Pflege des Codes können daraufhin die bestehenden Funktionen weitestgehend automatisiert getestet werden, wodurch Release-Zyklen deutlich kürzer ausfallen.