In this chapter:
In the KanDoIT company, the accounts department has decided that it is very happy with its existing 3270-based applications. So here we describe the background to a 3270 user interface and the design principles behind writing the presentation logic.
This chapter describes the design of the presentation logic of the Accounts system. There are two key stages that you need to consider in your design. They are:
Designing the user interface, including checks for valid data, and the ability for the users to correct their input. There are two sections describing what the presentation logic has to do and another describing the ways to incorporate the CICS design guidelines.
Sending and receiving the information to your appropriate business logic component. This describes how information is sent from the screen to the business logic and also how the data is returned to the screen.
The basic design behind each of the frontends that we describe in this book is:
To create a clear, easy-to-use screen so that the users can enter their data quickly and easily.
To transfer data to the business logic.
To receive information from the business logic to display on the screen.
The plan to achieve that for this component is to:
Display a customer account record, given the account number.
Add new account records.
Modify existing account records.
Delete account records.
Print a list of the changes made to the account file.
Print a single copy of a customer account record.
Access records by name.
Read and update the stored data using the account business logic component.
First, a little about 3270 terminals, how 3270 data streams work, and how CICS starts transactions. Then we can start thinking about how our application might look to the end user.
The 3270 information display system is a family of display and printer terminals. Today, most people who require 3270 devices use PCs to emulate them. There were many 3270 device types and models that differed in screen sizes, printer speeds, features (like color and special symbol sets) and manner of attachment to the processor, but they all used essentially the same data format. You need to know a little about this format to understand the Basic Mapping Support (BMS) services that CICS provides to ease the job of communicating with these devices.
The IBM 3278 Display Station Model 2 has a display screen and a keyboard. This device is used for both input and output, and in both cases the screen (or rather a buffer that represents it) was the crucial medium of exchange between the terminal and the processor. The purpose of the keyboard is to modify the screen, in preparation for input, and to signal when that input is ready to be sent to the server.
When your application program writes to a 3278, the server sends a stream of data in the special format used by 3270 devices. Most of the data in the stream is the text that is to be displayed on the screen; the rest of it is control information that defines where the text should go on the screen, whether it can be overtyped from the keyboard later, and so on.
The printers that correspond to the 3278 can use this same data stream, so a stream built for a display device can be used equally well for a printer. More about printers later.
The screen of the 3278 Model 2 can display up to 1920 characters, in 24 rows and 80 columns. That is, the face of the screen is logically divided into an array of positions, 24 deep and 80 wide, each capable of displaying one character, with enough space around it to separate it from the next character.
Each of these 1920 character positions is individually addressable. This means that your COBOL application program can send data to any position on the screen, without having to space it out with space characters to get it into the right location. Your program does not, however, give an address for each character you want displayed. Instead, within your program, you divide your display output into fields. A field on the 3278 screen is a consecutive set of character positions, all having the same display characteristics (high intensity, normal intensity, protected, not protected, and so on). Normally, you use a 3270 field in exactly the same way as a field in a file record or an output report to contain one item of data.
You will mainly use the presentation logic component to design the 3270 screen.
For many applications, users need to remember just one transaction identifier. When they want to do any transaction in that application (in our case, create, display, print, and so on) they enter just the one transaction identifier. In response, the screen displays a menu of things that the users can do in this application. The menu has formatted fields for the data items that are required on input and also shows help instructions in case users don’t remember exactly what to do.
The chief advantage of this technique is that the user has to remember almost nothing, a big help if they were infrequent users of our sample application.
There are some other benefits as well: you can diagnose errors in the request input in the same convenient way that we described for the add screen, so that the user gets a good explanation of the problem and has to do a minimum of re-keying to correct the errors. Also, when you complete a transaction such as an add, you can combine your confirmation message with this menu screen. This way, the user knows that the previous entry was successful, and is all ready to enter the next request.
Probably the only disadvantage to this menu technique is that a user has to go through one extra screen for the first transaction of a session, and one extra step (clearing the screen in this case) to escape. The only time this is a serious matter is when users need to mix transactions from different application suites constantly.
Before proceeding much further for our sample application, we should consult the users in the accounts department, showing them the sample screens (hand-drawn if necessary) and asking them to use them. Now let’s consider how a modify transaction will work:
The user keys in the four-character transaction identifier (in our case, NACT ) to get started.
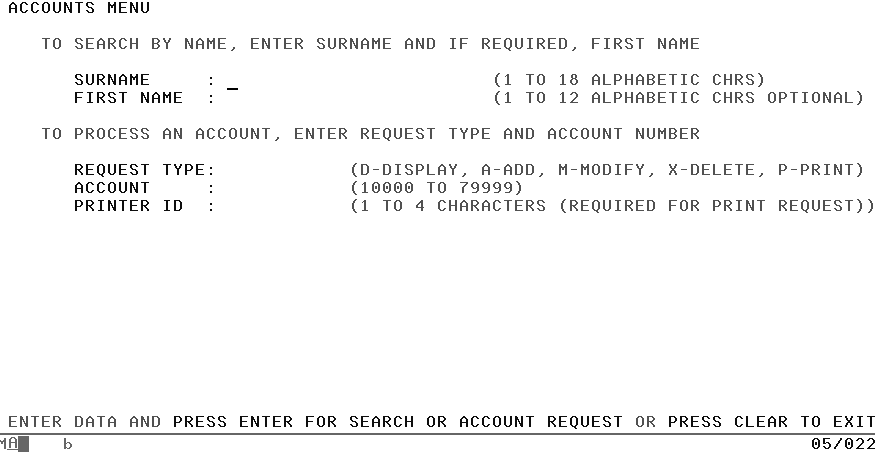
The menu screen is displayed in response (see Figure 10-1).
The user enters M (for modify) for the request type, keys in an account number, and presses Enter.
If there’s a problem, the user sees the same screen with the error fields highlighted and an explanatory message at the bottom saying what’s wrong.
Otherwise, the response displays the record to be modified, ready for the user to change. The user changes the fields to be modified, and then presses the Enter key to send the screen back. If there are errors in the changes, the transaction returns the input with the errors highlighted and a message, if necessary. If (when) the user gets it right, the transaction updates the file, and sends back the menu screen, with a message at the bottom saying that the modification just requested was completed successfully. The user then enters the next request, or clears the screen to quit our application.