Chapter 2: Creating a Static Page
In This Chapter
 Differentiating posts and pages
Differentiating posts and pages
 Creating a new static page on your website
Creating a new static page on your website
 Adding a blog
Adding a blog
In Book III, Chapter 5, I discuss the different ways that content gets archived by WordPress, and in Book III, Chapter 1, I give you a very brief introduction to the concept of pages and where to find them on the WordPress Dashboard.
This chapter takes you through the full concept of pages in WordPress, including how to write and publish them. This chapter also fully explains the difference between posts and pages in WordPress so that you know which to publish for different situations.
Understanding the Difference between Posts and Pages
Pages, in WordPress, are different from posts because they don’t get archived the way your blog posts do: They aren’t categorized or tagged, don’t appear in your listing of recent blog posts or date archives, and aren’t syndicated in the RSS feeds available on your site — because content within pages generally doesn’t change. (Book III, Chapter 5 gives you all the details on how the WordPress archives work.)
With the page feature, you can create an unlimited amount of static pages separate from your blog posts. People commonly use this feature to create About Me or Contact Me pages, among other things. Table 2-1 illustrates the differences between posts and pages by showing you the different ways the WordPress platform handles them.
Table 2-1 Differences between a Post and a Page
|
WordPress Options |
Page |
Post |
|
Appears in blog post listings |
No |
Yes |
|
Appears as a static page |
Yes |
No |
|
Appears in category archives |
No |
Yes |
|
Appears in monthly archives |
No |
Yes |
|
Appears in Recent Posts listings |
No |
Yes |
|
Appears in site RSS feed |
No |
Yes |
|
Appears in search results |
Yes |
Yes |
|
Uses tags and/or categories |
No |
Yes |
Creating the Front Page of Your Website
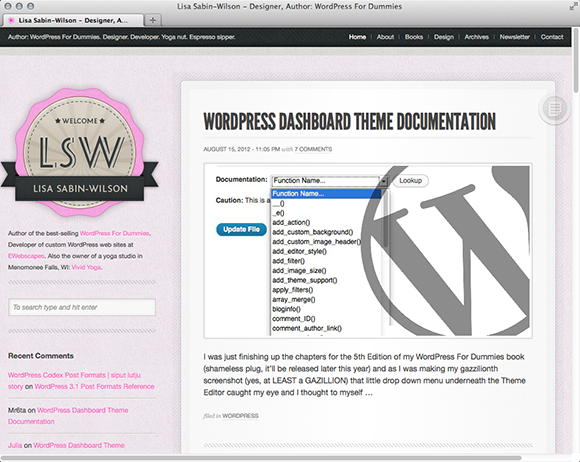
For the most part, when you visit a blog powered by WordPress, the blog appears on the main page. My personal blog at http://lisasabin-wilson.com, powered by WordPress (of course), shows my latest blog posts on the front page, along with links to the post archives (by month or by category) in the sidebar. This setup is typical of a site run by WordPress. (See Figure 2-1.)
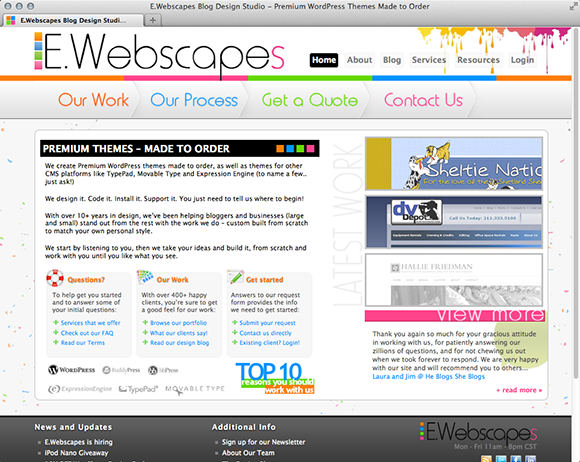
But the front page of my business site at http://ewebscapes.com, also powered by WordPress, contains no blog and displays no blog posts. (See Figure 2-2.) Instead, it displays the contents of a static page that I created in the WordPress Dashboard. This static page serves as a portal to my design blog, my portfolio, and other sections of my business site. The site includes a blog but also serves as a full-blown business website with all the sections I need to provide my clients the information they want.
Both of my sites are powered by the self-hosted version of WordPress.org, so how can they differ so much in what they display on the front page? The answer lies in the templates in the WordPress Dashboard.
You use static pages in WordPress to create content that you don’t want to appear as part of your blog but do want to appear as part of your overall site (such as a bio page, a page of services, and so on).

Figure 2-1: My personal blog, set up like a typical site powered by WordPress.

Figure 2-2: My business site, set up as a business website, rather than a blog.
Creating a front page is a three-step process:
1. Create a static page.
2. Designate that static page as the front page of your site.
3. Tweak the page to look like a website rather than a blog.
Creating the static page
To have a static page appear on the front page of your site, you need to create that page. Follow these steps:
1. Click the Add New link on the Pages menu on the Dashboard.
The Add New Page page opens, where you can write a new page for your WordPress site, as shown in Figure 2-3.
2. In the Title text box, type a title for the page.
3. Type the content of your page in the large text box.
4. Set the options for this page.
I explain the options on this page in the following section.
5. Click the Publish button.
The page is saved to your database and published to your WordPress site with its individual URL (or permalink). The URL for the static page consists of your blog URL and the title of the page. For example, if you titled your page About Me, the URL of the page is http://yourdomain.com/about-me. (See Book III, Chapter 2 for more information about permalinks.)

Figure 2-3: Create the static page that you want to use as your front page.
Setting page options
Before you publish a new page to your site, you can change options to use different features available in WordPress. These features are similar to the ones available for publishing posts, which you can read about in Book IV, Chapter 1:
 Custom Fields: Custom fields add extra data to your page, and you can fully configure them. You can read more about the Custom Fields feature in Book IV, Chapter 5.
Custom Fields: Custom fields add extra data to your page, and you can fully configure them. You can read more about the Custom Fields feature in Book IV, Chapter 5.
 Discussion: Decide whether to let readers submit comments through the comment system by selecting or deselecting the Allow Comments text box. By default, the box is selected; deselect it to disallow comments on this page.
Discussion: Decide whether to let readers submit comments through the comment system by selecting or deselecting the Allow Comments text box. By default, the box is selected; deselect it to disallow comments on this page.
 Typically, you don’t see a lot of static pages that have the Comments feature enabled because pages offer static content that doesn’t generally lend itself to a great deal of discussion. There are exceptions, however, such as a Contact page, which might use the Comments feature as a way for readers to get in touch with you through that specific page. Of course, the choice is yours to make based on the specific needs of your website.
Typically, you don’t see a lot of static pages that have the Comments feature enabled because pages offer static content that doesn’t generally lend itself to a great deal of discussion. There are exceptions, however, such as a Contact page, which might use the Comments feature as a way for readers to get in touch with you through that specific page. Of course, the choice is yours to make based on the specific needs of your website.
 Author: If you’re running a multi-author site, you can select the name of the author you want to be attributed to this page. By default, your own author name appears selected here.
Author: If you’re running a multi-author site, you can select the name of the author you want to be attributed to this page. By default, your own author name appears selected here.
 Publish: The publishing and privacy options for your post, which I cover in Book IV, Chapter 1.
Publish: The publishing and privacy options for your post, which I cover in Book IV, Chapter 1.
 Parent: Select a parent for the page you’re publishing. Book III, Chapter 5 covers the different archiving options, including the ability to have a hierarchical structure for pages that create a navigation of main pages and subpages (called parent and child pages).
Parent: Select a parent for the page you’re publishing. Book III, Chapter 5 covers the different archiving options, including the ability to have a hierarchical structure for pages that create a navigation of main pages and subpages (called parent and child pages).
 Template: You can assign the page template if you’re using a template other than the default one. (Book VI, Chapter 7 contains more information about themes and templates, including using page templates on your site.)
Template: You can assign the page template if you’re using a template other than the default one. (Book VI, Chapter 7 contains more information about themes and templates, including using page templates on your site.)
 Order: By default, this option is set to 0 (zero). You can enter a number, however, if you want this page to appear in a certain spot on the page menu of your site.
Order: By default, this option is set to 0 (zero). You can enter a number, however, if you want this page to appear in a certain spot on the page menu of your site.
If you’re using the built-in menu feature in WordPress, you can use this option; but you don’t have to use it, because you can define the order of pages and how they appear on your menu by assigning a number to the page order — for example, a page with the page order of 1 appears first on your navigation menu, a page with the page order of 2 appears second, and so on. Book VI, Chapter 1 covers the Menu feature in greater detail.
 Featured Image: Some WordPress themes are configured to use an image (photo) to represent each post that you have on your blog. The image can appear on the home/front page, blog page, archives, or anywhere within the content display on your website. If you’re using a theme that has this option, you can easily define a post’s thumbnail by clicking the Set Featured Image link below the Featured Image module on the Add New Post page. Then you can assign an image that you’ve uploaded to your site as the featured image for a particular post.
Featured Image: Some WordPress themes are configured to use an image (photo) to represent each post that you have on your blog. The image can appear on the home/front page, blog page, archives, or anywhere within the content display on your website. If you’re using a theme that has this option, you can easily define a post’s thumbnail by clicking the Set Featured Image link below the Featured Image module on the Add New Post page. Then you can assign an image that you’ve uploaded to your site as the featured image for a particular post.
Assigning a static page as the front page
After you create the page you want to use for the front page of your website, tell WordPress that you want the static page to serve as the front page of your site. Follow these steps:
1. Click the Reading link on the Settings menu on the Dashboard to display the Reading Settings page.
2. Select the Static Page check box in the Enable a Static Front Page section.
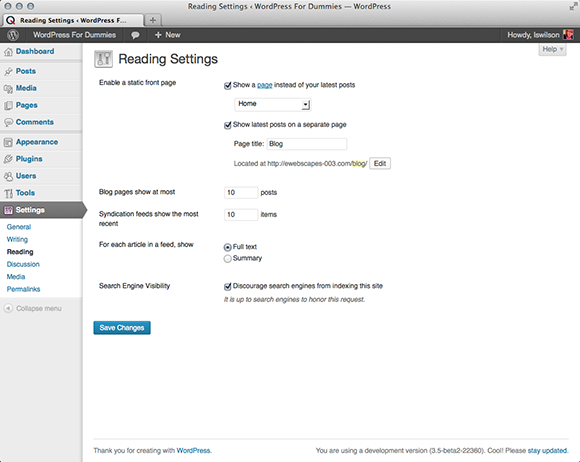
3. Select the page you want used for the front page of your site from the drop-down list. (See Figure 2-4.)
4. Click the Save Changes button at the bottom of the Reading Settings page.
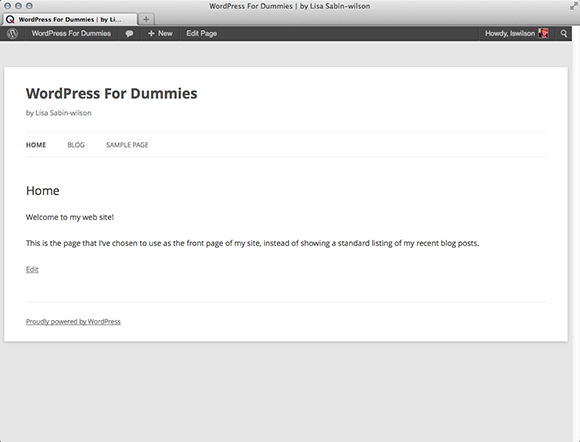
WordPress displays the page you selected in Step 3 as the front page of your site. Figure 2-5 shows my site displaying a static page.

Figure 2-4: Choosing which page to display as the front page.

Figure 2-5: WordPress displays the page you selected as your front page.
Adding a Blog to Your Website
If you want a blog on your site but don’t want to display the blog on the front page, you can add one from the WordPress Dashboard. To create the blog for your site, first follow these steps:
1. Click the Add New link on the Pages menu on the Dashboard.
The page where you can write a new page to your WordPress site opens.
2. Type Blog in the Title text box.
The page slug is automatically set to /blog. (Read more about slugs in Book III, Chapter 5.)
3. Leave the Page Content text box blank.
4. Click the Publish button.
The page is saved to your database and published to your WordPress site.
Now, you have a blank page that redirects to http://yourdomain.com/blog. Next, you need to assign the page you just created as your blog page.
5. Click the Reading link on the Settings menu on the Dashboard.
The Reading Settings page opens.
6. Select your page under Posts Page in the Front Page Displays option.
7. Click the Save Changes button.
The options you just set are saved, and your blog is now at http://yourdomain.com/blog (where yourdomain.com is the actual domain name of your site).
When you navigate to http://yourdomain.com/blog, your blog appears.
 Use pages for static or standalone content that exists separately from the archived post content on your site.
Use pages for static or standalone content that exists separately from the archived post content on your site. The Page Template option is set to Default Template. This setting tells WordPress that you want to use the default page template (
The Page Template option is set to Default Template. This setting tells WordPress that you want to use the default page template (