CHAPTER 12
Site Designing and Enhancement
In the previous chapter, we discussed business connectivity services in SharePoint online. In this chapter, we will discuss the designing site and steps to modify the site. Each site is having pages in it that are stored in a specific library. Each site has specific default contents available based on the type of template we choose. Those contents are applied in the pages as a webpart under a specific zone. We can edit that page to add or remove or modify contents on the page as per our requirement. Let’s discuss how to design or modify any site pages.
Structure
In this chapter we will discuss the following:
- Site pages
- Section layouts
- Modern site webparts
- Structural navigation caching
- Hub site
Objective
During the end of the chapter, you will get a clear understanding of the following:
- How to create and edit site pages
- Section layouts and terminologies
- New modern webparts in details
- How to structural navigation cache works
- How to register hub site, associate other sites with a hub site, application of webparts in hub site,
Site page
Once you access a site in SharePoint, the landing page you access is called the home page. So, in SharePoint every site is having one home page. Users can create a new site page and can set any one of the pages as the home page. You can customize the site by editing the site page and applying different webparts in it. Let’s perform the following steps to create a site page:
- Access the modern site collection URL (
https://spmcse.sharepoint.com/sites/BPB-ModernTeamSite) that we created previously. - Click on Site Contents from left navigation. Alternatively, you can open site content by adding
<_layouts/15/viewlsts.aspx>after the site URL (http://<site url>/_layouts/15/viewlsts.aspx). Here will be the link for site contentshttps://spmcse.sharepoint.com/sites/BPB-ModernTeam Site/_layouts/15/viewlsts.aspx. You will notice default contents (Documents, Form Templates, Site Assets, Style Library, Site Pages) of type list or library available. - Click on the library Site Pages.
- You will see the home page
Home.aspxfor this site as seen in the following screenshot:
Figure 12.1: Site Pages Library
- Click on New from the command bar. You will see 3 templates Wiki Page, Web Part Page, Site Page.
- Select a page template Wiki Page from the dropdown as seen in the following screenshot:

Figure 12.2: Select Page Template
- You will be redirected to create web page where you need to enter the name of the site page and click on Create as seen in the following screenshot:

Figure 12.3: Page Name
- You will be redirected to traditional SharePoint edit option to customize page further like adding webparts, contents, etc. as seen in the following screenshot:

Figure 12.4: SharePoint Ribbon
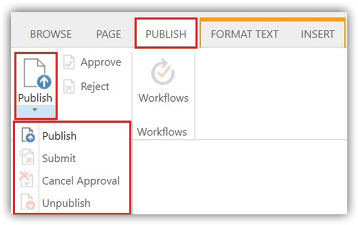
- After adding webparts and all click on Publish following the tab publish from ribbon as seen in the following screenshot:

Figure 12.5: Publish Page
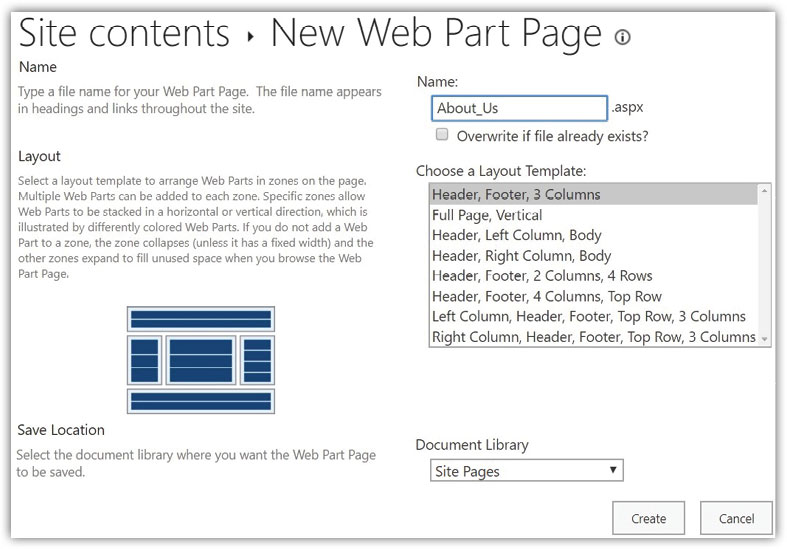
- Next select a page template Web Part Page from the dropdown. You will be redirected next to traditional way of entering details like page Name, Layout, Save Location as seen in the following screenshot:

Figure 12.6: Layout Templates
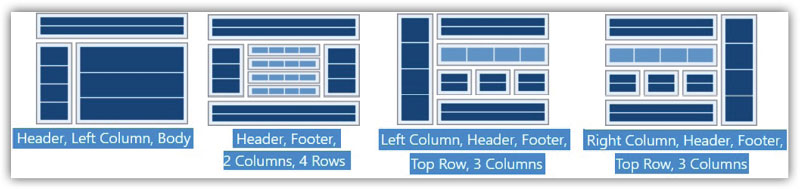
- You need to select the type of layout template. Layout provides webpart zones where you can add webparts in the page. The number of webpart you need to add and type of UI you need, you can select one of these predefined layouts as seen in the following screenshot:

Figure 12.7: Different Layouts
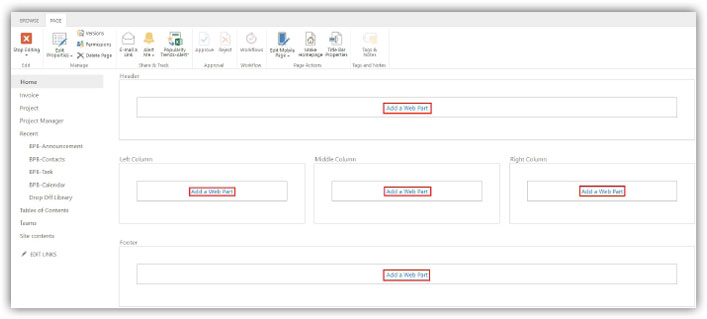
- Select the library Site Pages to store this page under the option Save Location and click on Create. Next you will get option to add webpart and customize your site as seen in the following screenshot:

Figure 12.8: Webpart Zone
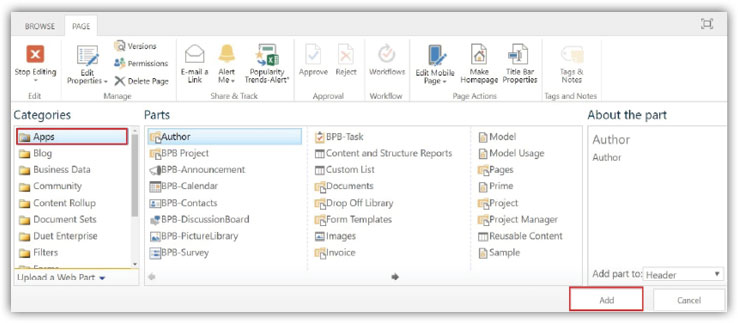
- Click on Add a Web Part, you will notice additional options under traditional ribbon to select webpart and click on Add as seen in the following screenshot:

Figure 12.9: Classic Site Webparts
- All webparts are placed under specific categories like Apps, Blog, Business Data, Community, Content Rollup, Document Sets, Data Enterprise, Filters, Forms, Media and Content, Search, Search-Driven Content, Social Collaboration.
- Under each category you will find number of webparts which you need to select and click on Add to insert into page.
- I will not discuss any of these webparts present here because we are moving to the new webparts which are going to be adopted for future uses and gradually more webparts will be released.
- Next select a page template Site Page from drop down under New.
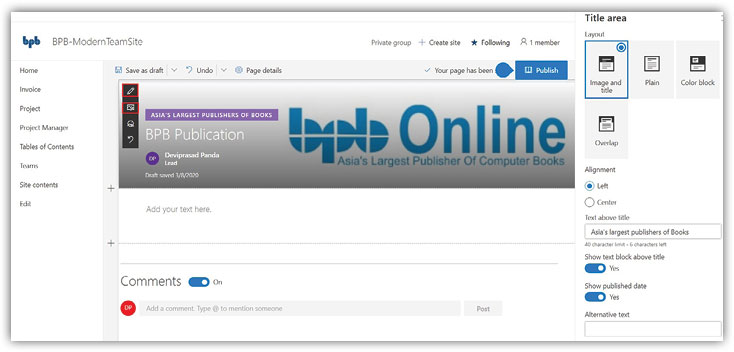
- New page is added with new way of edit your page. Click on Edit from left, you will see more options will be available to fill details like Layout, Alignment, Text above title, Show text block above title, Show published date, Alternate text.
- Enter name of the page directly at title field as
BPB Publication. - Select one Layout option to display. Each layout option will show beautiful header in page which you can select as per choice.
- Select the option Alignment to align Left, Center.
- Enter details in Text above title as
Asia’s largest publishers of Books. - Enable the option Text above title and Show text block above title.
- Click on Edit Image option from left to add header image as seen in the following screenshot:

Figure 12.10: Edit Page
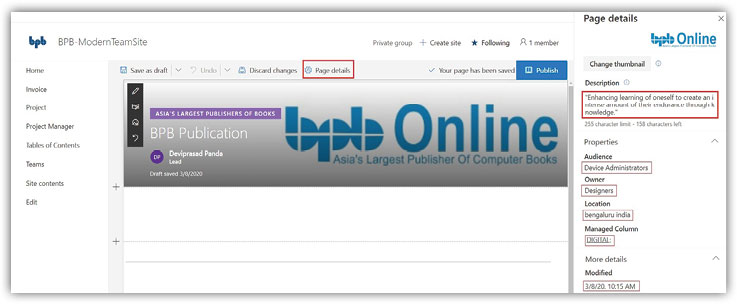
- Click on Page details from command bar will show the page properties.
- Change thumbnail fill other page properties like Description, Owner, Location.
- Audience is now available for page property which we can fill by entering any user or group ID. We can select Managed Column details also in page property as seen in the following screenshot:

Figure 12.11: Page Properties
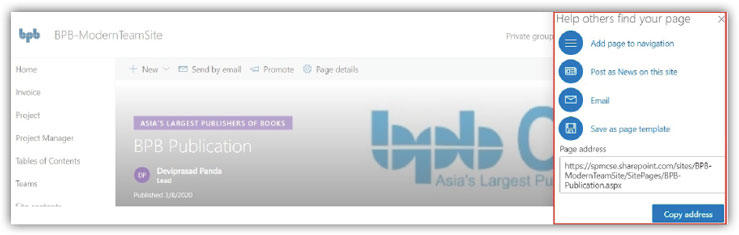
- Finally click on Publish from command bar. After that you will get option like Save as page template, Email, Add page to navigation, Post as News on this site as seen in the following screenshot:

Figure 12.12: After Publish Options
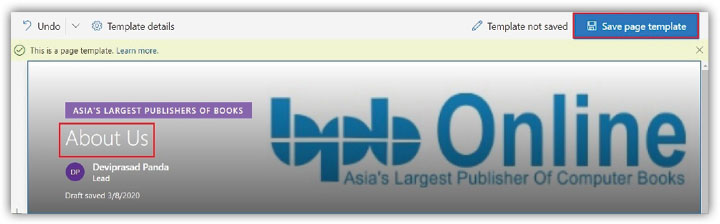
- Click on the option Save as page template, enter template name as About Us and click on Save page template from command bar as seen in the following screenshot:

Figure 12.13: Save as Template
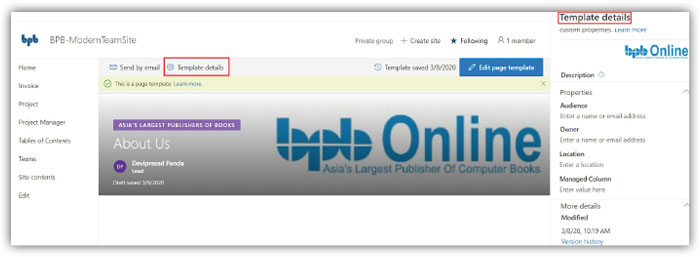
- Click on Template details will show Template Properties which we can fill and save as seen in the following screenshot:

Figure 12.14: Template Properties
- Click on Email will share link to users or group as seen in the following screenshot:

Figure 12.15: Email to user
- If you click on the option Add page to navigation then this page will be added to left navigation of the site.
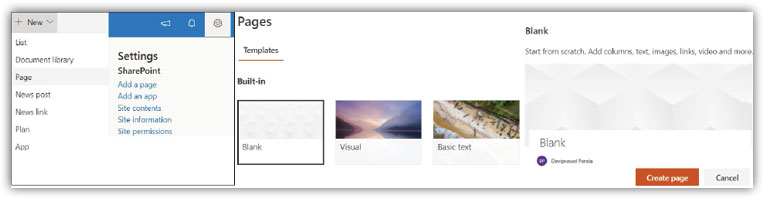
- You can add site page by navigating to New from home page command bar or from site settings as well. You will find 2 more templates for different user experience as seen in the following screenshot:

Figure 12.16: Site Page Modern Template
Section layout
We discussed how to create site page. In this section we will discuss how to add webpart in site page. Webpart holds content in site page. So as to add webpart or do any modification in page, we need to edit the page first. Click on Edit option from command bar to put page in edit mode as seen in the following screenshot. You will find different sections to customize the site:

Figure 12.17: Edit Modern Site Page
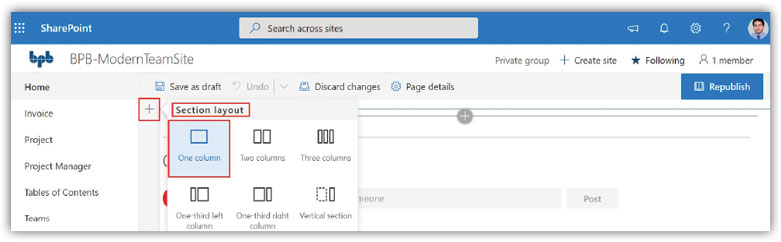
Once the site page in edit mode you will find sign like + in page. Click on the sign + present at the left will show option like One Column, Two Column, Three Column, One-third left column, One-third right column, Vertical section as section layout. Section layout provides zones to add webpart in page. Select one section layout first as seen in the following screenshot:

Figure 12.18: Selection Layout
Add a new section
Once section layout (Two columns) is selected you will see two column section is added into the site page.
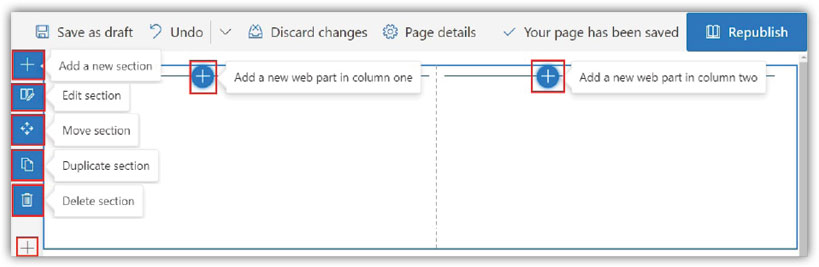
You will find few more options like Add a new section  , Edit section
, Edit section  , Move section
, Move section  , Duplicate section
, Duplicate section  , Delete section
, Delete section  , Add a new webpart in column one
, Add a new webpart in column one  , Add a new webpart in column two
, Add a new webpart in column two  as sign, available in that section. Hover over those signs will show actions related to those signs as seen in the following screenshot:
as sign, available in that section. Hover over those signs will show actions related to those signs as seen in the following screenshot:

Figure 12.19: Add New Section
Click on the option Add a new section  will show same option to choose one section layout.
will show same option to choose one section layout.
Edit section
SharePoint provides an option to edit each section at any moment of time. Let us perform the following steps to edit the section:
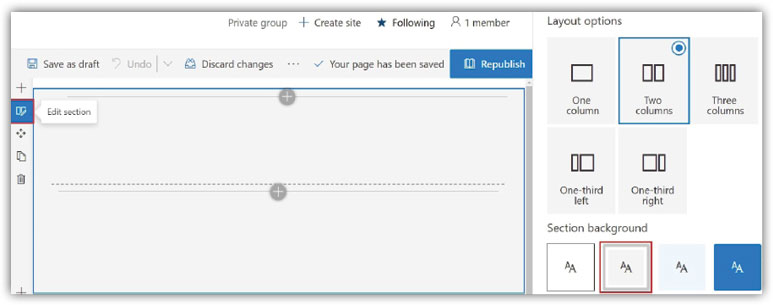
- Click on the option Edit section
 .
. - You will find option to choose Layout options with current option selected. If you want to change the layout, you need to select another layout.
- Now you can select background color for each section from the option Section background. Select any one of the backgrounds and publish the page as seen in the following screenshot:

Figure 12.20: Edit Section
Move section
You can move the webparts present under once column under one section to other column present under another section by following the option Move section  .
.
If you want to move the section, click on the section will show similar Move section  and same step is applicable.
and same step is applicable.
Click on the section/webpart that you want to move, select the option Move section  , drag and drop to the column present under any other section in that page.
, drag and drop to the column present under any other section in that page.
Duplicate section
If you want to create similar section including webparts then you can follow the option Duplicate section  . There will be a duplicate section created including all webparts in it. Means all webparts in source section will also be present in the duplicated section which can further be modified as per your requirement.
. There will be a duplicate section created including all webparts in it. Means all webparts in source section will also be present in the duplicated section which can further be modified as per your requirement.
Delete section
You can delete section or webpart from page following the option Delete section  .
.
Add a new webpart in column
Under each section and under each column you will find an option Add a new webpart in column two  which is used to add webparts in columns under that section in site page. Remember this option which we will click to add webparts in every column that we will discuss next.
which is used to add webparts in columns under that section in site page. Remember this option which we will click to add webparts in every column that we will discuss next.
Modern site webparts
Now come to most important part that is webpart which is the actual building block of site page. Modern site provides modern webparts with new beautiful UI, new features, easy to configure considering the best use of it. Classic old webparts are getting replaced with this modern webparts gradually. Let’s follow the steps below to check list of modern webparts available in sharepoint online:
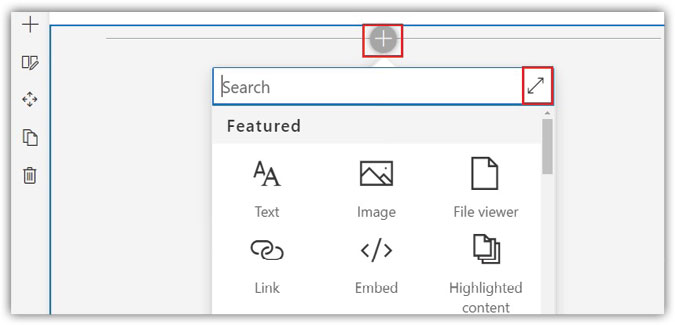
- Click on the option Add a new webpart in column two
 in any column under the section will open one dialog with list of different webparts.
in any column under the section will open one dialog with list of different webparts. - You can search the webpart from list by typing name of webpart in search box instead of scrolling down. Also, there is an option Expand
 to expand dialog box to see more webparts. Click on that sign Expand
to expand dialog box to see more webparts. Click on that sign Expand  as seen in the following screenshot:
as seen in the following screenshot:

Figure 12.21: Click to add Webpart
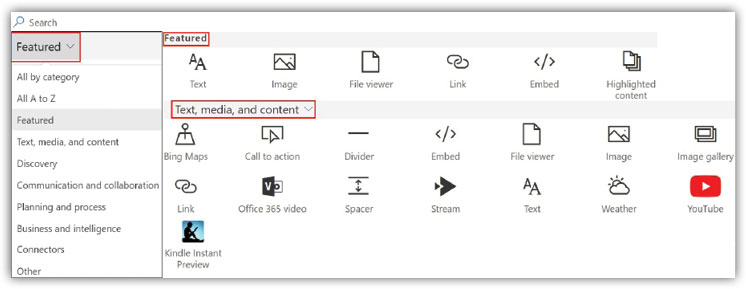
- Once you expand you can see all webparts are present categorically. Click on the dropdown All by Category will all categories like Featured, Text, Media and Content as seen in the following screenshot:

Figure 12.22: Featured Webpart, Text, Media and Content Webpart
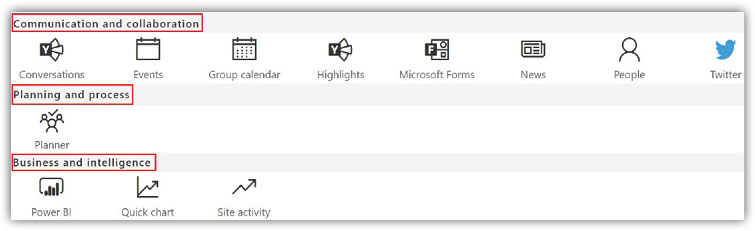
- Categories like Communication and Collaboration, Planning and Process, Business and Intelligence as seen in the following screenshot:

Figure 12.23: Communication and Collaboration, Planning and Process, Business and Intelligence Webpart
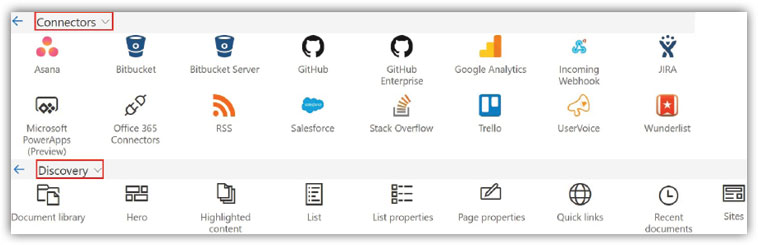
- Categories like Connectors, Discovery as seen in the following screenshot:

Figure 12.24: Connectors Webpart and Discovery Webpart
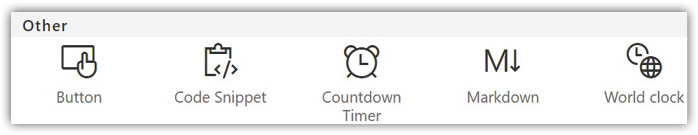
- Finally, few webparts under category Other as seen in the following screenshot:

Figure 12.25: Other Webparts
Let’s discuss about each webparts one by one to understand better.
Featured webparts
Category Featured webparts includes webparts like Text, Image, File Viewer, Link, Embed, Highlighted Content. Let’s discuss about each featured webparts in details one-by-one.
Text
Text webpart is the modern webpart used for adding text content, other content like link, table. It will be replacement for classic content editor webpart. Let’s perform the following steps to edit webpart Text:
- Click on the option Add a new webpart in column two
 in any column under the section will open one dialog box.
in any column under the section will open one dialog box. - You can search webpart Text in search box. Else click on that sign Expand
 .
. - Click on the drop down All by Category, select the webpart Text under category Featured will add that webpart in column with settings visible.
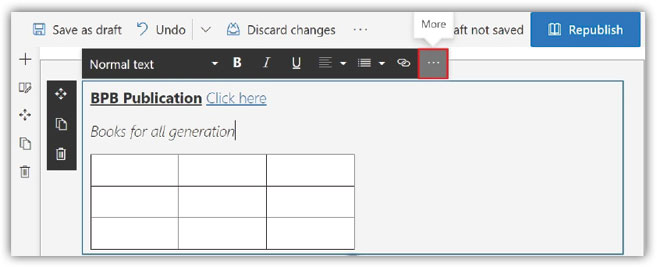
- Enter text in the webpart directly as per requirement. Formatting the text available directly from the options appearing in webpart like Bold
 , Italic
, Italic  , Underline
, Underline  , Align
, Align  , Bulleted list
, Bulleted list  , Hyperlink
, Hyperlink  as seen in the following screenshot:
as seen in the following screenshot:

Figure 12.26: Text Webpart
- There is another option More
 available, click on that will show additional option under Text and table formatting.
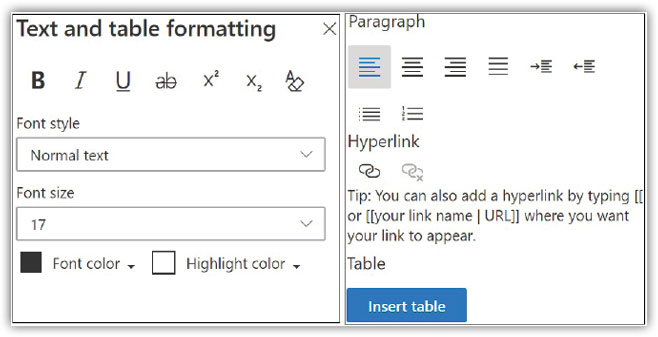
available, click on that will show additional option under Text and table formatting. - Click on the dropdown Font Style to change the text to heading or pull quote or monospaced. Options available to change the Font size”, Font color and can Highlight color, Strikethrough, Superscript, Subscript, Clear all formatting as well.
- Click on Hyperlink to enter links and option Insert Table will enter table in the webpart as seen in the following screenshot:

Figure 12.27: Text Webpart Format Options
Image
Image webpart used to include image and multiple actions can be taken on image in the site page. Let’s perform the following steps to see detail action on webpart Image:
- Add one image webpart in the column.
- Click on Add image will show you option to add image from OneDrive, Site, Upload, From a link, Stock Images. Click on upload and select any image from computer.
- Once uploaded you will find multiple options to edit the photo like Resize
 , Crop
, Crop  , Aspect Ratio
, Aspect Ratio  , Alignment
, Alignment  , Reset
, Reset  , Save
, Save  as seen in the following screenshot:
as seen in the following screenshot:

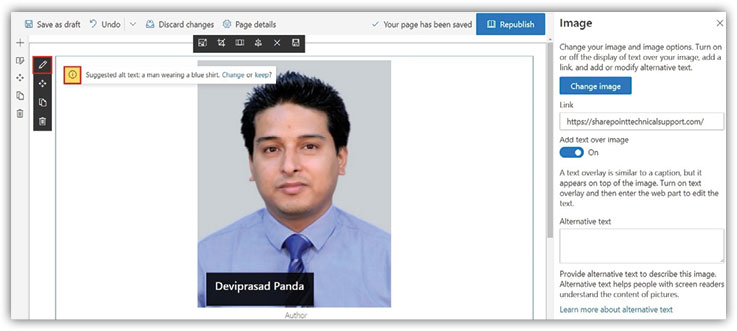
Figure 12.28: Image Webpart
- Click on Edit
 will show additional options to enter Link (http://sharepointtechnicalsupport.com), so that clicking to the image will open that link.
will show additional options to enter Link (http://sharepointtechnicalsupport.com), so that clicking to the image will open that link. - Enable Add text over image and enter text (
Deviprasad Panda) over image. - Alternative text
 is suggested over photo. Click on keep will add suggested text in the field Alternative text.
is suggested over photo. Click on keep will add suggested text in the field Alternative text. - Option to Add a caption below image available which can be filled as per requirement.
File viewer
File viewer webpart is used to show files of different formats like word, excel, power point, pdf etc., more than 270 file types, in the site page. This is the modern webpart compared to old classic webpart Page Viewer which is going to the replacement webpart. Let’s perform the following steps to see detail action on webpart File Viewer.
- Add one File viewer webpart in the column.
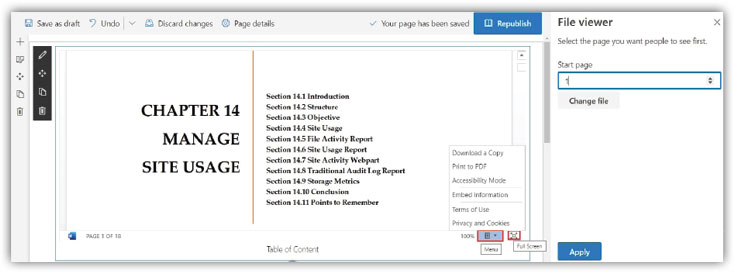
- After that will show you option to add files from OneDrive, Site, Upload, From a link. Click on upload and select any word file from computer.
- Below the file you will find Menu option to Download a Copy, Print to PDF, Accessibility Mode, Terms to Use, Privacy and Cookies as seen in the below screenshot.
- Side to menu option will find an option Full Screen. Click on that will open the file in a new tab.
- Add a description (
Table of Content) below the file. - Under the option Start Page select the Page Number (
1) which will be the start page. You can change the file by following option Change file. Click on Apply finally:
Figure 12.29: Word File in File Viewer Webpart
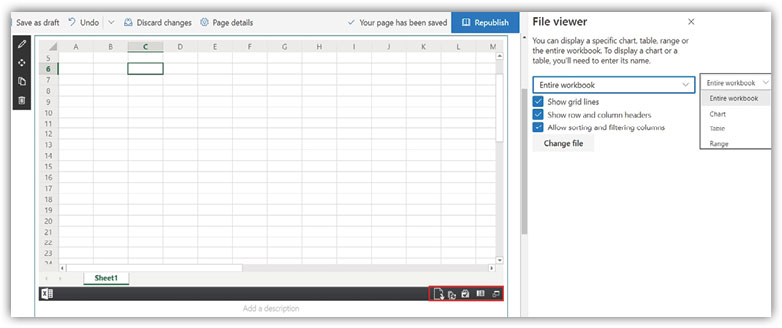
- Similarly add one excel file in file viewer webpart.
- Click on Edit
 will show few options to choose whether you want to show the Entire workbook, Chart, Table, Range. Also, you can choose to show file in Show grid lines, Show row and column headers, Allow sorting and filtering columns as seen in the following screenshot:
will show few options to choose whether you want to show the Entire workbook, Chart, Table, Range. Also, you can choose to show file in Show grid lines, Show row and column headers, Allow sorting and filtering columns as seen in the following screenshot:

Figure 12.30: Excel File in File Viewer Webpart
- Below the excel file will show you options like Download
 , Refresh all data connection
, Refresh all data connection  , Information about this workbook
, Information about this workbook  , View full-size workbook
, View full-size workbook  .
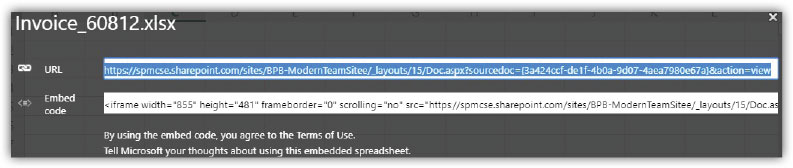
. - Click on the option Information about this workbook
 will show URL and Embed Code, as seen in the following screenshot, which cab used in other webparts:
will show URL and Embed Code, as seen in the following screenshot, which cab used in other webparts:

Figure 12.31: Information about this workbook
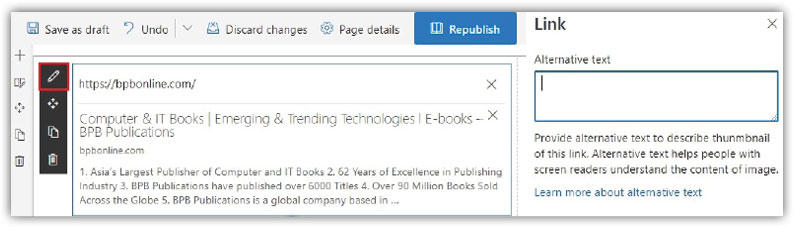
Link
Link webpart can hold site page link, video link, image link and document link. Insert one webpart Link. Enter any link, alternative text and publish as seen in the following screenshot:

Figure 12.32: Link Webpart
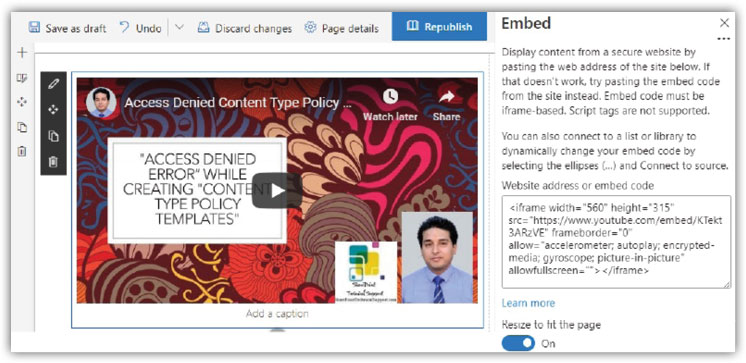
Embed
Webpart Embed holds embed code or video URL of other sites like you tube. This is the modern webpart compared to the classic old webpart Page viewer also will replace the old classic webpart. When you click on share button of any YouTube video there is an option Embed. Click on that will show the code which you can copy and pasted in webpart Embed as seen in the following screenshot. Video will be available in the webpart and cab be played:

Figure 12.33: Embed Webpart
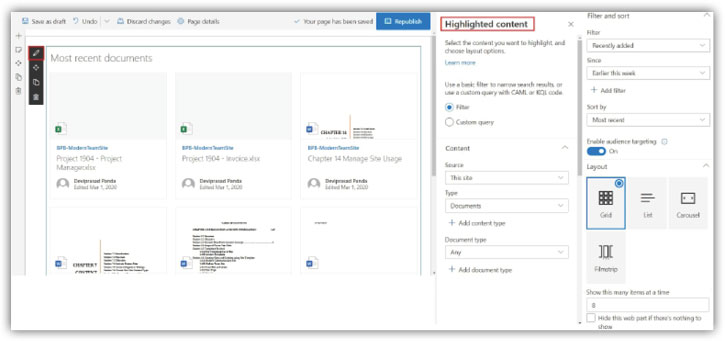
Highlighted content
Highlighted content webpart automatically shows recent contents in the webpart. At max 200 items will return to be displayed here. It provides options to choose the source from where content needs to be displayed. This is the modern webpart compared to the old classic webparts like Content query and Content search. We can filter and sort the content. Audience targeting available that can be enabled or disabled to show or hide specific contents to specific group of people or group. We can display the content in different layout like Grid, List, Carousel, Filmstrip, also can choose the number of items want to show in the webpart. Let’s perform the following steps to see detail action on webpart Highlighted Content:
- We can apply Filter or KQL Code (Keyword Query Language
https://docs.microsoft.com/en-us/sharepoint/dev/general-development/keyword-query-language-kql-syntax-reference) to query search result. - Click on Edit
 ” from webpart. You will see different options to choose either Filter or Custom query. Click on the option Filter.
” from webpart. You will see different options to choose either Filter or Custom query. Click on the option Filter. - Enable the option Enable audience targeting to show content to particular users.
- Select one of the layouts to display content in different forms.
- Select how many items you want to display in webpart by entering value in field Show this many items at a time as seen in the following screenshot:

Figure 12.34: Highlighted Content Webpart
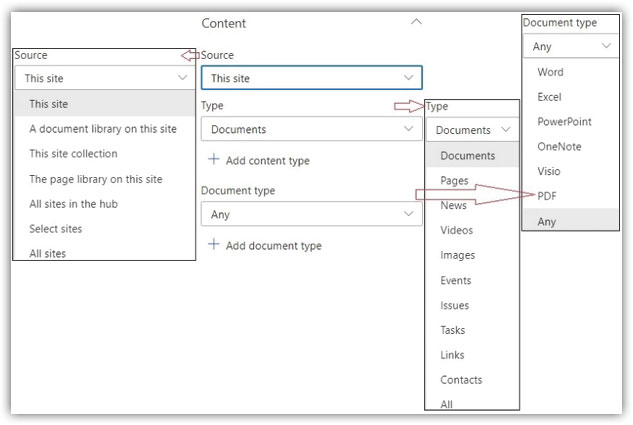
- Under the category Content you will find options like Source, Type, Document Type. Click on the dropdown Source and select any one source (
This site) like This site, A document library on this site, This site collection, The page library on this site, All site in the hub, Select sites, All sites. - Click on the dropdown Type, select any content of type (
Documents) from Documents, Pages, News, Videos, Images, Events, Issues, Tasks, Links, Contacts, All. We can add multiple content types by clicking the option Add content type. - Click on the dropdown Document type. Select one Document type (Any) from Word, Excel, PowerPoint, OneNote, Visio, PDF, Any as seen in the following screenshot. Multiple Document type can be applied:

Figure 12.35: Category Content in Highlighted Content
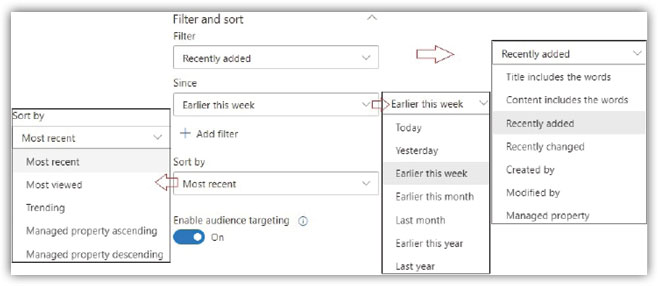
- Next category is Filter and sort. Under the category Filter you will find options like Filter, Since, Sort by. Click on the dropdown Filter, select any one (
Recently added) from Title includes the words, Content includes the words, Recently added, Recently changed, Created by, Modified by, Managed property. - Click on dropdown Since, select any one from the options like Today, Yesterday, Earlier this week, Earlier this month, Last month, Earlier this year, Last year.
- Multiple Filter can be applied by following the option Add Filter.
- Click on dropdown Sort by for sorting results. Select any one from Sort by like Most recent, Most viewed, Trending, Managed property ascending, Managed property descending as seen in the following screenshot:

Figure 12.36: Category Filter and Sort in Highlighted Content
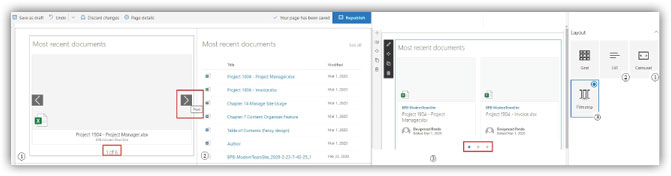
- Select anyone option from Layout to display or present the content in form of Grid, List, Carousel or Filmstrip as seen in the following screenshot:

Figure 12.37: Different Layout In Highlighted Content
- We can apply KQL code or CAML query by selecting the option Custom Query instead of instead of Filter.
- This webpart is used to create modern blog posts and classic blog site is going to be out of support. We can use this to create modern blog posts.
Text, media, and content webparts
Category Text, Media, and Content Webparts webparts includes webparts like Bing Maps, Call to Action, Divider, Image Gallery, Office 365 Video, Spacer, Stream, Weather, You Tube, Kindle Instant Preview. Let’s discuss about each webparts in details one-by-one.
Bing Maps
Webpart Bing Maps is used to add map in site page as per user requirement. Once you add Bing Maps webpart, you need enter Title of the map under the field Add a title. Search anything (BPB Publication) in the search space. Keep the option Show pin label on map enabled. You will see Pin Label and Address to display will show the search location name and address. Now publish to apply in site page as seen in the following screenshot:

Figure 12.38: Bing Maps Webpart
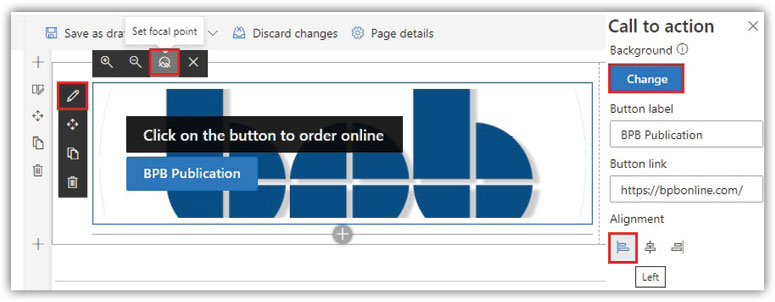
Call to Action
Webpart Call to Action used to create button. Let’s perform the following steps to see detail action on webpart Call to Action.
- Add Call to Action webpart.
- Right side you will find option Change. Click on that to add or change Background image. We can adjust the background image by Zoon in
 , Zoom out
, Zoom out  . We can move image to adjust in between that column by follow the option Set focal point
. We can move image to adjust in between that column by follow the option Set focal point  .
. - Add button name (
BPB Publication) by entering details under the field Button label. - Add a link to button by entering the URL (
https://bpbonline.com) in field button link. Clicking the button will open page (https://bpbonline.com) or any other content (image, document, video, etc.) related to that link in new browser tab. - We can add action related to that button (Click on the button to order online) under the field Add your call to action text here.
- Select Alignment option to align the button and action text Left, Right, or Center as seen in the following screenshot:

Figure 12.39: Call to Action Webpart
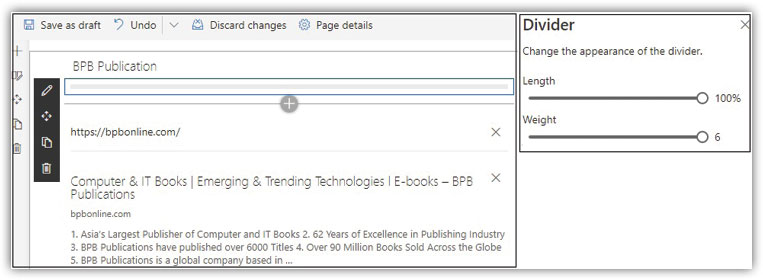
Divider
Webpart Divider create a line in between webparts to separate webparts. We can adjust length and width of the line to make the size of the line as per requirement as seen in the following screenshot:

Figure 12.40: Divider Webpart
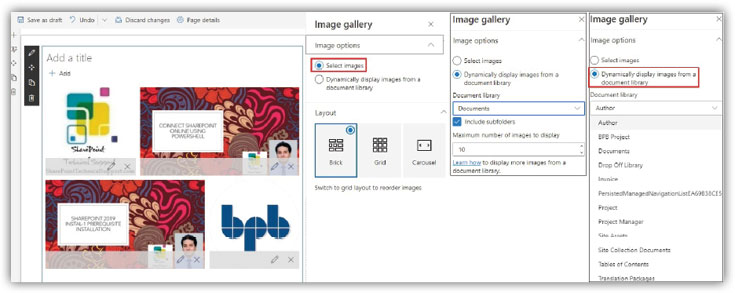
Image Gallery
Webpart Image Gallery used to display number of images at a place with better organized to look better as per user ease. Let’s perform the following steps to see detail action on webpart Image Gallery:
- Add the webpart Image Gallery.
- You will find Image Options at the right side. By default, Select Images option is selected.
- Enter title of the image gallery in the field Add a title.
- Click on Add Images from the webpart. Upload or select any existing image to add in webpart.
- From Layout select the type, either Brick or Grid or Carousel, you want to display the images as seen in the following screenshot:

Figure 12.41: Image Gallery Webpart
- Another option Dynamically display images from a document library is available which will show images dynamically from any library present in that site. Means any change in the library images will be reflected immediately in webpart for which we call it as dynamically display.
- Select any one of the document library from the dropdown.
- Enable the option Include subfolders to display any images present in folder under that selected library.
- Select number of images that you want to display in the webpart by entering one value in the option Maximum number of images to display and publish.
- Under each image you will find an option Edit details
 . Click on that will show options to edit image properties like Title, Caption, Alternative Text.
. Click on that will show options to edit image properties like Title, Caption, Alternative Text.
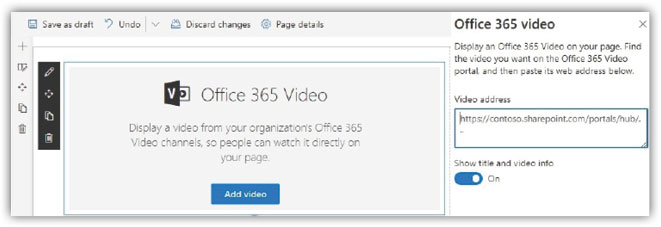
Office 365 Video
If you click All apps once log in to office365 portal, you will find an app Video. If you click on that, will be redirected to a link https://spmcse.sharepoint.com/portals/hub/_layouts/15/PointPublishing.aspx?app=video&p=h like this where you will find videos. You can copy link of the video and can use here in webpart Office 365 Video as seen in the following screenshot:

Figure 12.42: Office 365 Video webpart
Spacer
Webpart Spacer used to adjust the vertical spacing between webparts by dragging the bar up or down as seen in the following screenshot:

Figure 12.43: Spacer Webpart
Stream
Webpart Stream is used to add channel or video from Microsoft Stream. Let’s perform the following steps to see detail action on webpart Stream:
- Add the webpart Stream.
- You will find options available at the right side like Source, Sort by, Filter search term.
- You can select the Source like All of stream or Single video or Channel. Select the source All of stream.
- You can select Sort by like Trending, Published date, Views, Likes. Select Sort by as Trending.
- Enter one related term under the option Filter search term to get the video quickly while searching as seen in the following screenshot:

Figure 12.44: Stream Webpart
- If you are choosing Source as Single video or Channel then you need to enter the URL of the single video or channel as seen in the following screenshot:

Figure 12.45: Stream Webpart Source
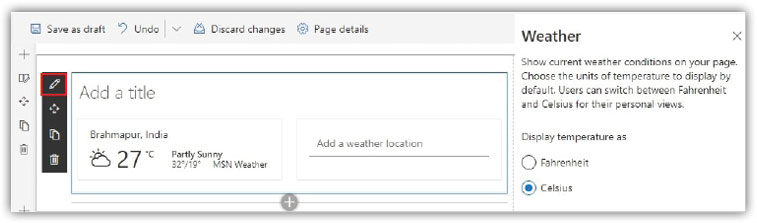
Weather
We can add webpart Weather to see weather information for different locations. After adding this webpart, add a location, change the unit as per requirement as seen in the following screenshot:

Figure 12.46: Weather Webpart
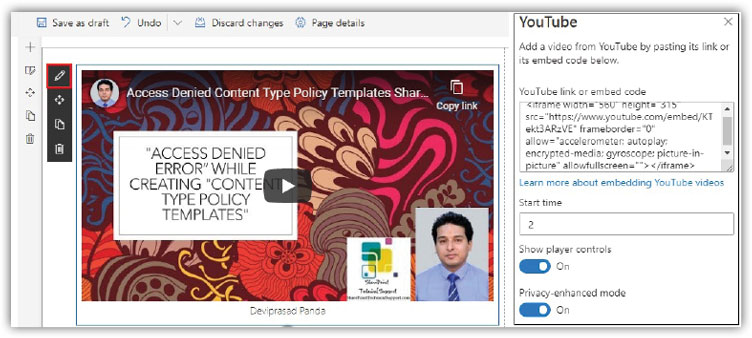
YouTube
You can add YouTube videos in the page using this webpart YouTube. You can add the video URL or embed code in the webpart to include video in webpart as seen in the following screenshot:

Figure 12.47: YouTube Webpart
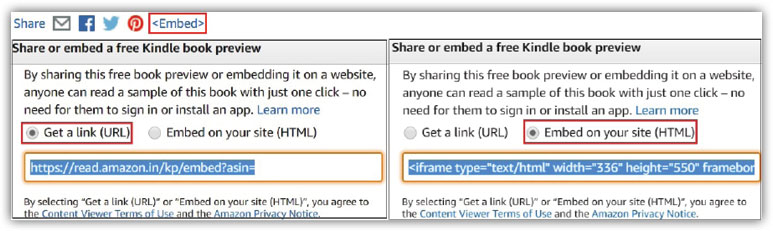
Kindle Instant Preview
We can add preview of the kindle book using the webpart Kindle Instant Preview. Below the kindle book, under share option, you will see an option Embed. Click on that will open another dialog box.
Copy code under Embed on your site (HTML)
<iframe type=”text/html” width=”336” height=”550” frameborder=”0” allowfullscreen style=”max-width:100%” src=”https://read.amazon.in/kp/card?asin=******&preview=inline&linkCode=kpe&ref_=**_**_*_**_**_***” ></iframe> and paste in webpart to include preview in page as seen in the following screenshot:

Figure 12.48: Kindle Instant Preview Webpart
Discovery
Category Discovery includes webparts like Document Library, Hero, List, Highlighted content, List Properties, Page Properties, Quick Links, Recent Documents, Sites. Let’s discuss about each webparts in details one-by-one.
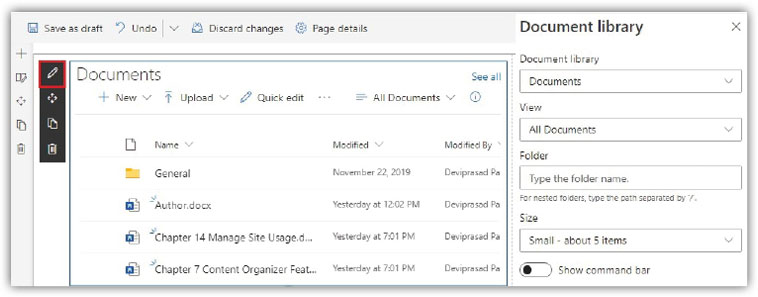
Document Library
We can include Document Library as webpart in the site page. Add this webpart. From the library options select the document library you want to display, select the view for showing documents, select the size Small, Medium, Large, Authorize to display documents in library. Option Show command bar will enable or disable command bar as per requirement as seen in the following screenshot:

Figure 12.49: Document Library Webpart
Hero
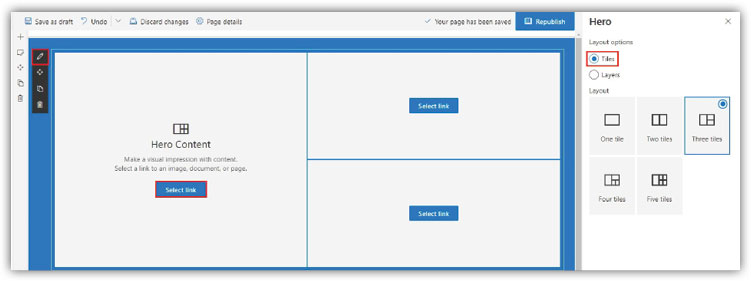
Hero webpart is used to showcase contents like text, image, links in the form of Tiles or Layers. Let’s perform the following steps to see detail action on webpart Hero.
- Add the webpart Hero to the page.
- After adding webpart you will find options Layout options on right side.
- Click on Tiles under Layout options will get options like One tile, Two tiles, Three tiles, Four tiles, Five tiles. Choose one option Three tiles as seen in the following screenshot:

Figure 12.50: Hero Webpart Layout Options
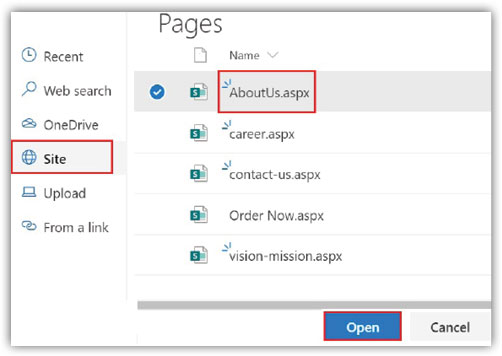
- Click on the option Select link under one tile and add one site page
AboutUsas seen in the following screenshot:
Figure 12.51: Select Link Hero Webpart
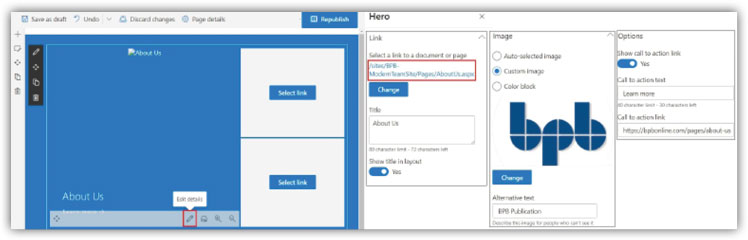
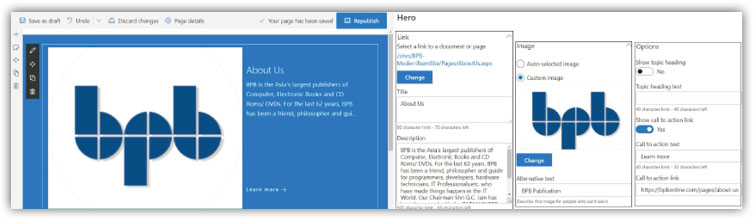
- After page selection you will find an option Edit details. Click on that will show additional options in category like Link, Image, Options.
- Under the category you will find link is already updated under the option Select a link to a document or page. You can still change the link clicking the option Change present below the URL. Clicking anywhere in tile will open that link in browser.
- Enter Title (
About Us) for the link that will be displayed in tile. Option Show title in layout will allow to show or hide the title in tile. - Under next category Image you will find option Auto-selected image that allow to select image of tile automatically, Custom image that allows to upload image, Color block will show color in the tile with no image. Enter Alternative text for image.
- Under next category Options you will find options to enable or disable call to action like Show call to action link.
- Enter Call to action text (
Learn more) and Call to action link as seen in the following screenshot. Clicking the text Learn more will open the link entered in Call to action link:
Figure 12.52: Link, Image, Call to Action Options in Hero Webpart
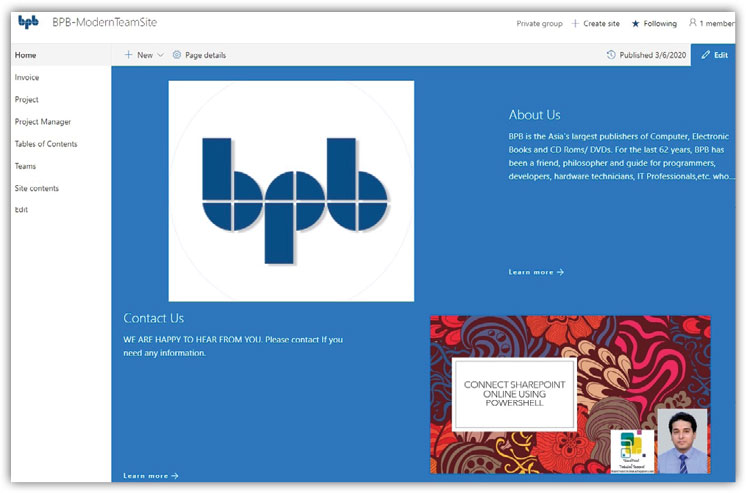
- Similarly, you can add other tiles as well which will show a view as seen in the following screenshot:

Figure 12.53: Hero Webpart When Layout Option is Tiles
- If you select Layers under Layout options you will see additional option Description. Text entered under field Description will be displayed under title.
- Option Show topic heading to show or hide topic heading available as additional as seen in the following screenshot:

Figure 12.54: Additional Option Description in Hero Webpart When Layout Option is Layers
- If you add details in all fields under Layout options like Layers, site page will be displayed as shown in the screenshot below:

Figure 12.55: Hero Webpart When Layout Option is Layers
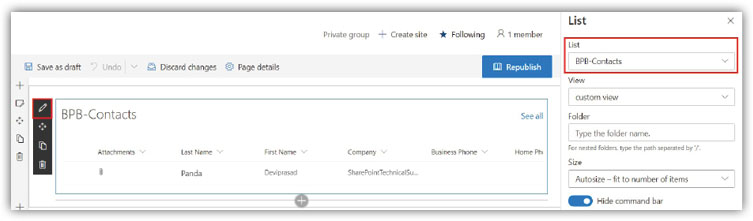
List
Similar to document library, we can add List as webpart. Add the webpart List, select the list that you want to display in webpart, choose the type of view, select size of the items to show, enable or disable command bar from the option as Show command bar/Hide command bar per requirement as seen in the following screenshot:

Figure 12.56: List Webpart
List Properties
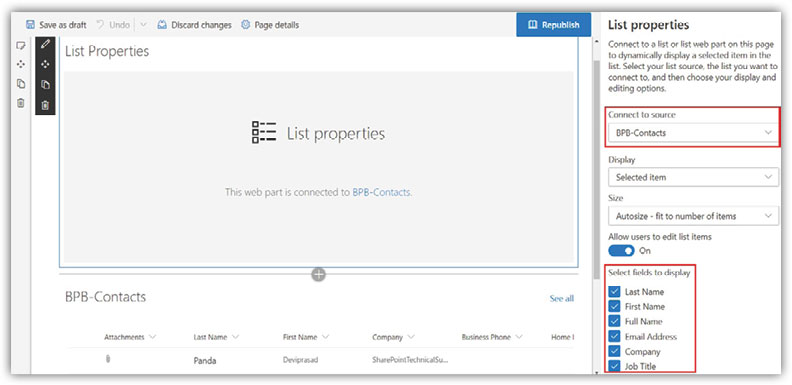
Webpart List Properties displays list properties above the list. Let’s perform the following steps to see detail action on webpart List Properties.
- After adding webpart List in the page, after that add webpart List Properties in same site page.
- Click on Connect from webpart. You will find option at right side, click on Connect to source
 as seen in the following screenshot:
as seen in the following screenshot:

Figure 12.57: Connect Source in List Properties Webpart
- You will see drop down options Connect to source where you need to choose the List that exists in the same page.
- Option Display is selected as Selected item.
- You can select the Size (
Autosize,Small,Medium,Large) of the selected properties. - You can enable or disable editing list items from option Allow users to edit list items.
- All columns present in the list will be available for selection. Select the fields or properties to display as seen in the following screenshot:

Figure 12.58: Select List Properties to Display
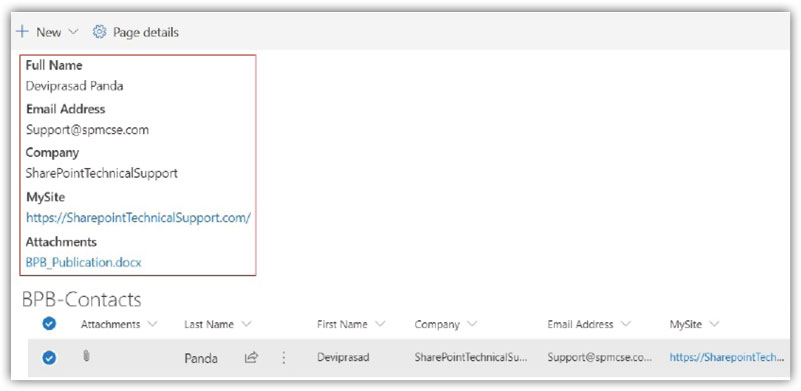
- After fields or properties selected click on Publish. You will find those properties will be displayed above the list as seen in the following screenshot:

Figure 12.59: List Properties Displayed in Site Page
Page Properties
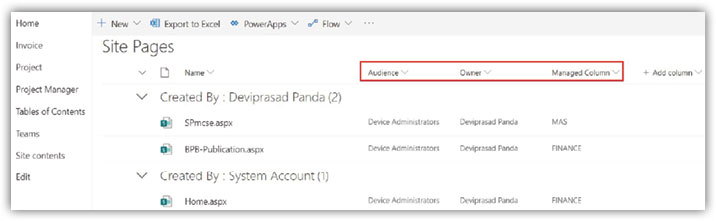
Similar to List Properties we can display page properties in the site using the webpart Page Properties. Navigate to Site Pages library present under Site Contents. The columns present in that library are the page properties as seen in the following screenshot:

Figure 12.60: Page Properties in Site Pages Library
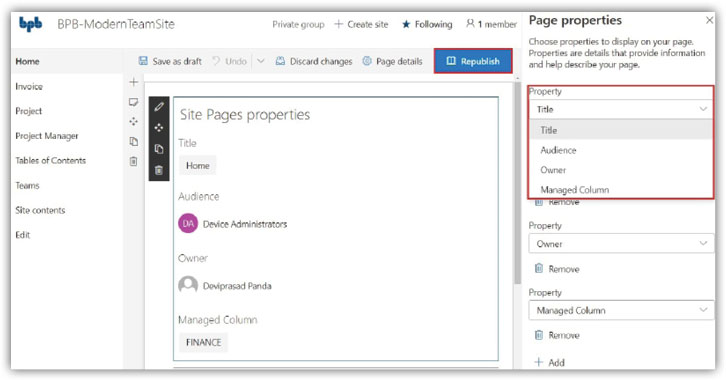
Add the webpart Page Properties in the page, click on Add Properties present in webpart will open options to Add property at the right side. Click on Add. Select one property from drop down to add. If you to add more properties, you need to click on Add multiple times. Finally click on Publish to apply changes as seen in the following screenshot:

Figure 12.61: Add Page Properties
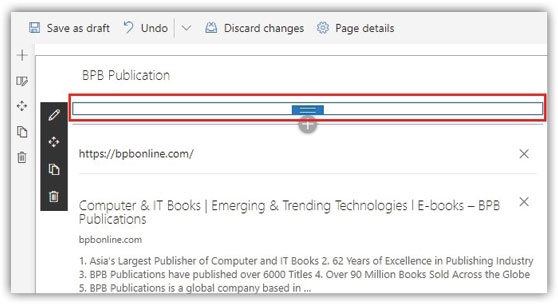
Quick Links
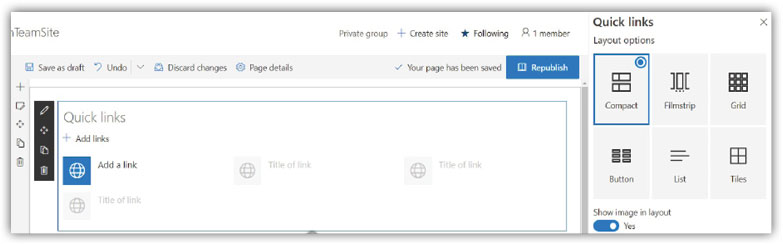
Webpart Quick Links provides option to pin items in the page for quick access or mostly frequently accessing items or links in a simplified way. Let’s perform the following steps to see detail action on webpart Quick Links.
- Add webpart Quick Links in the page. You will find option to enter name of the quick links. Enter a name
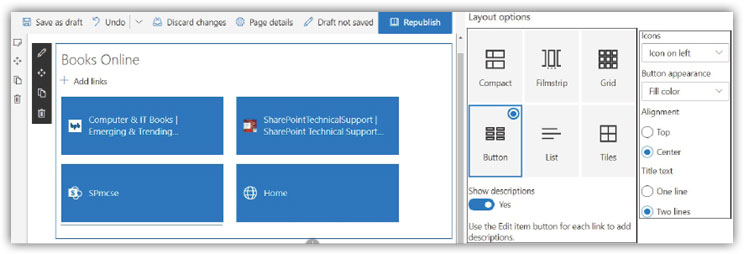
Books Online. - Click on Edit
 from webpart. You will get options to choose Layout options like Compact, Filmstrip, Grid, Button, List, Tiles to represent the pin items in different way. Select the option
from webpart. You will get options to choose Layout options like Compact, Filmstrip, Grid, Button, List, Tiles to represent the pin items in different way. Select the option Compact. - You will find option Add links and Add a link. Click anyone as seen in the following screenshot:

Figure 12.62: Quick Links Webpart Layout
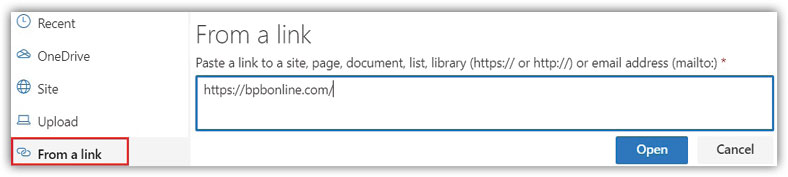
- You will be redirected to choose item that you want pin from OneDrive, Site, Upload or From a link. Enter one link
https://bpbonline.comselecting From a link as seen in the following screenshot:
Figure 12.63: Add Link to Quick Webpart
- After that you will find Edit link option at right. If you want to change the link, click on Change.
- Select Thumbnail” choosing Custom image option.
- Enter Alternate text field for thumbnail image details.
- Similarly add few more items like document or site page, image, video, external or internal link. You will find the view will be as per screenshot below:

Figure 12.64: Quick Links in Compact Layout
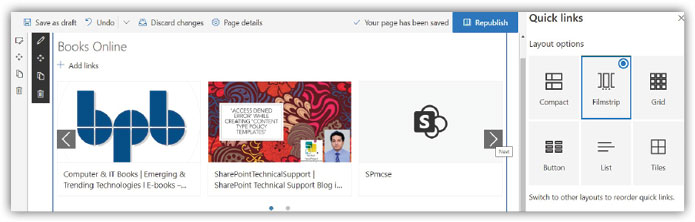
- If you change Layout options as Filmstrip, view of the items in page will be as per screenshot below:

Figure 12.65: Quick Links in Filmstrip Layout
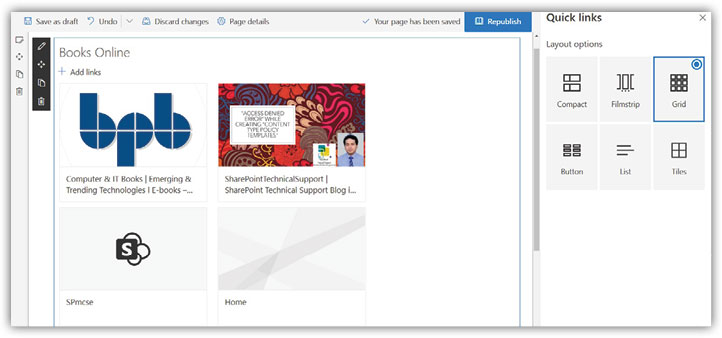
- If you change Layout options as Grid, view of the items in page will be as per screenshot below:

Figure 12.66: Quick Links in Grid Layout
- If you change Layout options as Button, view of the items in page will be as per screenshot below:

Figure 12.67: Quick Links in Button Layout
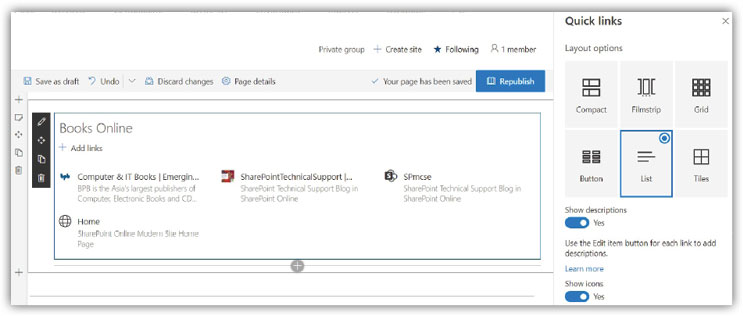
- If you change Layout options as List, view of the items in page will be as per screenshot below:

Figure 12.68: Quick Links in List Layout
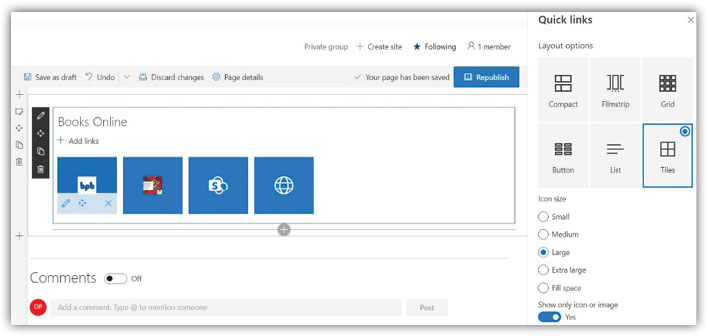
- If you change Layout options as Tiles, view of the items in page will be as per screenshot below:

Figure 12.69: Quick Links in Tiles Layout
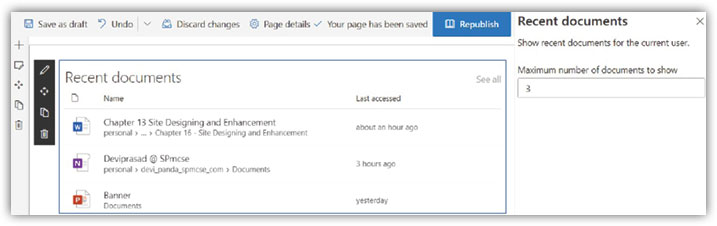
Recent Documents
Webpart Recent Documents displays recently added or modified content. Add the webpart and choose number of files that you want to show in webpart as seen in the following screenshot:

Figure 12.70: Recent Documents Webpart
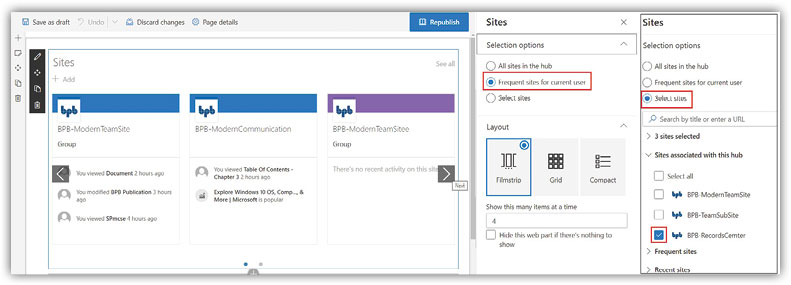
Sites
Webpart Sites used to display sites with recent action happened in that site. This is the modern webpart compared to the classic old webpart Site aggregator also will replace the old classic webpart. Let’s perform the following steps to see detail action on webpart Sites:
- Once you add webpart Sites you can choose option All sites in the hub to show all sites in a hub in the webpart.
- Select one Layout to display sites.
- Limit number of sites to display in webpart from option Show this many items at a time.
- If there is no item to show, you can hide the webpart, enabling the option Hide this webpart if there is nothing to show.
- If you are selecting option Frequent sites for current user, you will see frequently visited sites in the webpart.
- Next option Select sites allow user to select sites that to be displayed in webpart as seen in the following screenshot:

Figure 12.71: Sites Webpart
Communication and collaboration
Category Communication and collaboration includes webparts like Conversions, Events, Group Calendar, Highlights, Microsoft Forms, News, People, Twitter. Let’s discuss about each webpart in details one by one.
Conversations
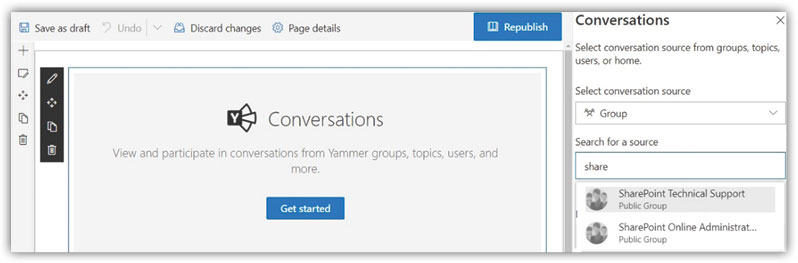
Webpart Conversations used to display yammer posts in site page. Let’s perform the following steps to see detail action on webpart Conversations:
- Add webpart Conversations in page.
- You will find options Select conversation source, Search for a source at the right side. You can click on Get started to get this options as well as seen in the following screenshot:

Figure 12.72: Conversations Webpart
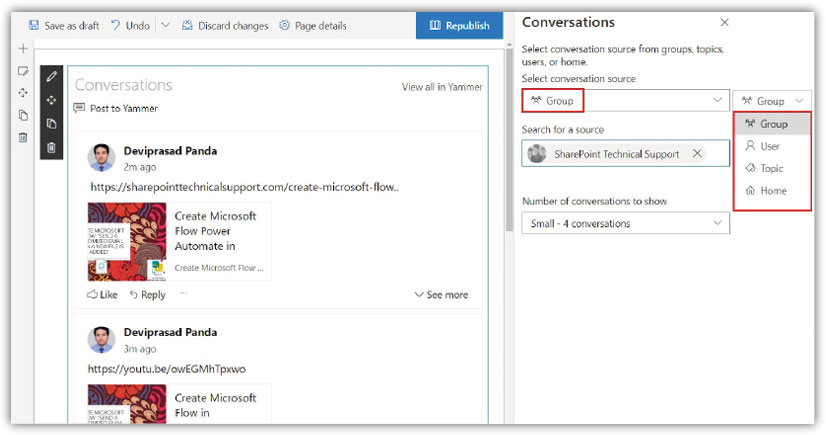
- Under Select conversation source you will find categories like Group, User, Topic, Home. Select the option
Group. - From next field Search for a source search one
Yammer group (SharePoint Technical Support)present in Yammer. - Select number of conversation, from Small – 4 conversations, Medium – 8 conversations, Large – 12 conversations, that you want to show in the webpart as seen in the following screenshot:

Figure 12.73: Conversation Source
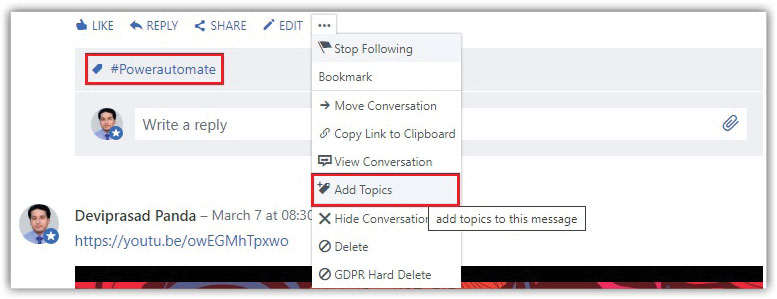
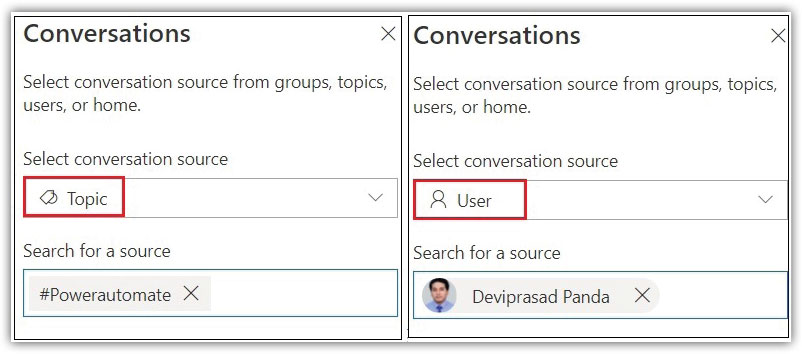
- If we select Topic under Select conversation source we need to enter the
Tag word (#Powerautomate)so that posts linked it that keyword will be displayed in webpart as seen in the following screenshot:
Figure 12.74: Add Topics Conversations Webpart
- If we select User under Select conversation source we need to enter the user ID so that post linked with that user will be displayed in webpart as seen in the following screenshot:

Figure 12.75: Select Different Conversation Source
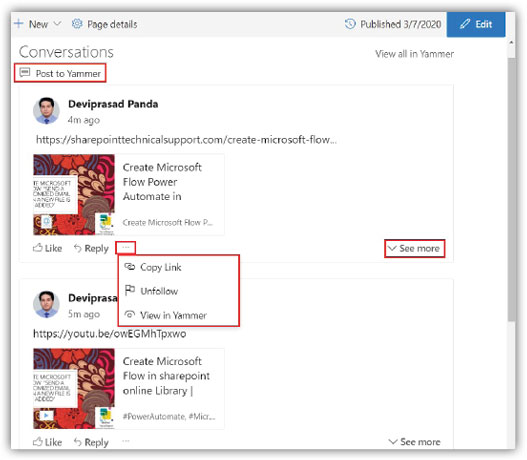
- We can add post from webpart directly by clicking the option Post to Yammer.
- Options Copy Link, Unfollow, View in Yammer allows to do other action on post as seen in the following screenshot.
- Expand See more to see comments posted or post comment:

Figure 12.76: Post to Yammer
Events
Webpart Events used to display events in the page. Let’s perform the following steps to see detail action on webpart Events:
- Add webpart Events in page.
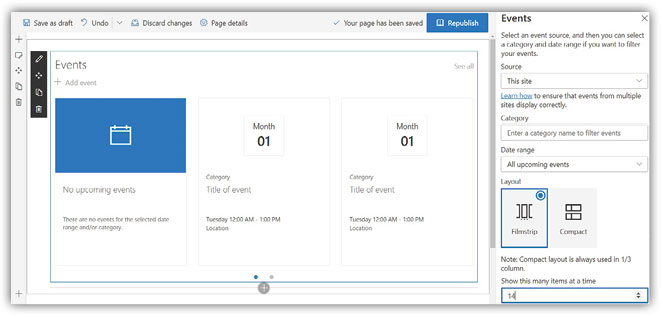
- Click on Edit
 from webpart. You will get options like Source, Category, Date range, Layout, Show this many items at a time to choose.
from webpart. You will get options like Source, Category, Date range, Layout, Show this many items at a time to choose. - Select one option from Layout either Filmstrip or Compact as seen in the following screenshot.
- Enter number of events (14) that you want to display in webpart in the filed Show this many items at a time:

Figure 12.77: Add Events Webpart
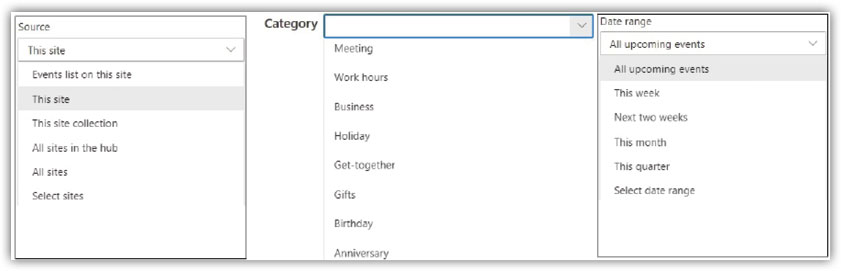
- You can select any one source from drop down available as Events list on this site, This site, This site collection, All sites in the hub, All sites, Select sites.
- Select one category of event that you created from drop down available as Meeting, Work hours, Business, Holiday, Get-together, Gifts, Birthday, Anniversary.
- Select the date range from the dropdown available as All upcoming events, This week, Next two weeks, This month, This quarter, Select date range as seen in the following screenshot:

Figure 12.78: Source, Category, Date Range in Events Webpart
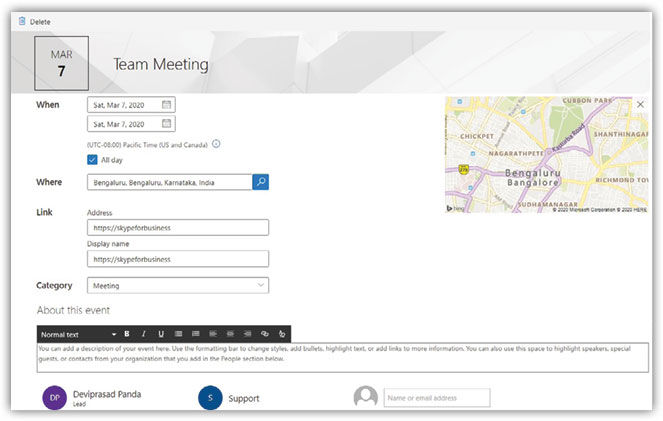
- Click on the option Add event from webpart to add event.
- Enter Name of event.
- Select event start date with time and event end date with time from option When. You can choose option All day event if it will continue for whole day.
- Enter meeting joining link under Address and display name for that link under Display name.
- Select one event category from the dropdown options available like Meeting, Work hours, Business, Holiday, Get-together, Gifts, Birthday, Anniversary.
- Enter agenda of the option under the field About this event.
- Invite Users or Groups to the event entering name or email address in the field as seen in the following screenshot:

Figure 12.79: Create Events
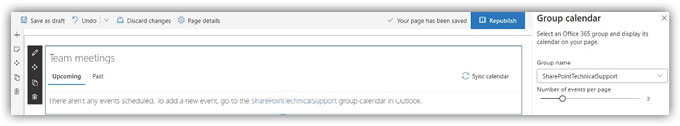
Group Calendar
We can add office 365 group calendar in site page using the webpart Group Calendar. Click on Edit  will show option to choose office 365 group. Choose one office 365 group (SharePoint Technical Support) and select number of events per page to show in group calendar as seen in the following screenshot:
will show option to choose office 365 group. Choose one office 365 group (SharePoint Technical Support) and select number of events per page to show in group calendar as seen in the following screenshot:

Figure 12.80: Add Group Calendar
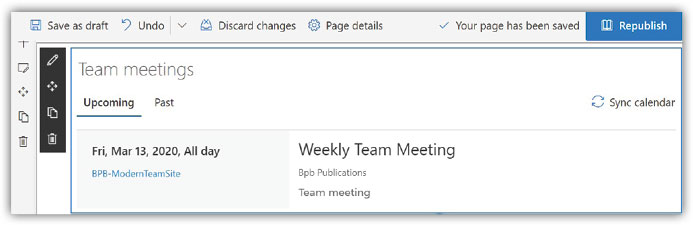
When there is any event scheduled in the group calendar SharePoint Technical Support that event will be shown in webpart Group Calendar as seen in the following screenshot:

Figure 12.81: Events in Group Calendar
Highlights
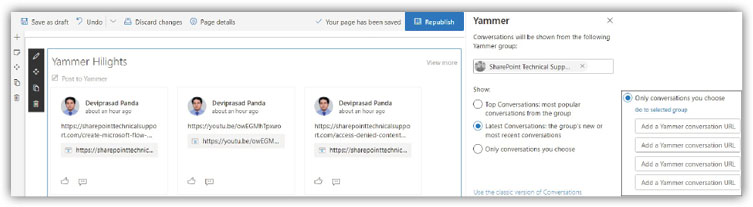
We can add Yammer Highlights in page using webpart Highlight. Let’s perform the following steps to see detail action on webpart Highlights:
- After adding webpart Highlights, click on Edit
 will show the option to choose one group.
will show the option to choose one group. - After that choose an option under Show to display conversations. You need to choose either Top Conversations: most popular conversations from the group or Latest Conversations: the group’s new or more recent conversations or Only conversations you choose as seen in the following screenshot.
- If you choose Only conversations you choose, then you need to pass Yammer conversation URL:

Figure 12.82: Highlights Webpart
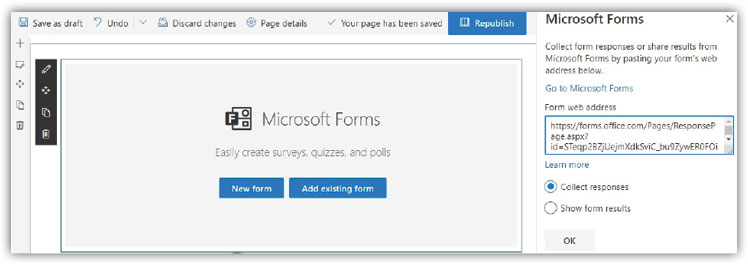
Microsoft Forms
We can use Microsoft forms and display them in webpart using Microsoft Forms. Enter Microsoft form URL in webpart. You can create Microsoft form Team Event and passing that URL in webpart to Collect responses or Show form results as seen in the following screenshot. We can use this webpart to create polls, surveys, quizzes:

Figure 12.83: Microsoft Forms Webpart
News
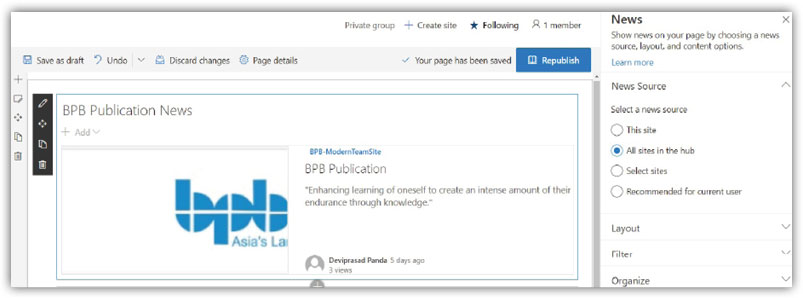
The announcement, regular updates on company achievements, policy updates, HR information are shared in the form of news using the webpart News. This is the modern webpart compared to the classic old webpart Announcements also will replace the old classic webpart. Let’s perform the following steps to see detail action on webpart News:
- Add webpart News and click on Edit
 .
. - You will find edit options under four categories like News Source, Layout, Filter, Organize.
- Expand category News Source. Under option Select a news source selects anyone from This site, All sites in the hub, Select sites, Recommended for current user as seen in the following screenshot:

Figure 12.84: News Webpart
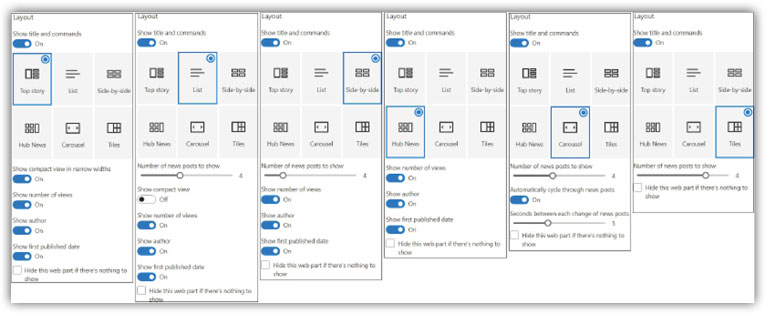
- Expand category Layout, select one layout option from Top story, List, Side-by-side, Hub News, Carousel, Tiles.
- You can enable or disable fields like title and command from option Show title and commands.
- You will find a difference in options in different layouts. In general, you will find options like Show compact view in narrow widths, Show number of views, Show author, Show first published date, Number of news posts to show, Show compact view, Seconds between each change of news posts, Automatically cycle each change of news posts, Hide this webpart of there is nothing to show as seen in the following screenshot. You can choose each layout any see the difference in representation:

Figure 12.85: New Webpart Layouts
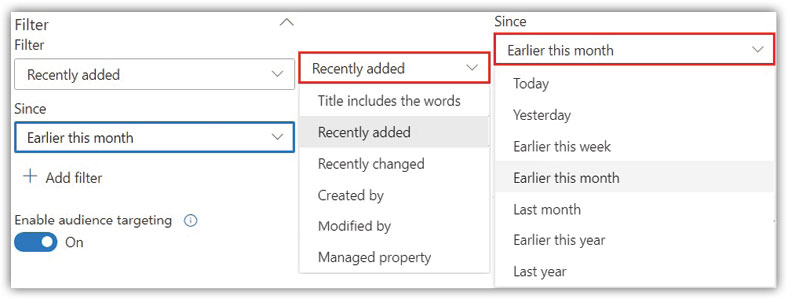
- Expand category Filter, select filtering option from the first dropdown, anyone (
Recently added) like Recently added, Title included the words, Recently added, Recently changed, Created by, Modified by, Managed property. - From the second dropdown, select any one related property like Today, Yesterday, Earlier this week, Earlier this month, Last month, Earlier this year, Last Year as seen in the following screenshot:

Figure 12.86: Filter Option in News Webpart
- If we are selecting Created by or Modified by we need to choose the user name from second the dropdown.
- We can filter based on the managed property as well. Multiple filtering options are available to refine the search result as per requirement.
- You can enable or disable audience targeting from the option Enable audience targeting to show results to targeted users.
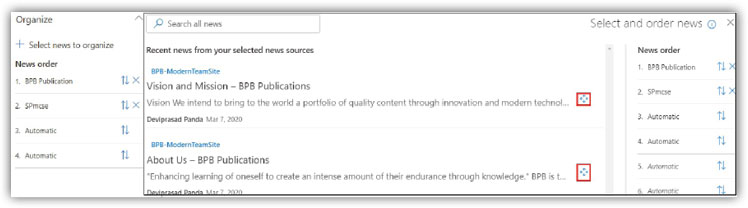
- The final category is Organize to display news in order. Expand the category, click on the option Select news to organize.
- A new dialog box will open with recent news from the selected source. Drag the news and drop to the order that you want to put in as seen in the following screenshot:

Figure 12.87: Ordering in News Webpart
People
Webpart People used to show user details on the site page. This is the modern webpart compared to the old classic webpart Contact details webpart which is the replacement webpart. Let’s perform the following steps to see detailed action on webpart People.
- Add the webpart on the site page.
- Enter the Title of the webpart.
- Enter the name or email address of the user that wants to display in webpart.
- The user will be added. Click on the link Add a profile link present below the user name.
- Enter Link and Text to display in the dialog box opened and save to apply changes.
- Below the profile link you will find the option to enter a description about the user. You can fill the description.
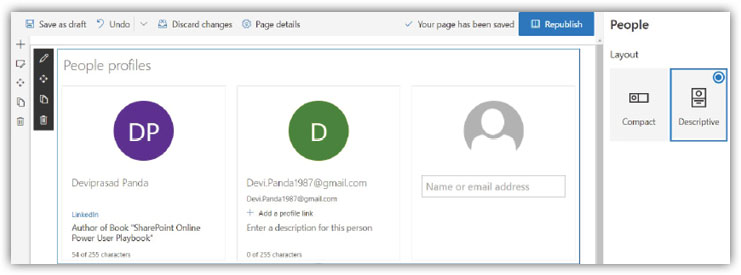
- Click on Edit
 will show Layout options like Compact and Descriptive on the right side. Select one option from layout as seen in the following screenshot:
will show Layout options like Compact and Descriptive on the right side. Select one option from layout as seen in the following screenshot:

Figure 12.88: People Webpart
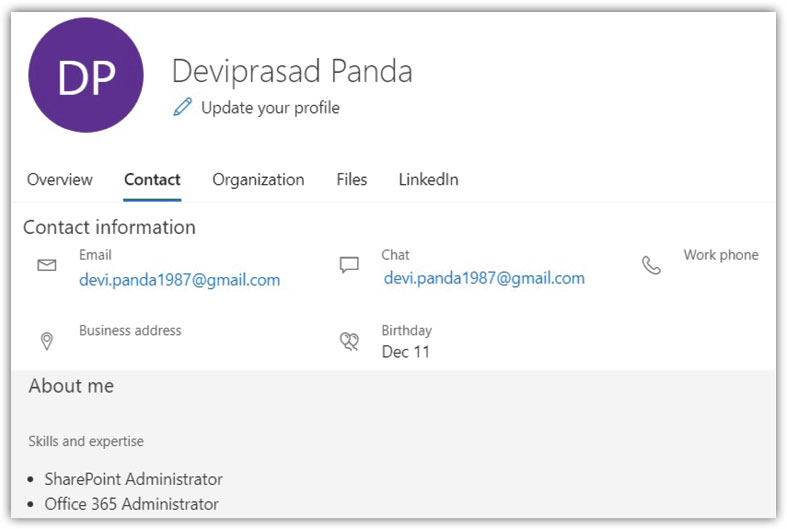
- Click on the user
Deviprasad Pandawill open a dialog box with all details like Overview, Contact, Organization, Files, LinkedIn of the user. - Click on Overview will show details like Contact, Organization, Files, LinkedIn one below the other. Scroll down to see each detail.
- If you click on Contact will show details like Email, Chat, Work phone, Business address, Birthday, About me.
- Click on Organization will show organization details as seen in the following screenshot:

Figure 12.89: People Details
- Click on Files will show files accessed by the users. We can filter the files from the files accessed from the filter option available.
- Click on the option of LinkedIn to access the LinkedIn profile.
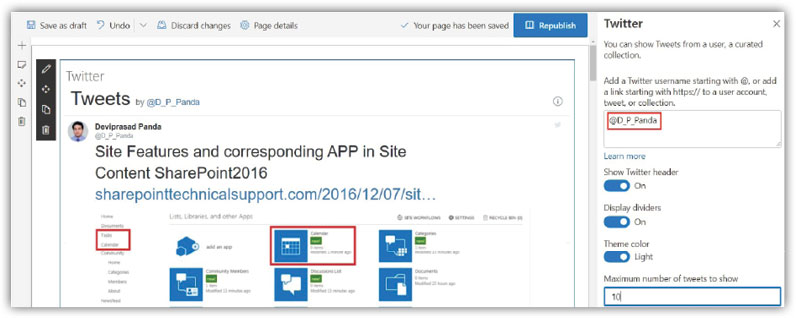
We can connect to twitter and display tweets on the site page. Once you add twitter, enter twitter id on the right side. Tweets will be added to the webpart. You can select additional settings like Show Twitter header, Display dividers, Theme color. As per requirement. Enter number of tweets that you want to display in site page from the option Maximum number of tweets to show as seen in the following screenshot:

Figure 12.90: Twitter Webpart
Planning and process
Category Planning and Process includes webpart like Planner. Let’s discuss the webpart in detail.
Planner
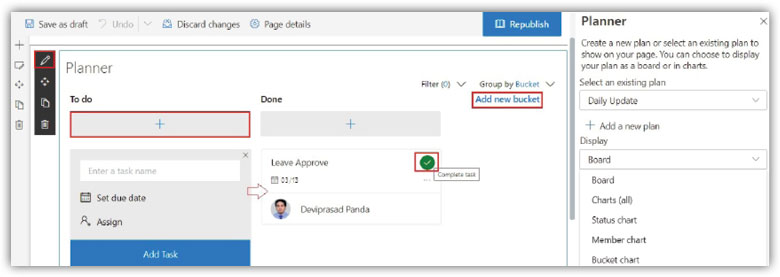
We can add a planner on the site page to set a plan, assign tasks, and check status or process on the task assigned for better management. This is the modern webpart compared to the classic old webpart Tasklist also will replace the old classic webpart. Let’s perform the following steps to see detail action on webpart Planner:
- Add webpart Planner on the page.
- You will get options like Select an existing plan and Display. Default option under the option Selects an existing plan is Daily Update.
- From option Display select one the option from Board, Charts (all), Status chart, Member chart, Bucket chart to display plan details in webpart.
- Click on To do from webpart.
- Enter Task Name, Set due date of task from the calendar option available below.
- Assign this task to the user by clicking option Assign present below the due date.
- Once task complete click on the options present at the top right corner to mark it complete as seen in the following screenshot:

Figure 12.91: Add Task to Panner
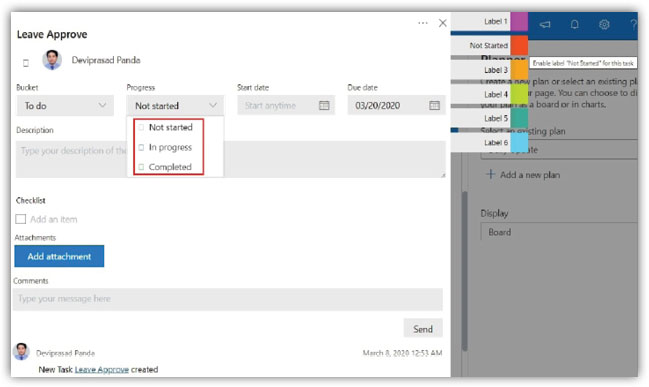
- Click on the created task will open more details from where you can change Bucket (To do, Done), Progress (Not started, In progress, Completed), Due date, and add Attachments as well as seen in the following screenshot. Make changes as per requirement:

Figure 12.92: Task Status in Planner
Business and Intelligence
Category Business and Intelligence includes webparts like Site Activity, Quick Chart, Power BI. Let’s discuss each webparts in details one-by-one.
Site Activity
We can audit the activity of site contents by adding one webpart on the site. Modern SharePoint provides a webpart called Site activity, as seen in the following screenshot below that captures all activities on-site content like contents uploaded, modified, viewed, creation of libraries or lists, etc.
We can see recent activities like files edited, viewed, site pages viewed in the below images. So, this webpart pulls all activities automatically and displays them here to end-users.
Quick Chart
We can represent data in the form of a Column chart and Pie chart in the site using webpart Quick Chart. Let’s perform the following steps to see detail action on webpart Quick Chart:
- Add webpart Quick Chart on the site page.
- Select one list BPB-Task from where data will be displayed.
- Click on the dropdown Column that has the data to display and select the option % Complete.
- Option Column with labels for each data point is selected as Task Name.
- Select the Sort order to display the chart.
- Under category Layout, enter the name for Horizontal axis (
Tasks), Vertical axis (Completion Status) as seen in the following screenshot:
Figure 12.93: Quick Chart Webpart
Power BI
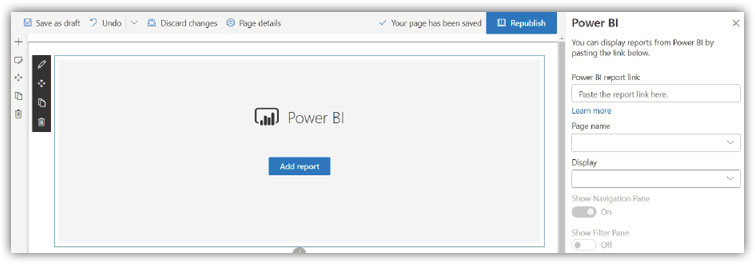
We can display Power BI reports on the site page using this webpart. From the Power BI portal, click on the report name. Then click on File and then select Embed in SharePoint Online. Copy the link present under Embed link for SharePoint and paste in Power BI webpart. Enter the Page name and select the display ratio. Enable both options Show Navigation Pane and Show Filter Pane. Finally, click on Publish to apply report in webpart as seen in the following screenshot:

Figure 12.94: Power BI Webpart
Connectors
Category Connectors include webparts like Asana, Bitbucket, Bitbucket Server, GitHub, GitHub Enterprise, Google Analytics, Incoming Webhook, JIRA, Microsoft PowerApps, Office 365 Connectors, RSS, Salesforce, Stack Overflow, Trello, UserVoice, Wunderlist. Let’s discuss the Google Analytics webpart in detail. Similarly, we need to sign in to other connectors to make it useful.
Google Analytics
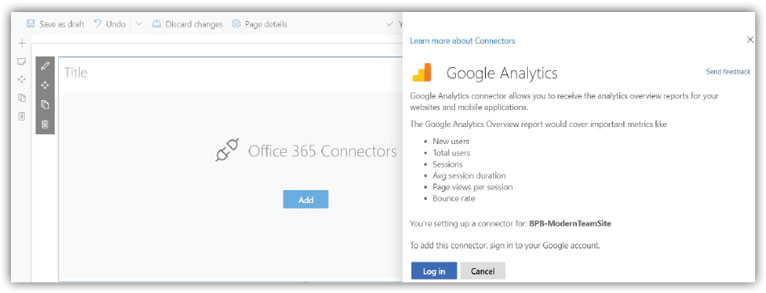
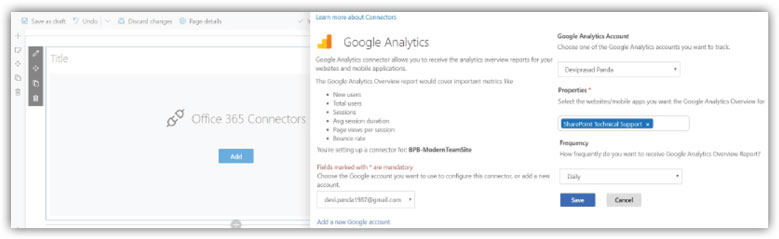
We can implement SharePoint sites in Google analytics. Let’s perform the following steps to see detail action on webpart Google Analytics:
- Add webpart Google Analytics on the site page.
- You will get the option to log in to Google Analytics. Enter user ID and password to log in as seen in the following screenshot:

Figure 12.95: Add Google Analytics
- After sign in you need to enter site URL to use in analytics. Select the frequency to collect information as Daily. Finally, click on Save as seen in the following screenshot:

Figure 12.96: Enter Site URL in Google Analytics
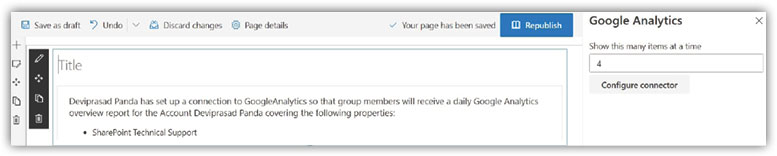
- Click on Edit
 , you will get the option to enter details like Show this many items at a time. Enter the number of items as 4 and click on Publish as seen in the following screenshot:
, you will get the option to enter details like Show this many items at a time. Enter the number of items as 4 and click on Publish as seen in the following screenshot:

Figure 12.97: Enter Number of Items to Display
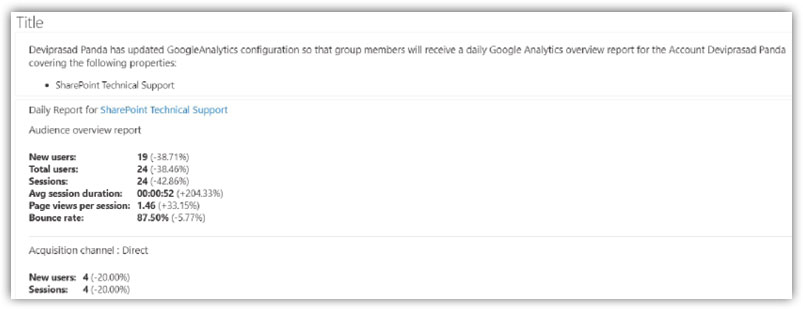
- Refresh the page, you will see analytics details in webpart as seen in the following screenshot:

Figure 12.98: Google Analytics Reports Sync to Webpart
Others
Category Others include webparts like Button, Code Snippet, Countdown Timer, Markdown, World Clock. Let’s discuss each webparts in details one-by-one.
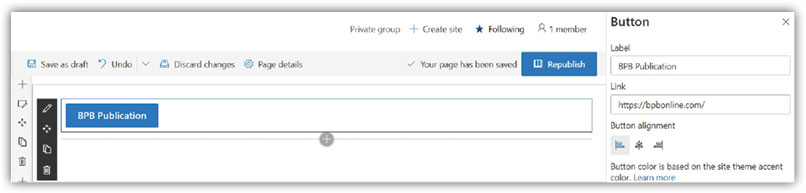
Button
You can create a button using the webpart. Add webpart Button. Enter button name under the field Label and URL related to that button under the filed Link. Choose the alignment of the button (Left, Right, Center) choosing the options Button Alignment as seen in the following screenshot:

Figure 12.99: Button Webpart
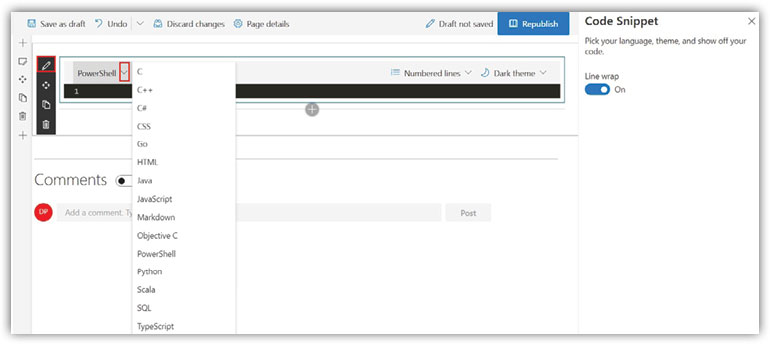
Code Snippet
You can display codes on the site page using webpart Code Snippet. After adding webpart, select one language from the dropdown. Enter codes in the code space to display as text format in site page as seen in the following screenshot:

Figure 12.100: Code Snippet Webpart
Countdown Timer
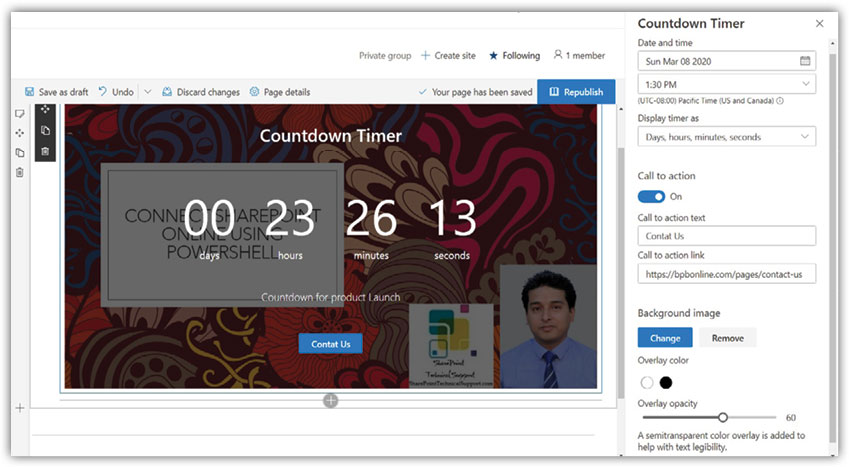
We can display count down of any event on site page using the webpart Countdown Timer. Let’s perform the following steps to see detail action on webpart Countdown Timer:
- Add the webpart Countdown Timer.
- Enter Add a title for the countdown timer.
- Click on Edit, you will get additional options to choose.
- Enter Date and time, Choose one option from Days or Day, hours, minutes or Day, hours, minutes, seconds from the dropdown option Display timer as.
- Enable the option Call to action will show 2 more fields Call to action text and Call to action link.
- Enter Call to action text (
Contact Us) and Call to action link (https://bpbonline.com/pages/contact-us). - Click on Add to add a background image. Select one option under Overlay color and choose Overlay opacity as seen in the following screenshot.

Figure 12.101: Countdown Timer
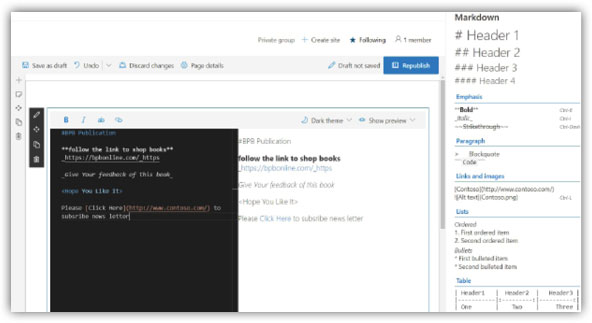
Markdown
We can add text and format the text using markdown language. Add webpart on the page. You will get a black screen in webpart. Enter text with markup language to format text. If you want to make the text as header add # before the text to make it header 1. Similarly, for Header 2 add ## before the text. Similarly, you can format text using a markup language. Side to the black screen you can see the output in proper format as seen in the following screenshot:

Figure 12.102: Markdown
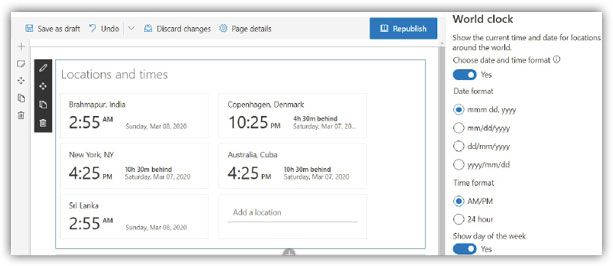
World Clock
We can add a world clock using the webpart World Clock. Once you added the webpart, choose the date and time format. Enable Show day of the week. Under the option Add a location, enter location name anywhere in the world which will be displayed here in the page as seen in the following screenshot:

Figure 12.103: World Clock
Saved For Later
The new webpart Saved for later is under development status. It will hold contents marked as saved for later. This will be rolled out from mid-May to July-end.
Structural navigation caching
Structural navigation caching is a new feature going to be rolled out by the end of May. There will be an introduction of two settings like Enable structural navigation caching and Structural Navigation: Refresh Cache under Navigation. These options will be visible to the SharePoint administrator only. Let’s follow the steps below to understand its application:
- We already discussed in Chapter 10, SharePoint Server Publishing Infrastructure feature that enabling publishing feature adds setting Navigation (
https://<site url>/_layouts/15/AreaNavigationSettings.aspx) under Look and Feel present in site settings. Click on Navigation. - Click on the checkbox Enable Caching from Enable structural navigation caching. This will make the navigation refresh automatically scheduled daily. Any change to navigation will be refreshed daily and cache stored to improve performance.
- Second option Structural Navigation: Refresh Cache will allow us to refresh the navigation manually by clicking option Refresh.
Hub site
We already discussed the introduction to the hub site in Chapter 1: Introduction and Site Information. In this section we will discuss, how to register the site as a hub site, associate other sites with a hub site, and few settings related to this.
Register as a hub site
Site collection needs to be registered as a hub site first. SharePoint administrators can do this. Let’s follow the steps below to understand better:
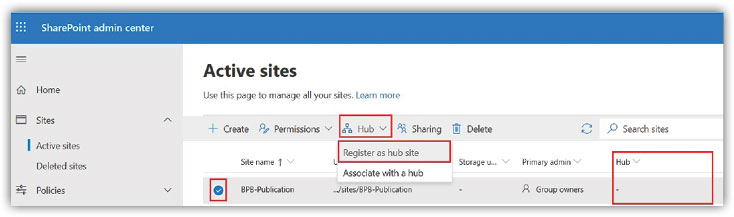
- Select one site collection from the SharePoint admin center and click on Hub from the command bar.
- From the dropdown option, select the option Register as hub site as seen in the following screenshot:

Figure 12.104: Register as Hub SIte
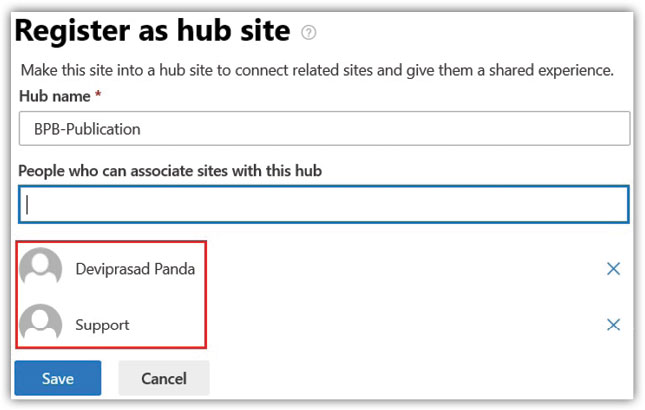
- Another window will open where you need to enter people’s details who can associate the site with the hub site. In the future, when site owners for other sites want to associate their sites with the hub sites, they can only if added here in this window. Enter people details and click on Save to apply changes as seen in the following screenshot:

Figure 12.105: Assign user who can associate the site with the hub site
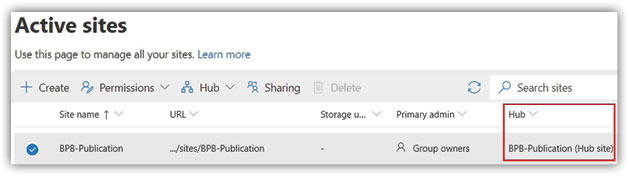
- Once the site is registered as a hub site, you will find the column Hub related to that site will be marked as hub site as seen in the following screenshot:

Figure 12.106: Hub site created
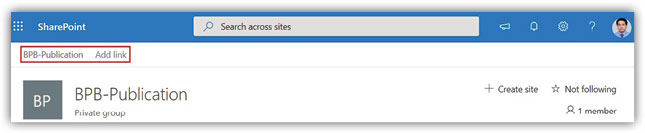
- Open hub site, you will find a top link navigation bar is added. The hub site will be added as the first link in hub site navigation bar with additional option Add link as seen in the following screenshot:

Figure 12.107: Top hub site navigation updated
Hub site association
We can associate other sites with hub sites to make it part of the hub site association. Let’s follow the steps below to associate the site with the hub site:
- Open any other team site (
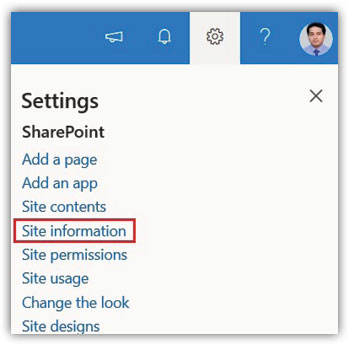
HR) that you want to associate with the hub site (BPB-Publication). - Click on Settings
 from the top right corner and select Site Information from the dropdown option as seen in the following screenshot.
from the top right corner and select Site Information from the dropdown option as seen in the following screenshot.

Figure 12.108: Site Information
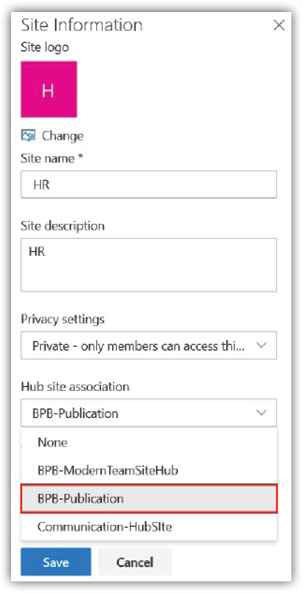
- Another dialog box with site information will open. Identify the option Hub site association, click on that, and select the hub site
BPB-Publicationas seen in the following screenshot:
Figure 12.109: Hub site association
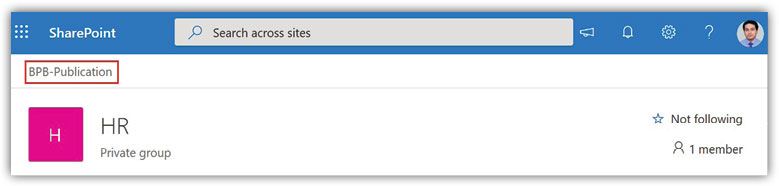
- Now open site
HR, you will notice the top link hub site navigation bar is added in the site with link Hub Site (BPB-Publication) as seen in the following screenshot.HRsite is part of hub site association now:
Figure 12.110: Site is associated with the hub site
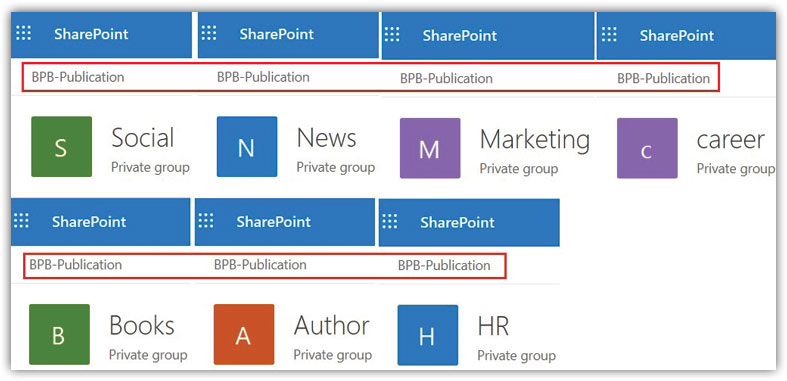
- Similarly, you can associate other team sites like Author, Books, Career, Marketing, News, Social with hub site
BPB-Publication. In every site, you will find the top hub site navigation bar is added with hub site linkBPB-Publicationas seen in the following screenshot. Means, if you are accessing any one of the sites part of hub site association, you can navigate to hub site at any time following hub site navigation bar:
Figure 12.111: All associated site with the hub site
- Now open the hub site
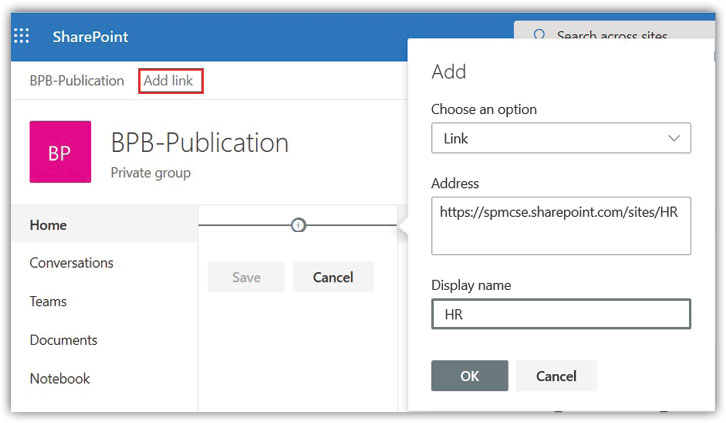
BPB-Publication, click on Add link from the hub site navigation. - Enter any site URL under the field Address (
https://spmcse.sharepoint.com/sites/HR) and Display Name (HR). HR site will be added to the hub site navigation bar as seen in the following screenshot:
Figure 12.112: Add the link to hub site navigation bar
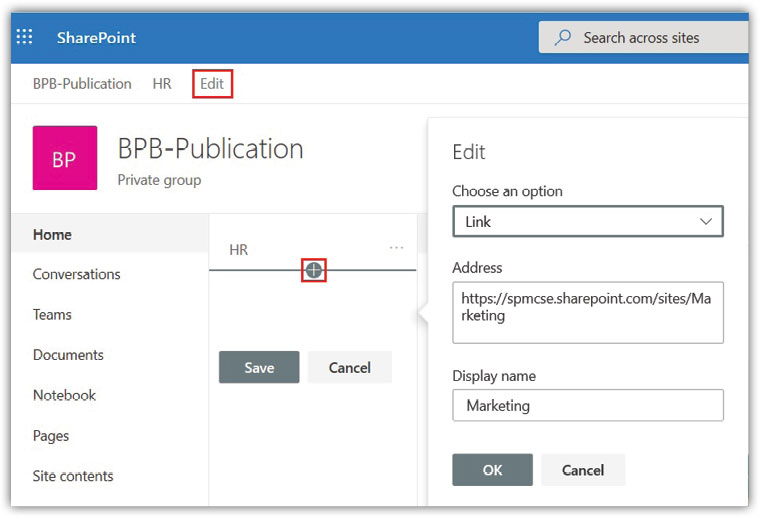
- Click on Edit from hub site navigation bar then click on Plus sign
 multiple times to enter Address and Display Name details for rest of the sites Author, Books, Career, Marketing, News, Social which is part of hub site association as seen in the following screenshot:
multiple times to enter Address and Display Name details for rest of the sites Author, Books, Career, Marketing, News, Social which is part of hub site association as seen in the following screenshot:

Figure 12.113: Associate multiple sites to hub site navigation bar
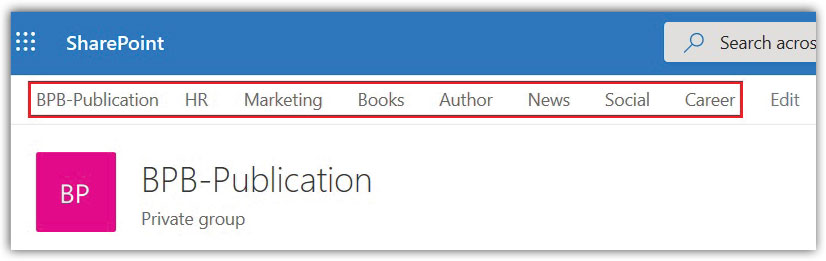
- Now you can see all hub sites are present in the hub site navigation bar as seen in the following screenshot. We added links at hub site only:

Figure 12.114: All sites associated with the hub site
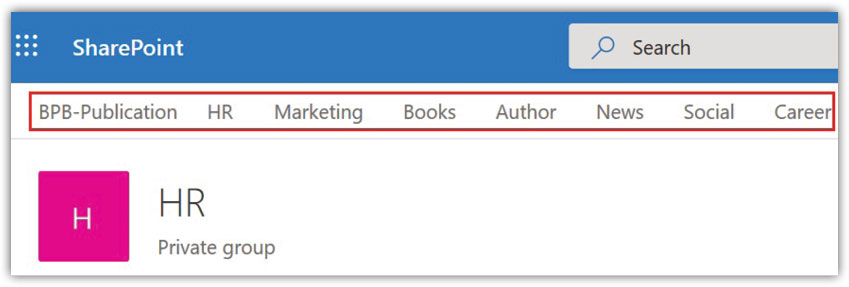
- If you open any other site (HR, Author, etc.) associated with the hub site, you will find this hub site navigation which is inheriting from hub site (
BPB-Publication) as seen in the following screenshot. The benefit of this is like you can easily navigate to any associated site from hub site and vice versa:
Figure 12.115: Shared hub site navigation bar
Hub site settings
Once the site is registered as hub site you will find an additional setting Hub site settings under settings. Let’s follow the steps below to see different actions that can be taken from hub site settings:
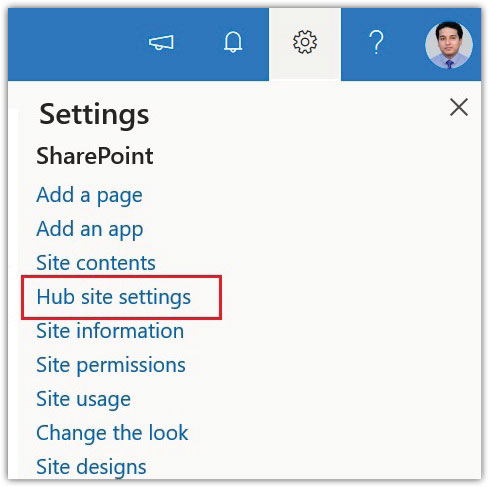
- Click on Settings
 from top right corner and select Hub site settings from the dropdown option as seen in the following screenshot:
from top right corner and select Hub site settings from the dropdown option as seen in the following screenshot:

Figure 12.116: Hub site settings
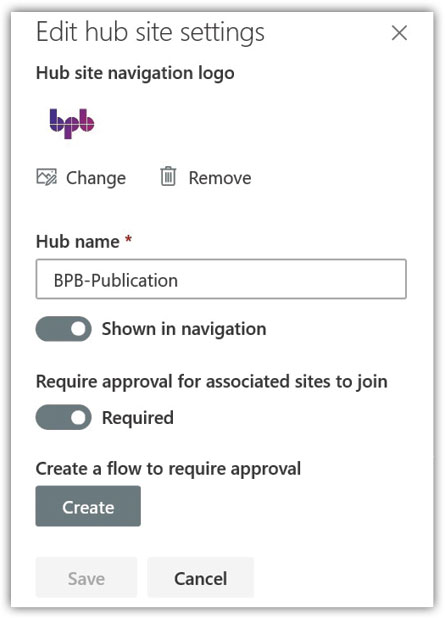
- Another dialog box will open where you will find options like hub site navigation logo, Hub name, Shown in navigation, Require approval for associated sites to join, Create flow to require approval.
- You will get an option Upload under the hub site navigation logo first. Click on that to update the logo. Then you will get option Change to update the logo latter.
- You can rename the hub name from the field Hub name.
- You will get the option to enable to disable Shown in navigation which will display or hide the hub site link (BPB-Publication) respectively from the hub site navigation bar.
- You can enable Require approval for associated sites to join by which when users want to associate any site to hub site, it will go for approval. Once this setting is enabled, then you will get an option Create flow to require approval is enabled. Click on Create as seen in the following screenshot:

Figure 12.117: Configure Hub site settings
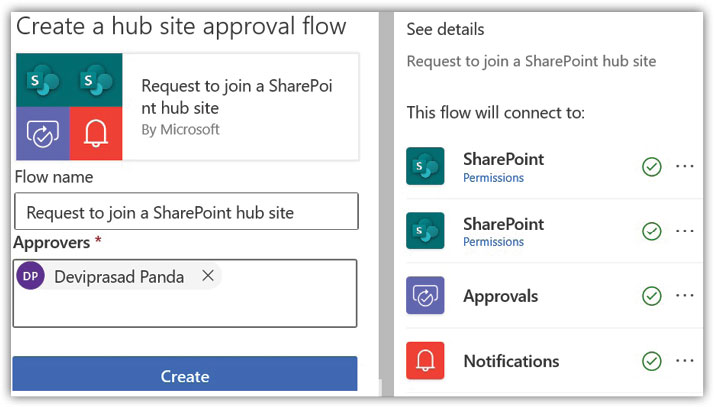
- Another dialog box will open, enter
Approver ID, and click on Create as seen in the following screenshot:
Figure 12.118: Create Flow
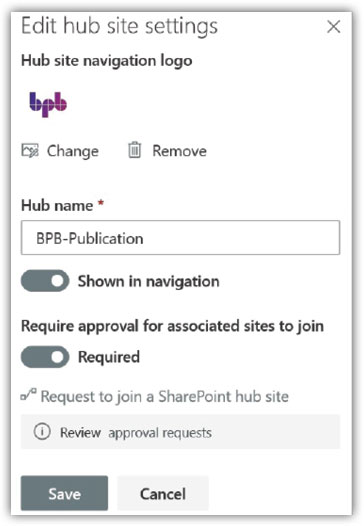
- The flow will be created and click on Save finally as seen in the following screenshot:

Figure 12.119: Flow created
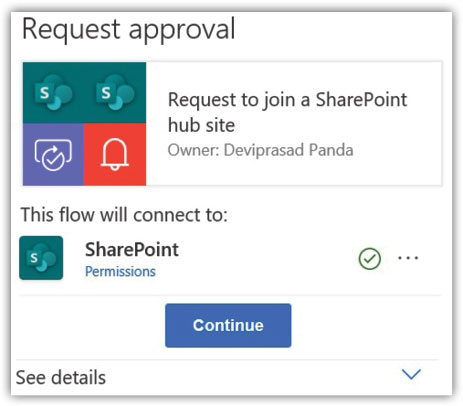
- Now onwards when you will try to associate any team site with a hub site, the user will get a dialog box to request for approval. Click on Continue form the dialog box appeared as seen in the following screenshot:

Figure 12.120: Flow initiated when try to associate with the hub site
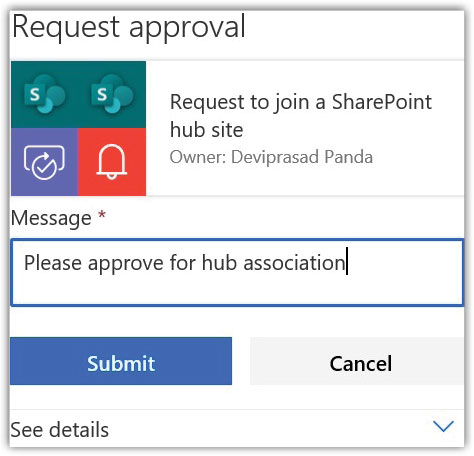
- Enter the message for this request and click on Submit as seen in the following screenshot. Approver will receive mail to approve. Once approver approved the request then the only site will be associated with hub site:

Figure 12.121: Submit requests for approval to associate a site with the hub site
Application of WebParts in the hub site
Hub site connects different sites, with commonly shared navigation, unique branding. It captures information across all associated sites and displays at one place for better collaboration and gets informed about critical tasks, updates, conversations, events, etc. Let’s follow the steps below to under better in detail:
- Edit one site page in the hub site (
BPB-Publication). - Add a webpart News. Under news webpart settings you will find an option All sites in the hub under News Source.
- Add a webpart Highlighted Content. Edit the webpart and select the content source as All sites in the hub.
- Add a webpart Events and configure source as All sites in the hub.
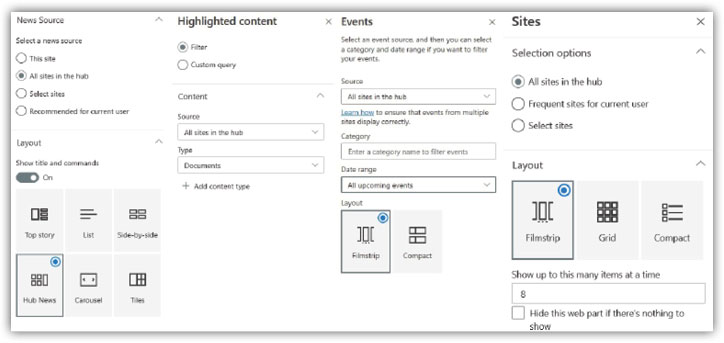
- Add a webpart Sites and configure the selection option as All sites in the hub as seen in the following screenshot:

Figure 12.122: Webparts associated with the hub site
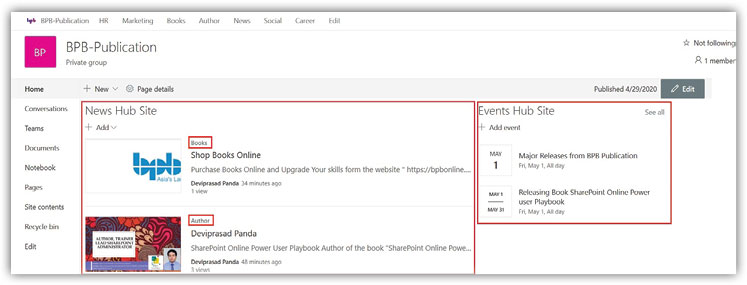
- Create news posts in all sites like (HR, Books, Marketing, Author, etc.), you see those news posts are available in hub site (
BPB-Publication) webpart News. - Similarly, events present in all associates sites will be displayed under webpart Events in hub site:

Figure 12.123: News and event webparts hub site
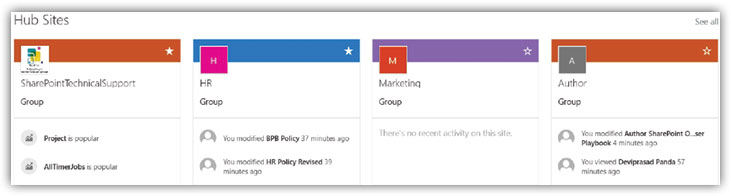
- Similarly, you add webpart Sites to check activities in all sites associated with hub site as seen in the following screenshot:

Figure 12.124: Site webpart associated with the hub site
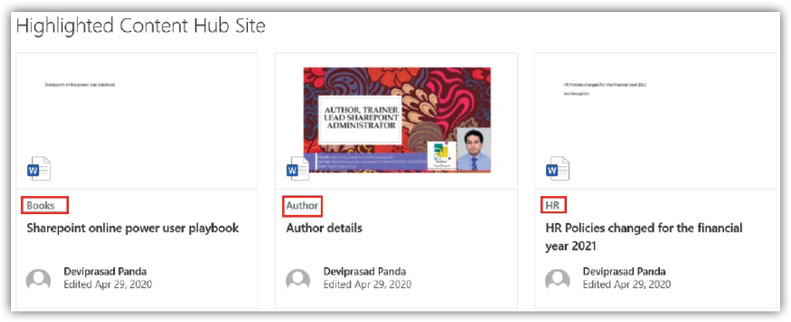
- Similarly, you can add webpart highlighted content to display highlighted content of all sites in hub site at one place as seen in the following screenshot:

Figure 12.125: Highlighted webpart associated with the hub site
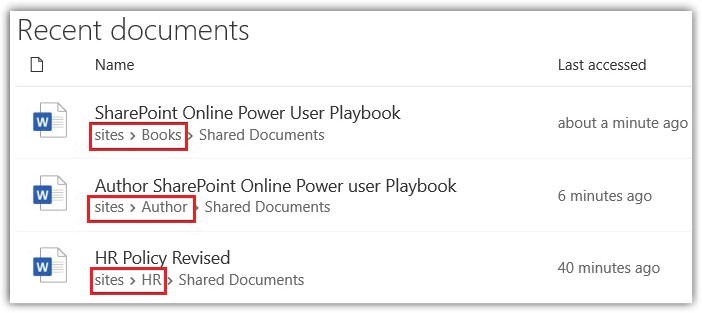
- Add webpart Recent documents to display recent documents of all sites in hub site:

Figure 12.126: Recent documents webpart associated with the hub site
Search in the hub site
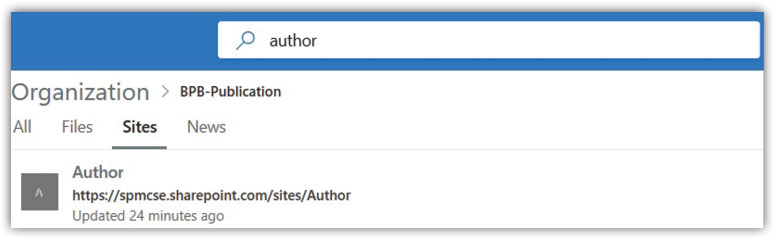
When we will search anything in the hub site it displays results from all sites associated with the hub site. So, the search is limited within the hub site and associated sites. Users having permission on items can see the results. Search something like the author. You see results of all type displayed as seen in the following screenshot:

Figure 12.127: Hub site search all
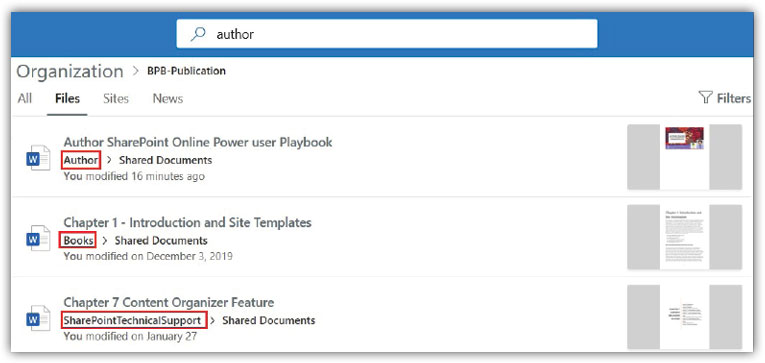
Click on category Files will show you related documents across hub site and associated sites like Author, Books:

Figure 12.128: Hub site search files
Click on category Sites will show you related site across hub site and associated sites:

Figure 12.129: Hub site search sites
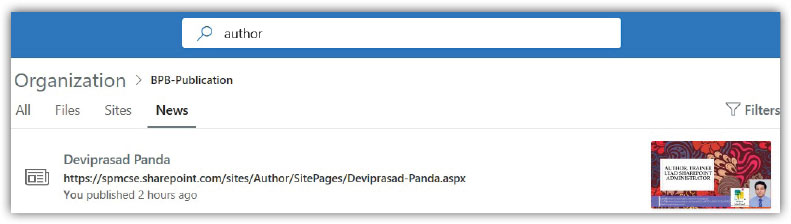
Click on category News will display related news across hub site and associated sites:

Figure 12.130: Hub site search News
Targeting news, files, and navigation
There is a new feature going to be rolled out by which we can target news, files, and navigation to a specific group of peoples. Site owners need to enable the audience targeting to create targeted content. Let’s see where this change will be reflected:
- Targeted contents can be applied in highlighted content webpart and News webpart. You will get a field Audience in webpart to enter the targeted user or group.
- Navigate to Audience targeting settings present in library settings for the library Site Pages and enable audience targeting. There will be a column Audience that will be added to the library. You can select any page (News Page), click on Details Pane, you can find the column Audience where you can enter the user or group id to apply targeted changes.
- Site navigation can also be targeted. You will notice an option Site navigation audience targeting at the bottom of left navigation which allows you to enable or disable targeting navigation. You need to enable this option first. Then click on Edit present at the bottom of the left navigation. When you try to edit any existing link item or add a new item, you will find field Audience targeting for entering audience details and apply changes. This applies to the site, footer, and hub navigation.
New Footer Navigation
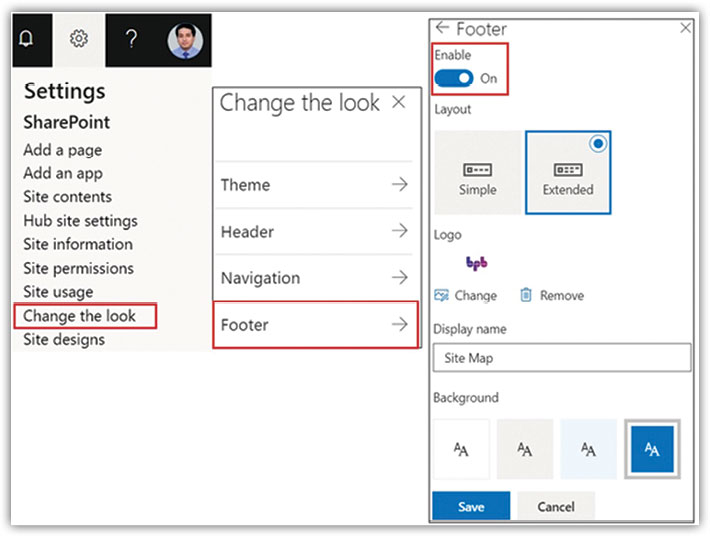
New feature footer navigation is rolling out gradually for communication. Let’s see where this change will be reflected:
- Click on Change the look from settings.
- You will notice additional option Footer in the dialog box opened next. Click on Footer.
- Dialog box footer will open. You will find option Enable at the first, click on that to enable footer.
- Choose one Layout for footer out of Simple or Extended.
- Change the footer logo by selecting Change under the option Logo.
- Enter Display name of the footer.
- Select one Background theme and click on Save, as seen in the following screenshot:

Figure 12.131: Footer Navigation
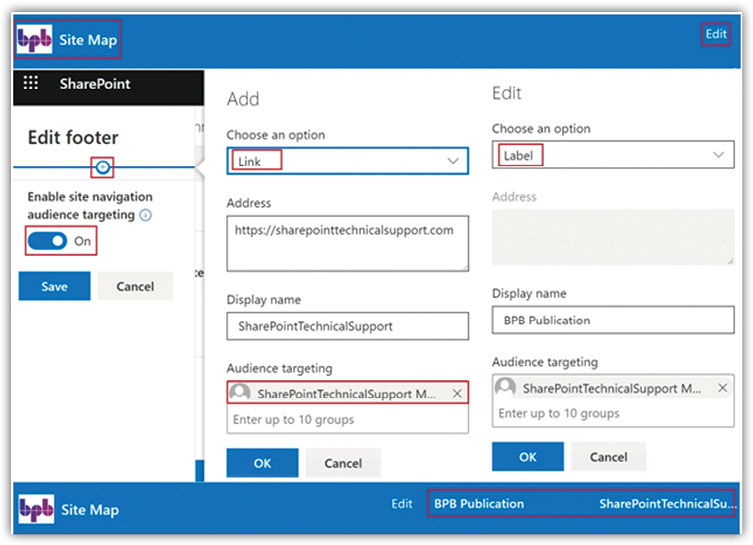
- Open communication site, you will find the footer at the bottom with footer logo and display name. You will find an option Edit at the right side, click on that.
- You will find Edit footer dialog box with a plus sign
 to add links in footer and option Enable site navigation audience targeting to enable audience targeting. Enabling audience targeting will make the navigation visible to only specific group of users only.
to add links in footer and option Enable site navigation audience targeting to enable audience targeting. Enabling audience targeting will make the navigation visible to only specific group of users only. - Enable site navigation audience targeting and click on plus sign
 to add links to footer.
to add links to footer. - Select option Link or Label to add link or label respectively in footer.
- Enter URL if you are choosing Link, selecting Label do not need any address. Enter Display name of link or label.
- Enter group details in the field Audience targeting for targeting footer to specific group of people. You can target up to 10 groups.
- Click on OK to apply changes. Then you will see the footer is updated with Label and links, as seen in the following screenshot:

Figure 12.132: Footer Navigation add Links and Labels
Conclusion
In this chapter we discussed site pages. How to create a site page, design, or modify site pages. We discussed all the new modern webpart introduced. Understood how to add modern webparts, how to configure each webpart in site pages, and get benefits out of that. Then we discussed new feature structural navigation caching. Also discussed all hub site, how to register a hub site, associate site to hub site, application of webparts in the hub site. Next in Chapter 13: Manage Site Usage will discuss all site usage analytics.
Points to remember
- Regular updates in webpart are pushed by Microsoft. There might be some additional options in existing webpart appear or new webparts might be added.
- Image webpart, Image gallery webpart, Hero webpart, File viewer are the modern webparts compared to the corresponding classic old webparts like Image webpart, Content editor webpart, Picture library which are used related to add images.
- File Viewer, Embed, Stream, Office 365 Video are the modern webparts compared to the corresponding old classic webparts Media webpart used to display videos on the page also will replace classic webpart.
- Group calendar, Events are the modern webparts compared to the corresponding old classic webparts Calendar used to display date and time, meetings, events on site page also will replace classic webpart.
- Quick links, Link, Text webpart, are the modern webparts compared to the corresponding old classic webparts Promoted links, Links, Content editor webpart, Announcements, Summary Link used to display other content links in site page also will replace classic webpart.
- Yammer webparts are the modern webpart compared to the classic old webpart Site feed also will replace the old classic webpart.
- PowerApps is the modern webpart compared to the classic old webpart InfoPath Forms also will replace the old classic webpart.
- In this chapter wherever its mentioned like this format
_layouts/15/****.aspx, means this section is added after the site URLhttp:// <site url> /_layouts/15/****.aspx.